it.hideout-lastation.com
it.hideout-lastation.com
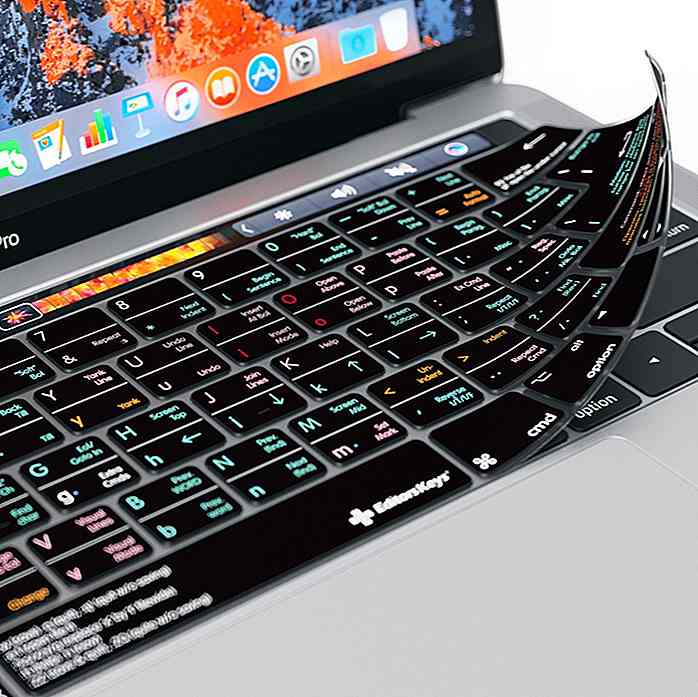
Anime.js - Una libreria di animazioni JavaScript leggero
L'animazione web ha fatto molta strada. Non solo gli sviluppatori possono realizzare animazioni usando una combinazione di CSS / SVG / JS, ma ci sono dozzine di librerie libere per risparmiare tempo nel processo.
Uno dei miei preferiti è Anime.js, una libreria di animazione JavaScript open source completamente gratuita.
Questa libreria può fare tutto . È basato su JavaScript ma si basa anche su animazioni CSS . Puoi scegliere come target singoli elementi della pagina tramite il DOM oppure puoi persino scegliere come target SVG personalizzati .
Tutta la documentazione è auto-ospitata su GitHub, quindi potrebbe essere necessario scorrere per trovare esattamente quello che stai cercando. Ma ogni caratteristica di animazione ha alcuni parametri come il ritardo, la durata e l'andamento.
Nota che questa libreria non ha molti stili di animazione predefiniti. Anime.js è fatto per gli sviluppatori che vogliono personalizzare le loro animazioni senza scrivere codice dettagliato .
Per un esempio dal vivo, controlla la penna Codepen qui sotto. Il codice è estremamente semplice ma si ottiene un'animazione credibile con lo squash e l'allungamento più l' anticipazione, entrambi i fondamenti dell'animazione.
Un giusto avvertimento: la libreria Anime.js è densa . Non è poi così difficile creare un'animazione personalizzata, ma è necessario comprendere alcune nozioni di base come l'easing e la comune sintassi JavaScript per i callback e le opzioni.
Ma tutte le informazioni di cui hai bisogno si trovano nella pagina di repo, inclusi molti esempi di codice e tabelle di documentazione dettagliate . E puoi sfogliare le segnalazioni di bug aperte o controllare il supporto del browser che attualmente include tutti i principali browser e IE 10+ .
Questa è facilmente una delle migliori librerie di animazione per gli sviluppatori web e dovrebbe essere la soluzione ideale per qualsiasi animazione web complessa .
Per vedere una serie di esempi dal vivo, controlla questa raccolta di demo Anime.js ospitate su CodePen. Sotto, ho incorporato il mio preferito che anima l'intero logo da zero, con vera vivacità.

Celebrazione di Capodanno: 15 foto mozzafiato di fuochi d'artificio
Prima arriva Natale, poi arriva il nuovo anno. Il tempo vola e ora ci mancano ancora pochi giorni per dare il benvenuto al 2012. La profezia maya potrebbe aver predetto che la fine del mondo sarebbe arrivata presto, ma questo non ci impedisce di cogliere questa occasione per celebrare il tempo del rinnovamento

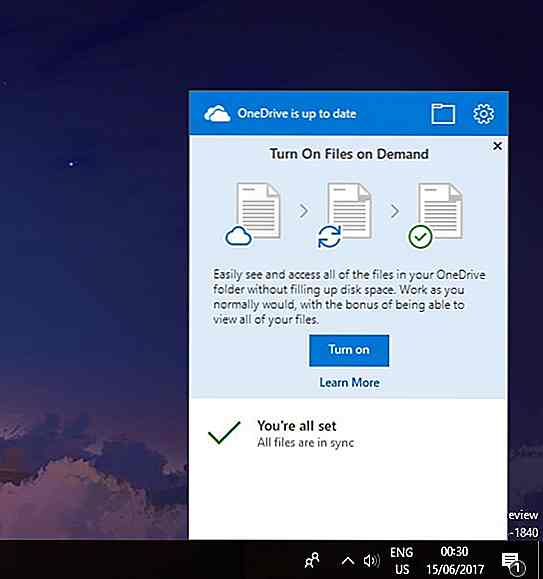
Utilizzo di OneDrive 'Files on Demand' in Windows 10 Insider
Tornando a Build 2017, Microsoft ha presentato in anteprima una nuova funzionalità OneDrive chiamata Files on Demand . Se sei un partecipante al programma Insider di Windows 10, ora puoi mettere le mani su questa funzionalità mentre Microsoft ha distribuito File su richiesta a coloro che fanno parte del Fast Ring del programma Insider di Windows 10.C