it.hideout-lastation.com
it.hideout-lastation.com
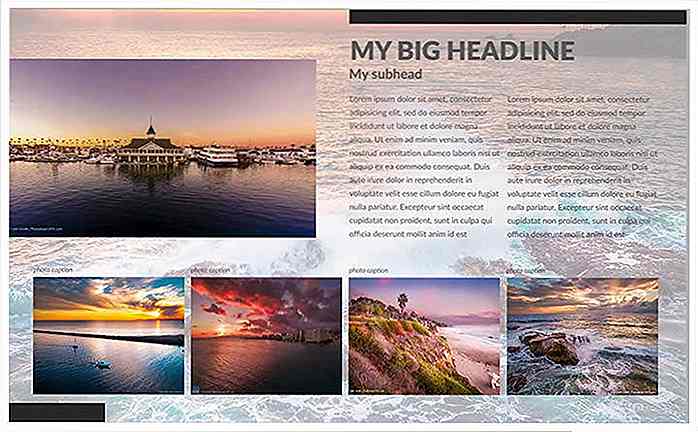
50 migliori tutorial su interfaccia Web di Photoshop
Photoshop è un ottimo strumento per la progettazione di un sito Web ma è anche molto complicato. Ci sono sempre nuove tendenze e tecniche di design emergenti. Tuttavia, grazie ai generosi designer che condividono le loro tecniche online, puoi facilmente spazzolare le tue abilità con Photoshop con alcuni utili tutorial .
Non importa se stai cercando di creare un sito web di portfolio, un tema aziendale, modelli di pagine web o un semplice sito web personale, c'è sempre un tutorial di Photoshop con una guida passo passo che mostra come trasformare una tela bianca in un layout completo.
Ecco una carrellata di alcuni dei migliori tutorial di Photoshop relativi alla progettazione dell'interfaccia del sito web .
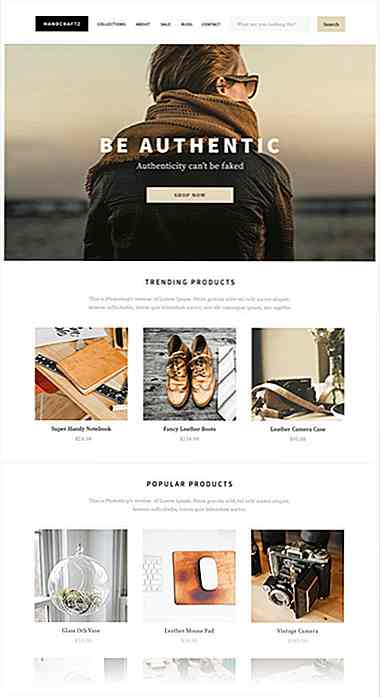
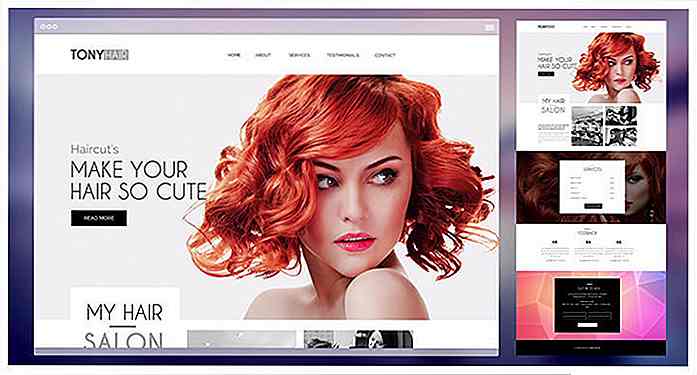
Tema Shopify per prodotti artigianali in Photoshop - In questo tutorial creerai un tema del sito Web Shopify per prodotti fatti a mano. Si concentra su caratteri e scelte di colore .
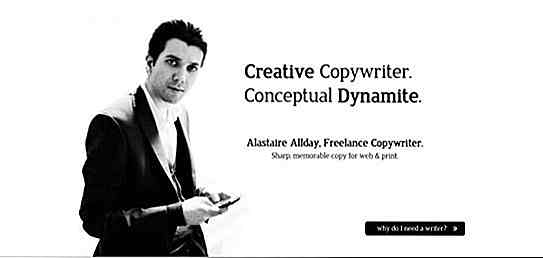
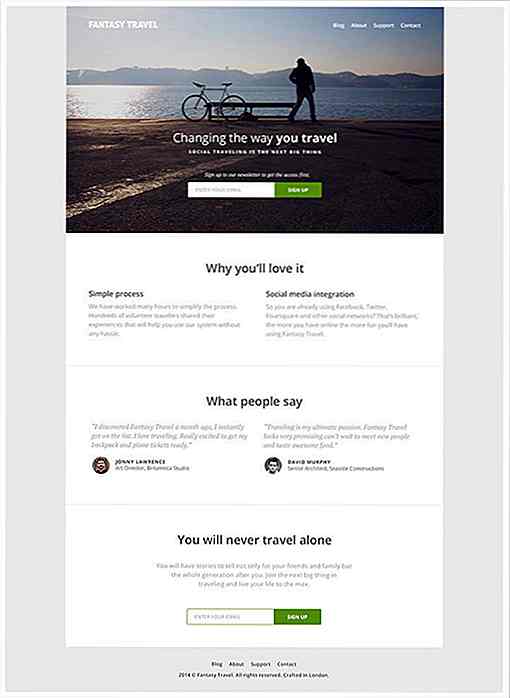
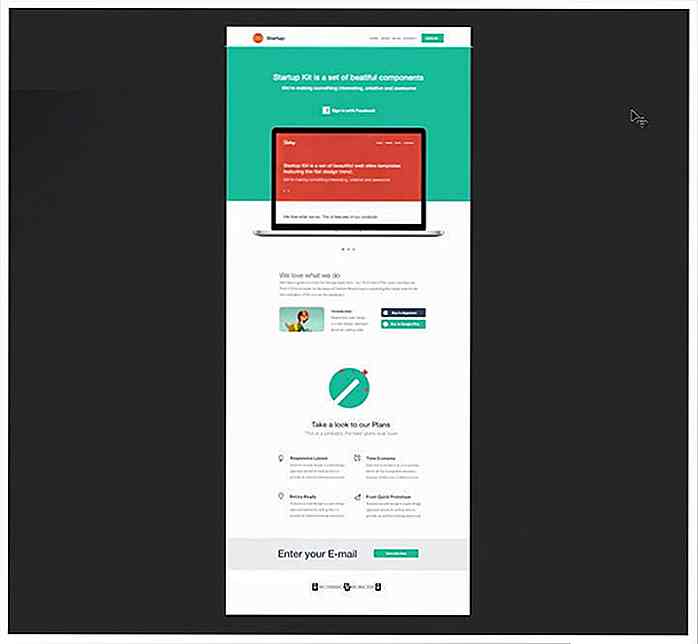
 Progettare una pagina di destinazione per l'avvio del viaggio con Photoshop - Questo articolo ti guiderà attraverso il processo di creazione di una rapida startup itinerante. Ha un design professionale pulito e molto spazio negativo .
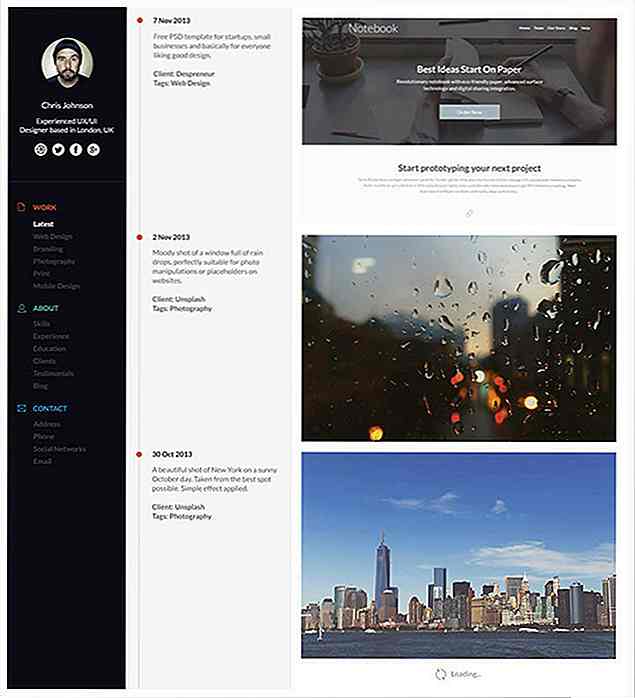
Progettare una pagina di destinazione per l'avvio del viaggio con Photoshop - Questo articolo ti guiderà attraverso il processo di creazione di una rapida startup itinerante. Ha un design professionale pulito e molto spazio negativo . Elegante pagina del portfolio Timeline con Photoshop - In questo tutorial vedrai il processo di creazione di un buon portfolio temporale per designer, fotografi, illustratori e altri creativi.
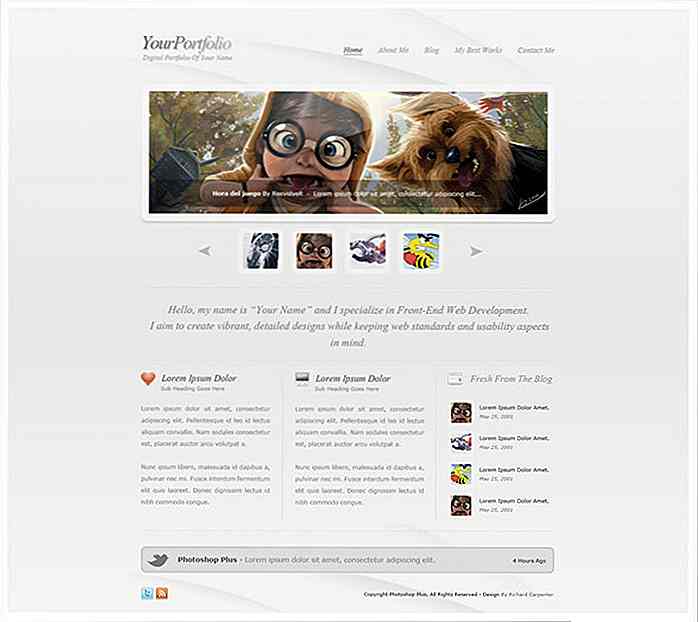
Elegante pagina del portfolio Timeline con Photoshop - In questo tutorial vedrai il processo di creazione di un buon portfolio temporale per designer, fotografi, illustratori e altri creativi. Crea un layout di un portfolio di stili puliti - In questo tutorial vedrai come creare una bella pagina di portfolio con il cursore dell'immagine nell'intestazione, nei blocchi di testo, nella barra laterale e nel menu .
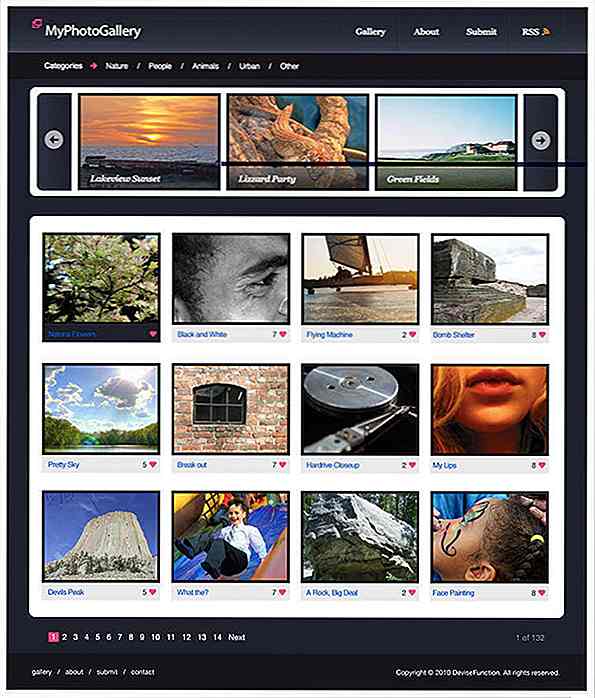
Crea un layout di un portfolio di stili puliti - In questo tutorial vedrai come creare una bella pagina di portfolio con il cursore dell'immagine nell'intestazione, nei blocchi di testo, nella barra laterale e nel menu . Layout della galleria fotografica Layout del sito Web in Photoshop : questa guida ti insegnerà a creare un sito Web della galleria con combinazioni di colori scuri in Photoshop. Puoi usare questo tutorial come punto di partenza per creare un tuo portfolio di design piatto .
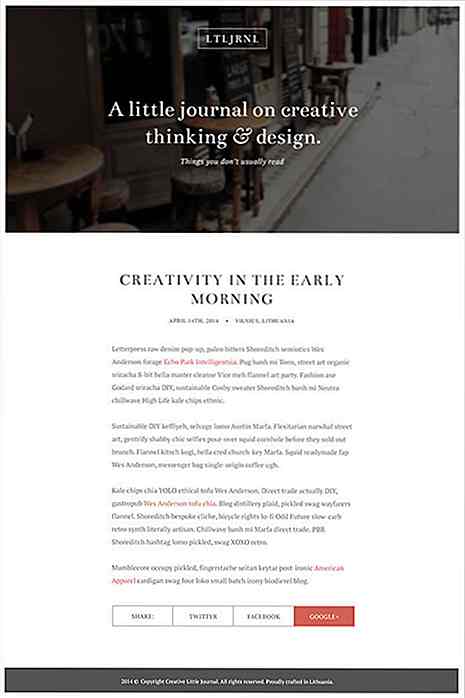
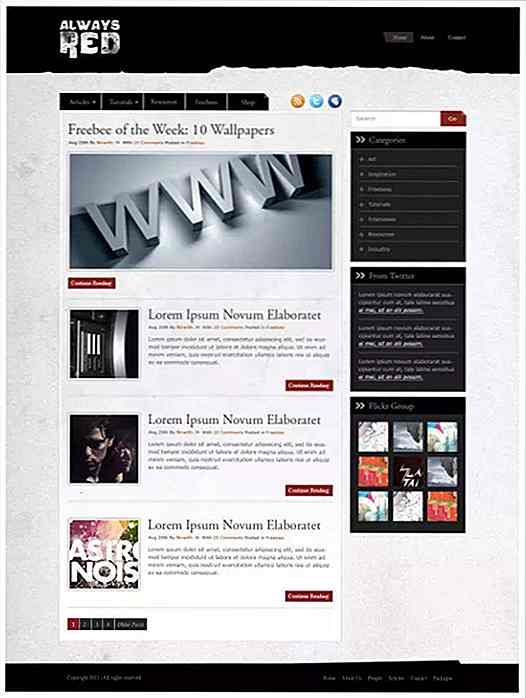
Layout della galleria fotografica Layout del sito Web in Photoshop : questa guida ti insegnerà a creare un sito Web della galleria con combinazioni di colori scuri in Photoshop. Puoi usare questo tutorial come punto di partenza per creare un tuo portfolio di design piatto . Progettare un elegante layout del blog in Photoshop - In questo tutorial vedrai il processo di progettazione di un layout di diario minimalista pulito in Photoshop con un'immagine in grassetto nell'intestazione e una tipografia elegante .
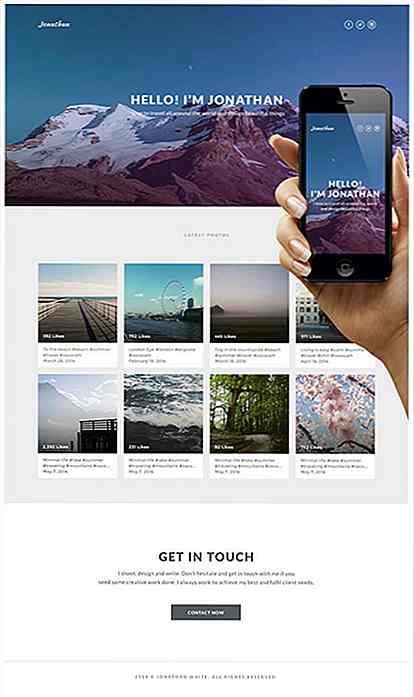
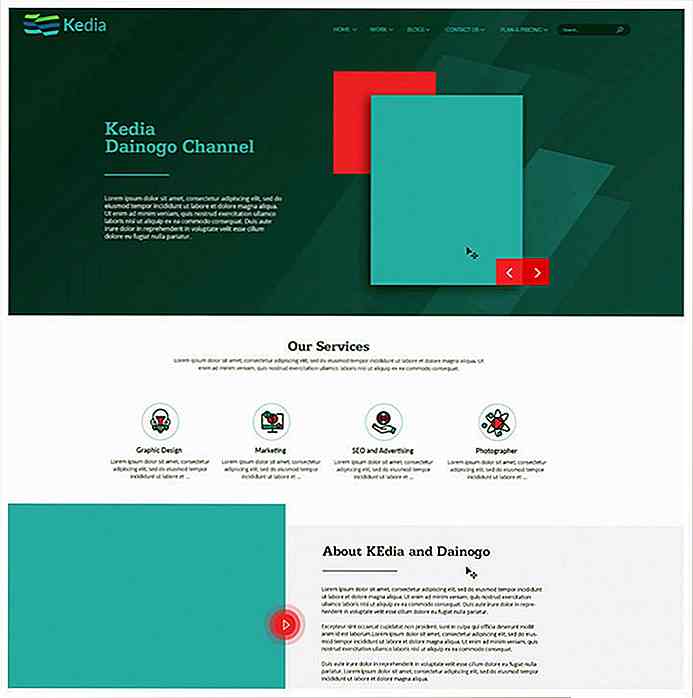
Progettare un elegante layout del blog in Photoshop - In questo tutorial vedrai il processo di progettazione di un layout di diario minimalista pulito in Photoshop con un'immagine in grassetto nell'intestazione e una tipografia elegante . Semplice portfolio basato su Instagram in Photoshop - Questo è un tutorial sul sito portfolio ispirato a Instagram. Utilizzerai immagini attraenti, layout pulito e bellissimi font .
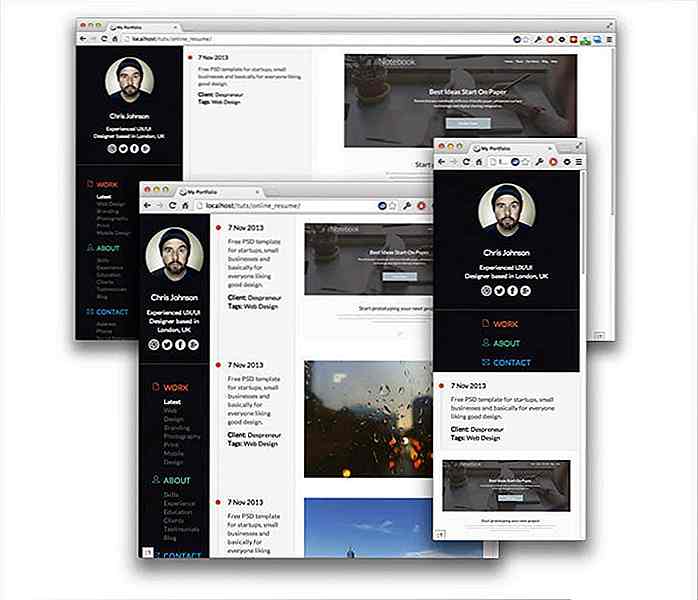
Semplice portfolio basato su Instagram in Photoshop - Questo è un tutorial sul sito portfolio ispirato a Instagram. Utilizzerai immagini attraenti, layout pulito e bellissimi font . Costruire la pagina di portafoglio reattivo Timeline - Ecco un altro tutorial sul portfolio temporale simile, ma questa volta ha un design responsive. Userai una tecnologia reattiva insieme alle animazioni CSS3, Sass e un po 'di jQuery .
Costruire la pagina di portafoglio reattivo Timeline - Ecco un altro tutorial sul portfolio temporale simile, ma questa volta ha un design responsive. Userai una tecnologia reattiva insieme alle animazioni CSS3, Sass e un po 'di jQuery . Creare un layout Web professionale in Photoshop - In questo tutorial di Photoshop creerai un layout pulito e pulito del tuo sito web da zero. Utilizza il cursore dell'immagine, il logo e i blocchi di testo .
Creare un layout Web professionale in Photoshop - In questo tutorial di Photoshop creerai un layout pulito e pulito del tuo sito web da zero. Utilizza il cursore dell'immagine, il logo e i blocchi di testo . Creare un layout di progettazione Web retrò a una pagina in Photoshop : in questa guida troverai una spiegazione su come creare un sito Web vintage di una pagina con diversi nastri e forme .
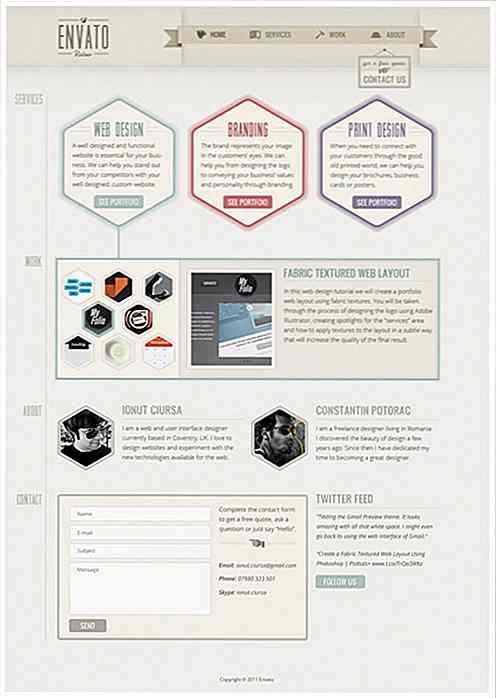
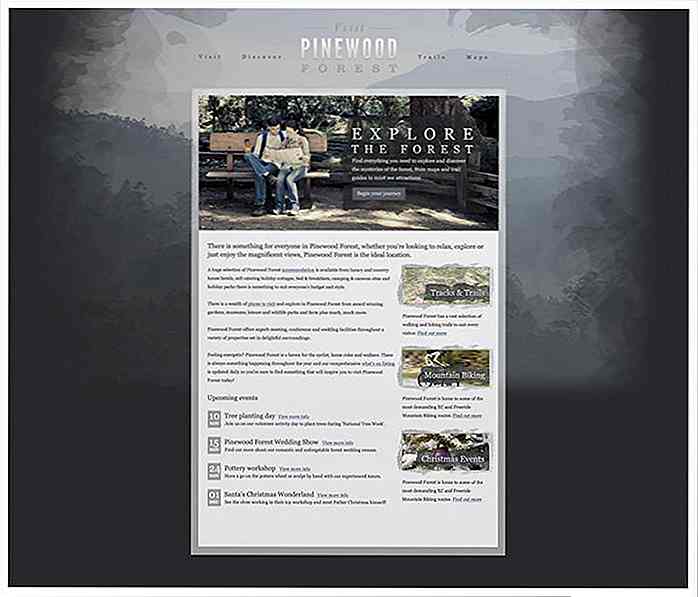
Creare un layout di progettazione Web retrò a una pagina in Photoshop : in questa guida troverai una spiegazione su come creare un sito Web vintage di una pagina con diversi nastri e forme . Textured Outdoors Website in Photoshop - In questo articolo vedremo come creare un sito Web all'aperto in Photoshop. Usa gradienti, trame e blocchi di testo .
Textured Outdoors Website in Photoshop - In questo articolo vedremo come creare un sito Web all'aperto in Photoshop. Usa gradienti, trame e blocchi di testo . Come creare un layout web strutturato e distinguibile in Photoshop - In questo tutorial vedrai come creare un sito Web strutturato da uno schizzo di carta. Imparerai a usare gli stili di livello .
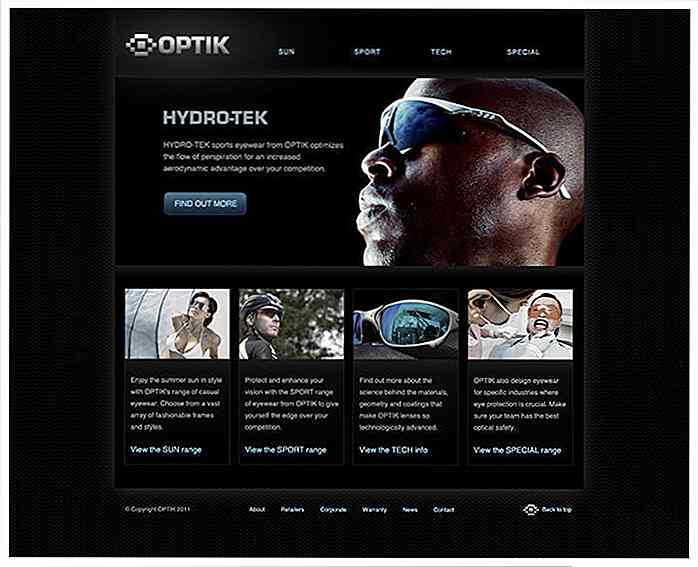
Come creare un layout web strutturato e distinguibile in Photoshop - In questo tutorial vedrai come creare un sito Web strutturato da uno schizzo di carta. Imparerai a usare gli stili di livello . Sito web elegante e oscuro per dispositivi mobili - In questo tutorial vedrai il processo di creazione di un elegante sito Web elegante per applicazioni mobili di qualsiasi tipo. Utilizzerai tecniche diverse , come forme, trame, maschere, icone personalizzate e tipografia personalizzata.
Sito web elegante e oscuro per dispositivi mobili - In questo tutorial vedrai il processo di creazione di un elegante sito Web elegante per applicazioni mobili di qualsiasi tipo. Utilizzerai tecniche diverse , come forme, trame, maschere, icone personalizzate e tipografia personalizzata. Progetta un sito di portfolio innovativo usando UI / UX alternativi - Crea un portfolio unico che si distinguerà dalla massa in Photoshop usando questo breve tutorial.
Progetta un sito di portfolio innovativo usando UI / UX alternativi - Crea un portfolio unico che si distinguerà dalla massa in Photoshop usando questo breve tutorial. Disegnare un layout di blog professionale in Photoshop - In questo articolo imparerai come progettare un layout di blog minimalista professionale in Photoshop. Vedrai come associare font, colori e pattern .
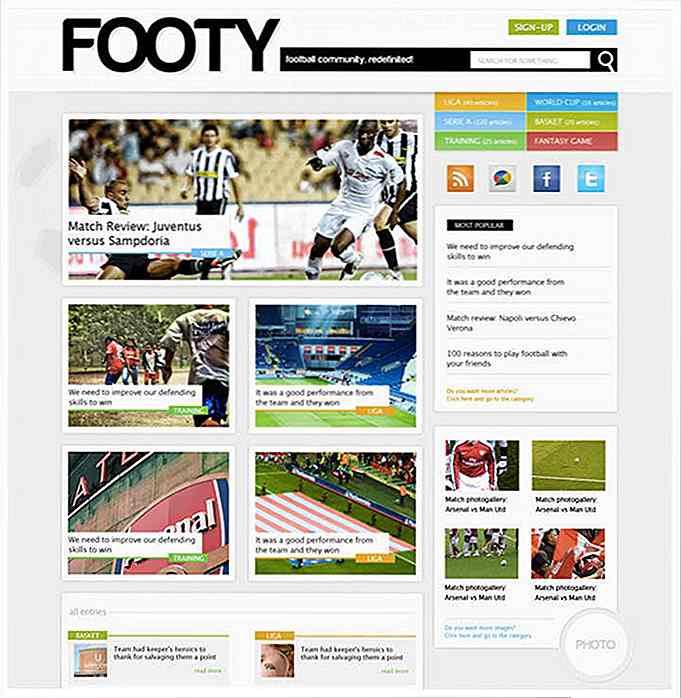
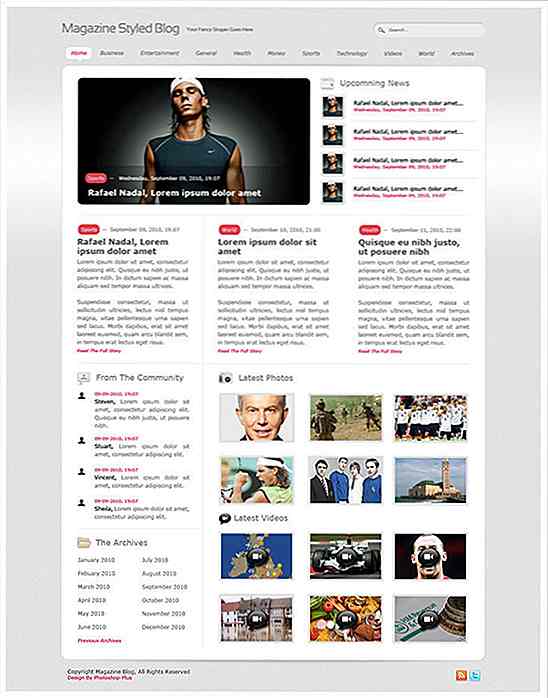
Disegnare un layout di blog professionale in Photoshop - In questo articolo imparerai come progettare un layout di blog minimalista professionale in Photoshop. Vedrai come associare font, colori e pattern . Disegna un layout web pulito per lo sport in stile rivista con Photoshop - In questo tutorial di Photoshop vedrai il processo di creazione di un bel sito in stile rivista sportiva. Ha presentato immagini, barra laterale e texture di sfondo .
Disegna un layout web pulito per lo sport in stile rivista con Photoshop - In questo tutorial di Photoshop vedrai il processo di creazione di un bel sito in stile rivista sportiva. Ha presentato immagini, barra laterale e texture di sfondo . Crea un layout blog minimalista in Photoshop - Ecco un tutorial semplice e veloce su come progettare un layout minimalista del blog in Photoshop. Imparerai a lavorare su trame, a creare intestazione e a scegliere i caratteri corretti .
Crea un layout blog minimalista in Photoshop - Ecco un tutorial semplice e veloce su come progettare un layout minimalista del blog in Photoshop. Imparerai a lavorare su trame, a creare intestazione e a scegliere i caratteri corretti . Creazione di un layout del sito Web del blog : ecco un tutorial passo-passo su come creare un sito Web blog in Photoshop. Include un modello PSD e HTML gratuito .
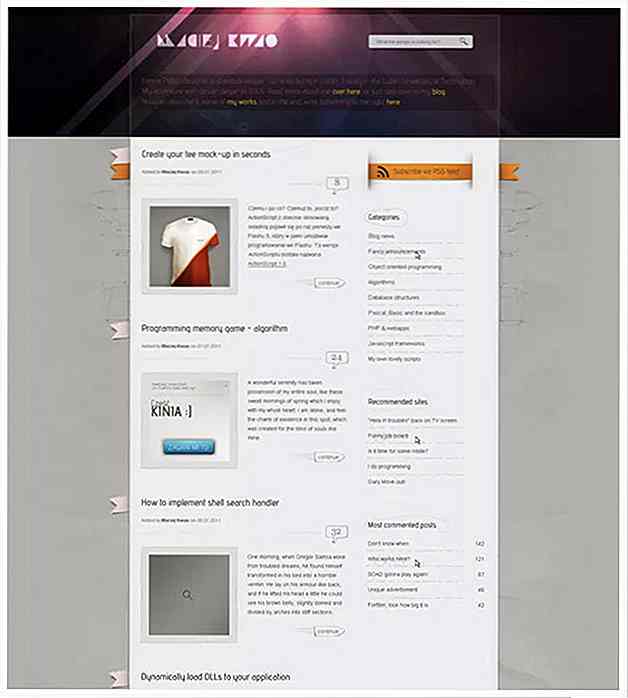
Creazione di un layout del sito Web del blog : ecco un tutorial passo-passo su come creare un sito Web blog in Photoshop. Include un modello PSD e HTML gratuito . Come realizzare un Portfolio Web dal design vibrante in Photoshop - Questo è un tutorial semplice ma lungo su come creare il portfolio di un designer in Photoshop.
Come realizzare un Portfolio Web dal design vibrante in Photoshop - Questo è un tutorial semplice ma lungo su come creare il portfolio di un designer in Photoshop. Come creare un design elegante basato sul Web a griglia - Questo è un semplice tutorial su come creare un elegante layout di un sito web scuro in Photoshop. Utilizzerai un design, gradienti e colonne basato su griglia .
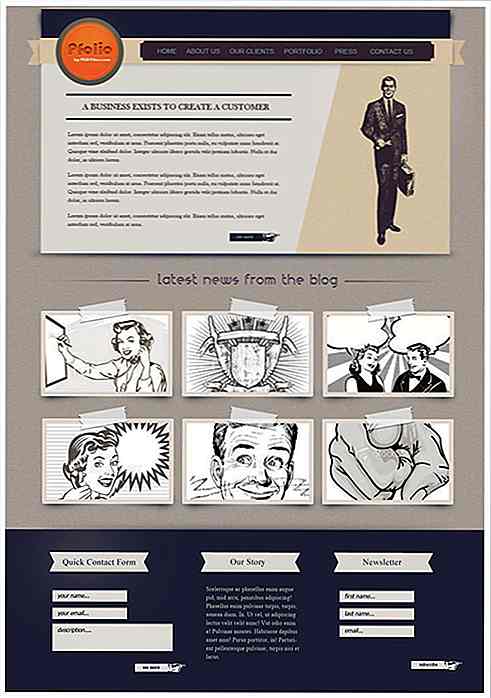
Come creare un design elegante basato sul Web a griglia - Questo è un semplice tutorial su come creare un elegante layout di un sito web scuro in Photoshop. Utilizzerai un design, gradienti e colonne basato su griglia . Creare un file vintage di Photoshop - Ecco le istruzioni dettagliate su come progettare un sito Web vintage in Photoshop. Userai nastri, logo, immaginario e tipografia creativa .
Creare un file vintage di Photoshop - Ecco le istruzioni dettagliate su come progettare un sito Web vintage in Photoshop. Userai nastri, logo, immaginario e tipografia creativa . Progetta un'interfaccia Web accogliente e allegra in Adobe Photoshop : qui potrai imparare a progettare un'interfaccia accogliente e accogliente con Photoshop. Lavorerai con motivi, forme semplici, stili di paragrafo e altro ancora.
Progetta un'interfaccia Web accogliente e allegra in Adobe Photoshop : qui potrai imparare a progettare un'interfaccia accogliente e accogliente con Photoshop. Lavorerai con motivi, forme semplici, stili di paragrafo e altro ancora. Crea un layout web professionale e pulito (con conversione da PSD a HTML) : questo tutorial per la creazione di siti Web è suddiviso in due parti: nella prima verrà progettato un sito Web piacevole in Photoshop. E nella seconda parte convertirai il tuo sito web dal file PSD per completare l'HTML .
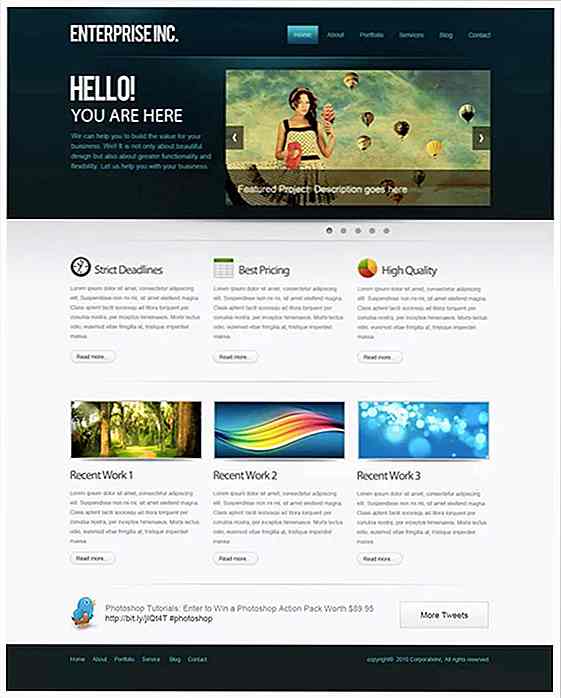
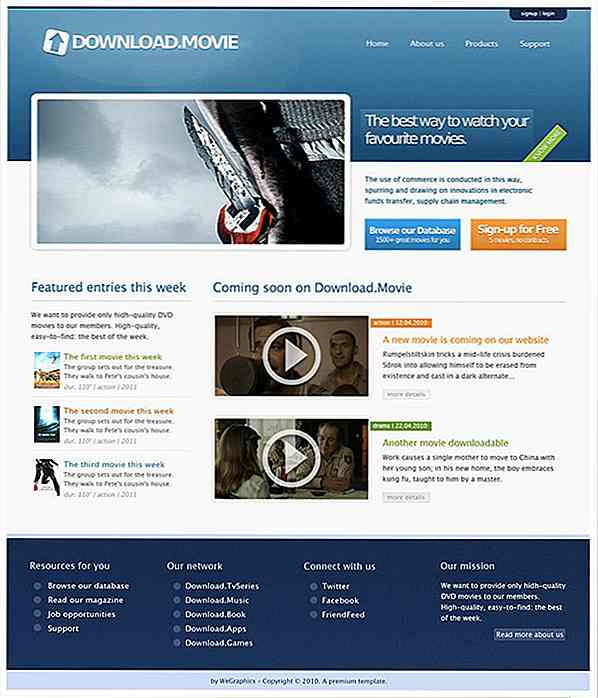
Crea un layout web professionale e pulito (con conversione da PSD a HTML) : questo tutorial per la creazione di siti Web è suddiviso in due parti: nella prima verrà progettato un sito Web piacevole in Photoshop. E nella seconda parte convertirai il tuo sito web dal file PSD per completare l'HTML . Pulisci sito web aziendale con Photoshop : questo tutorial ti guiderà attraverso il processo di creazione di un sito Web aziendale pulito con Photoshop. Utilizzerai tecniche di base, come l'aggiunta di testo, la creazione e la rotazione di forme .
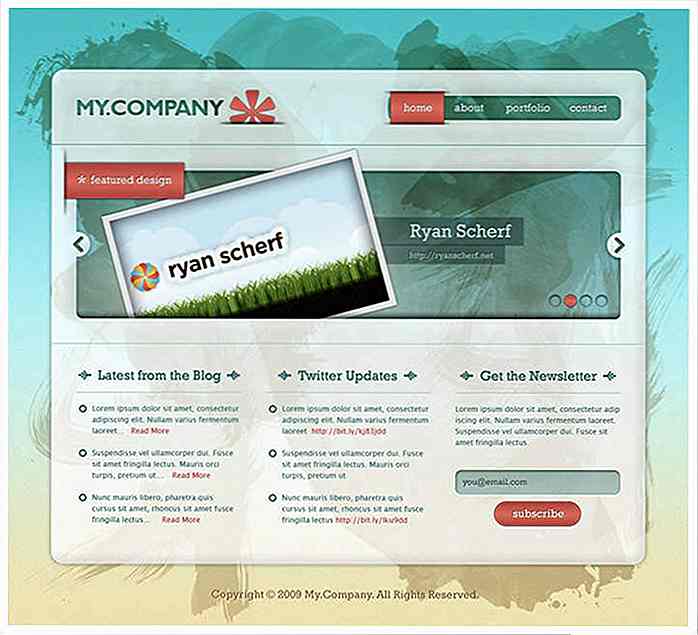
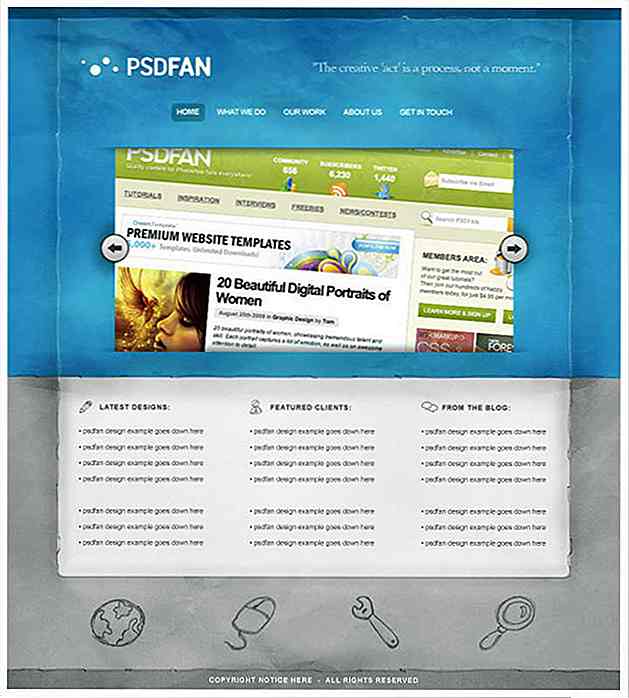
Pulisci sito web aziendale con Photoshop : questo tutorial ti guiderà attraverso il processo di creazione di un sito Web aziendale pulito con Photoshop. Utilizzerai tecniche di base, come l'aggiunta di testo, la creazione e la rotazione di forme . Creare un design di Portfolio Web Grungy e Traslucido - Questo tutorial ti insegnerà a creare un sito Web sgangherato con Photoshop utilizzando pattern e schizzi ad acquerello. Ha cursore di immagine, blocchi di testo e menu .
Creare un design di Portfolio Web Grungy e Traslucido - Questo tutorial ti insegnerà a creare un sito Web sgangherato con Photoshop utilizzando pattern e schizzi ad acquerello. Ha cursore di immagine, blocchi di testo e menu . Crea un layout Web 2.0 professionale - Tutorial di Photoshop su come creare un sito Web professionale di alta qualità. Ha coperto molte delle tecniche più popolari di Photoshop, quindi puoi migliorare le tue abilità.
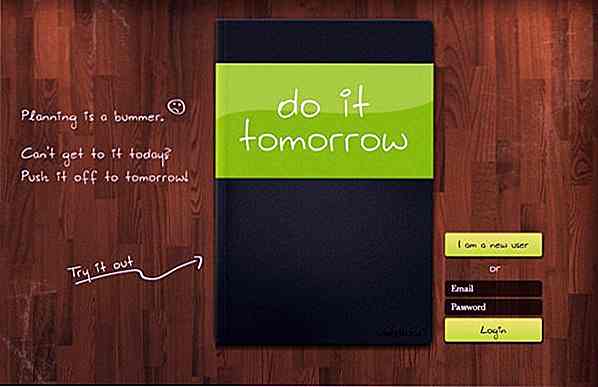
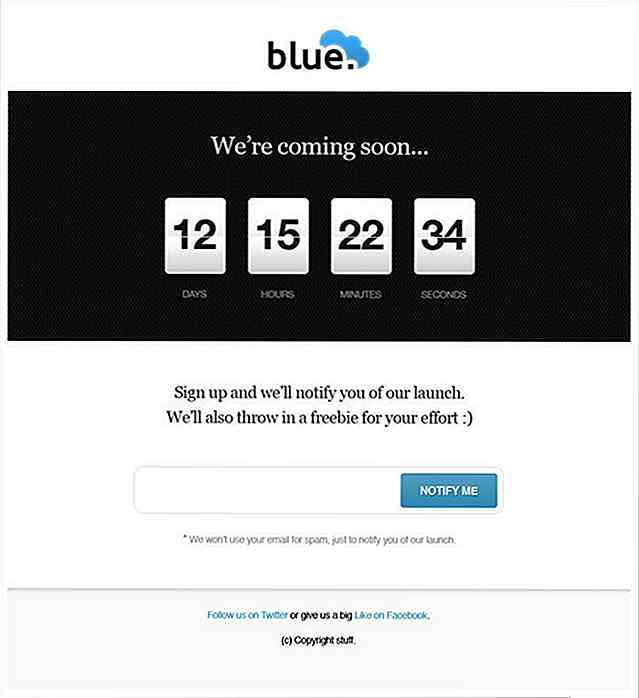
Crea un layout Web 2.0 professionale - Tutorial di Photoshop su come creare un sito Web professionale di alta qualità. Ha coperto molte delle tecniche più popolari di Photoshop, quindi puoi migliorare le tue abilità. Progettare una pagina "Coming Soon" in Photoshop - Le pagine del sito "Coming Soon" sono create per incuriosire i visitatori riguardo nuove funzionalità, design del sito web o qualsiasi altra modifica. In questo tutorial vedrai il processo di creazione di una semplice pagina in arrivo con un timer per il conto alla rovescia .
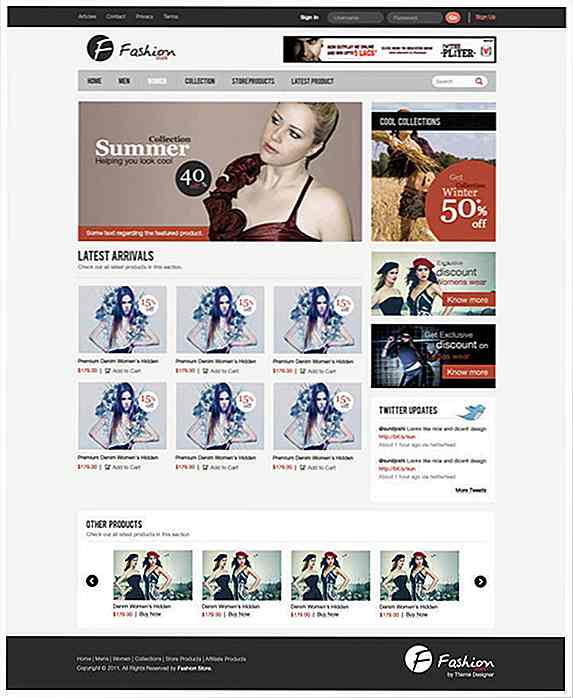
Progettare una pagina "Coming Soon" in Photoshop - Le pagine del sito "Coming Soon" sono create per incuriosire i visitatori riguardo nuove funzionalità, design del sito web o qualsiasi altra modifica. In questo tutorial vedrai il processo di creazione di una semplice pagina in arrivo con un timer per il conto alla rovescia . Progettare un'interfaccia web di e-commerce pulita in Photoshop - In questo tutorial imparerai come creare un sito di e-commerce in Photoshop. L' autore condivide anche i suoi consigli di prima mano che ti torneranno sicuramente utili.
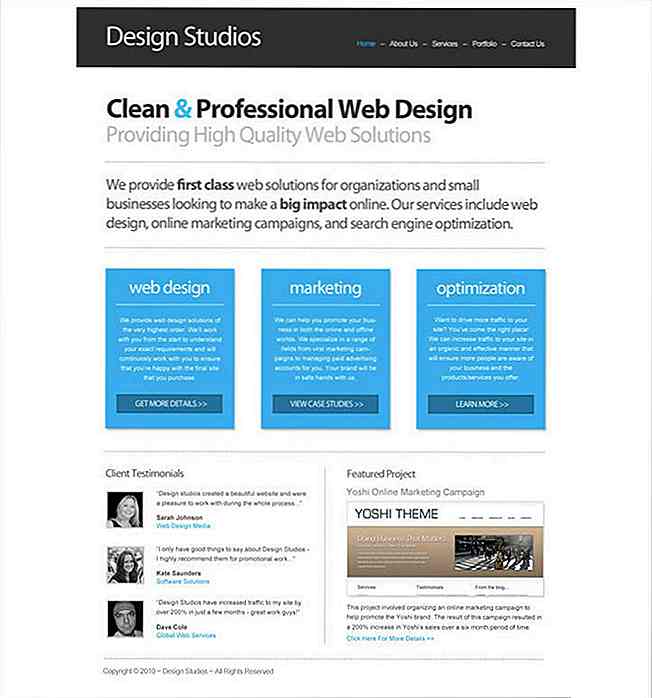
Progettare un'interfaccia web di e-commerce pulita in Photoshop - In questo tutorial imparerai come creare un sito di e-commerce in Photoshop. L' autore condivide anche i suoi consigli di prima mano che ti torneranno sicuramente utili. Crea un design di un sito web scuro e pulito In Adobe Photoshop : in questa guida stai imparando a progettare una pagina Web pulita e scura in Photoshop. Lavorerai con forme semplici, livelli, stili, modelli e altro ancora.
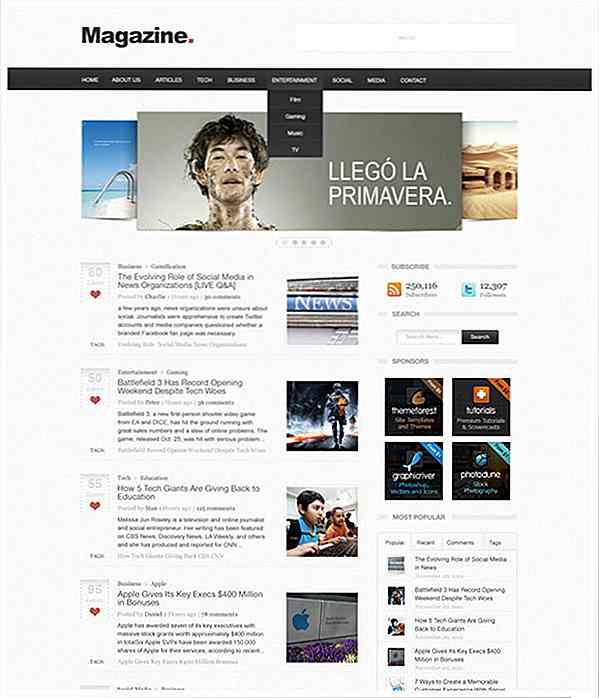
Crea un design di un sito web scuro e pulito In Adobe Photoshop : in questa guida stai imparando a progettare una pagina Web pulita e scura in Photoshop. Lavorerai con forme semplici, livelli, stili, modelli e altro ancora. Layout di blog in stile rivista - In questo tutorial si progetterà una pagina di una semplice rivista con post, immagini, post in voga, menu, logo e casella di ricerca .
Layout di blog in stile rivista - In questo tutorial si progetterà una pagina di una semplice rivista con post, immagini, post in voga, menu, logo e casella di ricerca . Realizza un Portfolio Web Design elegantemente elegante in Photoshop : avere un portfolio online impressionante è importante per i creativi. Crea un fantastico sito web di portfolio seguendo questo tutorial.
Realizza un Portfolio Web Design elegantemente elegante in Photoshop : avere un portfolio online impressionante è importante per i creativi. Crea un fantastico sito web di portfolio seguendo questo tutorial. Progetta un elegante portafoglio blu con texture - Ecco un tutorial su come progettare un elegante portfolio elegante con trame e layout creativo. Utilizzerai trame, stili di livello, forme e metodi di fusione .
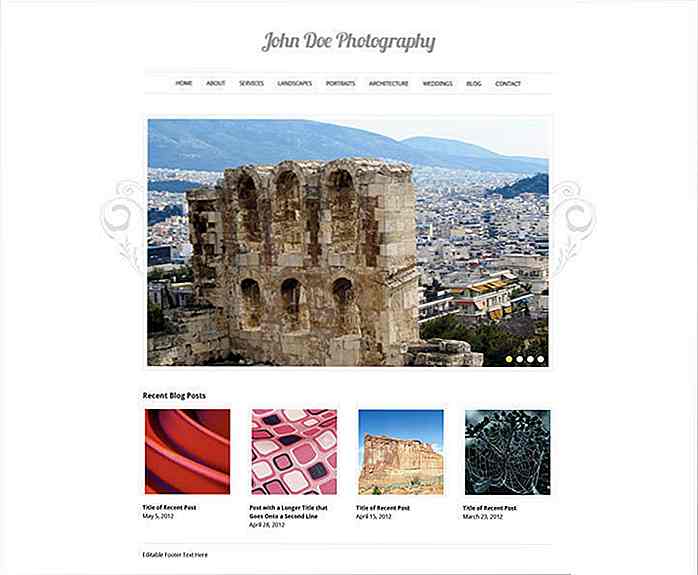
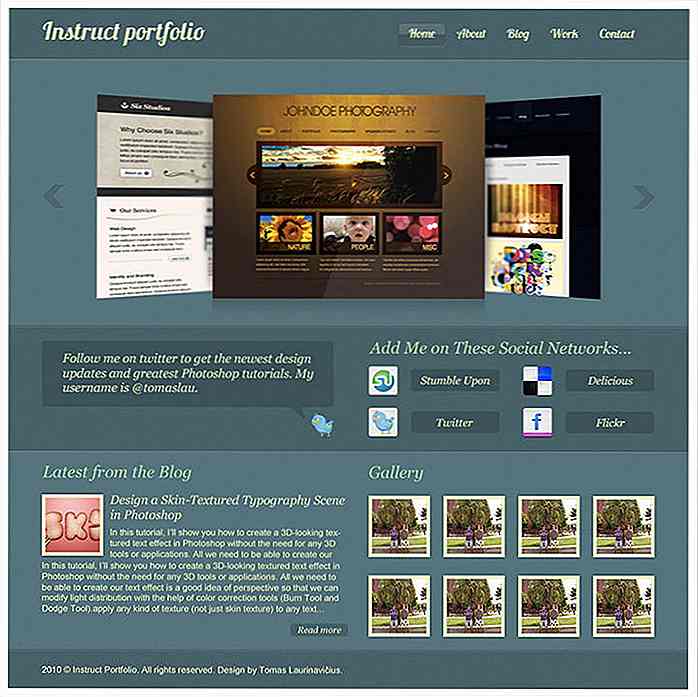
Progetta un elegante portafoglio blu con texture - Ecco un tutorial su come progettare un elegante portfolio elegante con trame e layout creativo. Utilizzerai trame, stili di livello, forme e metodi di fusione . Progetta un sito web di fotografia elegante in Photoshop : qui impari a progettare un portfolio fotografico semplice ed elegante in Photoshop. Questo sito web è stato utilizzato come tema WordPress e puoi fare lo stesso.
Progetta un sito web di fotografia elegante in Photoshop : qui impari a progettare un portfolio fotografico semplice ed elegante in Photoshop. Questo sito web è stato utilizzato come tema WordPress e puoi fare lo stesso. Creare un Portfolio Web Design Elegante in Photoshop - Ecco un altro tutorial sul portfolio fotografico, ma con una combinazione di colori scuri. Tutte le immagini, le icone e i caratteri utilizzati in questa guida sono specificati, quindi puoi usarli anche tu.
Creare un Portfolio Web Design Elegante in Photoshop - Ecco un altro tutorial sul portfolio fotografico, ma con una combinazione di colori scuri. Tutte le immagini, le icone e i caratteri utilizzati in questa guida sono specificati, quindi puoi usarli anche tu. Esercitazione su Web: progettazione e codifica di un sito Web Clean Multi Purpose - Ecco una guida dettagliata su come progettare e quindi codificare un sito web elegante e pulito. Può essere utilizzato per qualsiasi tipo di attività, perché ha un design multiuso .
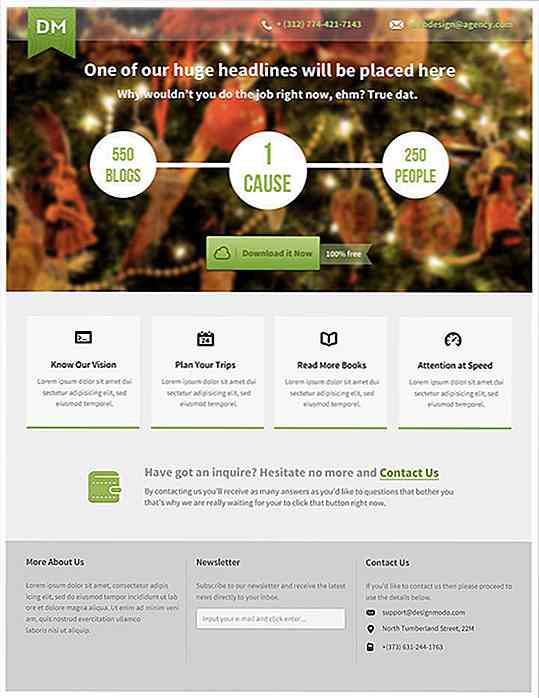
Esercitazione su Web: progettazione e codifica di un sito Web Clean Multi Purpose - Ecco una guida dettagliata su come progettare e quindi codificare un sito web elegante e pulito. Può essere utilizzato per qualsiasi tipo di attività, perché ha un design multiuso . Come realizzare una bella pagina di destinazione con Photoshop : impara a progettare una pagina di destinazione straordinaria per qualsiasi prodotto o servizio in Photoshop seguendo questa guida.
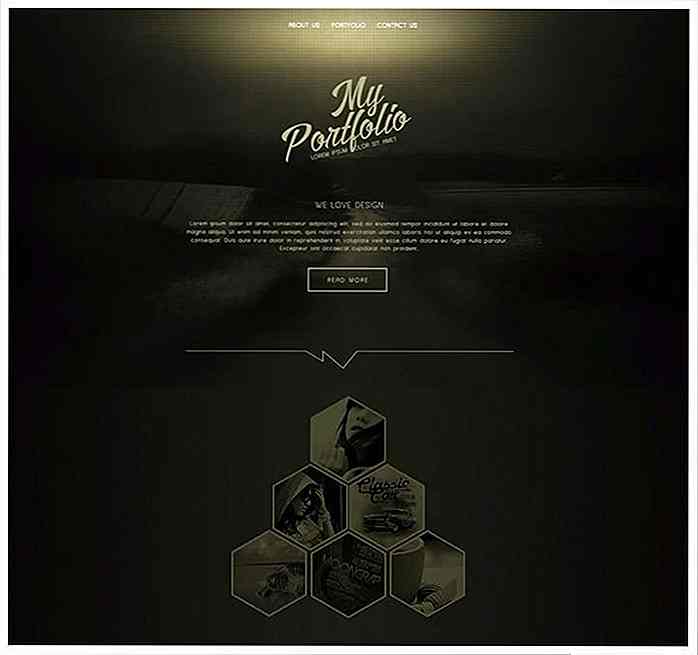
Come realizzare una bella pagina di destinazione con Photoshop : impara a progettare una pagina di destinazione straordinaria per qualsiasi prodotto o servizio in Photoshop seguendo questa guida. Photoshop Website Design Tutorial - Portfolio elegante con Texture Grain - Ecco un tutorial video gratuito su come creare un portfolio con texture a grana in Photoshop. Ha uno schema di colori scuri e uno sfondo a grana strutturata con sfumature .
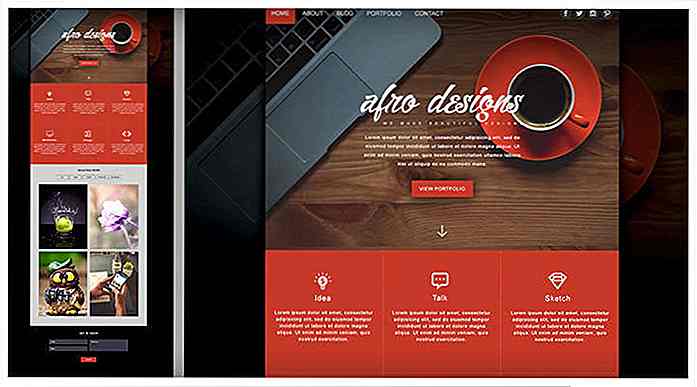
Photoshop Website Design Tutorial - Portfolio elegante con Texture Grain - Ecco un tutorial video gratuito su come creare un portfolio con texture a grana in Photoshop. Ha uno schema di colori scuri e uno sfondo a grana strutturata con sfumature . Design di siti Web di Afro Portfolio In Photoshop - Tutorial di Photoshop CC - Ecco un'esercitazione video di 51 minuti su come progettare un sito Web di una pagina in CC Photoshop. Ha un design vivace e audace, font creativi e galleria di immagini .
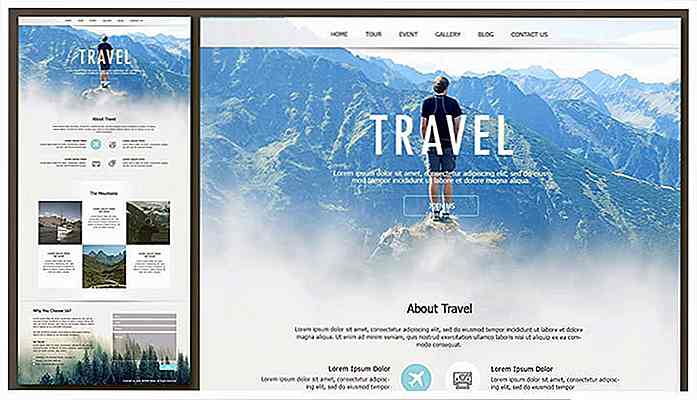
Design di siti Web di Afro Portfolio In Photoshop - Tutorial di Photoshop CC - Ecco un'esercitazione video di 51 minuti su come progettare un sito Web di una pagina in CC Photoshop. Ha un design vivace e audace, font creativi e galleria di immagini . Sito web con un'unica pagina di Design Travel con Photoshop : in questo tutorial creerai un sito Web di viaggi a pagina singola. Utilizzerai la maschera di ritaglio per creare un'intestazione, linee guida della griglia personalizzate e stili di tipografia .
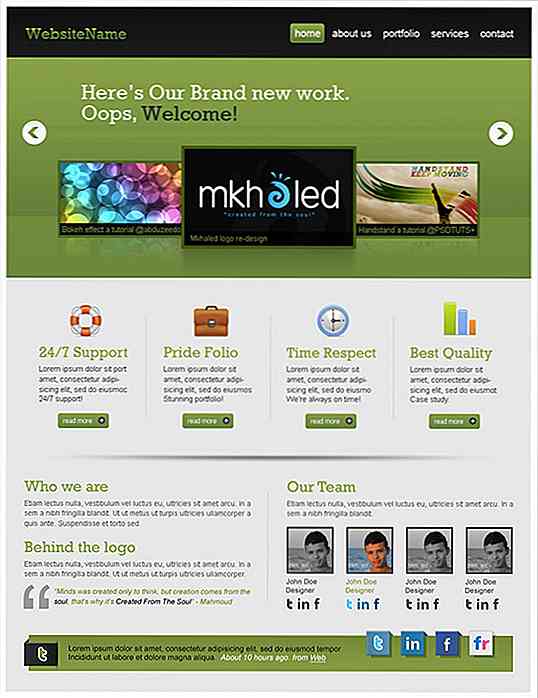
Sito web con un'unica pagina di Design Travel con Photoshop : in questo tutorial creerai un sito Web di viaggi a pagina singola. Utilizzerai la maschera di ritaglio per creare un'intestazione, linee guida della griglia personalizzate e stili di tipografia . Crea un Web di base per principianti : questo è un ottimo tutorial di Photoshop per principianti che ti aiuterà a creare un sito web di base. Progetterete l'intestazione dell'immagine, il menu, il blocco servizi e il modulo di contatto .
Crea un Web di base per principianti : questo è un ottimo tutorial di Photoshop per principianti che ti aiuterà a creare un sito web di base. Progetterete l'intestazione dell'immagine, il menu, il blocco servizi e il modulo di contatto . Progetta un sito Web di un portfolio pulito in Photoshop : tutorial video di alta qualità su come creare un portfolio pulito e oscuro per le creatività con Photoshop. Ha effetti fotografici creativi e una straordinaria tipografia .
Progetta un sito Web di un portfolio pulito in Photoshop : tutorial video di alta qualità su come creare un portfolio pulito e oscuro per le creatività con Photoshop. Ha effetti fotografici creativi e una straordinaria tipografia . Creare una singola pagina Web Design In Photoshop - Questa è una guida semplice su come creare un sito Web di una pagina per agenzia creativa o studio di progettazione. Creerai diversi blocchi di testo, effetti fotografici e piè di pagina .
Creare una singola pagina Web Design In Photoshop - Questa è una guida semplice su come creare un sito Web di una pagina per agenzia creativa o studio di progettazione. Creerai diversi blocchi di testo, effetti fotografici e piè di pagina . Crea un sito web professionale (parte 1) - Questa è una prima parte di un video tutorial che ti insegnerà come progettare un sito web professionale da zero. Utilizzerai forme semplici, icone e caratteri .
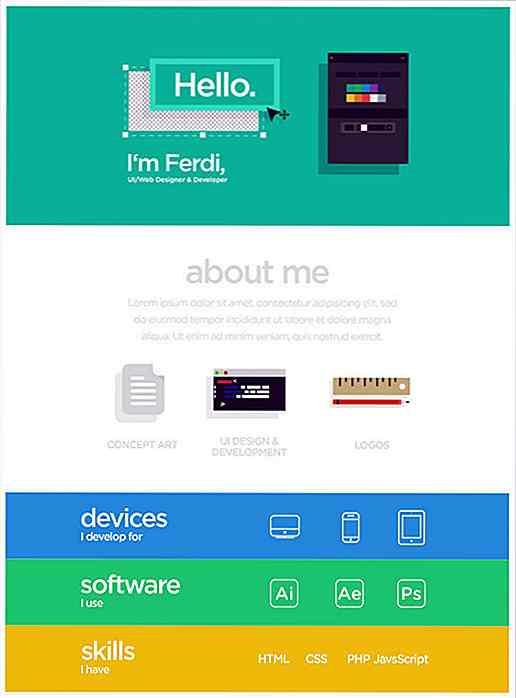
Crea un sito web professionale (parte 1) - Questa è una prima parte di un video tutorial che ti insegnerà come progettare un sito web professionale da zero. Utilizzerai forme semplici, icone e caratteri . Sito Web Flat Design One - Ecco un tutorial dettagliato della durata di un'ora su come creare un sito Web di design piatto in Photoshop e Illustrator. Utilizzerai Photoshop per disegnare un sito Web e Illustrator per lavorare con icone vettoriali .
Sito Web Flat Design One - Ecco un tutorial dettagliato della durata di un'ora su come creare un sito Web di design piatto in Photoshop e Illustrator. Utilizzerai Photoshop per disegnare un sito Web e Illustrator per lavorare con icone vettoriali . Tutorial sul web design: come progettare il sito web in Photoshop - Ecco un breve tutorial video su come progettare un sito web di ristoranti sportivi. Userai forme semplici , colori, tipografia e immagini .
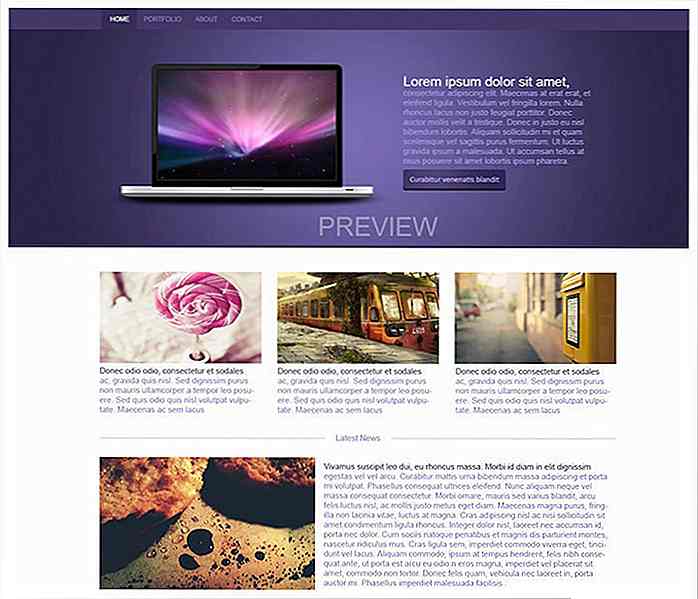
Tutorial sul web design: come progettare il sito web in Photoshop - Ecco un breve tutorial video su come progettare un sito web di ristoranti sportivi. Userai forme semplici , colori, tipografia e immagini . Come progettare il sito web in Photoshop - In questo tutorial vedrai il processo di creazione di un semplice sito web in Photoshop. Userete laptop mockup, forme semplici e informazioni sul testo .
Come progettare il sito web in Photoshop - In questo tutorial vedrai il processo di creazione di un semplice sito web in Photoshop. Userete laptop mockup, forme semplici e informazioni sul testo . Crea un design piatto per il sito web in Photoshop utilizzando l'interfaccia utente piatta . Ecco un video tutorial di Designmodo su come progettare un sito Web utilizzando l'interfaccia utente piatta. Userai le tecniche popolari utilizzate da Photoshop per creare un design moderno e piatto .
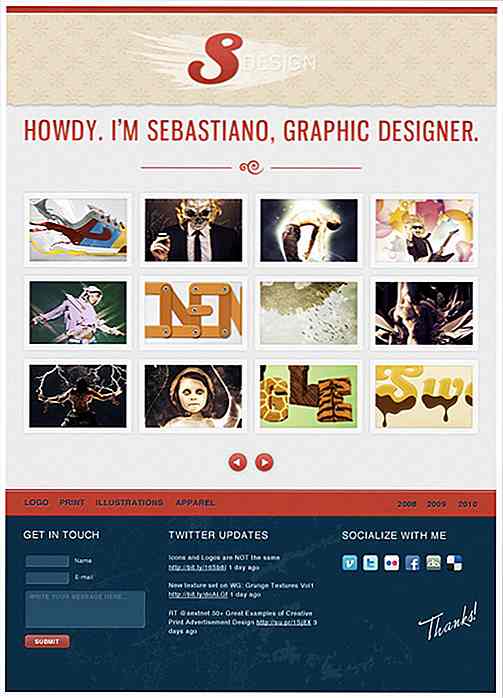
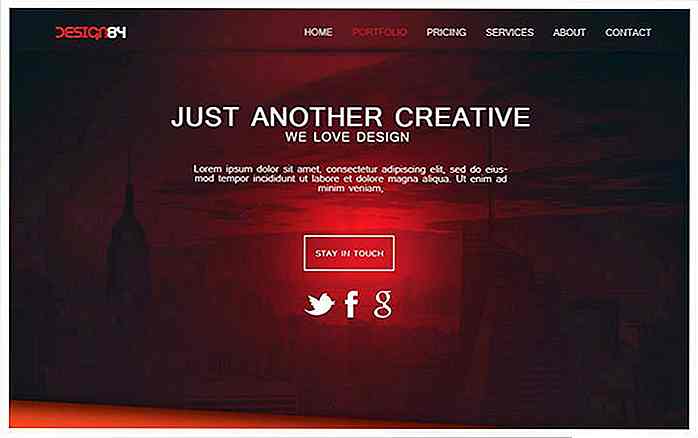
Crea un design piatto per il sito web in Photoshop utilizzando l'interfaccia utente piatta . Ecco un video tutorial di Designmodo su come progettare un sito Web utilizzando l'interfaccia utente piatta. Userai le tecniche popolari utilizzate da Photoshop per creare un design moderno e piatto . Progettare un layout di Web design di portfolio creativo In Photoshop : in questo tutorial video imparerai a progettare un layout di portfolio creativo rosso. Utilizzerai sfumature, forme semplici e icone vettoriali .
Progettare un layout di Web design di portfolio creativo In Photoshop : in questo tutorial video imparerai a progettare un layout di portfolio creativo rosso. Utilizzerai sfumature, forme semplici e icone vettoriali . Sito Web di turismo alla moda Realizzazione in Photoshop CC : utilizzare Photoshop CC per creare questa pagina del sito Web di turismo straordinario. Vedrai come creare una bella galleria di immagini, inserire un video nell'intestazione e aggiungere blocchi di testo.
Sito Web di turismo alla moda Realizzazione in Photoshop CC : utilizzare Photoshop CC per creare questa pagina del sito Web di turismo straordinario. Vedrai come creare una bella galleria di immagini, inserire un video nell'intestazione e aggiungere blocchi di testo. Creare un modello di layout di una rivista in Photoshop - Ecco una semplice guida di Photoshop su come creare un sito Web di una bella rivista. Puoi anche scaricare il modello di sito web gratuito mostrato in questo video .
Creare un modello di layout di una rivista in Photoshop - Ecco una semplice guida di Photoshop su come creare un sito Web di una bella rivista. Puoi anche scaricare il modello di sito web gratuito mostrato in questo video .

10 nuove funzionalità di HTML 5.1 e come utilizzarle
Le specifiche HTML hanno subito una profonda revisione un paio di settimane fa, quando W3C ha pubblicato la nuova raccomandazione HTML 5.1 a novembre 2016. Nel suo recente post sul blog, W3C ha definito la nuova versione principale lo standard d'oro, in quanto HTML 5.1 ci fornisce nuovi modi di possiamo usare l'HTML per creare esperienze web più flessibili.

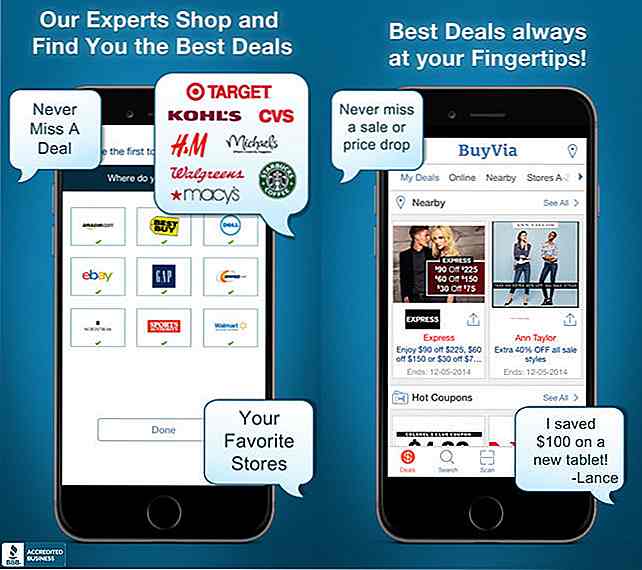
14 app mobili per tenere traccia e confrontare i prezzi per gli acquirenti
Nel mondo dello shopping online, il tracciamento manuale dei prezzi, delle offerte e degli sconti è una routine quotidiana per gli acquirenti hardcore. La buona notizia è che la tecnologia per automatizzare questo processo è già qui. Ci sono un sacco di app di confronto dei prezzi e di monitoraggio dei prezzi là fuori che possono aiutarti a trovare i prezzi migliori per i tuoi articoli preferiti della lista dei desideri.Ques