it.hideout-lastation.com
it.hideout-lastation.com
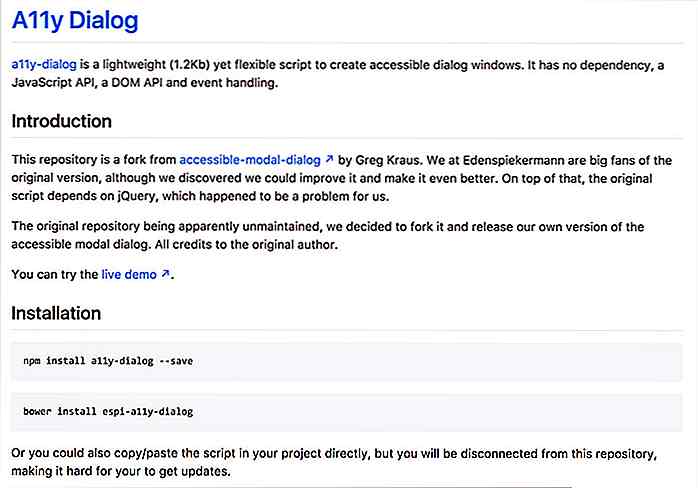
Crea finestre modali accessibili con la finestra di dialogo A11y
I modali sono ampiamente supportati nei browser moderni. Possono essere utilizzati come popup di notifica, come campi opt-in o anche per presentazioni di foto .
Puoi costruire queste finestre usando puro CSS ma questa non è la soluzione più accessibile. Invece, controlla A11y Dialog, una finestra modale completamente funzionante che pone l'accento sull'accessibilità prima di tutto .
Funziona su JavaScript vanilla con la sua API personalizzata e supporta tutti i browser moderni su tutti i dispositivi. Puoi dare un'occhiata a questa demo per vedere come appare in azione.
 Sembra molto simile a una tipica finestra modale. Tuttavia, questo script utilizza tag ARIA per supportare l'accessibilità moderna per tutti gli utenti.
Sembra molto simile a una tipica finestra modale. Tuttavia, questo script utilizza tag ARIA per supportare l'accessibilità moderna per tutti gli utenti.Per impostazione predefinita, A11y Dialog supporta anche i touchscreen, quindi toccare ha lo stesso effetto del clic. È possibile fare clic o toccare in qualsiasi punto al di fuori della finestra per chiuderla, oppure su un computer premere il tasto ESC.
In qualche modo, questa libreria è piuttosto piccola, solo 1.2kb, incluso tutto il codice CSS e JS. Questo lo rende leggero e completamente accessibile.
Puoi imparare di più leggendo il repository GitHub e anche A11y Dialog ha la sua pagina di documentazione . Questo include una sezione su installazione e configurazione per principianti assoluti. C'è anche una lunga sezione che copre le API DOM per aggiungere pulsanti alla tua pagina che possono aprire (o chiudere) la finestra modale.
Se stai cercando di creare siti Web più accessibili, considera seriamente l'esecuzione di A11y Dialog nei tuoi progetti. Puoi ottenere il codice sorgente da GitHub o scaricarlo da un gestore di pacchetti come npm o Bower.
 Dai un'occhiata alla pagina principale per saperne di più sulla configurazione e sulle funzioni JavaScript di base. Questa libreria ha molto più dell'accessibilità ARIA, quindi vale la pena provare se si desidera espandere le funzionalità delle finestre modali.
Dai un'occhiata alla pagina principale per saperne di più sulla configurazione e sulle funzioni JavaScript di base. Questa libreria ha molto più dell'accessibilità ARIA, quindi vale la pena provare se si desidera espandere le funzionalità delle finestre modali.

Come ottenere un'alta produttività con pochi semplici passaggi
Piaccia o no, le condizioni del nostro ambiente di lavoro hanno un impatto sul nostro modo di funzionare. Tuttavia, ci riferiamo a qualcosa di più dello spazio ufficio crampo che devi sopportare. Gran parte del funzionamento interno dell'ufficio si estende oltre la scrivania ingombra o dove si posiziona il cactus in vaso .

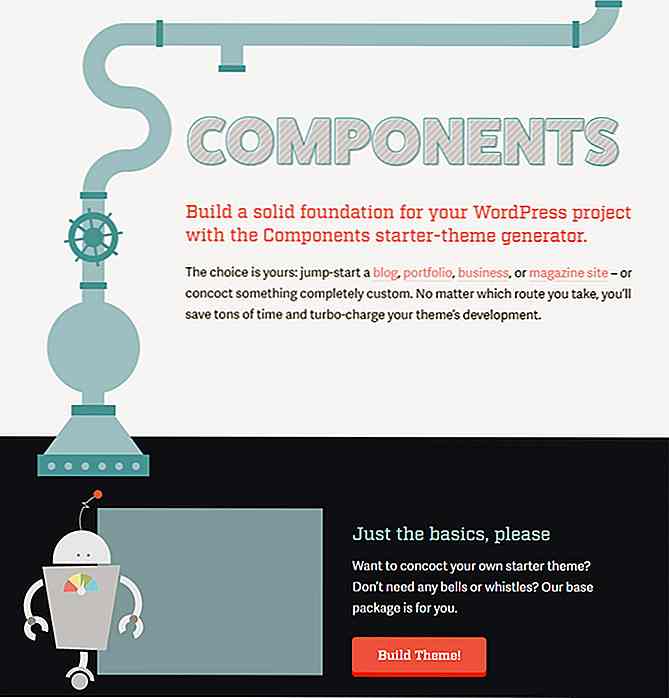
Genera modelli di tema WordPress con Underscores Components
Potresti già sapere di Underscores, spesso abbreviato in _s, che è un popolare tema di avvio per WordPress. Questo è un grande progetto gestito da Automattic che è la società che gestisce WordPress.Recentemente hanno creato un altro strumento chiamato Componenti. Si tratta di un generatore di temi online gratuito basato su WordPress con progetti personalizzati creati per portfolio, siti aziendali e temi di blog diversi, dai blog standard alle riviste .I co