it.hideout-lastation.com
it.hideout-lastation.com
Conta lo stato HTML in tempo reale con i CSS
Il conteggio è un compito onnipresente nelle applicazioni web. Quante email non lette hai? Quante attività vengono lasciate deselezionate nell'elenco delle cose da fare? Quanti aromi di ciambella sono insaccati nel carrello? Tutte sono domande cruciali per le quali gli utenti meritano risposte.
Quindi, questo post ti mostrerà come contare gli elementi bi-dichiarati, che costituiscono la maggioranza dei controlli utente come caselle di controllo e input di testo, usando i contatori CSS .
Devi prima indirizzare questi stati con i CSS, il che è possibile grazie a pseudo-classi e attributi HTML che ci permettono di fare proprio questo. Vai avanti e sperimenta l'idea ed esplora le diverse pseudo-classi che possono indicare il cambiamento in uno stato di un elemento, in modo dinamico.
Inizieremo con le caselle di controllo più semplici.
1. Caselle di controllo
Le caselle di controllo vanno nello stato "controllato" quando sono spuntate. La pseudo-classe :checked indica lo stato controllato .
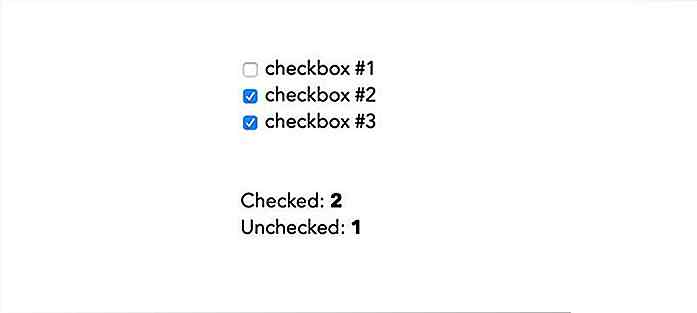
checkbox # 1
checkbox # 2
checkbox # 3
controllato:
Non selezionata:
:: root {counter-reset: tickedBoxCount, unTickedBoxCount; } input [type = 'checkbox'] {counter-increment: unTickedBoxCount; } input [type = 'checkbox']: checked {counter-increment: tickedBoxCount; } #tickedBoxCount :: before {content: counter (tickedBoxCount); } #unTickedBoxCount :: before {content: counter (unTickedBoxCount); } Come ho detto prima, questo caso è molto semplice. Impostiamo due contatori all'elemento root e incrementiamo ciascuno per ogni checkbox per i suoi due stati, rispettivamente. I valori del contatore vengono quindi visualizzati in una posizione designata utilizzando la proprietà content .
Se vuoi capire meglio come funzionano i contatori CSS, dai un'occhiata al nostro post precedente.
Sotto, puoi vedere il risultato finale. Quando si seleziona e deseleziona le caselle di controllo, i valori dei contatori "Controllato" e "Non selezionato" vengono modificati in tempo reale .
 2. Input di testo
2. Input di testo Possiamo anche contare quanti input di testo sono stati compilati e quanti sono stati lasciati vuoti dall'utente. Questa soluzione non sarà così semplice come quella precedente, perché, a differenza delle checkbox, gli input di testo non hanno flag di pseudo-classi quando vengono riempiti.
Quindi, dobbiamo trovare un percorso alternativo. C'è una pseudo-classe che indica quando un elemento ha un testo segnaposto ; si chiama :placeholder-shown .
Se usiamo segnaposti nel nostro input di testo, possiamo sapere quando il campo di input è vuoto. Questo accade quando l'utente non ha ancora digitato nulla perché il segnaposto sparirà quando ciò accade.
Riempito:
Vuoto:
:: root {counter-reset: filledInputCount, emptyInputCount; } input [type = 'text'] {counter-increment: filledInputCount; } input [type = 'text']: placeholder-shown {counter-increment: emptyInputCount; } #filledInputCount :: before {content: counter (filledInputCount); } #emptyInputCount :: before {content: counter (emptyInputCount); } Il risultato è simile al precedente: i due contatori vengono automaticamente incrementati e decrementati quando aggiungiamo o rimuoviamo il testo da o verso i campi di input.
 3. Dettagli
3. Dettagli Gli stati alternativi di un elemento non devono sempre essere indicati solo da pseudo-classi. Ci potrebbero essere attributi HTML che fanno quel lavoro, come nel caso del
Il elemento figlio . Quando l'utente fa clic su questo, altri contenuti del file
elemento ha sempre bisogno di venire prima tra i figli di
Così, open nell'elemento . Questo attributo può essere scelto come target in CSS per cantare il suo selettore di attributi .
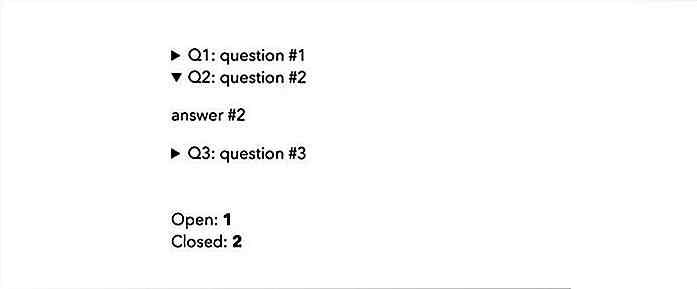
Q1: domanda n. 1
risposta 1
Q2: domanda n. 2
risposta n. 2
Q3: domanda n. 3
risposta n. 3
Aperto:
Chiuso:
:: root {counter-reset: openDetailCount, closedDetailCount; } dettagli {controcampo: closedDetailCount; } dettagli [apri] {controcampo: openDetailCount; } #closedDetailCount :: before {content: counter (closedDetailCount); } #openDetailCount :: before {content: counter (openDetailCount); } Il risultato sono nuovamente due contatori CSS in tempo reale : aperto e chiuso.
 4. Pulsanti radio
4. Pulsanti radio I pulsanti radio di conteggio richiedono una tecnica diversa. Potremmo sicuramente usare la pseudo-classe :checked abbiamo usato per le checkbox. Tuttavia, i pulsanti di opzione vengono utilizzati in modo diverso rispetto alle caselle di controllo .
I pulsanti radio sono pensati per essere in gruppi . L'utente può selezionare solo uno all'interno di un gruppo. Ogni gruppo agisce come una singola unità. I due stati in cui un gruppo di pulsanti di opzione può avere uno dei pulsanti è selezionato o nessuno di essi è selezionato .
Pertanto, non dovremmo contare i pulsanti di scelta per singoli pulsanti, ma per gruppi di pulsanti . Per riuscirci, facciamo uso del selettore :nth-of-type . Te lo spiego dopo; vediamo prima il codice.
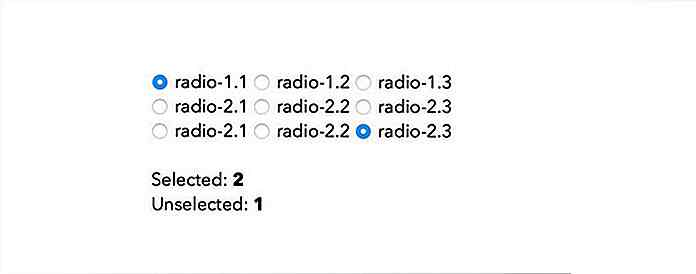
Radio-1.1 Radio-1.2 radio 1.3
Radio-2.1 Radio-2.2 Radio-2.3
Radio-2.1 Radio-2.2 Radio-2.3
Selezionato:
Non selezionato:
Dobbiamo assegnare lo stesso nome ai pulsanti di opzione nello stesso gruppo. Ogni gruppo nel codice sopra ha tre pulsanti radio all'interno.
:: root {counter-reset: selectedRadioCount, unSelectedRadioCount; } input [type = 'radio']: nth-of-type (3n) {counter-increment: unSelectedRadioCount; } input [type = 'radio']: nth-of-type (3n): checked {counter-increment: selectedRadioCount; } input [type = 'radio']: not (: nth-of-type (3n)): checked {counter-increment: unSelectedRadioCount -1 selectedRadioCount; } #selectedRadioCount :: before {content: counter (selectedRadioCount); } #unSelectedRadioCount :: before {content: counter (unSelectedRadioCount); } Le prime tre regole di stile nello snippet precedente sono le stesse che abbiamo applicato alle caselle di controllo, eccetto che, invece di puntare a ogni pulsante di opzione, miriamo all'ultimo pulsante di opzione in ogni gruppo, che è il terzo nel nostro caso ( :nth-of-type(3n) ). Quindi, non contiamo tutti i pulsanti di opzione, ma solo uno per gruppo .
Tuttavia, ciò non ci darà un risultato in tempo reale corretto, poiché non abbiamo ancora dato alcuna regola per il conteggio degli altri due pulsanti di opzione nel gruppo . Se uno di questi è selezionato, dovrebbe essere contato e il risultato non controllato dovrebbe diminuire allo stesso tempo.
Questo è il motivo per cui aggiungiamo un valore -1 dopo unSelectedRadioCount nell'ultima regola di stile che ha come target gli altri due pulsanti di unSelectedRadioCount in un gruppo. Quando uno di questi è selezionato, -1 diminuirà il risultato non controllato .
 Il posizionamento dei conteggi
Il posizionamento dei conteggi È possibile visualizzare il risultato corretto solo dopo che il conteggio è stato completato, ovvero dopo che tutti gli elementi da contare sono stati elaborati. Questo è il motivo per cui dobbiamo posizionare l'elemento all'interno del quale mostreremo i contatori solo dopo che gli elementi saranno contati nel codice sorgente HTML.
Potresti non voler mostrare i contatori sotto gli elementi ma da qualche altra parte sulla pagina. In questo caso, è necessario riposizionare i contatori utilizzando le proprietà CSS come translate, margin o position .
Ma il mio suggerimento sarebbe di usare la griglia CSS in modo da poter creare il layout della pagina indipendentemente dall'ordine dei suoi elementi nel codice sorgente HTML . Ad esempio, è possibile creare facilmente una griglia che posiziona i contatori sopra o accanto ai campi di input.

Rotoli di musica illimitata di Amazon con tecnologia AI attivata
Applicazioni come Spotify e Apple Music hanno fornito milioni di canzoni per gli audiofili e ora stanno affrontando nuove competizioni di streaming on-demand da Amazon .Amazon Music Unlimited completa l'attuale Amazon Prime Music nel servizio agli ascoltatori con "decine di milioni" di brani trovati nella libreria musicale di Amazon

Costruisci menu di hamburger scorrevoli accessibili con Offcanvas
Il plugin gratuito di Offcanvas è una delle molte risorse per le navigazioni scorrevoli. Puoi trovare un sacco di plugin simili online ma Offcanvas si distingue per alcuni motivi.È una libreria abbastanza leggera e, anche se funziona su jQuery, non è nemmeno difficile da configurare . Questo vale sia per il codice JavaScripts che per il codice HTML, quindi non sarà necessario modificare la navigazione predefinita in alcun modo. Il