 it.hideout-lastation.com
it.hideout-lastation.com
Costruisci siti Web reattivi più velocemente con l'interfaccia utente semantica
I framework di frontend come Bootstrap sono ancora di moda. Ci sono dozzine di grandi scelte tra cui scegliere, ma una che ha recentemente attirato la mia attenzione è l' interfaccia semantica .
Certo, questa biblioteca è in circolazione da un po 'di anni. Tuttavia, la versione più recente della versione 2.2 è dotata di un sacco di funzionalità aggiuntive e dimostra che Semantic sarà disponibile per il lungo periodo.
Con dozzine di variabili CSS, classi responsive semplici e layout facili da configurare, non avrai problemi a lavorare con l'interfaccia utente Semantic da solo.
I nomi di classi e strutture di griglia semplici danno davvero un senso a questo quadro che si chiama "Semantic". Le lezioni sono molto sensate e questo rende il tuo HTML facile da leggere a distanza.
Include anche il supporto jQuery per elementi di pagina dinamici come i caroselli e i menu a discesa.
Ogni elemento HTML sotto il sole è personalizzato e perfettamente funzionante con l'interfaccia utente Semantic. Questo include elementi HTML5 oltre a funzionalità extra come valutazioni e schede personalizzate.
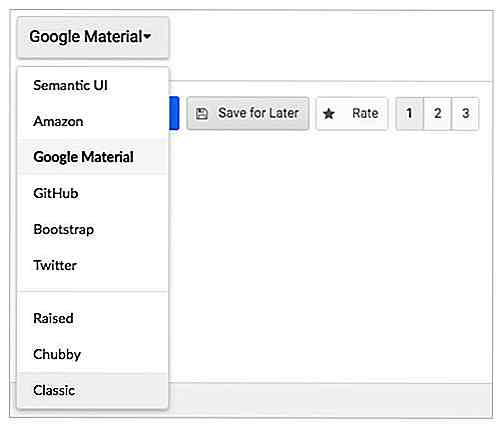
 Ma forse la parte migliore di Semantic è la configurazione dei temi . Non solo ottieni tonnellate di stili ed elementi dinamici predefiniti, ma puoi anche ridisegnarli creando il codice di Semantic.
Ma forse la parte migliore di Semantic è la configurazione dei temi . Non solo ottieni tonnellate di stili ed elementi dinamici predefiniti, ma puoi anche ridisegnarli creando il codice di Semantic.L'intera libreria ammonta a oltre 3000 variabili tematiche che puoi modificare in Sass o estendere il tuo foglio di stile. Inoltre, Semantic UI è dotato di nove temi predefiniti :
- Predefinito semantico
- Paffuto
- Sollevato
- Classico
- Materiale Google
- Amazon
- bootstrap
- GitHub
- cinguettio
Queste sono solo la punta dell'iceberg e agiscono più come punti di partenza per progettare il tuo tema .
 Se stai creando una nuova pagina di destinazione o un sito Web personalizzato da zero, considera seriamente di lavorare con l'interfaccia utente Semantic. È completamente gratuito e open source con una grande documentazione online .
Se stai creando una nuova pagina di destinazione o un sito Web personalizzato da zero, considera seriamente di lavorare con l'interfaccia utente Semantic. È completamente gratuito e open source con una grande documentazione online .Puoi sfogliare gli stili di layout, insieme alle guide per tutti gli elementi principali e ai temi personalizzati .
E, puoi scaricare una copia del codice sorgente direttamente da GitHub, che include anche una guida per i principianti .

16 prodotti Apple stravaganti che puoi solo immaginare
Con tutta la mania degli ultimi prodotti Apple, i fan non ne hanno ancora avuto abbastanza di venire con i nuovi i-This e i-That. Certo, alcuni di loro hanno davvero concepito idee meravigliose e innovative, ma ci sono ancora alcuni stravaganti e poco pratici che sono, beh, così "creativi" che dovremmo dare loro dei crediti.

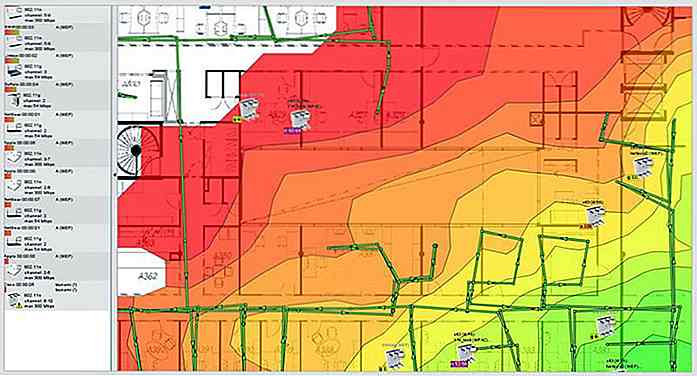
Tutto quello che devi sapere per risolvere il tuo WiFi lento
La bassa velocità del Wi-Fi può essere davvero confusa, piuttosto decisamente fastidiosa, dal momento che non esiste una singola risposta per risolverlo. Ci sono numerosi motivi per cui il tuo WiFi potrebbe funzionare a una velocità inferiore a quella prevista . Potrebbe essere un problema con il router WiFi o Internet stesso.Se
![30 villaggi pittoreschi usciti dalle favole [PICS]](http://hideout-lastation.com/img/tech-design-tips/962/30-picturesque-villages-straight-out-fairy-tales.jpg)


