it.hideout-lastation.com
it.hideout-lastation.com
Analizza i codici di qualsiasi sito Web con CSS Dig Chrome Extension
C'è molto che puoi fare con Chrome DevTools dalla modifica di siti Web in tempo reale allo studio di richieste HTTP dettagliate. Tuttavia, la possibilità di analizzare i pattern CSS non viene eseguita nella console.
Con CSS Dig, puoi analizzare tutti i selettori CSS, la specificità e le proprietà uniche di qualsiasi pagina web direttamente da Chrome. Questa estensione è totalmente gratuita e offre molto potere agli sviluppatori di frontend.
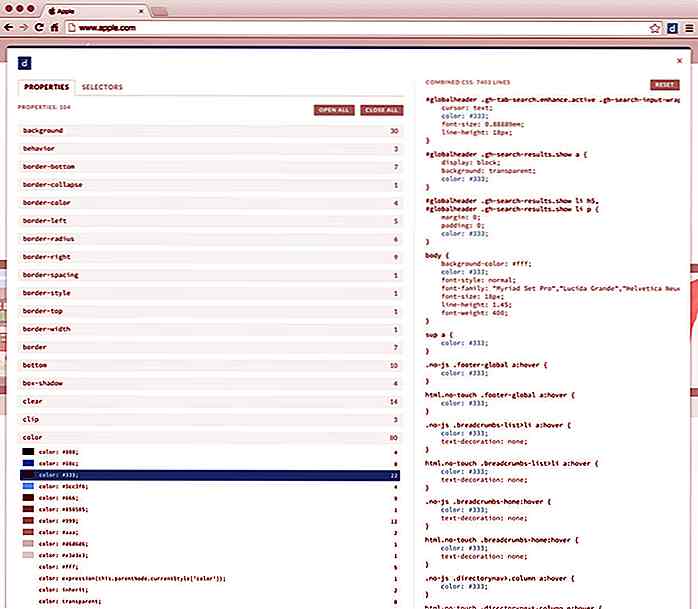
Mentre controlli un foglio di stile otterrai molti dati dal pannello CSS Dig. Può mostrare singoli selettori, inclusi duplicati e livelli di specificità non necessari .
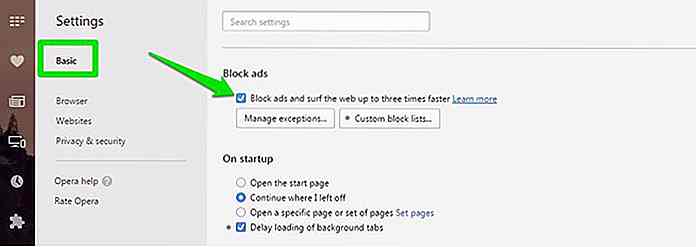
Per iniziare, basta installare il plugin e aprire la finestra della console. Troverete due schede nella finestra CSS Dig: Proprietà e Selettori .
Puoi sfogliare i risultati organizzati per proprietà (colore, bordo, spaziatura) o per selettori (classi, ID). Trovo che la finestra Proprietà sia la più preziosa, in quanto ti consente di studiare quali tipi di carattere e colori stai utilizzando.
Questo strumento funziona su tutta la linea per qualsiasi sito Web, quindi è anche utile per la progettazione inversa di chiunque. Puoi copiare / incollare il CSS direttamente da questa finestra e riutilizzarlo sui tuoi progetti.
Probabilmente il caso d'uso più comune per CSS Dig è quello di eliminare i colori duplicati dalla tavolozza dei colori. Quante sfumature di verde uniche hai veramente bisogno? Oppure, quanti tipi di caratteri sans-serif sono necessari per una pagina?
 CSS Dig è incredibilmente semplice, quindi non aspettarti dozzine di funzionalità come con DevTools. Invece, questo plugin è piuttosto orientato verso gli sviluppatori di frontend che controllano i siti per selettori ripetuti o proprietà duplicate.
CSS Dig è incredibilmente semplice, quindi non aspettarti dozzine di funzionalità come con DevTools. Invece, questo plugin è piuttosto orientato verso gli sviluppatori di frontend che controllano i siti per selettori ripetuti o proprietà duplicate.Il codice sorgente del plugin è disponibile gratuitamente su GitHub dove troverai anche tutti gli ultimi aggiornamenti .

5 migliori strumenti di analisi web in tempo reale (2018)
Quando possiedi un sito web, c'è molto che puoi conoscere i tuoi visitatori e il loro comportamento sul tuo sito attraverso l'analisi dei dati web. Proprio per questo scopo, ci sono strumenti di analisi web. Puoi trovare alcune opzioni di analisi web open source e poi c'è il famoso Google Analytics.T

Come misurare le prestazioni del sito Web front-end
Parlare di processo di ottimizzazione è quasi inesistente tra i web designer new age. Anche molti web designer che sono in attività da un decennio o più non comprendono appieno l'importanza dell'ottimizzazione del sito.Dopo un periodo prolungato di tempo un sito Web inizierà a impantanarsi. I

![Come mantenere i tuoi bambini al sicuro su uno smartphone [Infografica]](http://hideout-lastation.com/img/tech-design-tips/181/how-keep-your-kids-safe-smartphone.jpg)