it.hideout-lastation.com
it.hideout-lastation.com
Chrome per iOS ora include l'opzione di lettura successiva
Chrome per gli utenti iOS che desiderano salvare gli articoli in modo esauriente potranno finalmente ottenere i loro desideri, poiché l' aggiornamento di Chrome 57 porta con sé la funzione "Elenco di lettura" per il browser di Google.
Funzionalmente identico a quello che può essere trovato su Safari, la funzionalità Elenco di lettura per Chrome per iOS consente agli utenti di salvare articoli che possono essere letti in un secondo momento.
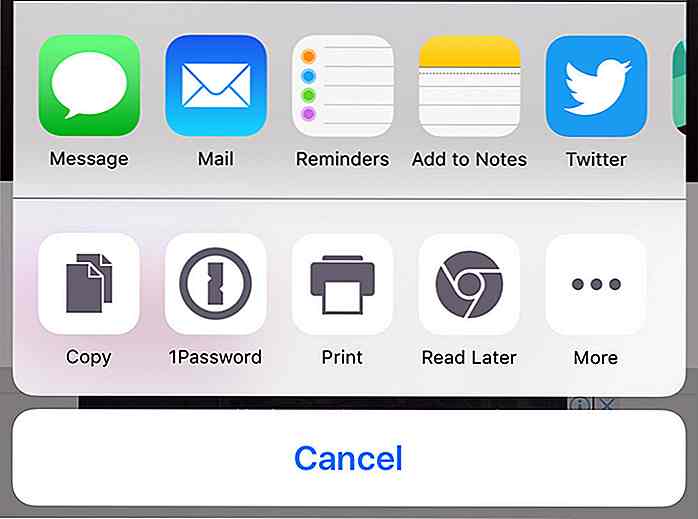
Per fare ciò, tutto ciò che devi fare è aprire il menu Condividi foglio e toccare l'opzione "Leggi dopo" .

Tutti gli articoli salvati possono essere facilmente accessibili tramite l'opzione Elenco di lettura disponibile nel menu Impostazioni di Chrome. Tutti gli articoli salvati vengono memorizzati localmente sul dispositivo stesso, consentendo all'utente di accedervi anche quando non c'è connessione a Internet. Inoltre, Google salva l'intera pagina anziché solo il testo, quindi visualizzerai la pagina web completa con le immagini .
Inoltre, Chrome per iOS ordina le pagine salvate in "Non letto" e "Pagine che hai letto", permettendoti di tenere traccia dei tuoi articoli salvati.
L'unico inconveniente della versione di Reading List di Chrome è che gli articoli salvati non si sincronizzano tra dispositivi al momento, quindi sarà possibile accedere alla lista di lettura solo sullo specifico dispositivo su cui è stato salvato.

Quando si parla di blog, i lettori sono la base di clienti del blogger, perché la sua stessa sopravvivenza dipende da un pubblico stabile. A meno che il tuo blog non serva solo da diario personale, dovresti mirare a ispirare gli altri con i tuoi scritti . Rimarrai sorpreso dal modo in cui le tue parole possono sollevare gli altri, o dare loro una grande ispirazione o aiuto in certe aree di cui hanno bisogno.

10 gadget davvero intelligenti per aumentare la produttività
Ultimamente, sempre più innovazioni tecnologicamente avanzate stanno prendendo forma in gadget portatili o mobili. Gli smartphone non sono gli unici gadget intelligenti che utilizziamo in questi giorni. Abbiamo smartwatch, smart TV, auto intelligenti e altro ancora. Ma non tutti i gadget che portano l'etichetta "smart", in realtà è intelligente, significa solo che è connesso allo smartphone tramite un'app o tramite Bluetooth.Ten