it.hideout-lastation.com
it.hideout-lastation.com
50 trame di legno ad alta risoluzione per i progettisti
La progettazione grafica è un'abilità così magica che solo utilizzando elementi apparentemente minori come motivi e trame, puoi dare un effetto fuori dal mondo ai tuoi progetti. In un post precedente, ho presentato alcuni dei migliori modelli di icone che possono essere utilizzati in vari progetti.
E così nel post di oggi, sto presentando 50 trame di legno scaricabili di alta qualità che possono aiutarti a creare alcuni dei disegni più sorprendenti, solo se sai come usarli correttamente. Dai un'occhiata alla lista completa dopo il salto.
Texture di sfondo
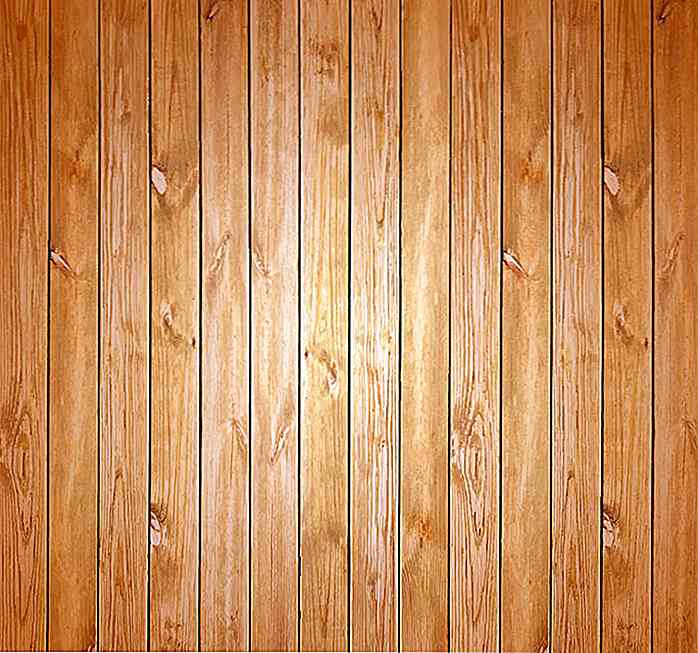
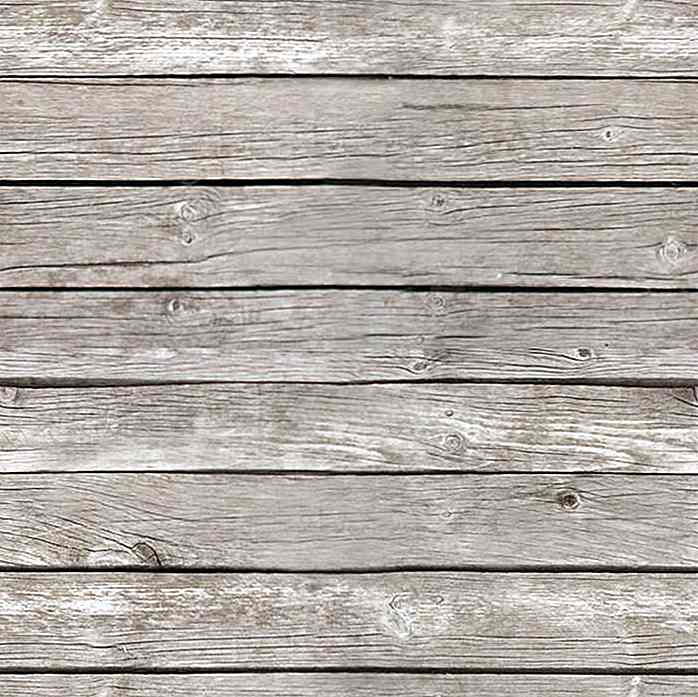
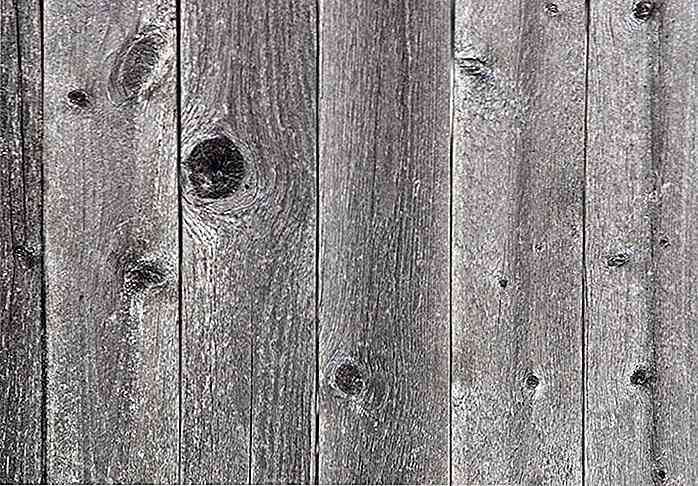
 Struttura in legno
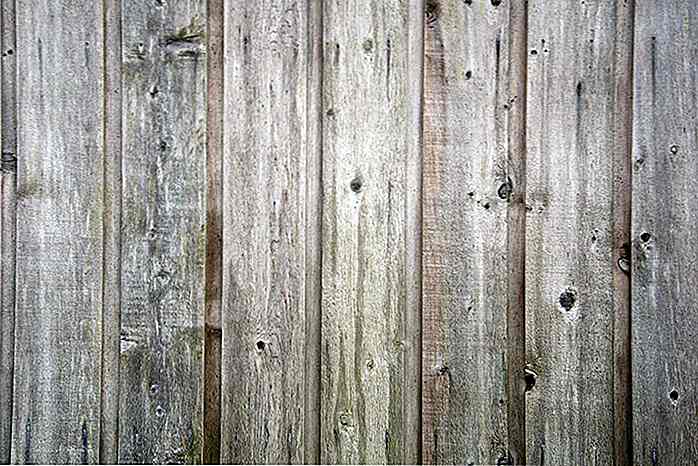
Struttura in legno  Fondo in legno scuro con luci
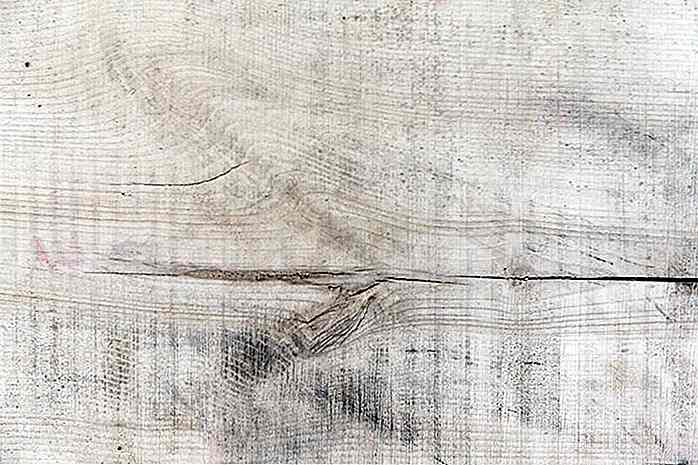
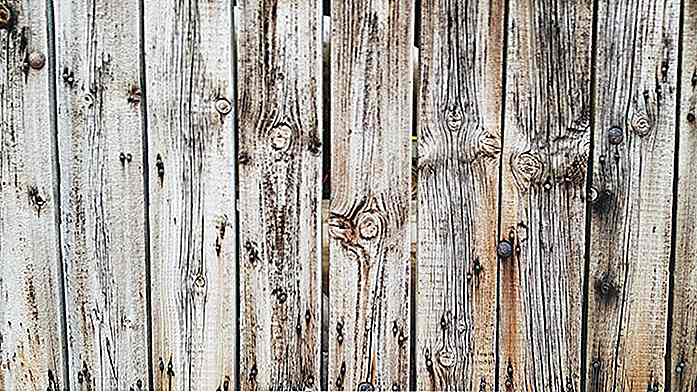
Fondo in legno scuro con luci  Texture di bordo di legno sporco
Texture di bordo di legno sporco  Struttura di legno macchiato di legno nero delle plance
Struttura di legno macchiato di legno nero delle plance  Struttura di legno
Struttura di legno  Struttura di legno della plancia di grano del primo piano
Struttura di legno della plancia di grano del primo piano  Trama di legno marrone della plancia
Trama di legno marrone della plancia  Texture di sfondo
Texture di sfondo  Sfondo decorativo retrò naturale scuro
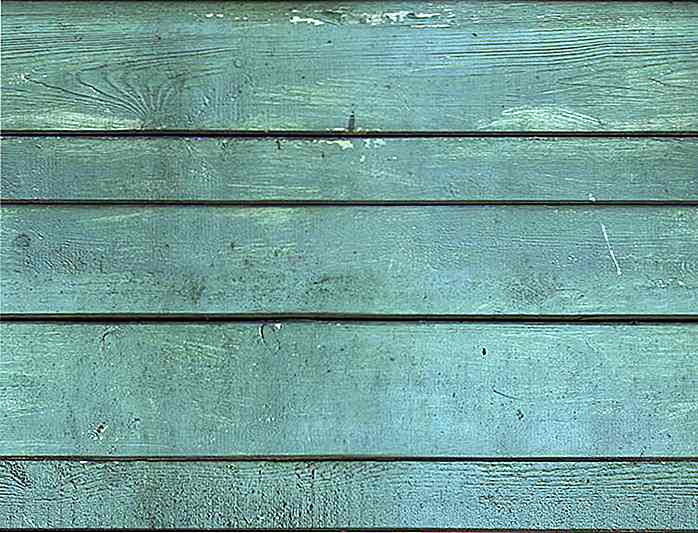
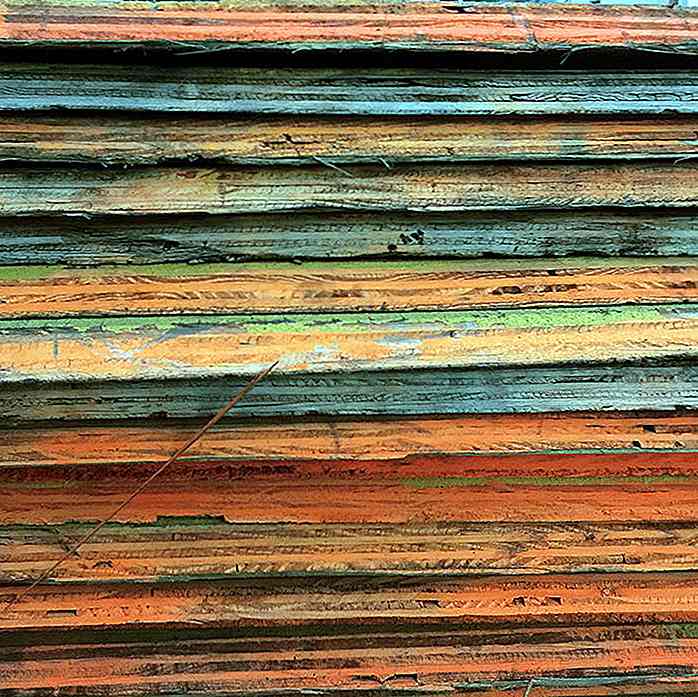
Sfondo decorativo retrò naturale scuro  Vecchia parete dalla struttura di legno delle plance del turchese
Vecchia parete dalla struttura di legno delle plance del turchese  Struttura delle plance di legno all'aperto
Struttura delle plance di legno all'aperto  Struttura di legno all'aperto esposta all'aria
Struttura di legno all'aperto esposta all'aria  Struttura della parete della cabina di ceppo
Struttura della parete della cabina di ceppo  Struttura senza cuciture della facciata di legno verde
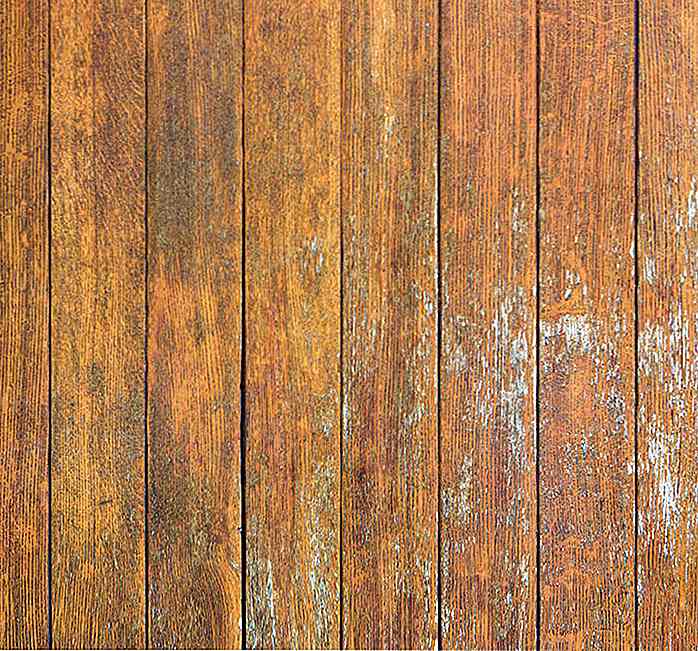
Struttura senza cuciture della facciata di legno verde  Struttura di superficie di tavole di legno arancioni
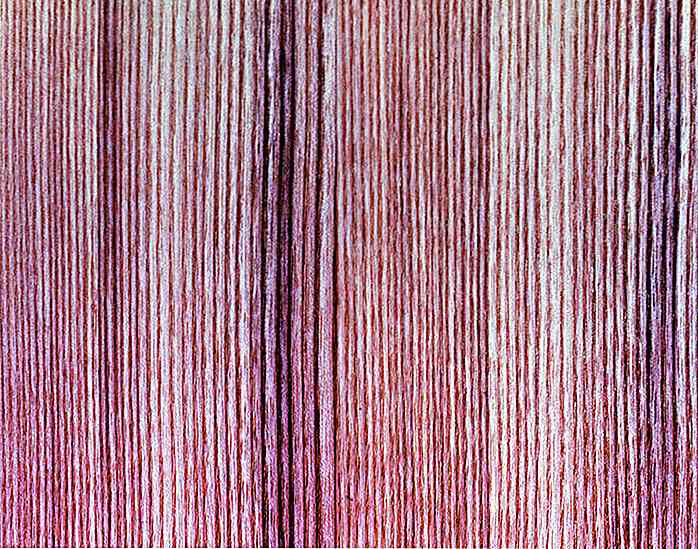
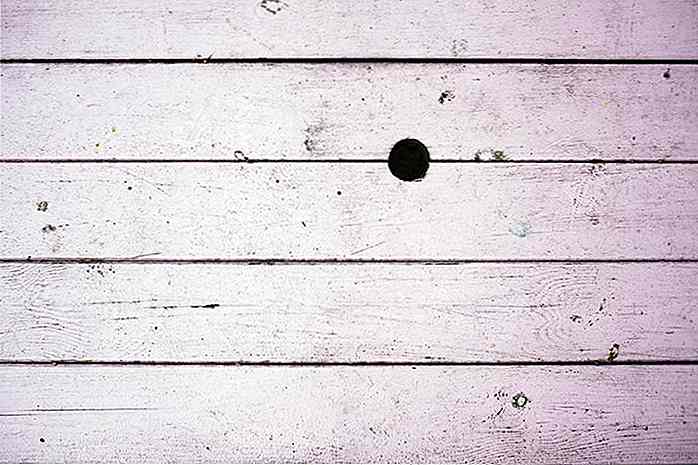
Struttura di superficie di tavole di legno arancioni  Legno tinto di rosa
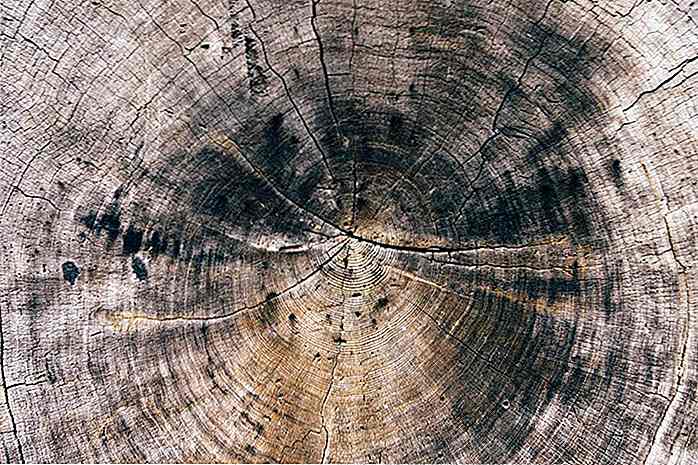
Legno tinto di rosa  Ceppo di albero, struttura di legno del crack
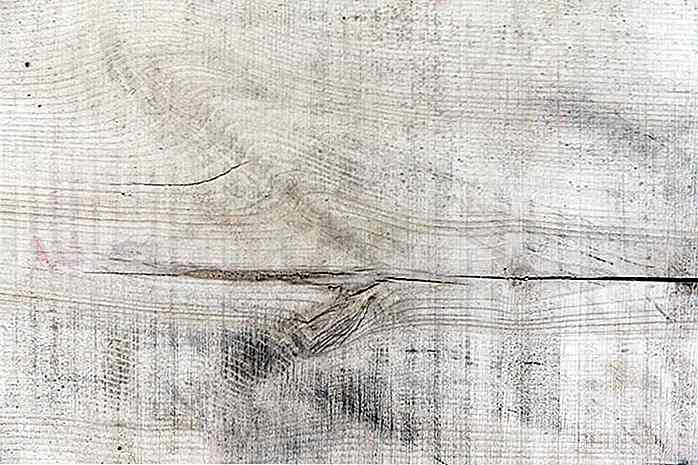
Ceppo di albero, struttura di legno del crack  Texture di bordo di legno sporco
Texture di bordo di legno sporco  Vecchia struttura di legno del bordo
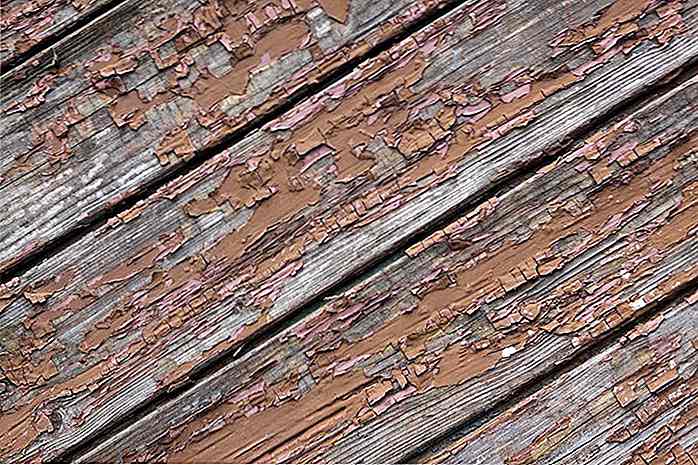
Vecchia struttura di legno del bordo  Struttura stagionata della plancia della sbucciatura
Struttura stagionata della plancia della sbucciatura  Vecchia struttura della plancia marcia
Vecchia struttura della plancia marcia  Corteccia di legno naturale
Corteccia di legno naturale  Struttura danneggiata legno all'aperto
Struttura danneggiata legno all'aperto  Superficie in legno verniciato bordeaux
Superficie in legno verniciato bordeaux  Struttura di legno stagionata verde
Struttura di legno stagionata verde  Struttura della porta stagionata plancia
Struttura della porta stagionata plancia  Struttura di legno esposta all'aria aperta all'aperto
Struttura di legno esposta all'aria aperta all'aperto  Struttura di legno rosa esposta all'aria delle plance
Struttura di legno rosa esposta all'aria delle plance  Tavola di legno scuro + alcuni anelli di grano
Tavola di legno scuro + alcuni anelli di grano  Bg Texture - legno
Bg Texture - legno  Texture locale: tre per uno
Texture locale: tre per uno  Texture di legno 4
Texture di legno 4  struttura di legno piastrellabile
struttura di legno piastrellabile  Texture di legno 5
Texture di legno 5  Pavimento in legno
Pavimento in legno  Struttura di legno - Purgo
Struttura di legno - Purgo  Struttura in legno
Struttura in legno  Bella struttura in legno
Bella struttura in legno  Struttura in legno
Struttura in legno  Scatola di legno marocchino
Scatola di legno marocchino  Tavole di legno con vernice fluorescente arancione
Tavole di legno con vernice fluorescente arancione  Legno blu
Legno blu  Texture di legno
Texture di legno  Legna
Legna  Struttura di legno di Jay Hilgert
Struttura di legno di Jay Hilgert  Legna
Legna  Struttura della plancia della sbucciatura di legno
Struttura della plancia della sbucciatura di legno  Struttura del pannello di truciolato del compensato
Struttura del pannello di truciolato del compensato  Struttura di Woodworm di legno marcio della plancia
Struttura di Woodworm di legno marcio della plancia 

6 modi in cui i social media hanno cambiato il Natale
Copri le sale con rami di agrifoglio come # Natale è qui! Ovviamente molto è cambiato nel modo in cui festeggiamo le festività, con il continuo aumento di smartphone, social media e selfie - basta provare e interrompere la cena di Natale dalla presentazione su Instagram. Piuttosto che inviare biglietti di Natale per posta o invitare gli amici per la festa di Natale con una chiamata, ora rilasciamo e-mail e li invitiamo tramite gli eventi di Facebook.Me

Questi 40 costumi di Halloween spaventeranno le luci del giorno viventi
Nota : questo post contiene immagini disturbanti. Si consiglia la discrezione dei lettori .Halloween è dietro l'angolo e tutti vanno come Harley Quinn e The Joker o escogitano per capire quali alternative possono usare per spaventare la gente. Nel corso degli anni, l'arte del Cosplay ha assunto una vita propria .
![Come personalizzare "Howdy" nella barra di amministrazione di WordPress [Suggerimento rapido]](http://hideout-lastation.com/img/tech-design-tips/567/how-customize-howdy-wordpress-admin-bar.jpg)