it.hideout-lastation.com
it.hideout-lastation.com
5 AngularJS Frameworks per far partire rapidamente le app
Ora che sei esperto di basi, è ora di iniziare a creare la tua applicazione web con AngularJS . AngularJS ha reso la creazione di un'app basata su Javascript più intuitiva utilizzando le cosiddette direttive, che funzionano mano nella mano con i tuoi markup HTML.
Se costruire un'applicazione web da terra ti sembra travolgente, non preoccuparti. Alcuni sviluppatori molto generosi hanno adattato alcuni framework di frontend per supportare AngularJS . Come in un tipico framework, vengono forniti con componenti Web predefiniti. Questi rendono l'utilizzo del framework lo strumento perfetto per chiunque abbia bisogno di ottenere rapidamente un'applicazione web funzionante.
Qui ci sono 5 framework che puoi usare per avviare un'applicazione Web-based con AngularJS.
1. Bootstrap AngularUI
AngularUI Bootstrap, come suggerisce il nome, è costruito su uno dei più popolari framework front-end, Bootstrap. Questo framework contiene un set di componenti Bootstrap come Carousel, Alert e Collapse insieme ad alcune aggiunte, come Rating e TimePicker.
Tutti questi componenti sono stati portati per utilizzare le direttive AngularJS ( ng-repeat e ng-controller ) e gli elementi HTML personalizzati. Ad esempio, piuttosto che usare a
2. Fondazione angolare
Un'altra struttura popolare che è stata convertita per utilizzare AngularJS è Foundation, ed è semplicemente denominata "Angular Foundation".
Allo stesso modo, questo framework ha modificato i componenti di Foundation per adottare la direttiva di AngularJS e gli elementi HTML personalizzati in modo che ora puoi creare la tua applicazione web usando un elemento HTML più semanticamente chiamato slike
, , e , piuttosto che l'ambiguo . Ecco un esempio di come aggiungiamo un componente Alert con ilelemento: {{}} Alert.msg Se ti piace Foundation meglio di Bootstrap, allora questa è la struttura da seguire. Scarica Angular Foundation in questa pagina, o tieniti aggiornato sullo sviluppo del progetto tramite il repository Github.
3. Quadro ionico
Ionic è dotato di una manciata di solidi blocchi che rendono lo sviluppo di applicazioni mobili facile e veloce. Ogni componente del framework ionico è ottimizzato per l'esperienza mobile, che dipende fondamentalmente dal tatto e dai gesti. Questi componenti dell'interfaccia utente sono anche costituiti da elementi HTML personalizzati. Ad esempio, nella distribuzione di una navigazione a schede, si utilizzerà il comando
: Per rendere ancora più semplice e veloce la creazione della tua applicazione, puoi utilizzare Ionic Creator che ti consente di creare la tua app trascinandole. Quindi se le prestazioni e la velocità sono importanti per te, Ionic è la migliore struttura da seguire.
4. Interfaccia utente mobile angolare
Mobile Angular UI è un framework UI mobile che è un'estensione del framework Bootstrap, finalizzato alla realizzazione di applicazioni mobili. Usa la maggior parte delle sintassi di Bootstrap 3 con alcuni componenti mobili specifici aggiunti come interruttori, sovrapposizioni, barre laterali e aree scorrevoli. Dipende solo da AngularJS e puoi facilmente portare la tua attuale app Web nella versione mobile aggiungendo CSS forniti per rendere i tuoi contenuti reattivi e abilitati al tocco.
Scarica questo quadro qui
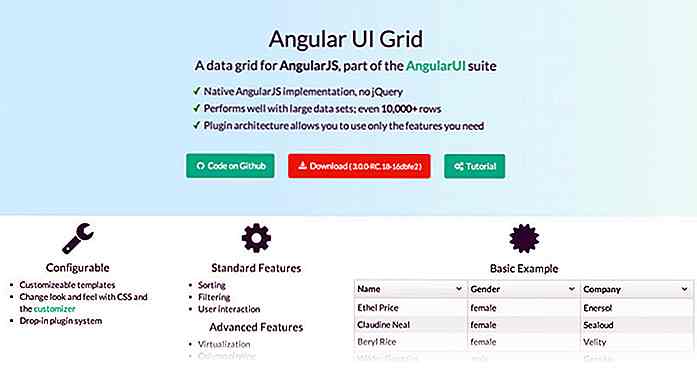
5. Griglia UI
UI Grid è il modo migliore per lavorare una griglia o una tabella con Angular. Dispone di funzionalità avanzate per la visualizzazione di set di dati semplici e complessi su una griglia. UI Grid è progettato per eseguire funzionalità complesse solo quando necessario, mantenendo così il core ridotto. Con UI Grid è possibile associare celle a proprietà / funzioni complesse, eseguire ordinamento e filtraggio di colonne, modificare dati in posizione e altro. Per cambiare gli stili della visualizzazione della griglia di dati, usa Customizer.
Ottieni l'ultima UI Grid dalla sua homepage.

Correzione dell'errore fatale di Git Clone "Early EOF"
Il comando "git clone", come suggerisce il nome, consente di duplicare un intero repository da remoto a locale o viceversa. Sebbene sia un comando git abbastanza semplice e diretto, a volte possono ancora sorgere problemi.All'inizio di questa settimana, sono stato colpito da un errore durante l'esecuzione di clone git e l'errore è simile al seguente: errore: oggetti pack sono morti del segnale 9.

10 servizi di progettazione con grandi commissioni di affiliazione che dovresti conoscere
Il marketing di affiliazione è un'incredibile opportunità per i blogger e gli imprenditori del Web di guadagnare denaro online. Si tratta di un modello pay-per-performance che offre vantaggi di monitoraggio ragionevoli per l'affiliato e una buona fonte di base di utenti per l'azienda .Anche se ci sono molte aziende che offrono diversi programmi di marketing di affiliazione, (la maggior parte di loro appartiene al settore dell'e-commerce) tuttavia, in questo post ho selezionato alcuni servizi di design che offrono le commissioni di affiliazione più grandi .Tu