it.hideout-lastation.com
it.hideout-lastation.com
Guida per principianti allo sviluppo di plugin WordPress
Il CMS di WordPress ha cambiato il volto di Internet e ha permesso a un aumento di nuove idee di prosperare e il suo movimento open source ha una forte presenza radicata nel software e nello sviluppo web. WordPress è una piattaforma di blogging che ha la possibilità di lanciarsi in molti altri script come forum Web, bacheche di lavoro e persino un classico sistema di gestione dei contenuti della pagina web.
Vedremo alcuni modi per iniziare a sviluppare i plug-in per WordPress. I passaggi sono abbastanza semplici e non richiedono una grande dedizione allo studio. La conoscenza rudimentale di PHP sarebbe utile anche con una conoscenza di base della struttura dei file di WordPress e del pannello di amministrazione.
In questo breve tutorial verranno illustrati i passaggi di base necessari per creare un semplice plug-in di WordPress. La funzionalità verrà utilizzata per creare estratti dinamici in base al numero passato nella nostra chiamata di funzione. Dovrai caricare il file plug-in e attivarlo dal pannello di amministrazione, quindi eseguire il follow-up chiamando la nostra funzione da qualunque pagina desideri visualizzare l'estratto. I collegamenti al codice sorgente plug-in completato sono già aggiunti più avanti in questo articolo :)
Perché sviluppare per WordPress?
I plug-in sono un ottimo modo per migliorare la funzionalità del tuo blog aggiungendo funzionalità extra. Questi possono essere posizionati ovunque all'interno del tuo modello tramite i ganci delle funzioni. Con il passare del tempo l'estensibilità del sistema plug-in di WordPress ha consentito un'enorme crescita e centinaia di software inviati dagli sviluppatori.
WordPress offre in modo specifico funzioni così avanzate nel suo CMS che plug-in unici sono pochi e distanti tra loro. Come sviluppatore hai il controllo completo sulle specifiche del back-end del tuo weblog. Assumere uno sviluppatore PHP per creare un plug-in di sistema costa molto più di quanto tu possa immaginare e l'API è abbastanza facile da gestire e imparare da solo.

Come argomento secondario, lo sviluppo su WordPress è un'ottima pratica per sintonizzarti su altre aree. Costruire piccoli plugin e widget della barra laterale in WordPress ti aiuterà a capire come funziona davvero il sistema di back-end. Questo non è solo limitato a WordPress, poiché otterrai una comprensione più profonda della stragrande maggioranza dei sistemi di contenuti.
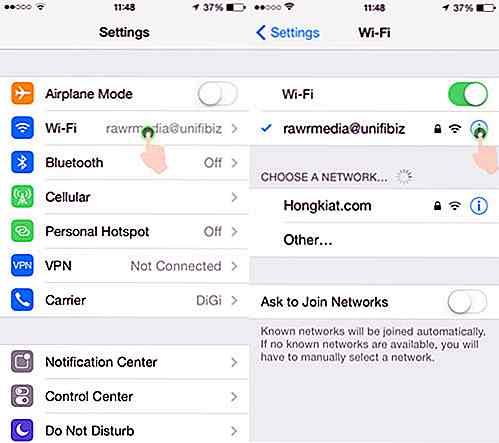
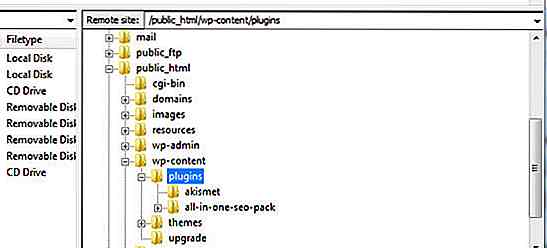
1. Struttura della cartella WP
Un'introduzione nella struttura delle cartelle di WordPress mostrerà le directory dell'app di base. All'interno del contenuto di wp troverai una directory dei plugin . Qui è dove verranno alloggiati tutti i singoli plug-in, singoli file o sottodirectory opportunamente denominate.
Per i plug-in più piccoli che richiedono solo un singolo file .php, è possibile posizionarlo direttamente nella directory plug-in /. Tuttavia, quando inizi a sviluppare applicazioni più complicate è molto più utile creare una sottodirectory dal nome del tuo plug-in. All'interno puoi includere JavaScript, CSS e HTML insieme alle tue funzioni PHP.

Un file readme.txt può anche essere utile se hai intenzione di offrire il tuo plug-in per il download. Questo file dovrebbe includere il tuo nome e cosa fa il plugin. Come autore potresti anche considerare di includere dettagli su ogni revisione e quali aggiornamenti sono stati pubblicati.
2. Avvio del file PHP
Quando crei un nuovo plugin devi iniziare con un semplice file PHP. Questo può essere chiamato qualsiasi cosa ma generalmente dovrebbe riflettere il nome ufficiale del plug-in. Così, ad esempio, ho creato il nostro codice base e ho chiamato il mio file hongkiat-excerpt.phps.
Le prime linee del plug-in devono essere informazioni di commento per il motore di analisi. Questo è estremamente importante in quanto WordPress non sarà in grado di elaborare il file senza. Di seguito è riportato un esempio di snippit di codice che puoi copiare e modellare per conto tuo.
Il nome del plug-in è ciò che verrà visualizzato nel pannello di backend amministratore quando si attiva. Lo stesso con l'URI che verrà inserito nel riquadro dei dettagli all'interno del pannello dei plug-in. Sebbene non sia necessario includere una versione o una descrizione, il tuo plugin sembra molto più professionale.
3. Convenzioni sui nomi di WordPress e best practice
Esistono alcuni modi per strutturare effettivamente il plug-in. Molte volte gli sviluppatori PHP creeranno un intero sistema di classe per evitare collisioni con funzioni e nomi di variabili. Se non hai familiarità con le funzionalità avanzate di OOP di PHP, allora è meglio scrivere il tuo codice in funzioni di esempio.
Quindi per il nostro codice di esempio scriveremo una singola funzione per ospitare i nostri dati. Abbiamo anche bisogno di definire alcune variabili che sono fondamentali per implementare all'interno dei nostri file modello. Di seguito è riportato un esempio di codice preso dal nostro file di plugin con la logica di base rimossa.

Quando scrivi il tuo codice di esempio è meglio seguire i regolamenti e le guide impostate da WordPress. Poiché ci sono così tante funzioni interne già definite, puoi evitare i duplicati anteponendo un'etichetta a tutte le tue variabili e nomi di funzioni.
Negli esempi precedenti abbiamo aggiunto come prefisso tutti i nostri nomi delle impostazioni con hongkiat . Questo può essere sostituito con qualsiasi parola chiave di tua scelta in genere correlata al nome del tuo plug-in. Il codice sopra riportato è solo impostazioni di esempio e non dovrebbe riguardare il nostro plug-in finale. Questo è solo per darti un'idea di come devono essere scritti i nomi delle variabili e le chiamate alle funzioni.
4. Immergersi in filtri e azioni
C'è un altro concetto degno di nota prima di entrare nel nostro codice raw. Azioni e filtri sono due concetti completamente diversi che si riferiscono profondamente ai modi in cui manipolano i dati dei plugin.
Questi due bit di codice sono standard all'interno dell'API di WordPress. I filtri e le azioni consentono agli sviluppatori plug-in di aggiornare i bit di codice nel pannello di amministrazione di WordPress relativo al nuovo plug-in. Ciò significa che è possibile aggiungere una nuova scheda nella barra laterale o collegamenti alle impostazioni aggiuntivi per le opzioni del plug-in.

Capire add_filter ()
Un filtro viene utilizzato su un po 'di testo o dati passati in WordPress. Con i filtri sei letteralmente in grado di filtrare il contenuto attraverso le tue funzioni scritte personalizzate per modificare i dati in qualsiasi modo.
Ad esempio, puoi creare un filtro per cambiare $the_content che è una variabile impostata da WordPress che contiene l'intero contenuto del post di un articolo di WordPress. Per il nostro plug-in prenderemo $the_content e accorciamo la lunghezza dei caratteri in un estratto.
I filtri sono utili quando stai scrivendo plug-in per personalizzare l'aspetto del tuo blog. Questi sono particolarmente popolari quando si scrivono widget della barra laterale o funzioni più piccole per cambiare il modo in cui dovrebbe essere visualizzato un post. Di seguito è riportata una riga di esempio di codice che mostra come applicare un filtro.
add_filter ('wp_title', 'hongkiat_func'); Qui stiamo aggiungendo un filtro nel titolo della pagina di WordPress. Nota che questo codice non è relativo al nostro plugin ufficiale e viene usato solo come esempio qui.
La funzione add_filter è nativa di WordPress e utilizzata per aggiungere un nuovo filtro a una variabile trovata nel contenuto della pagina. Nella riga sopra abbiamo come target $wp_title che contiene il titolo della nostra pagina corrente. Passiamo quindi a questa variabile in una funzione falsa intitolata hongkiat_func() che potrebbe quindi manipolare e restituire un nuovo tag title per qualsiasi scopo.

Capire add_action ()
Le azioni sono simili ai filtri in quanto non funzionano su bit di dati ma preferiscono indirizzare le aree predefinite nei modelli e nel pannello di amministrazione. Ad esempio, puoi applicare un'azione ogni volta che aggiorni o modifichi il contenuto di una pagina. WordPress offre un elenco completo di azioni nella sua documentazione API. Di seguito è riportato un breve elenco di azioni di esempio per familiarizzare con alcune delle aree target predefinite.
- publish_post - chiamato quando viene pubblicato un post o quando lo stato viene modificato in "pubblicato"
- save_post - chiamato quando un post / pagina viene creato dall'inizio o aggiornato
- wp_head - chiamato quando il template è caricato ed esegue la funzione
wp_head() - loop_end - chiamato immediatamente dopo che il post finale è stato elaborato attraverso il ciclo di WordPress
- trackback_post - chiamato ogni volta che viene aggiunto un nuovo trackback in un post
Ancora una volta possiamo vedere quanto sia semplice questo pezzo di codice. Se riesci a capire la differenza tra azioni e filtri, sarai molto più vicino alla creazione di plugin WordPress completi e funzionanti. Di seguito è riportata un'altra riga di codice che inizializza una funzione di azione sul hook save_post . Per chiarire di nuovo questo non riguarda il nostro attuale plugin in sviluppo e viene usato solo come pezzo di codice di esempio per comprendere la funzione add_action() .
add_action ('save_post', 'notify'); Quindi qui vediamo un setup simile a prima con add_filter() . Abbiamo bisogno di 2 variabili, la prima contiene il nome del nostro hook che stiamo prendendo di mira. In questo caso save_post che significa che ogni volta che viene salvato un nuovo post, chiameremo la nostra funzione definita nella seconda posizione ( notify() ). Ovviamente è possibile aggiornare la notifica per indicare il nome della funzione che si desidera eseguire, tuttavia ciò non è richiesto per il plug-in di esempio corrente.
Finire la nostra logica di plugin
Finendo il nostro percorso, aggiungeremo la nostra funzione finale direttamente nel nostro file plug-in. La documentazione dell'API è molto specifica e fornisce una risorsa eccellente per gli sviluppatori che potrebbero avere domande avanzate. Il materiale può sembrare difficile se non hai familiarità con PHP, ma prenditi il tuo tempo con i concetti e le cose inizieranno a fluire naturalmente!
La funzione qui sotto dovrebbe essere aggiunta direttamente dopo il commento dell'intestazione del plugin. In alternativa questo potrebbe anche essere inserito all'interno del file functions.php del tuo tema. Il codice viene utilizzato per creare contenuti di post dinamici in base a un numero limitato di caratteri.
Quindi per il nostro esempio possiamo limitare gli estratti della storia di soli 55 caratteri con la funzione hk_trim_content() . Si potrebbe tranquillamente chiamare questo bit di codice da un widget della barra laterale o da uno dei file del tema per sostituire $the_content .
= $ limit) {array_pop ($ content); $ content = implode ("", $ content) .'... '; } else {$ content = implode ("", $ content); } $ content = preg_replace ('/\[.+\]/', '', $ content); $ content = apply_filters ('the_content', $ content); restituire $ content; }?> Non ci si deve aspettare che tu capisca pienamente tutte le variabili interne o le funzioni usate qui. Basta avere una comprensione generale di come dovrebbero essere scritte le tue funzioni e di come sarebbe un ottimo esempio.
Potresti anche notare che stiamo utilizzando una chiamata a apply_filters che è un'altra funzione specifica di WordPress. Questo è un altro aspetto che non è necessario comprendere a pieno, ma aiuta la programmazione futura su WP. Controlla la pagina di riferimento apply_filters per maggiori dettagli e domande frequenti sull'argomento.
La funzione principale di cui sopra è denominata hk_trim_content() . Questo richiede solo 1 parametro denominato $limit . Questo potrebbe anche essere abbreviato in $lim che dovrebbe memorizzare un numero intero che specifica quanti caratteri limitare il tuo estratto. Il contenuto è utilizzato su post completi e anche pagine statiche (su di noi, contatti).
Pertanto, per chiamare questa funzione dovremmo aggiungere il parametro nei nostri file modello. Questo dovrebbe essere posizionato da qualche parte nei file index.php o loop.php e richiederà prima di installare il plugin. Esempio di seguito:
Installazione ed esecuzione del plugin
Ho creato un file di esempio per il plug-in in demo se desideri saltare la codifica. Basta scaricare questo file (rinominarlo in .php) o copiare / incollare il codice in un nuovo documento PHP e caricarlo nella directory /wp-content/plugins .

Una volta completato, vorrai accedere al pannello di amministrazione di WordPress e sfogliare il tuo attuale set di plug-in per la demo appena installata. Una volta attivato, non accadrà nulla di nuovo, non prima di aggiungere manualmente la nostra chiamata di funzione. Per farlo basta navigare Appearance -> Editor e cercare single.php .
Questo file contiene tutti i modelli HTML / CSS per la pagina di post dell'articolo di base. Scorri verso il basso fino a trovare the_content() e sostituisci con il codice di esempio sopra. Ciò limiterà tutte le pagine dell'articolo a 55 caratteri, indipendentemente dalla vista utilizzata. È inoltre possibile aggiungere questa funzione a pagine simili nella directory dei modelli come search.php o archive.php .
Conclusione
Queste sono alcune delle basi per iniziare a lavorare nello sviluppo di WordPress. Il sistema di plugin è vasto e contiene una grande quantità di funzionalità interne. Se hai già un'idea per un plug-in, provalo su un'installazione locale di WordPress per esercitarti su questi argomenti.
Se sei ancora confuso da gran parte delle informazioni puoi consultare la documentazione di WordPress e cercare la tua risposta lì. La comunità di sviluppo è piena di utenti utili e i forum ospitano gli archivi con domande degli anni precedenti.

Vetrina di disegni ispirati al sito spaziale
Lo spazio è una delle migliori fonti di ispirazione in ogni tipo di lavoro: scrittura, pittura o persino sfondi spaziali; e per ora, web design. È così grande, colorato ed eccitante che è impossibile rimanere apatici guardando a questi colori vivaci e attraenti, luoghi inesplorati. I web designer catturano molto bene la sua bellezza utilizzando effetti di luce, forme colorate e immagini dei pianeti per creare un senso universale ispirante e mozzafiato nel design del sito web.In

Facebook e la tua privacy: perché è importante
Sapere è potere. Non c'è modo migliore per metterlo in questa nostra età d'informazione. Nel nostro mondo altamente digitalizzato, è facile per chiunque raccogliere informazioni su di te se stai utilizzando una qualche forma di tecnologia. In effetti, più metti la tecnologia come parte della tua vita, più è facile raccogliere informazioni su di te.Contra