 it.hideout-lastation.com
it.hideout-lastation.com
Fai clic su Trova combinazione colori con ColourCode
Ottenere la giusta combinazione di colori può richiedere ai progettisti un grande sforzo manuale (e opinioni soggettive). La buona notizia è che ci sono strumenti che possono aiutarti a semplificarti la vita. Abbiamo già trattato Adobe Kuler per iOS e un pratico strumento chiamato 0to255 che ti aiuta a ottenere facilmente i codici HEX per le sfumature di colore. Questa volta, stiamo invece esaminando ColourCode.
ColourCode è uno strumento basato sul web per trovare facilmente combinazioni di colori. ColourCode ti consente di scegliere i colori in base ai valori HSL (tonalità, saturazione, luminosità) . Ha alcune modalità che ti permettono di selezionare colori complementari con pochi clic e puoi anche scaricare i campioni di colore in alcuni formati.
Utilizzando ColourCode
Una volta che sei sulla pagina, posiziona il mouse ovunque sulla pagina per ottenere un colore e il suo codice colore. I colori continueranno a cambiare ogni volta che muovi il cursore . Se ti piace il colore che vedi, fai clic su di esso per bloccare la tua scelta. È così facile
Per aggiungere un altro colore, fai clic sul Plus a destra e ripeti il passaggio del mouse e il clic per bloccare un altro colore. Per rimuovere una scelta di colore, fai semplicemente clic sull'icona del cestino nel mezzo.

Ecco come scegli i campioni di colore in modalità di compilazione libera . Ci sono alcune altre modalità per scegliere i campioni di colore da.
Complemento

Analogic

Monocromo

Oltre a queste 4 modalità, ci sono altre 5 che puoi esplorare nel sito.
Regolazione manuale
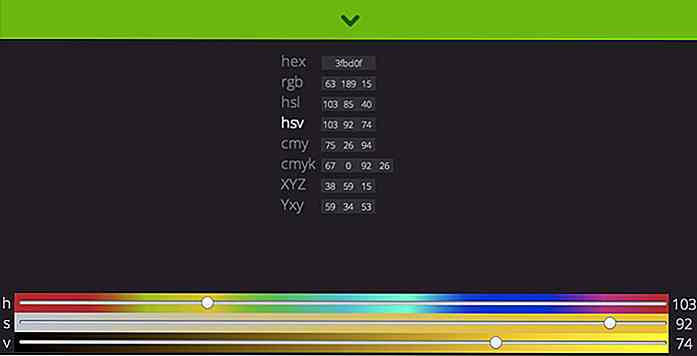
Nella parte inferiore di ciascun colore è presente un'icona freccia in basso. Cliccando su di esso vengono visualizzati i dettagli per il colore e altre opzioni come la possibilità di modificare manualmente la modalità colore (facendo clic su di essa) tra formati come HEX, RGB, HSL, CMY, CMYK, XYZ o YXY . In alternativa, puoi usare i cursori del colore anche per apportare modifiche.

Ottenere il colore
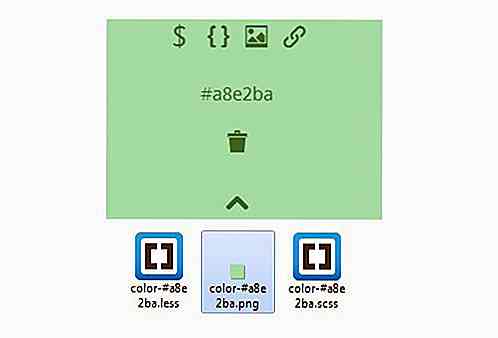
Quando hai determinato il colore che desideri utilizzare, puoi prenderlo in formato SCSS, LESS o PNG . Sfortunatamente, ColourCode non ti fornisce un editor di codice integrato per copiare e incollare il codice sorgente. Devi prima scaricarlo, quindi aprirlo con il tuo editor desktop.

Anche così, la fonte è solo un definitore di colore a linea singola. Il seguente è un codice sorgente nel file SCSS:
$ color: # a8e2ba;
E questo è in LESS:
@color: # a8e2ba;

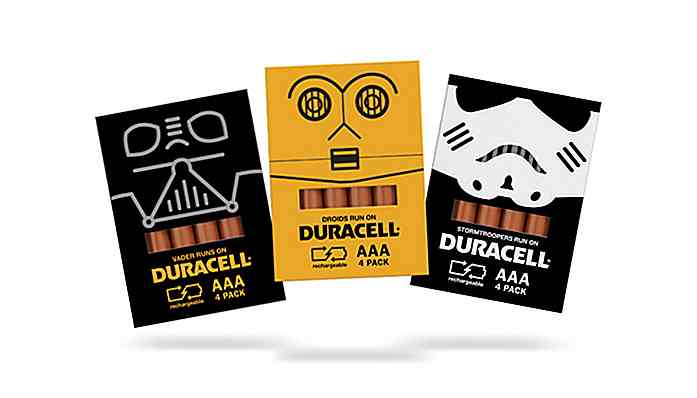
Gadget Packaging Designs: 20 esempi fantastici e intelligenti
Qui su hongkiat.com, siamo stati fan dei design di packaging creativi per sempre. E ultimamente, i design degli imballaggi stanno prendendo le misure diverse, ad esempio:Disegni di pacchetti creativi per bottiglie e barattoli da vedere20 modelli di packaging per giocattoli che sono assolutamente adorabiliDisegni di packaging per tè deliziosi [Vetrina]Confezione interattiva: 15 esempi intelligenti da verificareIn un post di follow-up abbiamo per te 20 progetti di packaging di elettronica impressionanti e creativi per alcuni dei tuoi dispositivi elettronici preferiti: fotocamere, unità flash, oro

20 artisti che hanno portato l'arte al livello successivo
Dove c'è un'idea, c'è un modo per esprimerla - almeno quando si parla di arte. Gli artisti possono venire in molte forme travestiti da baristi abituali che possono creare stupefacenti latte art, 2D e persino 3D, artisti digitali che realizzano codici QR sbalorditivi che saltano fuori da te o persone molto pazienti che creano incredibili strutture origami da banconote o banconote da un dollaro .P



![10 migliori app Audiobook per bibliofili [Android]](http://hideout-lastation.com/img/tech-design-tips/376/10-best-audiobook-apps.jpg)