it.hideout-lastation.com
it.hideout-lastation.com
Crea widget completamente animati con Shift.css
L'animazione Web offre un modo per attirare l'attenzione delle persone e per inserirle ulteriormente in un sito web. Ci sono molti strumenti là fuori per creare animazioni gratuite, ma Shift.css è uno dei più nuovi del gruppo.
È un framework open source gratuito creato per creare animazioni dinamiche all'interno di qualsiasi contenitore . E queste animazioni non sono bloccate in un'unica sequenza . È possibile creare animazioni personalizzate per ciascun elemento nel blocco e applicarle in un determinato ordine .
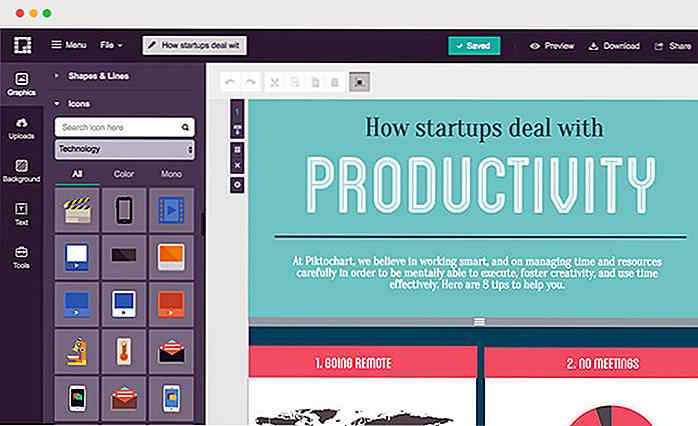
 La pagina dimostrativa di Shift può mostrarti molto meglio di quanto possa spiegare a parole.
La pagina dimostrativa di Shift può mostrarti molto meglio di quanto possa spiegare a parole.Una cosa che noterai è che ogni elemento all'interno del contenitore è un elemento HTML separato . Che si tratti di un file SVG o di un'immagine o qualsiasi altra cosa, puoi animare tutto separatamente per creare il tuo effetto di animazione personalizzato .
La libreria viene fornita con due file, una libreria .css e .js ed entrambi devono essere aggiunti alla testata del documento .
Non riesco a trovare alcun repo GitHub per questo progetto, quindi è necessario scaricare i file direttamente dal sito web Shift.css.
Il prossimo passo è definire un elemento contenitore con alcuni contenuti. I nomi delle classi sono importanti, quindi ogni elemento animato deve avere l' .shift-element classe applicato .
Insieme a queste classi, puoi anche aggiungere attributi di dati HTML5 per definire come funziona l'animazione. Al momento ci sono solo tre ma dovrebbero essere sufficienti per personalizzare un effetto di animazione completo.
- data-animation : nome dell'animazione
- ritardo dati : ritardo totale (in secondi) prima dell'avvio dell'animazione
- data-duration : lunghezza totale (in secondi) dell'animazione
Il nome dell'animazione deve essere un'animazione predefinita creata per la libreria Shift. Al momento ci sono 15 nomi di animazione tra cui scegliere . Puoi vederli elencati nella parte inferiore della homepage di Shift.css.
Basta copiare / incollare tutto ciò che vuoi nell'impostazione del nome dell'animazione e dovresti andare! Ad esempio, se volessi utilizzare l'animazione di dissolvenza in uscita, aggiungerei data-animation="shift_exitFade" come attributo di dati a qualunque elemento debba essere animato in quel modo. Vai tranquillo.
Desidero che questa libreria sia dotata di più opzioni in JavaScript perché consentirebbe agli sviluppatori di avere un maggiore controllo sul posizionamento e sulle funzionalità. Ma per un semplice (e gratuito) framework di animazione non posso lamentarmi.
Shift.css è perfetto per i nuovi sviluppatori che desiderano creare stili di animazione più complessi senza scrivere codice dettagliato da zero.
![20 bellissimi disegni della carta d'imbarco [vetrina]](http://hideout-lastation.com/img/tech-design-tips/711/20-beautiful-boarding-pass-designs.jpg)
20 bellissimi disegni della carta d'imbarco [vetrina]
Per un'idea romantica come volare il mondo, visitare l'ignoto, viaggiare per il mondo e mescolarsi con estranei, ci sembra di tenere tra le mani la rappresentazione più noiosa di quella nozione romantica : la carta d'imbarco tecnica, quadrata, dall'aspetto semplice.In questi documenti di viaggio, il design è quasi sempre un ripensamento, oltre le pile di dati, i codici a barre e il logo della compagnia aerea obbligatoria.

50 carte Geeky per San Valentino che ti piacerebbe ricevere
San Valentino arriverà presto (se hai dimenticato, questo è il tuo promemoria) quindi probabilmente stai cercando idee regalo e carte. Al posto delle carte del giorno del giorno che sono mandate come un obbligo piuttosto che perché sai che il tuo altro significativo piacerà in realtà, abbiamo qui una raccolta di 50 adorabili carte di San Valentino.Grat