it.hideout-lastation.com
it.hideout-lastation.com
Generazione automatica del sommario utilizzando Tocbot
I contenuti più lunghi stanno diventando la norma con una ricezione più forte da parte di Google e degli utenti. Ma può diventare un po 'stancante leggere il contenuto di lunga durata con tonnellate di sottotitoli da sfogliare.
Inserisci Tocbot, un generatore di contenuti gratuito creato su JavaScript . Questo crea automaticamente un elenco ToC fisso su qualsiasi pagina e aggiorna la tua posizione mentre scorri oltre ogni intestazione.
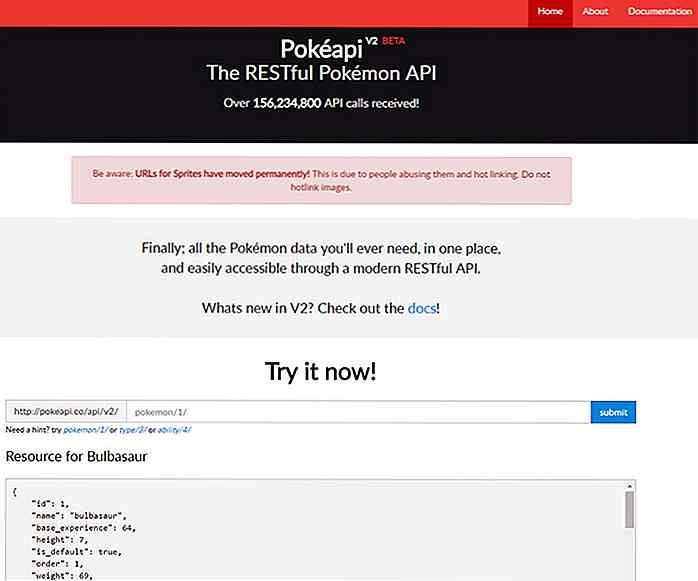
 La pagina principale include un'anteprima completa insieme alla documentazione che puoi seguire per ottenere tutto questo.
La pagina principale include un'anteprima completa insieme alla documentazione che puoi seguire per ottenere tutto questo.Tocbot non ha dipendenze e dovrebbe essere eseguito in qualsiasi browser con JavaScript abilitato. Devi solo includere i file Tocbot JS / CSS e lasciarli funzionare. Semplice!
Puoi anche usare le versioni CDN se non vuoi scaricare nulla localmente. È una configurazione piuttosto semplice e puoi persino personalizzare il sommario in base alle tue esigenze.
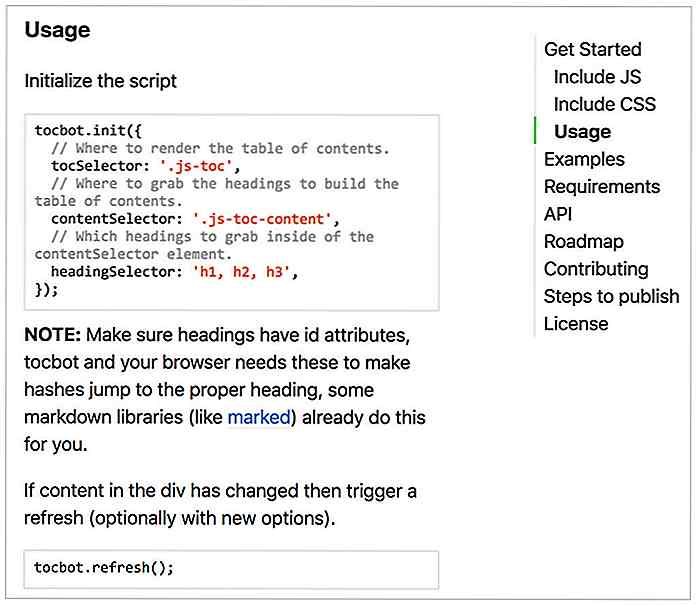
Tuttavia questo richiede un po 'di JavaScript per farlo funzionare. In particolare è necessario eseguire una funzione init () con i parametri che definiscono dove dovrebbe essere visualizzata la tua navigazione e quale intestazione vuoi targetizzare (es. H1-H6).
Dai un'occhiata al repository GitHub per maggiori informazioni sulla configurazione. Ciò include il supporto del browser, tutti i parametri personalizzati e le istruzioni di configurazione per i principali file JS / CSS.
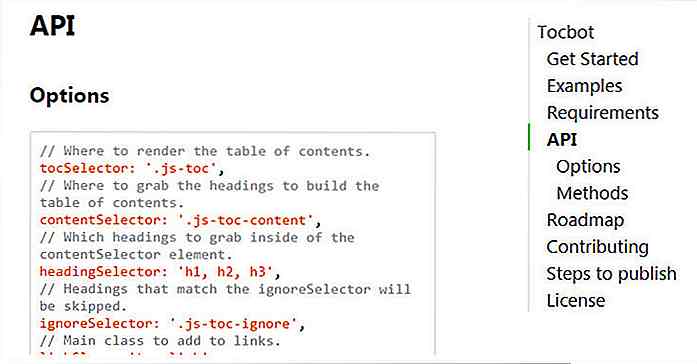
L'API include molte funzionalità che puoi modificare:
- Elenco comprimibile di articoli.
- Sottotitoli in tabella.
- Offset per la navigazione da tavolo.
- Risolto il problema con nav o static.
- Collegamenti extra da aggiungere alla navigazione.
Alcuni designer potrebbero preferire creare da soli il proprio sommario. Ma questo è un processo abbastanza tecnico e richiede un sacco di sforzo manuale.
Con Tocbot sei solo una funzione JS lontana da un ToC funzionante che gira dinamicamente su tutte le intestazioni di pagina.
Per saperne di più visita la homepage di Tocbot. Questo ha tutte le informazioni di configurazione necessarie con i collegamenti di download alle versioni CDN (e locali) di tutti i file Tocbot.


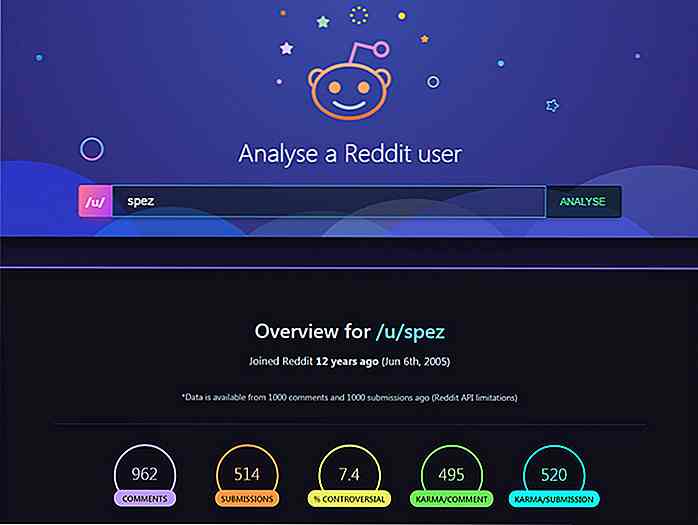
Strumento gratuito per l'analisi degli utenti di Open Source Reddit
La community di Reddit è assolutamente massiccia con così tanto da fare e tanti contenuti da sfogliare. Ma i subreddits non sono l'unica parte interessante di Reddit.È inoltre possibile scavare nella base utente che rende Reddit un sito veramente user-powered. Con Reddit User Analyzer, puoi cercare qualsiasi nome utente e ottenere risultati immediati sui loro pattern di commento, i loro migliori subreddit, le loro parole più usate e molto altro ancora.Ini

Il Lytro Illum ti fa rifocalizzare le immagini dopo averle catturate
La fotografia è in circolazione da molto tempo, ma non ci sono stati molti progressi negli ultimi anni. Certo, i sensori delle nostre fotocamere e DSLR stanno migliorando, e stiamo ottenendo tecnologie interessanti come la connettività WiFi, ma il mezzo in sé non è cambiato molto. Stiamo ancora acquisendo immagini 2D piatte, con gli unici miglioramenti delle dimensioni e dei dettagli di queste immagini. Fi