it.hideout-lastation.com
it.hideout-lastation.com
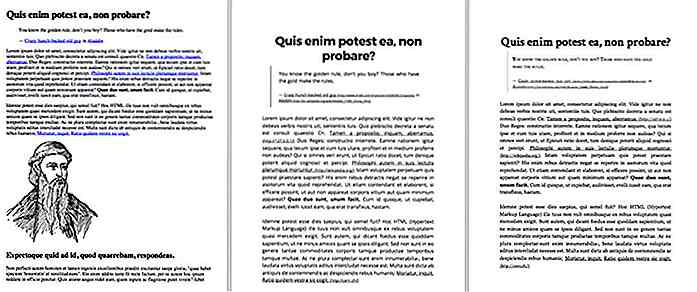
Crea una pagina amichevole con Gutenberg.css
I web designer spesso dimenticano la stampa perché al giorno d'oggi sembra molto meno necessaria. E questo può essere vero per i siti digitali come BuzzFeed.
Tuttavia, sui siti Web informativi è sempre buona norma offrire un foglio di stile di stampa personalizzato . Per fortuna, non è necessario progettare il tuo perché Gutenberg è qui per aiutarti.
Prende il nome dall'inventore della stampante Johannes Gutenberg, questa libreria CSS è una risorsa autonoma per i progetti di pagine stampate .
 Basta aggiungere il file
Basta aggiungere il file gutenberg.css alla testata del documento e tutto è pronto.Ogni volta che un visitatore va a stampare la tua pagina dovrebbe ridisegnare automaticamente in base alle impostazioni di stampa. Questo può essere impostato usando l'attributo HTML media="print" .
Consulta questa guida se vuoi saperne di più sui fogli di stile di stampa e su come funzionano.
La cosa bella di Gutenberg è che include anche classi e stili extra .
Scava nella cartella dei temi e troverai tre temi di stampa alternativi : libro, moderno e vecchio stile . È possibile rendere predefinito uno di questi aggiungendoli sopra il file gutenberg.css predefinito.
 Inoltre, puoi personalizzare la pagina in modo diverso per la stampa aggiungendo specifiche classi CSS. Ad esempio la classe
Inoltre, puoi personalizzare la pagina in modo diverso per la stampa aggiungendo specifiche classi CSS. Ad esempio la classe .no-print nasconderà completamente un elemento nello stile di stampa.Un altro esempio è l' aggiunta di URL di collegamento accanto al testo. Gutenberg aggiunge questa funzione per rendere più facile per le persone trovare gli URL dalla tua pagina. Ma puoi aggiungere la classe .no-reformat all'elemento anchor per nascondere l'URL .
Tutta questa roba è coperta dal repository GitHub ed è molto semplice. Puoi installare Gutenberg in meno di 5 minuti e il tuo sito sarà ottimizzato per la stampa.
Questa è di gran lunga una delle librerie più semplici e interessanti da implementare per migliorare le prestazioni del sito. Potrebbe aggiungere alcuni KB in più, ma l'esperienza complessiva sarà drasticamente migliorata.
Se il contenuto del tuo sito potrebbe mai essere stampato per qualsiasi motivo, Gutenberg.css è una risorsa indispensabile.

È possibile bloccare i siti Web sul cassetto dell'app Android
Nel 2015, Google ha introdotto una funzionalità per Chrome per Android che consente agli utenti di aggiungere collegamenti ai siti Web nella loro schermata Home. Nel 2017, Google farà un ulteriore passo in avanti, poiché un aggiornamento imminente per la versione beta di Chrome per Android consentirà agli utenti di aggiungere i siti Web anche al cassetto delle app di Android.Non

10 Prossima realtà aumentata e occhiali intelligenti che puoi acquistare
Da quando Google ha lanciato il suo progetto Google Glass, la realtà degli occhiali da indossare sembra inevitabile. Da allora, sviluppatori di tutto il mondo hanno cercato di assumere Google Glass creando i propri occhiali da esposizione indossabili . Invece di essere in grado di scattare una foto o un video, gli occhiali intelligenti hanno il potenziale per fare molto di più.