it.hideout-lastation.com
it.hideout-lastation.com
Automatizza il tuo processo di progettazione della griglia con GridGuide
Il primo passo importante di qualsiasi progettazione di siti web è scegliere una griglia. Questo in genere definisce la larghezza massima della pagina insieme al numero di colonne interne e grondaie che verranno utilizzate per dividere il layout.
Puoi provare a costruire il tuo ma lo strumento migliore per questo lavoro è GridGuide. È una webapp completamente gratuita che automatizza completamente la generazione della rete per qualsiasi sito Web, indipendentemente dalle dimensioni .

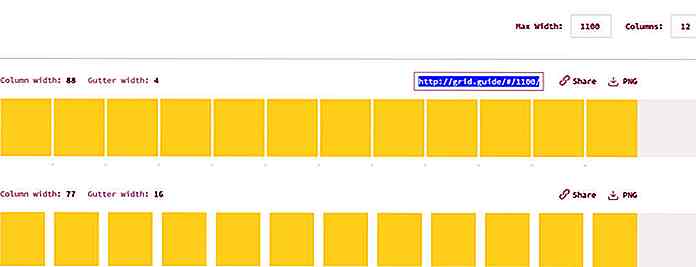
Basta inserire la larghezza massima desiderata seguita dal numero di colonne che si desidera. In genere questi due numeri dovrebbero essere divisibili, quindi è una buona idea evitare i numeri primi. Ecco alcune larghezze massime comuni per i siti Web:
- 1100 px per 12 colonne
- 1200 px per 8/12 colonne
- 1240 pixel per 8/12 colonne
- 1440 pixel per 8/10/12 colonne
- 1600 px per 8/10/12 colonne
Non c'è assolutamente nessuna risposta sbagliata qui. Puoi scegliere qualsiasi larghezza e fintanto che è uniformemente divisibile per il numero di colonne, quindi sei a posto.
GridGuide è una webapp scattante in modo che si aggiorni automaticamente una volta inserito un valore nel campo di input. Quindi, mentre aggiusti i numeri in alto, noterai che le anteprime della griglia cambiano automaticamente .
Ero abituato a fare affidamento su Photoshop per questo lavoro e mi ha fatto impazzire. La creazione onesta di una griglia è uno dei passaggi più frustranti quando si progetta un nuovo sito Web, e ottenere i numeri pixel perfetti può essere esasperante.
Ma GridGuide è completamente automatizzato e offre diverse opzioni di griglia basate su diverse dimensioni di colonne e larghezze di gronda.
Puoi anche scaricare un'immagine PNG completa della griglia che hai scelto di importare in Photoshop . Ciò consentirà di risparmiare un sacco di tempo in modo da non ricreare griglie con gli strumenti di forma da zero.
E se ti piace un certo stile di griglia puoi generare un link di condivisione ai segnalibri per dopo o condividerli con altri sul web.

Per uno strumento completamente gratuito e così facile da usare, questa deve essere la mia migliore raccomandazione per ogni singolo web designer. Se si lotta con griglie e si odia progettare il proprio, GridGuide è una risorsa indispensabile nella cassetta degli attrezzi.

5 passaggi per una ricerca Google più accurata ed efficiente
Vi siete mai chiesti quanti siti web ci sono nel mondo in questo momento? Secondo Pingdom, si tratta di un 255 milioni di urla a dicembre 2010! Un totale di 21, 4 milioni di siti Web sono stati creati solo lo scorso anno. Logicamente parlando, la nostra ricerca di siti web dovrebbe diventare esponenzialmente noiosa e difficile insieme agli anni, specialmente in un momento in cui l'accesso alle informazioni è più prezioso che mai.S

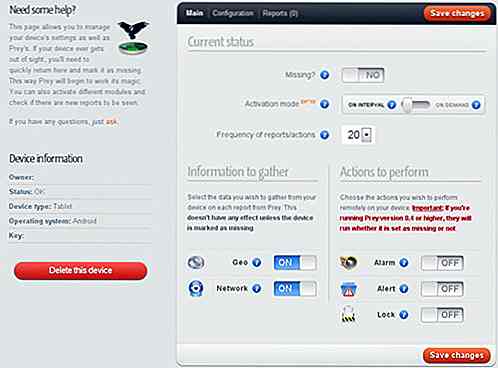
Le 5 migliori app per rintracciare il tuo laptop rubato
Per molti di noi, i nostri laptop contengono documenti importanti, dati sensibili e dati personali incredibilmente preziosi. Uno dei peggiori incubi che ci sarebbero capitati sarebbe stato il furto dei laptop. In questi giorni, manteniamo un backup dei nostri dati importanti nell'archiviazione su cloud e negli strumenti di backup online, ma fa ancora schifo per l'hardware in cui avevamo investito