 it.hideout-lastation.com
it.hideout-lastation.com
Aggiungi etichette Tooltip di immagini semplici con Taggd
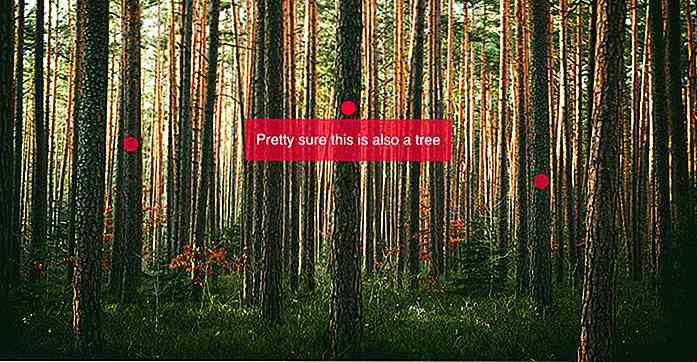
Sai come Facebook ti consente di etichettare i volti nelle foto? Bene, Taggd è un po 'come l'equivalente CSS / JS che usa i punti per annotare dove dovrebbero apparire le descrizioni dei comandi su un'immagine.
La libreria è completamente gratuita e non richiede alcuna dipendenza come jQuery. Funziona con JavaScript puro vaniglia ed è semplicissimo da configurare.
Puoi imparare un po 'di più dalla home page di Taggd che include una demo e alcuni passaggi fondamentali per iniziare.
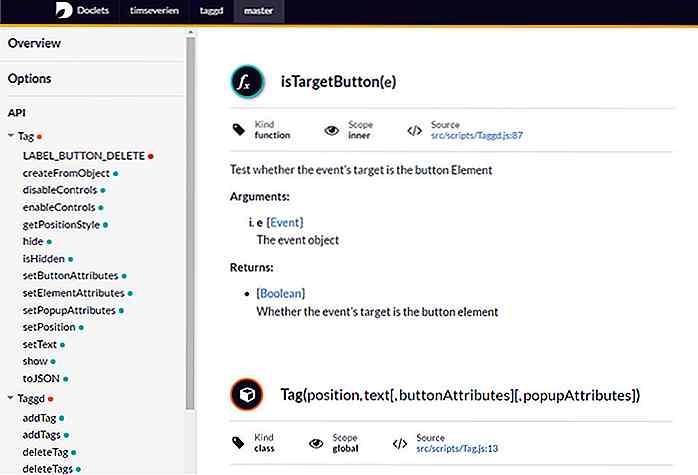
 C'è anche un collegamento alla documentazione online che utilizza Doclets, una piccola e semplice app web creata per la documentazione di JS. Puoi cercare le versioni di Taggd o sfogliare la versione corrente nel ramo principale.
C'è anche un collegamento alla documentazione online che utilizza Doclets, una piccola e semplice app web creata per la documentazione di JS. Puoi cercare le versioni di Taggd o sfogliare la versione corrente nel ramo principale.Da lì, riceverai un enorme elenco di proprietà che puoi utilizzare. Ogni documento è suddiviso da funzioni che operano sull'immagine (come addTag() o getTag() ) seguite da funzioni che aiutano a manipolare tag specifici (come setPosition() ).
 Ancora una volta, tutto gira su JavaScript vaniglia quindi non devi preoccuparti dei problemi di sintassi.
Ancora una volta, tutto gira su JavaScript vaniglia quindi non devi preoccuparti dei problemi di sintassi.Per iniziare controlla il repository GitHub e segui le istruzioni di configurazione.
Devi solo aggiungere i file Taggd CSS e JS al tuo
sezione, quindi creare una nuova istanza degli elementi Taggd. Questi possono essere definiti uno per uno o in un array .Quindi aggiungili ad un'immagine, e presto! Sei pronto per partire.
 Mi piacerebbe vedere funzionalità extra per personalizzare le etichette dei tag e cambiarne la forma. Sarebbe fantastico creare un tag quadrato per circondare un oggetto piuttosto che un piccolo punto rosa. Ma per una libreria libera con zero dipendenze, non posso lamentarmi molto.
Mi piacerebbe vedere funzionalità extra per personalizzare le etichette dei tag e cambiarne la forma. Sarebbe fantastico creare un tag quadrato per circondare un oggetto piuttosto che un piccolo punto rosa. Ma per una libreria libera con zero dipendenze, non posso lamentarmi molto.Finora questa libreria è stata creata solo per i browser moderni e non supporta il degrado aggraziato. Tuttavia, puoi sempre aprire un problema nella pagina dei pronti contro termine o provare a risolvere altri problemi se ne vedi di semplici. Tuttavia, Taggd è ancora un diavolo di plugin ed è pratico da usare per qualsiasi progetto.
Controlla la home page dell'autore per codice di esempio e collegamenti DL insieme a un link alla pagina di documentazione .
E se avete domande o suggerimenti sentitevi liberi di inviare un messaggio al creatore Tim Severien sul suo Twitter @TimSeverien.

5 cose da fare con il tuo commento rifiutato
Hai mai lanciato un'idea di un guest post su un blog, solo per ottenere un rifiuto educato in cambio - o peggio, nessuna risposta? Fa male, vero? Il rifiuto può amareggiarti ("Ma questa è un'idea fantastica! Come potrebbero i proprietari di blog pensare diversamente?"), O riempirti di dubbi su di te ("Beh, immagino che questa sia stata un'idea stupida, dopo tutto.&

20 Inspiring Instagrammers che devi seguire
Con 150 milioni di utenti mensili attivi (a settembre 2013) in tutto il mondo, Instagram è chiaramente una delle app più popolari al mondo . È utilizzato da molti grandi fotografi ed è anche una grande fonte di ispirazione per i web designer.Ci sono molte persone creative che amano condividere la loro creatività nell'arte e nel design attraverso i loro account Instagram. E p


![Costruisci siti Web Superfast con Foundation 5 [Una guida]](http://hideout-lastation.com/img/tech-design-tips/360/build-websites-superfast-with-foundation-5.jpg)
