it.hideout-lastation.com
it.hideout-lastation.com
20 esempi di layout verticale a schermo diviso in Web Design
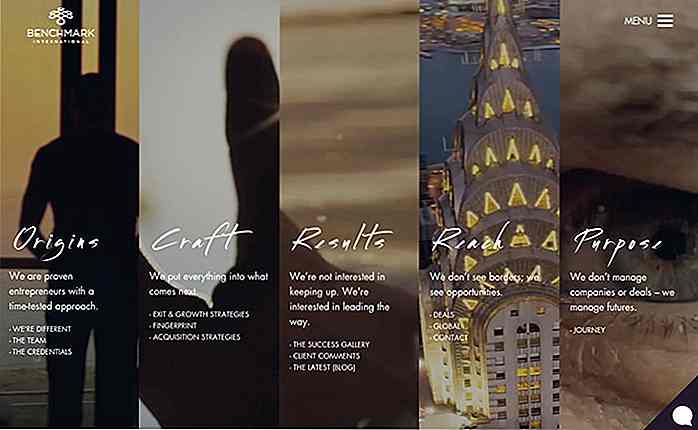
Un layout a schermo diviso è in uso quando gli elementi a schermo intero sono suddivisi in due o più parti verticali . Nonostante il fatto che questi tipi di layout del sito web siano alla moda in questi giorni, questa decisione può creare o distruggere il tuo design. Quando è fatto in modo logico e corretto, il layout a schermo diviso offre un'esperienza di visualizzazione magica per i tuoi utenti.
Il layout a schermo diviso sarebbe perfetto per i progetti di siti web minimalisti non sovraccarichi di elementi in grassetto. Inoltre, sarebbe anche un'ottima scelta per le pagine di destinazione con opzioni selezionabili fianco a fianco. Diamo un'occhiata ad alcuni esempi formidabili di siti web a schermo diviso che abbiamo messo insieme qui sotto ..
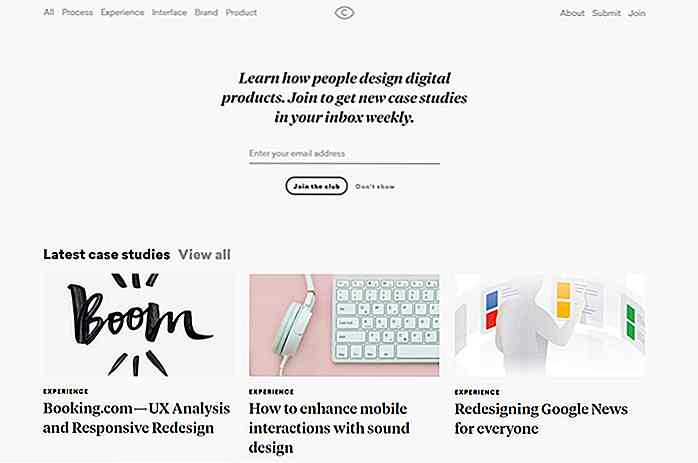
Thalida
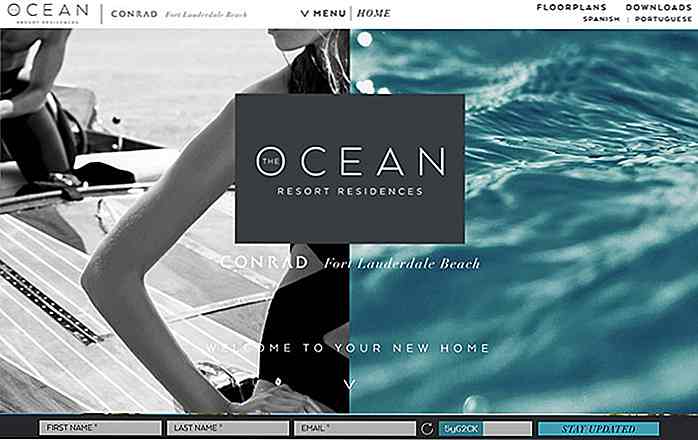
 L'oceano
L'oceano  Filetto
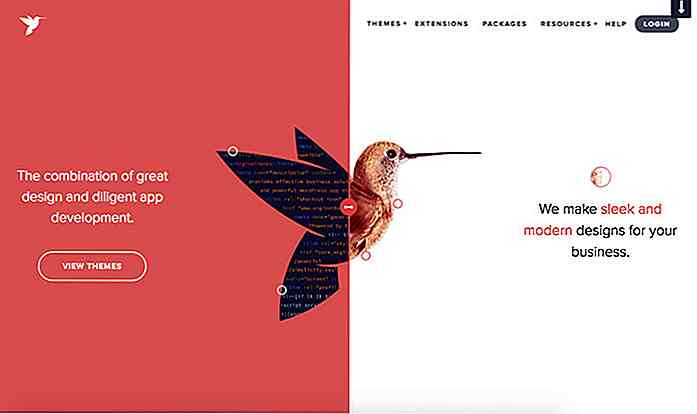
Filetto  Temi del motore
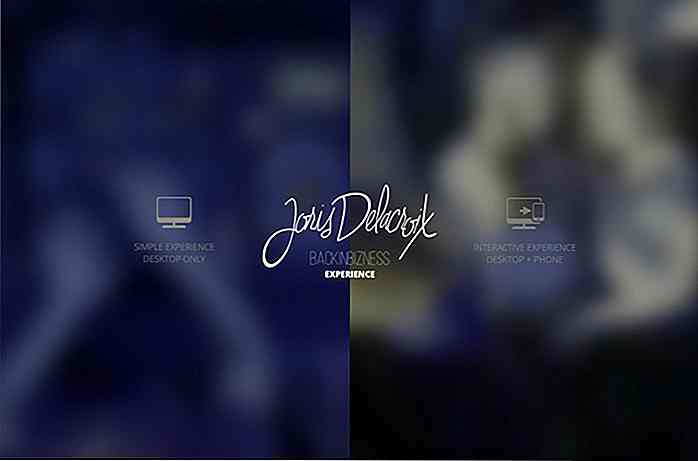
Temi del motore  Joris Delacroix
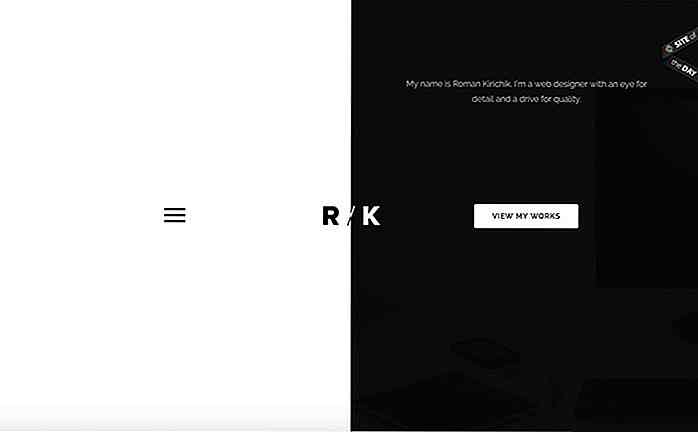
Joris Delacroix  kirichik
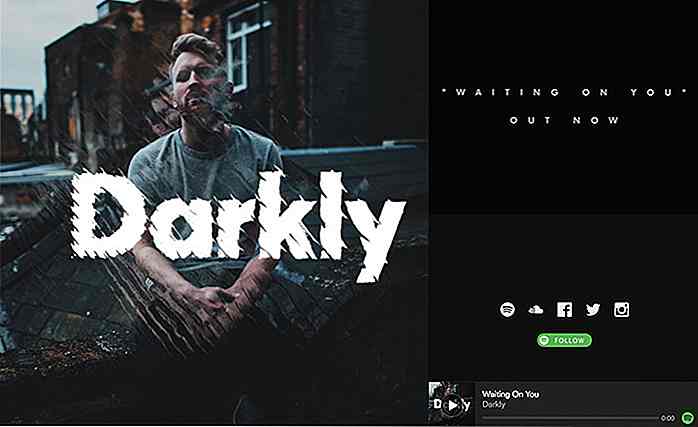
kirichik  Darkly
Darkly  Bose
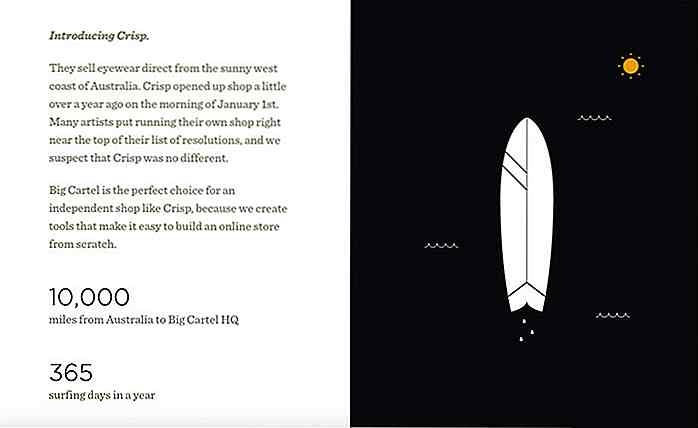
Bose  bigcartel
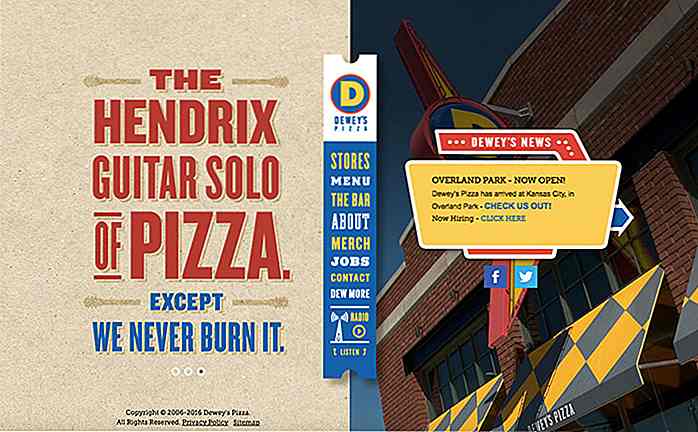
bigcartel  Dewey's Pizza
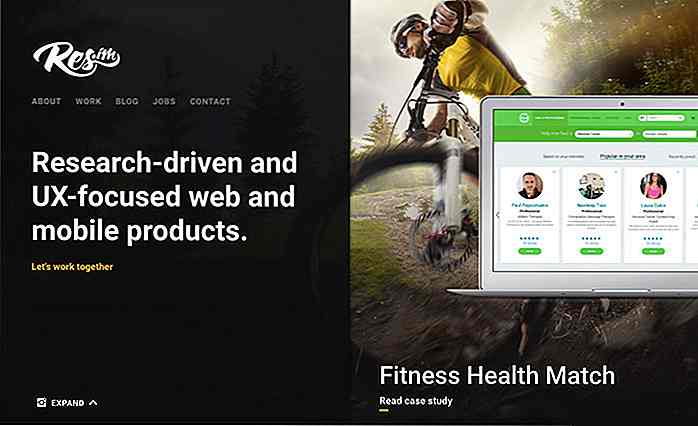
Dewey's Pizza  Res.im
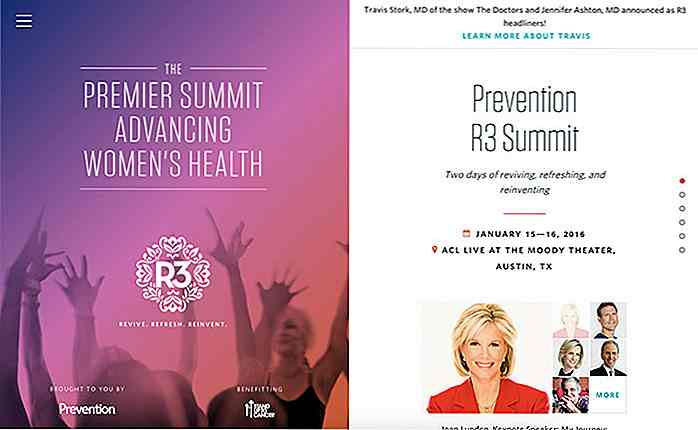
Res.im  Prevenzione R3 Summit
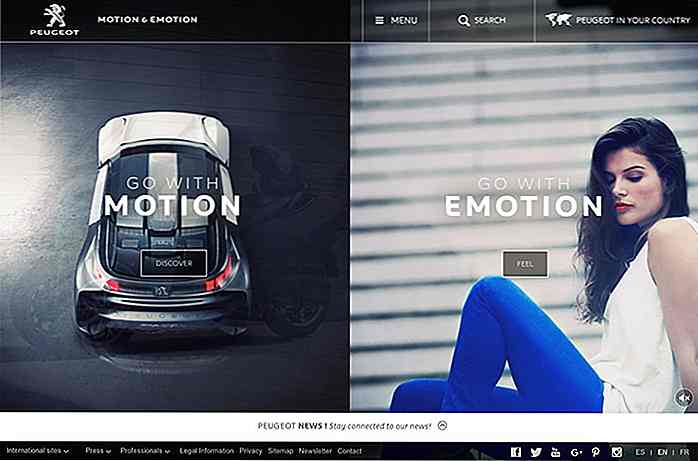
Prevenzione R3 Summit  Peugeot
Peugeot  Carte da costruzione
Carte da costruzione  Studio Meta
Studio Meta  segno di riferimento
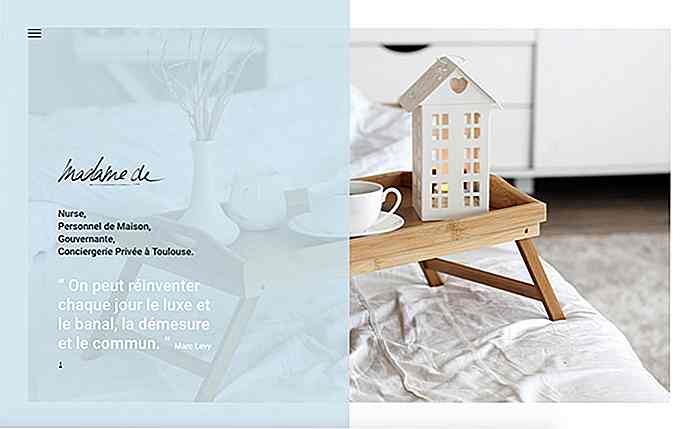
segno di riferimento  Madame de
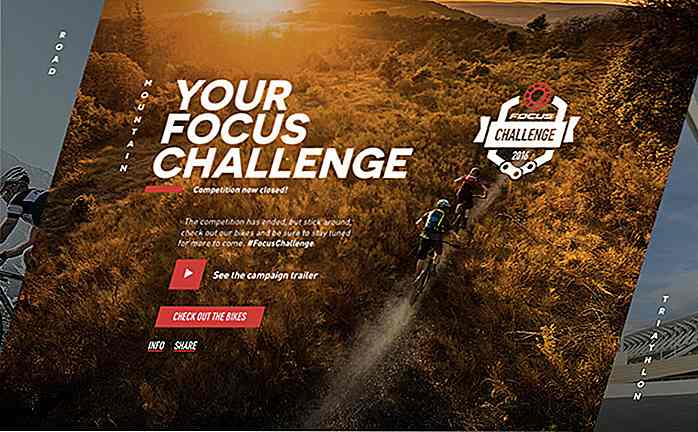
Madame de  Focus Challenge 2016
Focus Challenge 2016  Xavier Bourdil
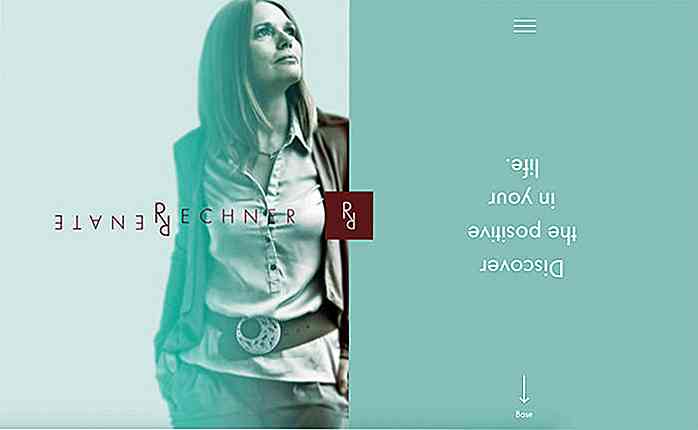
Xavier Bourdil  Renate Rechner
Renate Rechner 

14 Temi WordPress multiuso da verificare
Consideriamo i temi WordPress multiuso presentati qui per essere tra i migliori sul mercato oggi. Molti di questi sono abbastanza consolidati, mentre alcuni sono arrivati sul mercato solo recentemente, ma questi nuovi arrivati hanno già guadagnato una reputazione di flessibilità, facilità d'uso, qualità generale e un eccellente supporto clienti.Anche se pr

Oltre 100 disegni di tatuaggi eleganti
I tatuaggi portano una lunga e colorata storia come segni di un rito di passaggio, come segno di status o punizione, e in alcune culture come segno di protezione per scongiurare il male. In questi giorni, tuttavia, otteniamo tatuaggi in circostanze più volontarie, per ragioni artistiche o sentimentali o, talvolta, per osare.