 it.hideout-lastation.com
it.hideout-lastation.com
20 splendidi esempi di cronologia in Web design per l'ispirazione
Sono abbastanza sicuro che molti di voi sono consapevoli dell'uso della timeline nel design, soprattutto perché tutti i profili di Facebook ora vengono visualizzati in questo modo. Inoltre, alcune app per smartphone come Path o Tweetbot utilizzano anche il design basato sulla timeline per mostrare le loro storie. Una timeline è uno dei modi migliori per visualizzare gli eventi cronologici in uno stile accurato e accurato.
Può essere utilizzato su una pagina "Chi siamo" per mostrare momenti importanti o per raccontare la storia di una società utilizzando le date tra le altre cose. Qui ho messo insieme 20 splendidi progetti di siti web basati sulla timeline per ispirare i tuoi progetti. Dalle scadenze che si concentrano su un particolare prodotto a quelle incorporate in portfolio, sei sicuro di avere un sacco di ispirazione disponibile.
Timeline di iPhone
 Clément ZEZUKA
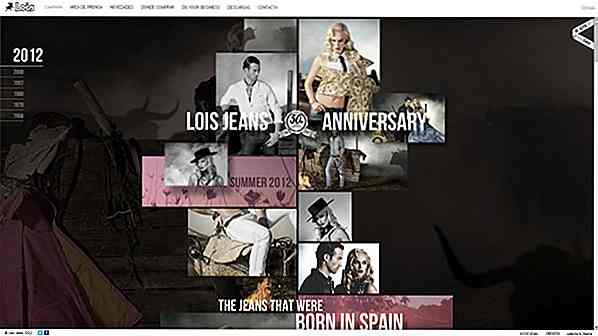
Clément ZEZUKA Jeans Lois
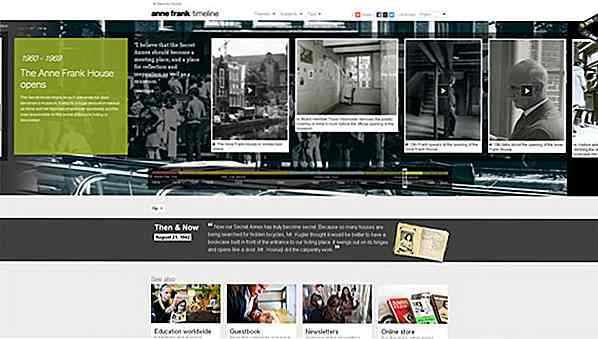
Jeans Lois Cronologia di Anne Frank
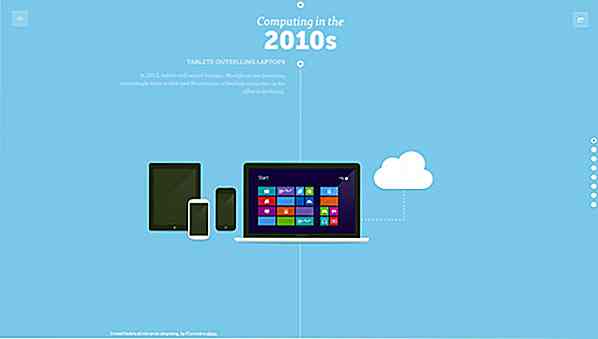
Cronologia di Anne Frank Akita: storia informatica
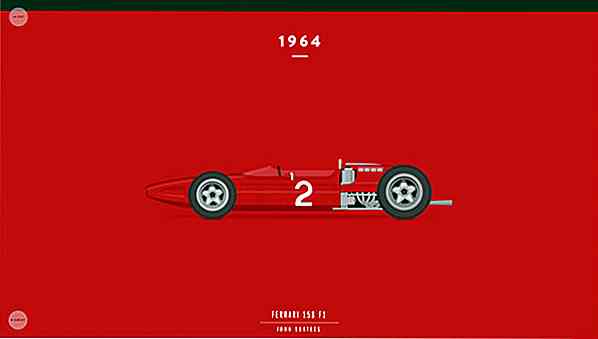
Akita: storia informatica Storia della Formula 1
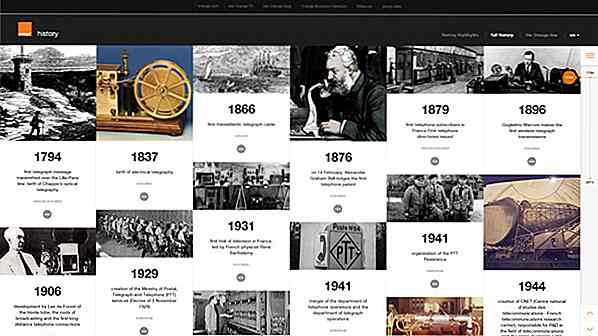
Storia della Formula 1 Storia arancione
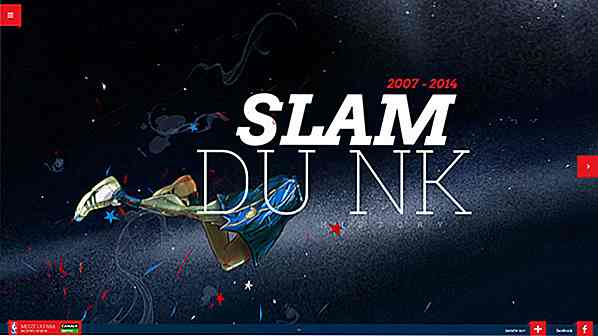
Storia arancione Canal Plus
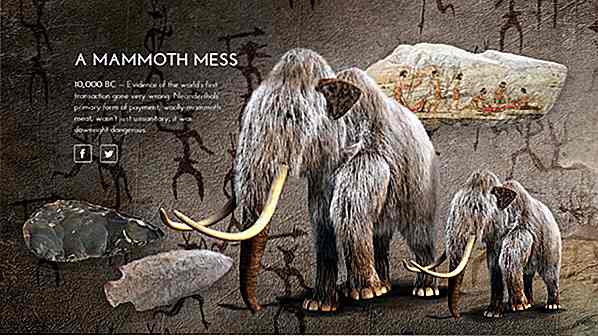
Canal Plus Fai soldi e controlla la storia
Fai soldi e controlla la storia
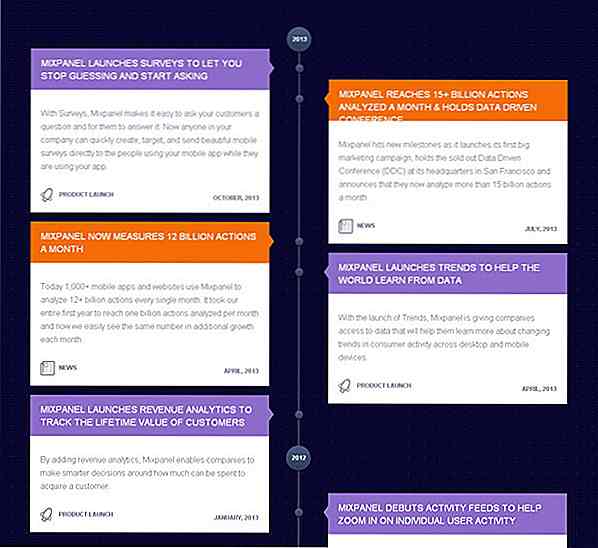
Storia di Mixpanel
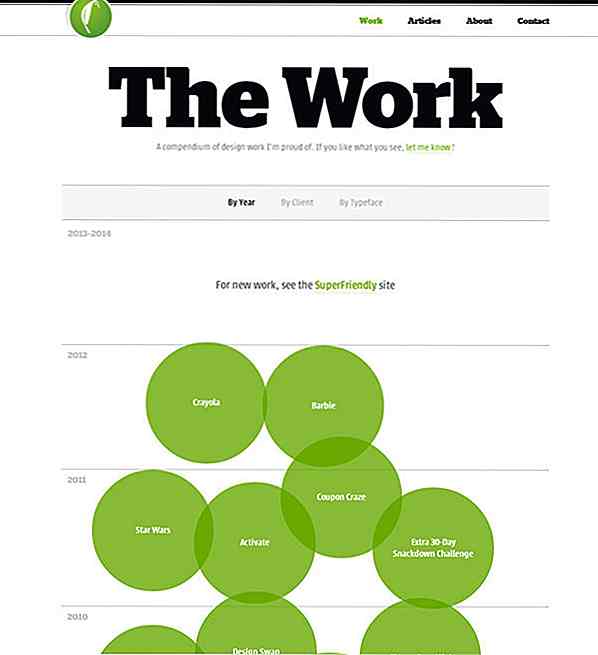
 Daniel Mall
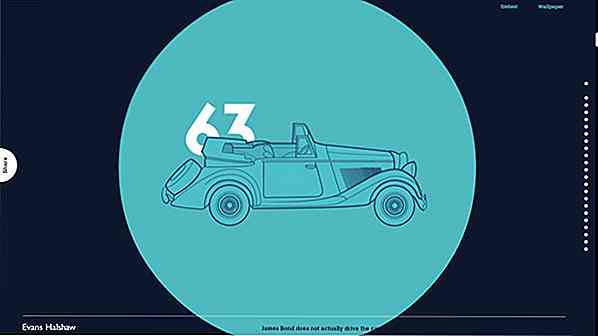
Daniel Mall Bond Cars
Bond Cars BEL50
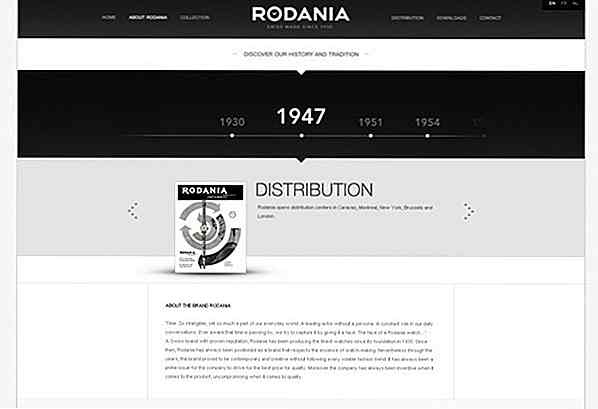
BEL50 Rodania
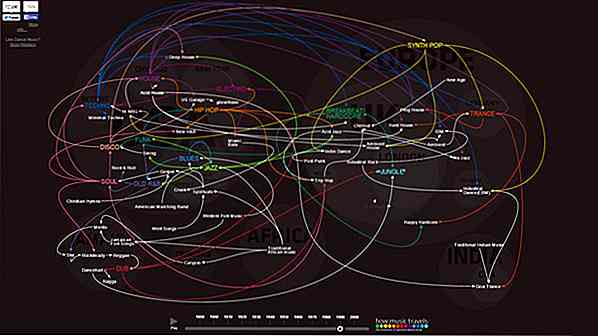
Rodania L'evoluzione della musica dance occidentale
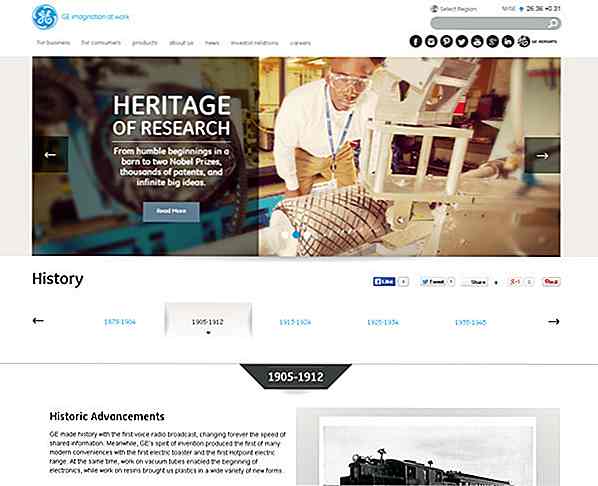
L'evoluzione della musica dance occidentale GE immaginazione al lavoro
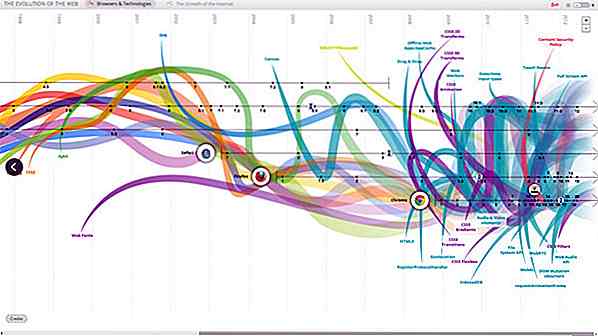
GE immaginazione al lavoro L'evoluzione del web
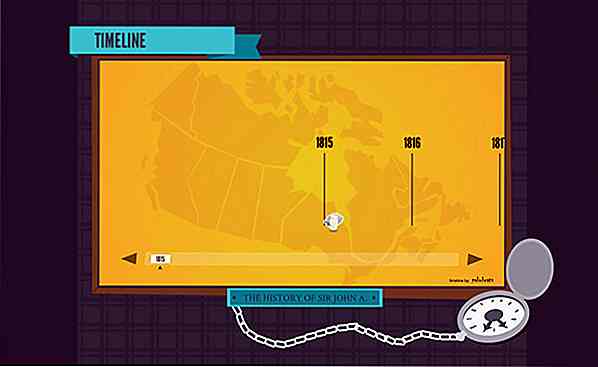
L'evoluzione del web La storia di Sir John A.
La storia di Sir John A. Scimmia minima
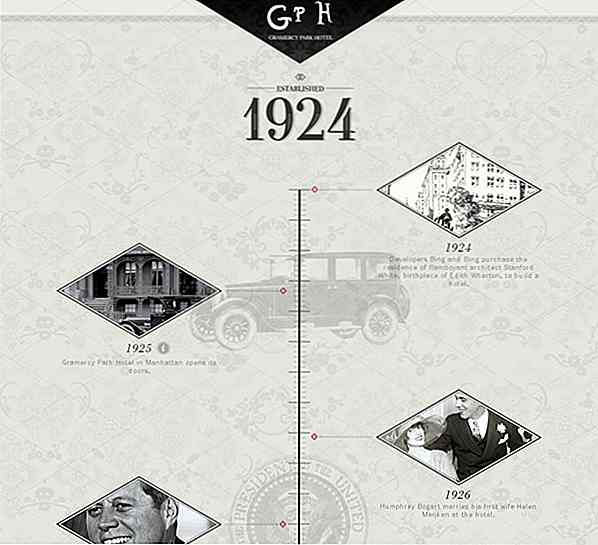
Scimmia minima Gramercy Park Hotel
Gramercy Park Hotel

10 app per migliorare la tua esperienza su Instagram su Android
Instagram è in circolazione da un po 'di tempo e è diventata una delle app per la condivisione di foto più popolari al mondo su tutte le piattaforme in cui è stata pubblicata. Ma proprio come molte app, ha le sue stranezze e le piccole seccature che ti fanno desiderare che ci fosse un'alternativa migliore là fuori da qualche parte.In q

18 cose fantastiche che non crederai sono state create usando i CSS
Contrariamente alla credenza popolare, i CSS non sono usati solo per fornire uno stile di base per una pagina web in modo da renderlo più attraente. Ci sono molte altre cose che si possono fare anche con i CSS. Grazie alla possibilità di creare animazioni e interazioni, i CSS insieme a HTML e Javascript consentono agli sviluppatori Web di giocare e sperimentare con metodi diversi.È


![Disabilitazione permanente dei suggerimenti di Guida di Windows 8.1 [QuickTip]](http://hideout-lastation.com/img/tech-design-tips/141/how-permanently-disable-windows-8.jpg)
![5 migliori software per home theater e media center [Recensione]](http://hideout-lastation.com/img/tech-design-tips/565/5-best-home-theatre.jpg)