 it.hideout-lastation.com
it.hideout-lastation.com
Cambiare il volto del web design: un caso di studio di 25 anni
Il World Wide Web ha celebrato il suo 25 ° compleanno l'11 marzo 2014 e durante la sua evoluzione, il web design ha fatto passi da gigante. Non dobbiamo più tollerare infiniti testi goffi e immagini a bassa risoluzione. I siti web informativi, innovativi e di facile navigazione di oggi sono così comuni che probabilmente hai dimenticato quali siti web assomigliavano agli anni '90.
Diamo uno sguardo ai siti Web di tre marchi principali, a come era allora ea come si guardano ora, a come esattamente il web design è cambiato nel corso degli anni. Il viaggio che hanno attraversato può portare ad ispirazione per le tue avventure progettuali sul sito web.
Mela
Diamo un'occhiata al design della pagina principale di Apple attraverso i decenni, per gentile concessione della Wayback Machine.
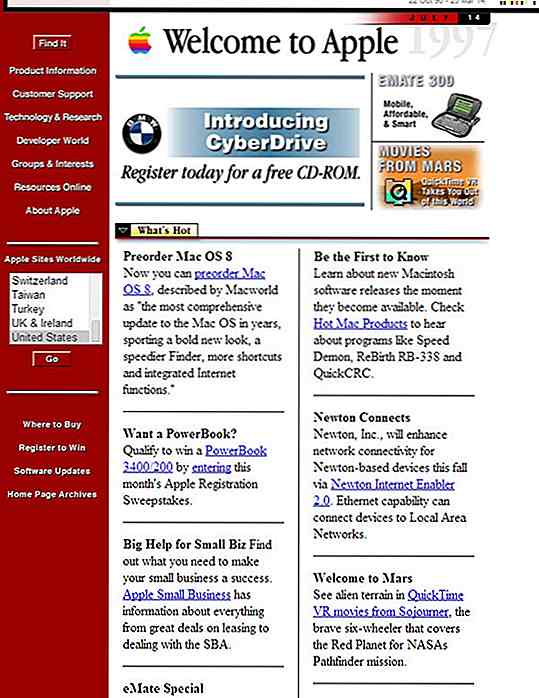
1997
A suo favore, il web design di Apple nel 1997 includeva il logo, forniva informazioni succinte e aveva una barra di navigazione chiara sul lato sinistro. Tuttavia, non aveva il talento che associamo ad Apple oggi ; il carattere è molto semplice, la barra laterale occupa molto spazio e distrae lo spettatore e il design generale è affollato.
 (Fonte immagine: web.archive.org)
(Fonte immagine: web.archive.org)
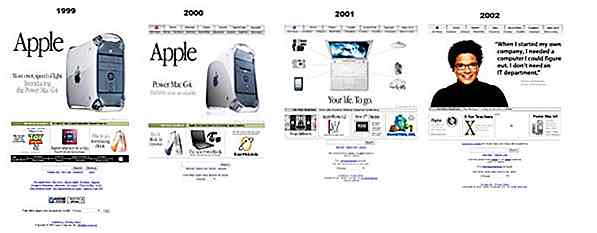
1999 - 2002
Quindi, Apple ha creato un design professionale per la homepage della web che è stato così semplicisticamente memorabile che ha costituito la base di tutti i progetti futuri . Presentava una foto striscione accattivante completata da alcune immagini selezionate di seguito. Ognuno di questi ha utilizzato lo spazio bianco per ottenere il massimo effetto, sia che si trattasse dell'ultimo prodotto o di un cliente soddisfatto. Una semplice barra di navigazione superiore ha aiutato i visitatori a trovare facilmente il loro prodotto preferito.

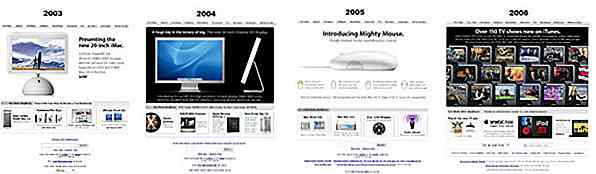
2003 - 2006
Durante questo periodo, il design pulito è rimasto, ma Apple ha iniziato a deviare con uno sfondo nero . In entrambi i casi, gli sfondi netti delle home page mostravano i prodotti in modo molto efficace. E l'uso di eccentrici one-liner, come "Introducing Mighty Mouse", riflette la natura audace di Apple.

2007 - 2010
Il design della homepage 2007 ha eliminato del tutto le sezioni inferiori, senza dubbio in modo che il telefono cellulare potesse creare un impatto ancora più grande. Ciò è continuato nel 2008 e nel 2009, ma quando l'iPad è stato introdotto nel 2010, la maggior parte della homepage era dedicata al neonato più giovane di Apple.

2011 - 2013
Gli elementi principali del design non sono cambiati affatto. Tuttavia, il web design del 2013 per iPad Air merita una menzione speciale: quando il punto di forza di un prodotto è la sua sottigliezza, quale modo migliore di mostrare questo al mondo rispetto a questa immagine insolitamente angolata ?

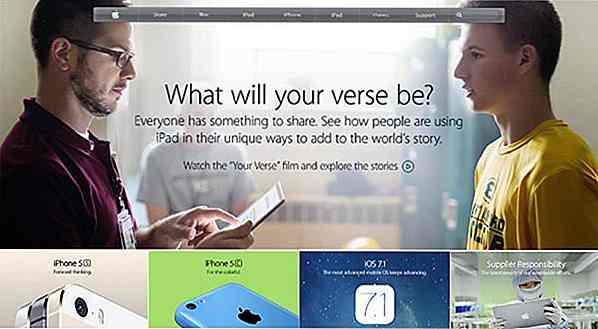
Adesso
Il web design di oggi si basa ancora sul semplice approccio utilizzato dalla fine degli anni '90 . La foto principale è avvincente ma non è più il prodotto mostrato isolatamente e viene invece mostrato nelle mani di persone reali. Il carattere è moderno e la gamma di colori limitata di colori complementari sembra altamente professionale .

La barra di navigazione è ora fissata saldamente nella parte superiore della pagina per semplificare la navigazione. Oltre a usare parole intelligenti per incoraggiare click-through (" Che cosa sarà il tuo verso? "), Le quattro sezioni in basso mostrano al visitatore esattamente quali informazioni possono essere trovate al loro interno, accessibili con un semplice clic.
Cosa hanno fatto bene?
Invece di concentrarsi sulla vendita dura, si concentrano maggiormente sulle emozioni delle persone e sul concetto di story telling comprensivo. I web designer che vogliono creare un impatto simile con i loro nuovi siti web dovrebbero mostrare i loro prodotti usando persone reali . Più clienti possono immaginare se stessi utilizzando il prodotto e possono vedere come ne trarrà beneficio il loro stile di vita, più è probabile che lo acquistino.
GAP
Successivamente, guardiamo un altro marchio importante, questa volta nel settore della moda.
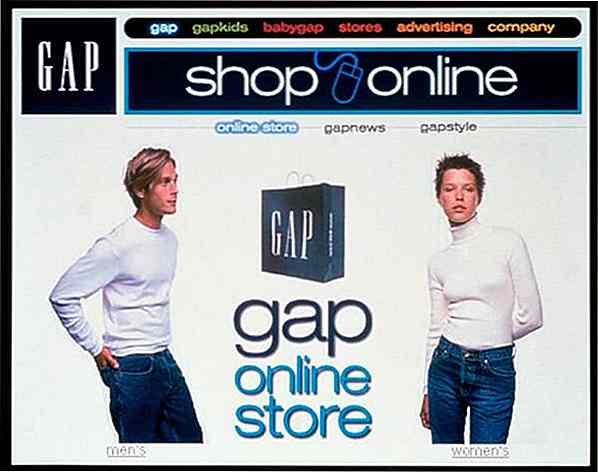
1997
Un saluto affettuoso ai designer per ottenere un messaggio chiaro grazie al loro design. La barra di navigazione superiore, invece di una barra laterale, offre più spazio per mostrare i prodotti e l' aspetto generale è semplice e pulito .
Al ribasso, il briefing dei web designer era probabilmente quello di sottolineare che i clienti potevano acquistare i loro vestiti GAP preferiti online come indicato dal logo che appare due volte, e le frasi "negozio online" e "negozio online" stipati in una piccola homepage .
 (Fonte immagine: twitter.com)
(Fonte immagine: twitter.com)
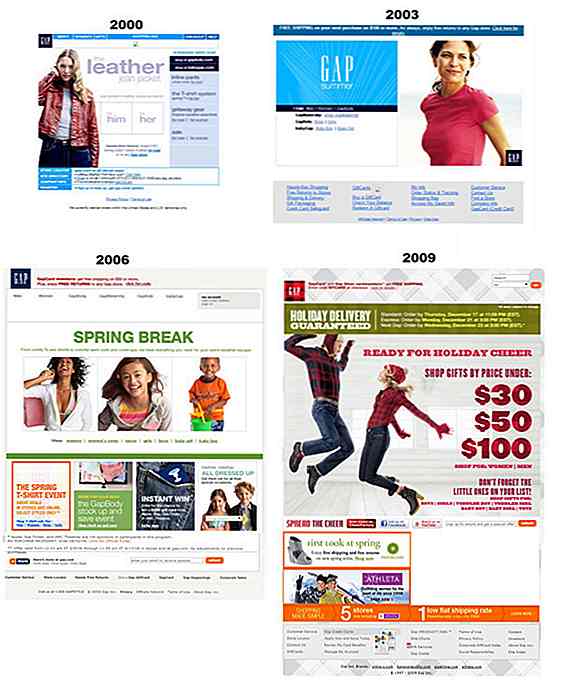
2000 - 2009
Entro il 2000, il web design si è evoluto in meglio. Era chiaramente marchiato con il logo GAP con l'uso di un'immagine attraente e una barra di navigazione modesta nella parte superiore. Ma teniamo d'occhio la barra di navigazione col passare del tempo.
Nel 2004, l'immagine principale ha funzionato bene come il logo GAP, ora incapsulato in una scatola blu brillante per dargli maggiore risalto . Ma dove erano le opzioni di navigazione? Proprio in fondo tramite i link click-through. Sicuramente un passo indietro.
La barra di navigazione era di nuovo nella parte superiore della homepage nel 2006. L'azienda ora forniva abiti per bambini illustrati dall'uso di modelli per bambini nelle foto. Sotto la foto principale del banner c'erano 4 diverse sezioni che promuovevano una serie di incentivi. Sfortunatamente, il design di ciascuno non ha mostrato alcuna connessione, portando a un mix disordinato e confuso, che non è facile per gli occhi.

Nel 2009, le principali opzioni di navigazione sono state abilmente collocate in una posizione completamente nuova, all'interno dell'immagine principale . Mentre applaudiamo il design innovativo, la maggior parte dei clienti si aspetta di navigare dai bordi di una homepage - comunemente tramite barre nella parte superiore o meno frequentemente, a sinistra.
Più è difficile per il cliente trovare ciò che desidera, più è probabile che rimbalzino sul sito web.
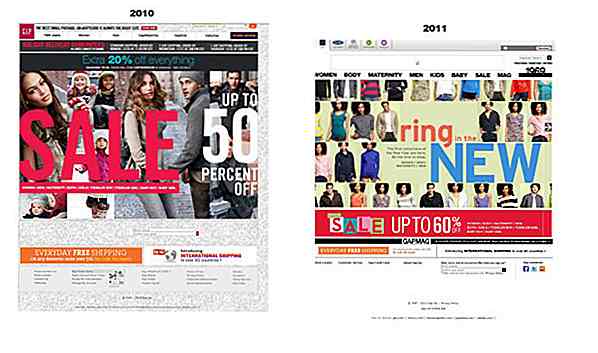
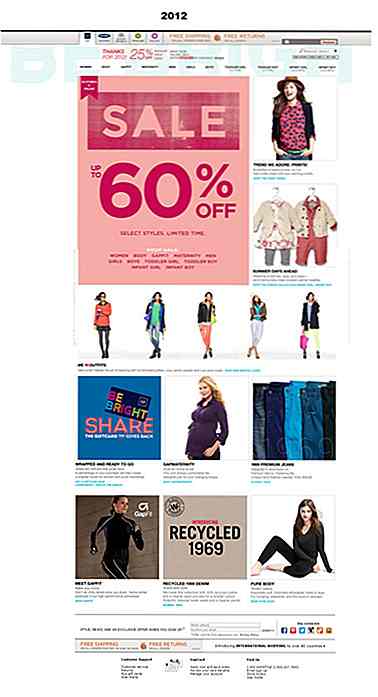
2010 - 2012
GAP ha finalmente ottenuto il controllo entro il 2010. La barra di navigazione era saldamente in cima alla pagina e da allora è rimasta lì. Anche la homepage del 2010 è stata un enorme miglioramento poiché ha utilizzato un collage di modelli alla moda davvero accattivante e ben progettato .

Forse l'uso di più immagini sulla homepage è stato un successo con i visitatori, come questo è persistito nei progetti web del 2011 e 2012. Tuttavia, entrambi sono rimasti orribilmente a corto di target. Non c'era una strategia chiara nel design generale, le foto non si gelavano e la varietà di colori era travolgente.

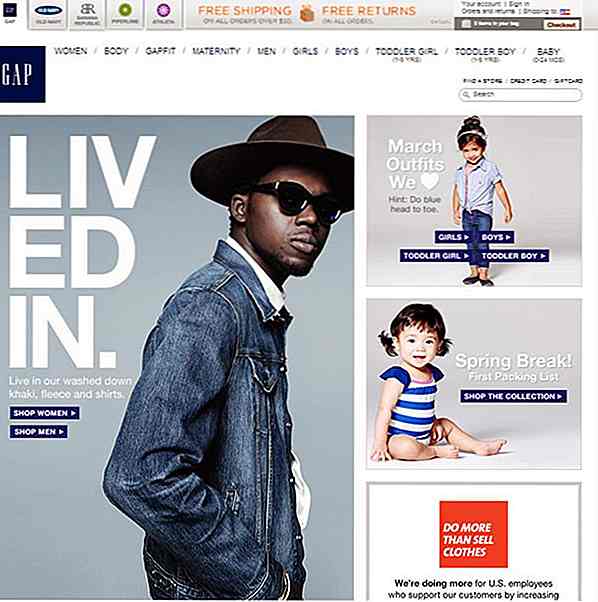
Adesso
Sembra che GAP abbia finalmente fatto il punto su tutti i suoi sforzi precedenti e abbia creato un sito web che ha una vasta gamma di elementi di design in un'unica piacevole homepage. Questo sito è stato progettato per attrarre le nuove generazioni con il loro aspetto urbano e la scelta dell'immagine principale . Le parole "LIVED IN" sono divise in modo interessante in tre parti che catturano l'attenzione del visitatore.

La barra di navigazione è ancora in cima alla pagina e offre una scorciatoia facile per ogni tipo di abbigliamento e la funzione di ricerca consente al visitatore di trovare ciò che desidera veramente. La shopping bag si trova nell'angolo in alto a destra, rendendo più facile per i clienti pianificare i propri acquisti, mentre si spostano da una pagina all'altra.
Cosa hanno fatto bene?
GAP ha attraversato una serie di progetti Web per essere dove è oggi, ma ora i progettisti di siti di e-commerce potrebbero seguire questo esempio per creare un'esperienza di acquisto online user-friendly. Non si tratta sempre di mostrare il prodotto da ogni angolazione; l'uso intelligente delle foto di stile di vita può aiutare il visitatore a immaginare come il prodotto migliorerà la sua vita.
Heineken
Infine, vediamo come Heineken fairs nel branding del web design. Immagini recuperate da Wayback Machine.
1997
Il sito web funziona bene in termini di branding ed è accattivante, ma offrendo al visitatore del sito web una quantità enorme di pulsanti e opzioni, molto probabilmente ha causato confusione su ciò che i clienti dovrebbero fare dopo. Non c'è una navigazione chiara, troppi caratteri e, francamente, quelli sovrapposti direttamente sulle gocce d'acqua sono difficili da leggere.

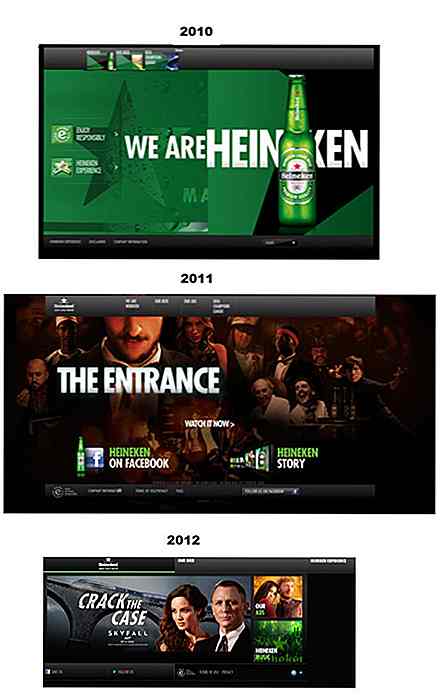
2010 - 2012
Entro il 2010, il web design di Heineken aveva raggiunto le vette della perfezione che oggi associamo ad esso. A prima vista, la homepage sembra semplice, ma lo sfondo verde scuro utilizza un efficace mix di forme geometriche e un'interessante stella intrisa di condensa accanto alla bottiglia di birra riconosciuta in tutto il mondo. La tendenza di oggi per pulsanti di navigazione molto semplici era evidente anche allora, ciascuno integrato da un'icona visiva.

I progetti web del 2011 e 2012 seguono la stessa formula di chiarezza. Ma hanno anche introdotto l'approccio innovativo di Heineken all'uso dei video e dell'associazione ai film di alto profilo per aiutare a vendere più birra!
Adesso
Ogni pagina di questo sito Web è progettata in modo superbo utilizzando alcuni fantastici caratteri unici, e fortunatamente il verde Heineken è stato continuamente attenuato dalla versione del 1997. Le pagine web sono così ordinate, sono decisamente minimaliste .
Questo è poi completato dai numerosi video presenti nel loro web design: un'immagine in movimento può dire più di mille parole. Invece di una normale barra di navigazione a discesa con opzioni, viene mostrata un'immagine in miniatura di ogni oggetto, rendendola più divertente.
Cosa hanno fatto bene?
Il design complessivo è moderno, vivace e destinato ad attrarre 20 qualcosa tanto quanto Heineken che ama 60 qualcosa. I video si integrano perfettamente con la follia dei social media di oggi e hanno maggiori probabilità di essere condivisi, aumentando il riconoscimento del marchio in tutto il mondo.
Web design Quindi
Dai precedenti esempi, negli anni '90, anche i siti Web delle aziende più grandi apparivano amatoriali, mal progettati e ben lontani dai sofisticati progetti web di oggi. Ciò può essere spiegato dal fatto che i web designer hanno affrontato molti più limiti tecnologici 25 anni fa, come internet incredibilmente lento e opzioni di carattere limitate, nonché dati insufficienti su ciò che rendeva piacevole l'esperienza di un sito web per il visitatore .
le tendenze del web design che sono morte
Man mano che i web designer acquisiscono più strumenti a loro disposizione per creare siti Web più sofisticati e dall'aspetto professionale, alcune tendenze non potrebbero sopravvivere alle condizioni e da allora sono sbiadite dall'uso. Questi includono:
1. Animazione Flash - L'animazione Flash su una homepage può essere considerata dinamica qualche anno fa, ma i visitatori si annoiano. L'animazione Flash sembra poco costosa e appiccicosa, ai visitatori del sito web non piace e l'ottimizzazione dei motori di ricerca è resa più complicata quando la home page presenta un'introduzione flash. Non è per la progettazione di siti Web moderni.
2. Musica di sottofondo - Bellissime battute e ballate, ottima idea. Jingles che tintinnano con i nervi, non così tanto (gli utenti degli anni '90 saprebbero come ci si sente). Il silenzio è d'oro quando si tratta del web design di oggi.
3. Contenuti eccessivi - Alcune aziende ritengono che il loro sito Web richieda molte pagine che spiegano in modo dettagliato la loro azienda, la loro filosofia e i loro prodotti. La verità è che troppe informazioni possono essere fonte di confusione e essere decisamente fastidiose. La maggior parte di noi vuole solo i fatti. Nel 2014, il design minimalista e l'uso di foto e icone sostituiscono le pagine pesanti.
Cosa funziona oggi
I siti web più popolari ed efficaci di oggi sono davvero accattivanti e memorabili, spesso utilizzando immagini evocative o molto umorismo . Sono ben strutturati e incoraggiano il visitatore a fare un acquisto ad ogni turno. Ogni sito web dovrebbe seguire alcune regole di base per aiutarlo ad avvicinarsi alla perfezione. Ma se i web designer vogliono davvero stare al passo con i tempi, ecco alcuni elementi chiave essenziali:
1. Barre di navigazione fisse - Queste potrebbero essere una tendenza abbastanza nuova ma hanno perfettamente senso. Il visitatore può navigare al loro contenuto del cuore e non perdere mai di vista dove si trovano.
2. Carattere unico : l'utilizzo di un carattere insolito o univoco può davvero aiutare un sito Web a vendere il suo messaggio. I web designer non dovrebbero accontentarsi degli stessi vecchi quando attendono caratteri nuovi ed eccitanti.
3. Cursori - La tendenza per le foto con striscioni scorrevoli è eccezionale. Ogni immagine è grande e può davvero impressionare il visitatore. E mentre le immagini cambiano automaticamente, lo spettatore riceve una gamma di grandi effetti visivi senza dover fare nulla.
4. Foto personalizzate - A meno che non sia assolutamente necessario, i web designer dovrebbero evitare di scattare foto e optare per foto professionali personalizzate per rendere giustizia al sito Web e renderlo più unico.
5. Pulsanti di invito all'azione : perché accontentarsi di annoiare i pulsanti "Contattaci" quando ci sono molti pulsanti interessanti tra cui scegliere? Più il pulsante è accattivante, più è probabile che il visitatore faccia clic su di esso.
6. Infinite design di scroll / card - Pinterest potrebbe essere all'avanguardia in questo tipo di web design, ma è stato adottato da molte aziende, in quanto è un ottimo modo per presentare singole informazioni.
7. Flat design vs skeuomorphism - Sia che preferiate il design piatto così amato da Microsoft (pensate a icone semplici e minimaliste) o allo skeuomorphism, che utilizza effetti 3D più tradizionali, la grande novità è che entrambi stanno trending in questo momento.
8. Nastri Web : li adori o li odi, questi nastri 3D, progettati per abbracciare una scatola di informazioni o una foto, sono belli e danno una finitura professionale a qualsiasi design
Conclusione
I web designer dovrebbero anche tenere a mente il cambiamento più ingegnoso e importante nel web design nell'ultimo quarto di secolo, che sta rendendo l'esperienza del sito il più piacevole possibile . Con molti marchi in competizione gli uni con gli altri, i siti web che comunicano fatti semplici non lo fanno più.
Al giorno d'oggi, i siti web più popolari sono quelli che intrattengono o stupiscono fornendo informazioni pertinenti. I progetti web di Apple, Gap e Heineken illustrano perfettamente questo approccio innovativo. 25 anni del World Wide Web hanno portato il web design ad altezze che non sono mai state considerate una possibilità nel 1989. E chissà fino a che punto il design del sito web crescerà nei prossimi 25 anni!
Hai un'opinione sull'argomento? Condividili con noi qui sotto.
Nota del redattore: questo post è scritto da Dmitri Logounov per Hongkiat.com.Dmitri è il fondatore di New Design Group Inc a Toronto, una società di web design focalizzata sulla definizione di strategie efficaci di branding per una varietà di aziende e offrendo soluzioni fantasiose che funzionino. Puoi trovarlo su G + .

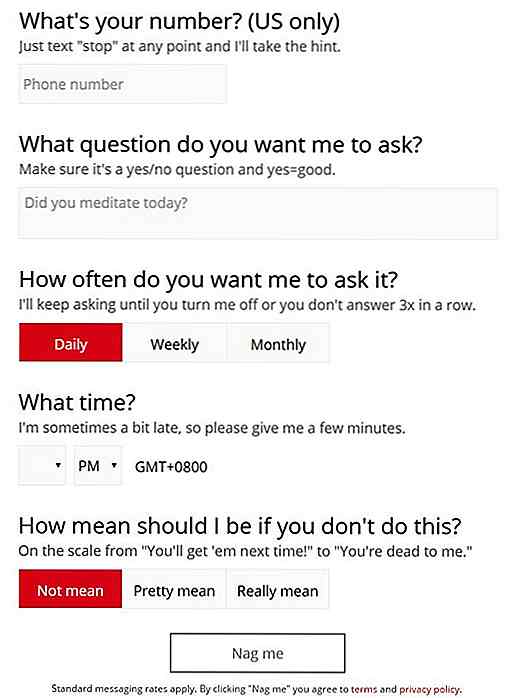
Nagbot è un robot che ti motiva a lavorare attraverso l'assillare
Uno dei modi più comuni per motivare qualcuno a lavorare è irritandoli a farlo. Questa è la logica dietro Nagbot, un servizio online che invia messaggi fastidiosi al tuo telefono per ricordarti delle attività.L'uso di Nagbot è relativamente semplice. Inserisci il tuo nome, numero di telefono e un'attività che desideri realizzare. Dopo

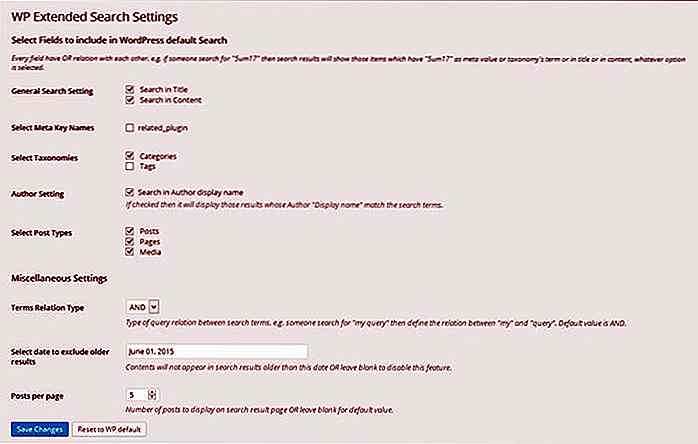
15 plugin WordPress per potenziare la funzione di ricerca
Un elemento importante di qualsiasi sito Web è la funzione di ricerca . Con questo, le persone possono trovare ciò che stanno realmente cercando attraverso il tuo sito, invece di ottenere semplicemente le informazioni dai link che hai fornito, come categoria, tag, post in primo piano, ecc. Se il tuo sito web è su WordPress, il la funzione di ricerca esiste già per impostazione predefinita. Ma



![20 bellissime case sul lago che ti piacerebbe possedere [PICS]](http://hideout-lastation.com/img/tech-design-tips/473/20-beautiful-lake-houses-you-would-love-own.jpg)