it.hideout-lastation.com
it.hideout-lastation.com
Trend fastidiosi del web design che dovresti evitare (o fare con moderazione)
Le persone amano seguire le tendenze . E non c'è niente di male in questo. In effetti, per essere "cool" seguire le tendenze è un must. Questo è molto importante per i web designer al fine di tenere il passo con la crescente concorrenza. Ma quando si tratta di seguire le tendenze, i web designer a volte tendono a pensare troppo o a trascurare alcuni dei dettagli più importanti, in particolare per l'usabilità.
In questo post, cercheremo di evidenziare alcune delle cose più "fastidiose" delle attuali tendenze del design . Quando capisci cosa li rende fastidiosi, sarai in grado di evitare di farlo per te stesso.
Scorrimento infinito con contenuto di piè di pagina
Il caricamento infinito è bello e in molti casi le persone amano davvero la levigatezza di esso. Grazie a Pinterest, lo scrolling infinito è ancora caldo fino ad ora. Il problema si verifica quando un sito Web scorre automaticamente e ha contenuto di piè di pagina che viene spinto verso il basso in ogni momento.
Ecco l'esempio perfetto di combinazione infinita di scorrimento e piè di pagina.

DVF.com utilizza lo scrolling infinito e hanno il loro footer, beh, in fondo. Ho provato a scorrere per raggiungere il piè di pagina, ma la pagina ha continuato a espandersi .
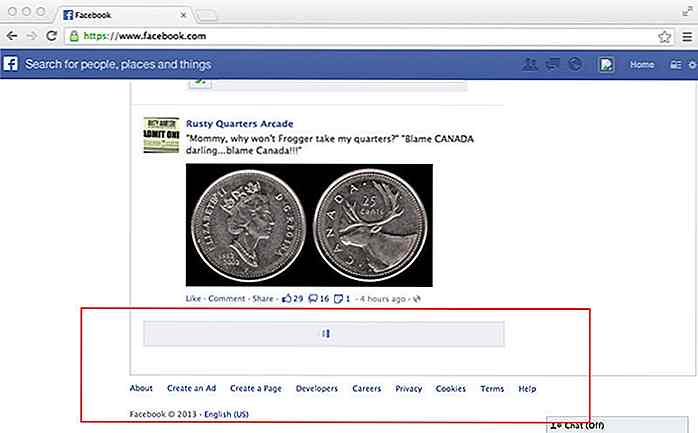
Questo non è solo fastidioso, questo è un problema di usabilità che deve essere affrontato. Qualcosa che Facebook è riuscito a risolvere abbastanza facilmente. Ma quando il rotolo infinito è stato introdotto sul sito, hanno anche avuto questo problema.
 (Fonte immagine: Zachstronaut.com)
(Fonte immagine: Zachstronaut.com)
Parallax Websites A bizzeffe
I siti Web parallasse sono ok, e in una certa misura sono davvero gradevoli agli occhi. Questi tipi di siti Web erano gemme per la loro rara e perfetta apparizione all'utente normale. In questo momento però è ovunque. Il bello in rarità è ormai morto, e anche i blog di web design stanno sfuggendo ai tutorial sulla parallasse al giorno d'oggi.

Inoltre, c'è un malinteso sui siti Web della parallasse. Ci sono persone che pensano che un sito web a pagina singola che scorre sia considerato un sito di parallasse. Questo è sbagliato. I siti Web parallasse visualizzano la profondità con livelli mentre i normali siti Web a pagina singola non hanno l'illusione della profondità.
Ora, i siti Web di parallasse sono ottimi per introdurre un prodotto o un servizio, qualcosa che non ha bisogno di molto testo, ma una presentazione di fantasia sarebbe di aiuto . Il problema si verifica quando i siti Web di parallasse vengono utilizzati per sostituire siti Web regolari con molti contenuti. Invece di separarli su pagine diverse, sono tutti caricati in un'unica pagina.
Un altro problema con l'uso eccessivo e improprio dei siti Web della parallasse, inclusi i siti Web regolari a pagina singola, è quando arrivano al punto in cui è necessario scorrere verso il basso per alcuni secondi solo per raggiungere il fondo.
In primo luogo, può essere complicato con la cronologia di navigazione . In secondo luogo, questi siti Web tendono ad essere pesanti in termini di caricamento dei file . Quali utenti con una connessione internet lenta sicuramente disprezzerebbero e molto probabilmente non visiterebbero più. Ma nel complesso, se fatto bene, i siti Web della parallasse sono ancora capaci di catturare il cuore delle persone.
Elementi fluttuanti
Sembra che ci sia un grande fascino quando si tratta di elementi fluttuanti in un sito web. Le barre dei menu fluttuanti rimangono invariate anche dopo che gli utenti hanno spostato verso il basso il piè di pagina, le icone fluttuanti dei social media che chiaramente richiedono di essere cliccate e gli annunci pubblicitari della barra laterale mobile. Ciò accade sia sui siti Web desktop che su quelli mobili.
Ecco alcuni motivi per cui questo è negativo :
- Le persone che hanno schermi piccoli non riescono a vedere completamente il contenuto disponibile.
- È antipatico.
- Dal punto di vista del design, non hanno un bell'aspetto.

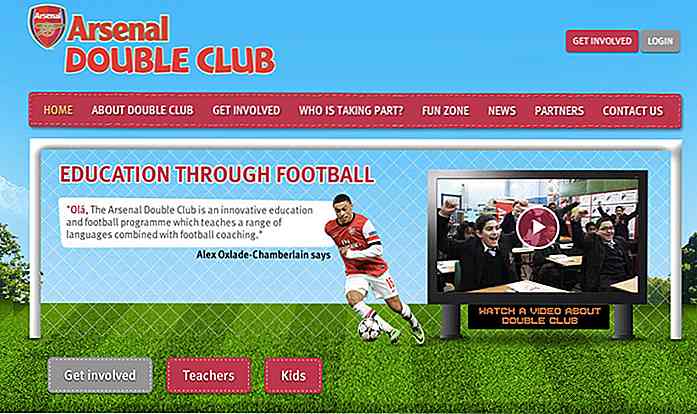
Dai uno sguardo allo screenshot qui sopra. È il mio sito web e odio 2 cose a riguardo. Il primo è quando mi collego alla mia dashboard e visito la prima pagina, la barra di amministrazione è sempre lì per coprire i collegamenti e la barra di ricerca. La seconda è la barra dei menu stessa che scorre con la pagina. Probabilmente puoi capire la mia frustrazione con questo.
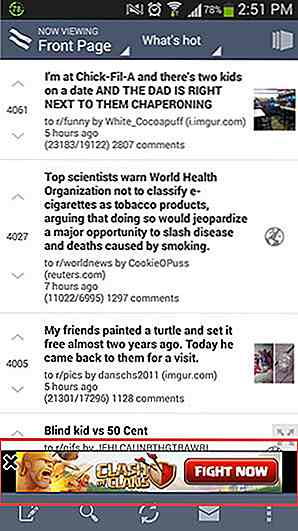
Ecco un esempio per le applicazioni mobili . Galleggia e quando è chiuso, appare dopo pochi secondi (non minuti).

Popup e Splash Pages
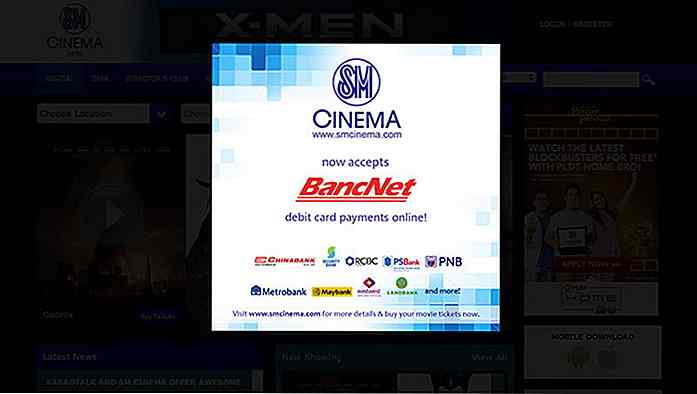
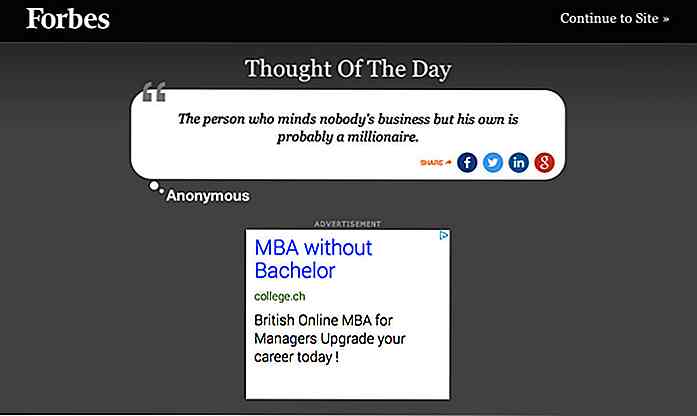
Le pagine di Splash sono antiche. I popup sono malvagi. Ma quelli che non forniscono valore sono fondamentalmente gli araldi dell'oscurità (vedi screenshot qui sotto). E quando non dico alcun valore, voglio dire popup o splash pages che esistono solo per visualizzare una pubblicità di terze parti o per sollecitare i Mi piace di Facebook e i follower di Twitter.

Le pagine splash sono una cosa storica e non dovrebbero essere usate affatto. Non sono nemmeno sicuro del motivo per cui Forbes si aggrappa ancora a una pratica così cruda.

I popup sono un male necessario. E funzionano bene. Ma la gente li odia. Quindi, perché la gente continua a innamorarsi di questi popup? Semplice: è perché offrono valore . Un ebook gratuito, un buono sconto, ottime informazioni che riceveranno quando si iscriveranno a una newsletter e cose simili.
Il mio punto qui è il più possibile, cerca di evitare i popup . Tuttavia, se non puoi evitare i popup perché hai un prodotto da promuovere, almeno avere la decenza di offrire qualcosa in cambio del tempo delle persone (o indirizzo email).
Sfondo di distrazione
In ogni forma d'arte, principianti ed esperti amano dire a tutti di essere sempre semplici, stupidi ! E giustamente, se lo scopo del sito web che stai progettando è quello di fornire informazioni, l'attenzione dovrebbe essere sul contenuto, non sullo sfondo.
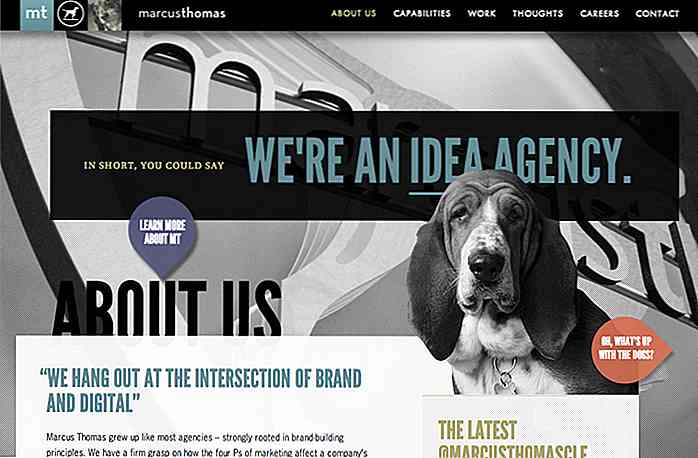
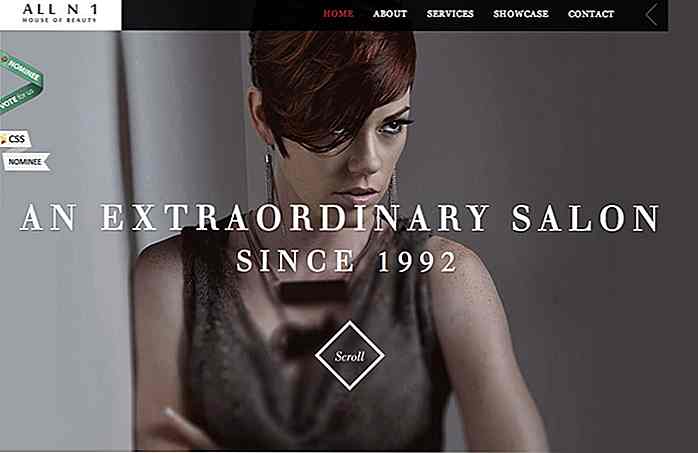
Ecco un esempio di un sito Web con un grande sfondo a schermo intero.

Se vai al sito web stesso, vedrai che impiega diverse immagini di grandi dimensioni come sfondo. Ed è applicato in modo fantastico! La ragione? Le immagini qui utilizzate non sono collocate lì come un semplice sfondo, ma come un mezzo per indirizzare l'attenzione della gente, per dare spunti visivi su ciò che conta davvero.

Cosa ne pensi del sito web mostrato sopra. Pensi che sia fonte di distrazione?
Conclusione
È per necessità o passione che nascono le cose di cui sopra, e non c'è assolutamente nulla di sbagliato in questo. Diventa "sbagliato" solo quando vengono utilizzati eccessivamente o senza pensare agli utenti.
Ricorda, progettare significa rendere le persone a proprio agio e aiutarle a usare il tuo sito web con grande facilità, non per farli sentire frustrati.

Suggerimenti e tecniche di brainstorming per liberi professionisti
Il brainstorming è l'arma segreta di ogni libero professionista e imprenditore. Ci aiuta a ricordare tutto ciò che sappiamo sull'argomento e qualsiasi idea correlata ad esso. Che ce ne rendiamo conto o no, il brainstorming è alla base di ogni impresa che intraprendiamo, sia esso un prodotto, un progetto o qualcosa di semplice come un post sul blog.C&

Aggiornamento dei creator - Il prossimo grande aggiornamento in arrivo su Windows 10
Con l'Anniversary Update ora disponibile, Microsoft è impegnata a preparare il suo prossimo enorme aggiornamento per Windows 10. Chiamato Creators Update, questo aggiornamento patch su Windows 10 su larga scala vedrà il sistema operativo ricevere una tonnellata di nuove funzionalità che sono rivolte ai creatori (da qui il nome).L&