it.hideout-lastation.com
it.hideout-lastation.com
20 utili strumenti SVG per una grafica migliore
SVG sta guadagnando popolarità nel web design in questi giorni e puoi usare strumenti come Illustrator o Inkscape per creare grafica SVG. Ma quando si tratta di web design, dovremmo sempre ottimizzare per risultati più leggeri.
Ecco i 20 strumenti che è possibile utilizzare per lavorare con SVG in modo rapido ed efficiente . Disponiamo principalmente di strumenti online, che possono aiutare nell'ottimizzazione, conversione, creazione di modelli e altro ancora.
Sistema di coordinate SVG interattivo
Quando lavori con SVG non puoi lasciare le sue coordinate. Questo è un grande strumento interattivo di Sara Souiden, per aiutarti a capire come funzionano le coordinate SVG . Utilizzando viewBox e preserveAspectRatio su SVG, guidati da linee arancioni e viola e un pratico righello, puoi giocare mentre impari come funzionano le coordinate SVG.
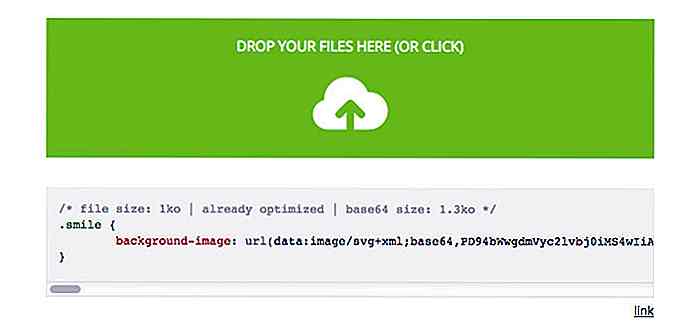
 B64
B64 b64 è uno strumento semplice per ottimizzare le immagini e trasformarle nel formato base64 . Puoi rilasciare le tue immagini SVG (anche altri formati come JPG e PNG funzionano) e poi prendere il CSS con base64 background-image come risultato.
 SVGO
SVGO SVG che viene esportato può contenere informazioni non necessarie che possono essere rimosse senza alterare il risultato del rendering. Se si desidera rimuovere i metadati dell'editor, i commenti o gli elementi nascosti, è possibile utilizzare SVGO.
È possibile installare SVGO tramite npm, $ [sudo] npm install -g svgo oppure utilizzare la versione della GUI che offre il trascinamento della selezione per l'ottimizzazione SVG.
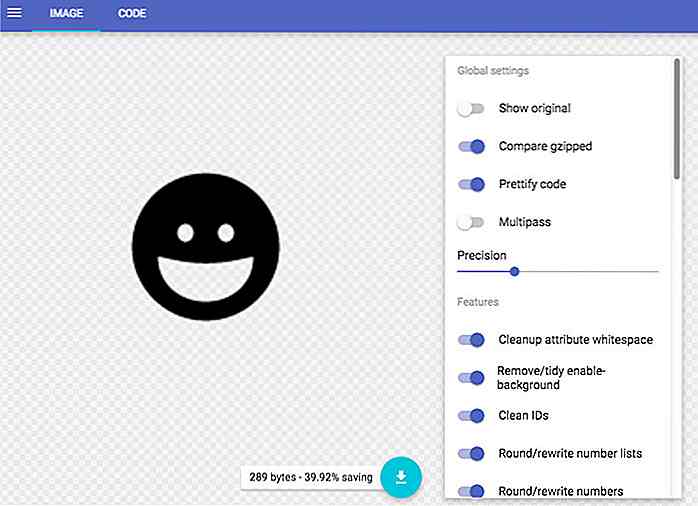
SVG OMG
SVG OMG trasforma la riga di comando di SVGO (lo strumento precedente) in una versione GUI più intuitiva e facile da usare. Basta attivare i pulsanti per attivare o disattivare ciascuna funzione. Alla fine puoi prendere il risultato anche come file immagine e codice.
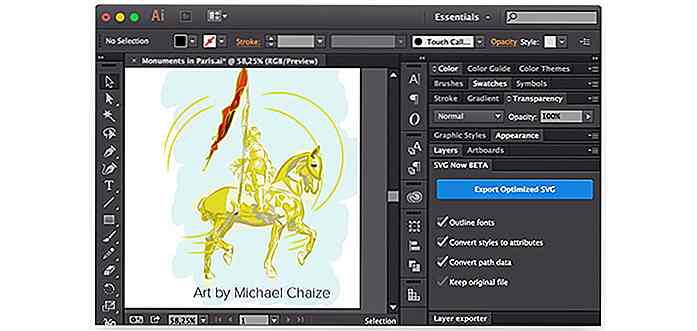
 SVG ora
SVG ora Quando lavori su Illustrator, l'SVG esportato contiene alcune informazioni che non sono necessarie. Con questo strumento otterrai la versione ottimizzata del tuo SVG esportato direttamente dal tuo spazio di lavoro di Illustrator. Questo strumento aggiunge un pannello con alcune opzioni per ottimizzare SVG. Puoi scaricare SVG ora dalla pagina dei componenti aggiuntivi di Creative Cloud.
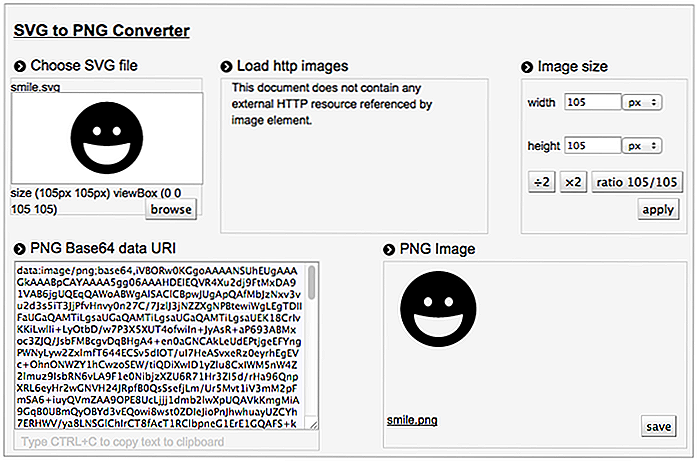
 Convertitore da SVG a PNG
Convertitore da SVG a PNG Vuoi esportare i file SVG in formato PNG ? Senza aprire applicazioni come Illustrator per farlo? Usa questo strumento di conversione da SVG a PNG per ottenere output di immagini in formato PNG e anche URI di dati PNG Base64 se ne hai bisogno.
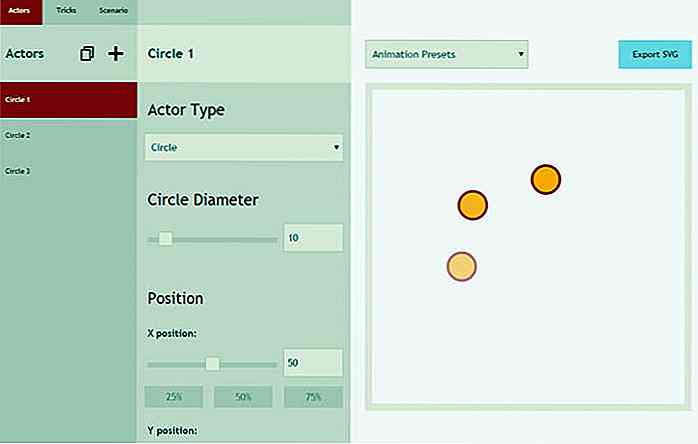
 SVG Circus
SVG Circus Se pensi che le animazioni del caricatore siano fantastiche, ora puoi crearlo facilmente utilizzando SVG con SVG Circus . Gli strumenti ti permettono di creare il tuo caricatore, spinner o qualcosa di simile usando l'animazione in loop . Imposta "Attore", posizione, dimensione, colore e altri dal pannello, quindi esporta per ottenere i risultati.
 SVG Sprite
SVG Sprite SVG Sprite è un modulo Node.js, che ottimizza una serie di file SVG e li trasforma in tipi di sprite SVG, inclusi sprite CSS tradizionali per immagini di sfondo e / o in primo piano, pile SVG e altro.
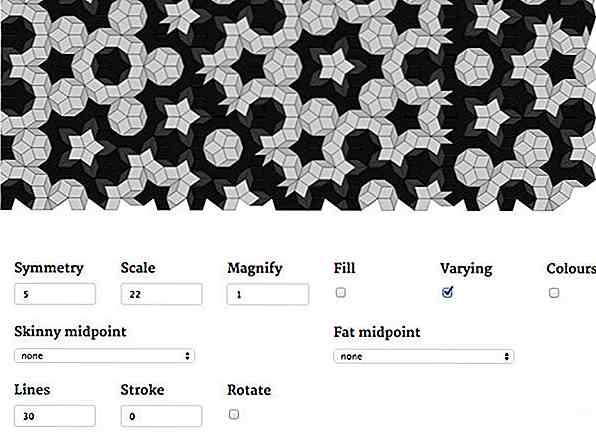
Quasi
Con quasi puoi generare immagini Quasicrystal come quello che vedi qui sotto. Questo generatore è sperimentale, ma i risultati sono decisamente interessanti. Puoi giocare cambiando il valore delle opzioni, quindi scarica i risultati con il pulsante 'Salva SVG'.
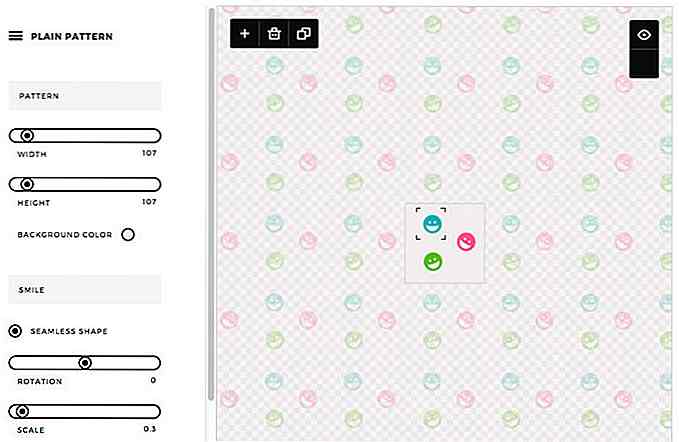
 Modello semplice
Modello semplice La creazione di modelli con SVG non è mai stata più facile o più divertente. Carica la tua immagine, ridimensiona o modifica la spaziatura, ruota e ricolora fino a ottenere uno splendido motivo. Puoi vedere in anteprima il risultato prima di scaricarlo.
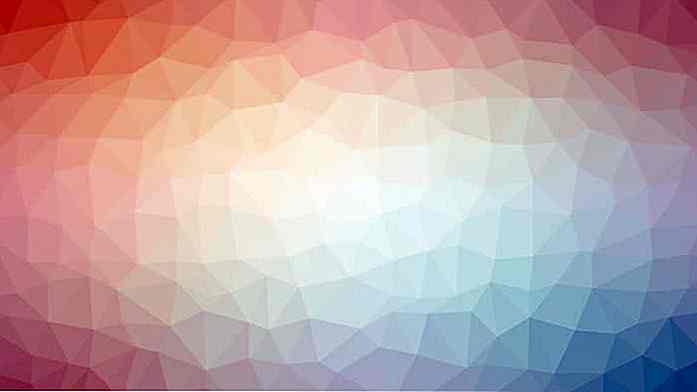
 Trianglify Generator
Trianglify Generator Crea splendidi pattern geometrici SVG con Trianglify Generator . È possibile impostare la casualità / variante del colore, la dimensione della granularità e scegliere una tavolozza di colori con cui lavorare. Questo strumento è una versione GUI di Trianglify.
 Gradiente SVG
Gradiente SVG Sai che puoi creare sfumature con i CSS, ma lo sapevi che puoi fare lo stesso con SVG? Il modo più semplice per generare sfumature su SVG è utilizzare questo strumento. Basta inserire start e stop color per ottenere il codice per il risultato generato. È inclusa anche una riserva sui CSS.
 Esporta PSD in SVG
Esporta PSD in SVG Se si utilizza Photoshop come editor di immagini per il proprio lavoro, a volte potrebbe essere necessario convertire il disegno nello spazio di lavoro di Photoshop in SVG, che è un formato non supportato in Photoshop. Scarica lo script in questo strumento, quindi copia nella cartella Adobe Photoshop/presets/scripts .
Rinominare un nome di livello vettoriale con l'estensione SVG (ad esempio layer1 diventa layer1.svg) e ora è possibile eseguire lo script da File> Script> PS in SVG .
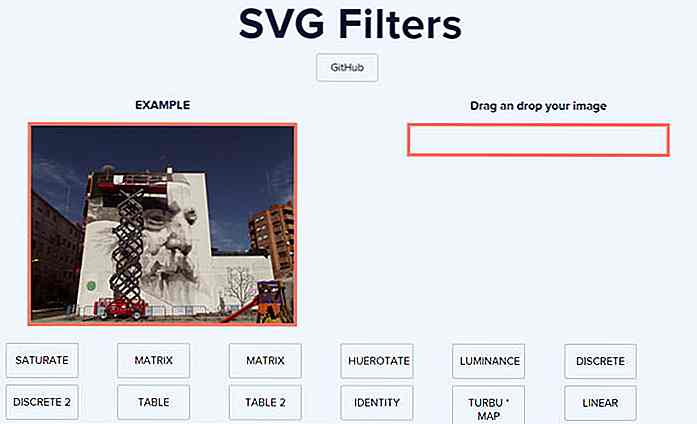
Filtri SVG
Sai che con SVG sei in grado di aggiungere effetti come tonalità, saturazione, sfocatura, sovrapposizione di colori lineari e molti altri alle immagini? Ecco uno strumento che visualizza questi effetti, quindi ti offre uno snippet per semplificare l' incorporazione dell'effetto nel tuo progetto.
 SVG Morpheous
SVG Morpheous SVG Morpheous è una libreria JavaScript che consente di trasformare un'icona SVG da una forma all'altra . È possibile impostare l'effetto di andamento, la durata delle animazioni di transizione e anche la direzione di rotazione.
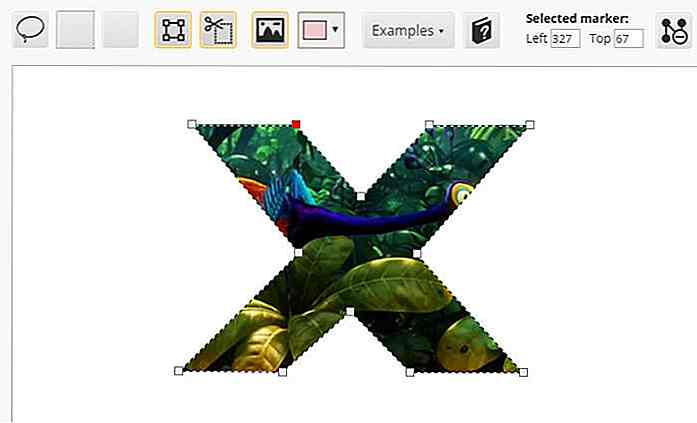
 Generatore di percorsi clip
Generatore di percorsi clip SVG ti consente di fare clic sulla clip immagine con Shape. Questo è abbastanza facile se la forma ha la forma di un quadrato o di un cerchio. Ma cosa succede se la forma è uno con un sacco di punti o è una forma poligonale ? Ecco dove ti serve questo strumento Generatore di percorsi di ritaglio.
 Chartist.js
Chartist.js Chartist.js è una libreria per creare grafici reattivi altamente personalizzabili . Utilizza SVG per visualizzare i grafici, che possono anche essere animati utilizzando SMIL. Con questa libreria, è possibile creare grafico a linee, grafico a torta, grafico a barre e altri tipi di grafici e persino aggiungere loro un'animazione.
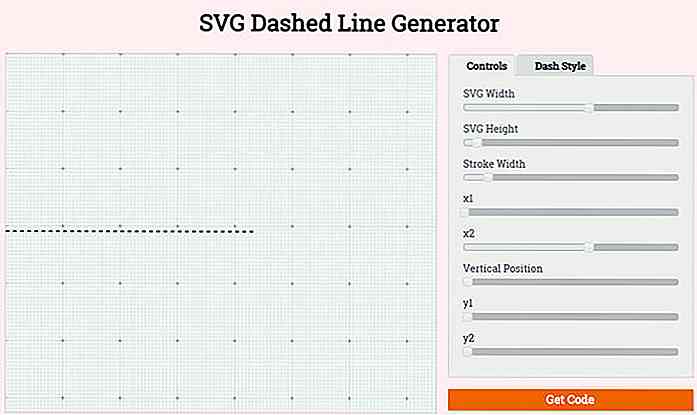
Generatore di tratti di tratto SVG
Questo è un semplice strumento per generare linee tratteggiate utilizzando SVG stroke-dasharray . Prima scegli un tipo di trattino dall'elenco, quindi personalizzalo in termini di larghezza, altezza, rotazione o colore. Successivamente puoi prendere il codice HTML e il CSS per applicare questa lineetta nel tuo progetto.
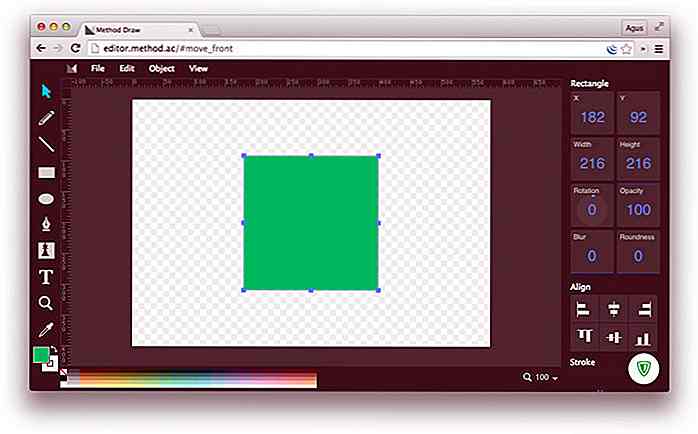
 Method Draw: un semplice editor SVG
Method Draw: un semplice editor SVG Method Draw è un editor SVG basato sul web, con un'interfaccia intuitiva fornita con strumenti su entrambi i lati della tela . È possibile disegnare linee, forme, inserire testo o utilizzare forme incorporate, quindi modificare le proprietà degli oggetti disegnati. Esporta l'immagine in formato SVG (anche in formato SVG base64) o salva direttamente in PNG.
 Esporta Flash in SVG animato
Esporta Flash in SVG animato Anche se non è più molto popolare, c'è la possibilità che alcuni di voi abbiano difficoltà a lasciare andare Flash. In tal caso, puoi trasformare l'animazione flash in SVG per mantenerla compatibile con le nuove tecnologie . Questo strumento costituisce un'estensione dell'applicazione Flash e può funzionare su CS5, CS6 e CC.
Puoi esportare in SVG quando si tratta di forme, simboli bitmap, tweens di movimento classico, interpolazioni di forma (per altri, si può dire che il successo è discutibile).

Pokémon Go lancerà il suo primo evento globale di gioco per Halloween
Con Halloween proprio dietro l'angolo, Pokémon Go celebra l'occasione con un evento di gioco globale che porta con sé un aumento dei tassi di incontro dei Pokémon e un carico di caramelle.Dal 26 ottobre al 1 novembre, Niantic aumenterà il tasso di incontro dei Pokémon "spettrali". Dur

Mito - Scrivere CSS del futuro
I CSS hanno introdotto una serie di nuove funzionalità come Gradienti CSS, Ombre, Raggio bordo e Animazione che possono essere tutte ottenute esclusivamente con i CSS. Ci sono anche diverse funzionalità che devono ancora essere implementate a causa del supporto del browser per le variabili CSS e le funzioni calc() CSS.