it.hideout-lastation.com
it.hideout-lastation.com
Crea immissione data / ora minimalista Seleziona con Flatpickr
Uno dei campi più difficili da creare è la selezione di data / ora . Gli sviluppatori spesso ricorrono a semplici menu di selezione per il mese / giorno / anno o si basano su vari plugin per fare il lavoro.
I campi selezionati funzionano bene ma sono un po 'goffi. Invece, puoi ravvivare il tuo modulo con il plugin Flatpickr . È un raccoglitore di calendari JavaScript open source gratuito con dipendenze zero .
È stato progettato pensando al minimalismo, quindi può adattarsi a qualsiasi layout del sito Web, a qualsiasi modulo Web e dovrebbe essere utilizzabile da qualsiasi dispositivo moderno.
 Una cosa bella di questo plugin è la varietà di opzioni personalizzate . È possibile ridimensionare l'aspetto delle date nel campo di testo e in cui inizia il calendario (predefinito su "oggi").
Una cosa bella di questo plugin è la varietà di opzioni personalizzate . È possibile ridimensionare l'aspetto delle date nel campo di testo e in cui inizia il calendario (predefinito su "oggi").Ma puoi anche usarlo come selettore di date se non hai bisogno di selezionare il tempo. È semplicemente una funzionalità opzionale che ti consente di passare più dati attraverso il modulo con questo unico selettore.
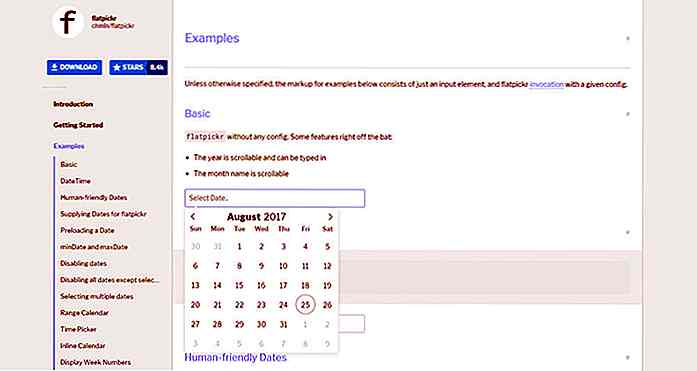
Dai un'occhiata alla pagina degli esempi per vedere Flatpickr in azione.
Puoi anche impostare opzioni mirate per limitare il comportamento del selettore di date, come ad esempio:
- Disabilitazione di determinate date / intervalli
- Solo permettendo determinate date / intervalli
- Permettendo selezioni multiple di date
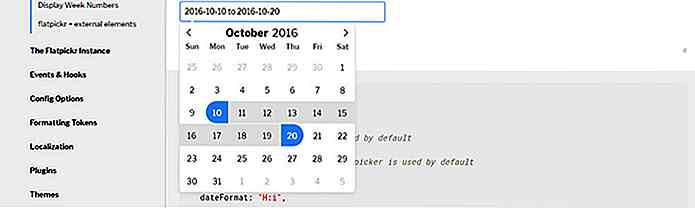
- "Modalità intervallo" per selezionare una data di inizio e fine
- Solo un selezionatore di date, o solo il tempo, o entrambe le date e l'ora insieme
Le opzioni sono praticamente infinite e tutti funzionano attraverso questo plug-in di una vaniglia JavaScript.
Spesso gli utenti di dispositivi mobili preferiscono il selettore di date nativo, ma puoi ignorarlo con un'impostazione mobile in JavaScript . In questo modo avrai la stessa interfaccia funzionante su tutti i dispositivi.
Inoltre, è possibile aggiungere il supporto IE9 con un polyfill che lo rende uno dei plug-in di selezione data più ben supportati.
 L'installazione è semplice con i comandi per npm, Bower e Yarn . Oppure, puoi scaricare i file sorgente direttamente da GitHub se preferisci quella rotta.
L'installazione è semplice con i comandi per npm, Bower e Yarn . Oppure, puoi scaricare i file sorgente direttamente da GitHub se preferisci quella rotta.Tutto quello che devi sapere è disponibile nella pagina di configurazione che mostra come aggiungere i file alla tua intestazione e come chiamare questo selettore di date su qualsiasi campo . Facilmente uno dei migliori plugin di selezione data progettato semplicemente per adattarsi a qualsiasi progetto.

20 eccezionali progetti architettonici da tutto il mondo
Come per tutti gli altri tipi di lavoro di progettazione, creare progetti di buona casa non è un compito facile. Fortunatamente, non ci mancheranno i nuovi e imponenti progetti architettonici grazie ai numerosi architetti di talento di tutto il mondo. Inoltre, al giorno d'oggi disponiamo di tutte le tecnologie più avanzate a nostra disposizione.

20 font Bold & Chunky gratuiti per ravvivare i tuoi disegni
Ci sono alcuni font must-have che diventano essenziali per i tuoi progetti, e i font in grassetto sono uno di questi tipi. I font grossi e pesanti aggiungono molta sostanza al tuo design e sembrano esteticamente piacevoli .In questo post abbiamo creato un'interessante raccolta di font gratuiti in grassetto e grossi che possono essere utilizzati per titoli, titoli o altri aspetti del tuo design