it.hideout-lastation.com
it.hideout-lastation.com
CSSMatic - Strumento di automazione che rende i CSS facili per i web designer
Il CSS è un linguaggio di foglio di stile molto potente che ti consente di prendere il controllo dell'aspetto di un sito. Fornisce efficienza nella progettazione e aggiornamenti. Ma la codifica da zero è sempre difficile . Per fortuna, puoi trovare molti piccoli aiutanti che di solito coprono alcune funzionalità per rendere più semplice la codifica CSS.
Oggi voglio presentarvi CSSMatic, un servizio completo che può automatizzare la creazione di alcune funzionalità CSS3.
Sviluppato da Alejandro Sánchez Blanes (fondatore di Freepik) e Joaquín Cuenca (Panoramio) CSSMatic ti consente di generare codice complesso e complicato che di solito viene scritto manualmente. Vedremo le quattro cose che CSSMatic può aiutare ad automatizzare per noi: gradienti, raggio di confine, trama del rumore e ombra di casella.
1. Generatore di gradienti
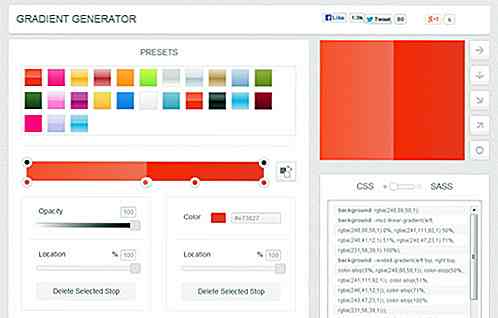
Gradient Generator è lo strumento più complesso, più completo e probabilmente più utilizzato in CSSMatic. Viene utilizzato per generare più sfumature di colore, da diversi preset disponibili o completamente da zero, a proposito dei quali potresti essere interessato ai seguenti tutorial su come:
- Crea gradienti lineari con CSS3
- Crea gradienti circolari ed ellittici con CSS3
- Crea ripetizioni sfumate con CSS3
Personalizzare il tuo gradiente
Per l'opzione di input, ci sono 26 preset pronti all'uso per te. Quando fai clic su uno di questi preset, verrà automaticamente caricato nel cursore del colore e in anteprima. La sfumatura personalizzata viene salvata come nuova preimpostazione dopo il salvataggio.


Sotto i preset è possibile trovare un cursore del colore con diverse fermate di controllo. Fare clic su uno di questi punti per attivare un cursore per modificare l'opacità. Fare clic su un bordo superiore libero per creare un nuovo punto di arresto. I punti di arresto neri, in alto, manipolano l'opacità e la posizione del gradiente . I punti in basso sono usati per modificare il colore e la posizione del gradiente .

(Nota che ci sono anche cursori statici per cambiare opacità e posizione sotto il cursore).
Cliccando su uno qualsiasi dei punti di arresto verrà visualizzata una finestra di dialogo. Qui puoi cambiare il colore primo o secondario usando questi punti o anche aggiungere un altro colore o due. Per aggiungere un colore, fai clic sul bordo inferiore e verrà visualizzato un nuovo punto di arresto.

Sul dispositivo di scorrimento del colore, è possibile visualizzare un pulsante di colori inversi, che può essere utilizzato per scambiare il primo e il secondo colore del gradiente.

La direzione del gradiente ha anche varie preferenze: da sinistra a destra, dall'alto verso il basso, diagonalmente verso l'alto, diagonalmente verso il basso e direzione circolare.

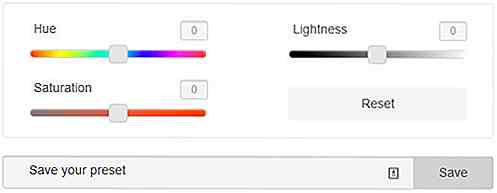
Ci sono anche le impostazioni per cambiare tonalità, saturazione o luminosità tramite il cursore o inserendo il valore esatto. Un pulsante di ripristino consente di iniziare da zero. Una volta terminata la personalizzazione del gradiente nel modo desiderato, puoi salvarlo come predefinito.

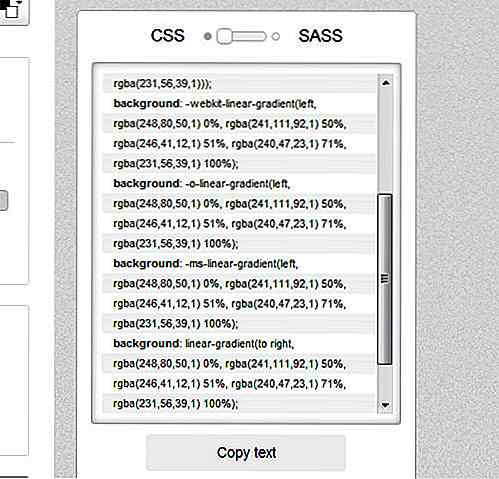
Uscita gradiente
Con CSSMatic, puoi scegliere come verrà generato il gradiente nel codice: in CSS o SASS. Esistono diversi formati di colori che è possibile modificare per il codice generato, ad esempio hex, hsl, hsla, rgb e rgba . hsla e rgba fanno uso del canale alfa.

Se si attiva l'opzione Commenti, aggiungerà alcuni commenti al codice che indica quale browser supporta il gradiente.

Per fare in modo che il gradiente funzioni bene in IE9, è disponibile un'istruzione per attivare l'opzione Supporto IE9. L'istruzione ti farà aggiungere la classe "gradiente" a tutti i tuoi elementi pertinenti e la seguente sovrascriverà la tua regola HTML.
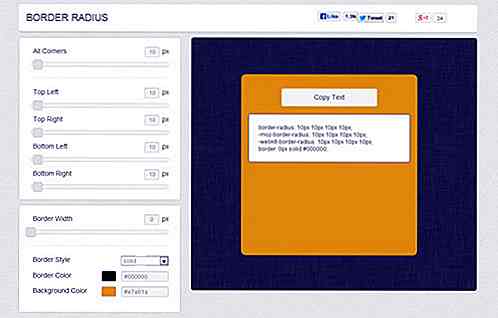
2. Raggio di bordo
La seconda funzionalità è il raggio del bordo che consente di manipolare facilmente gli angoli di una forma. Puoi usare il cursore o inserire un valore. Il valore di 0px denota un quadrato. Più alto è il px, più circolare diventa il tuo angolo. Gli angoli possono essere modificati tutti contemporaneamente (All Corners) o un angolo alla volta.

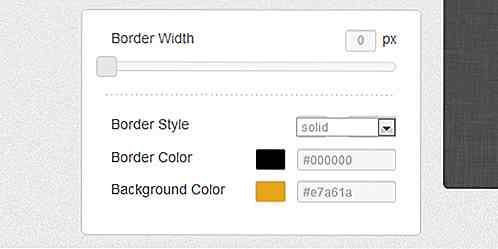
Se si desidera aggiungere un bordo, basta definire la larghezza del bordo o trascinare la barra . Il bordo è disponibile in vari stili tra cui: Solido, Punteggiato, Tratteggiato, Doppio, Groove, Dorsale, Inserto, Insetto, Eredita, Nascosto o Nessuno. Anche i bordi e il colore di sfondo possono essere modificati con facilità.

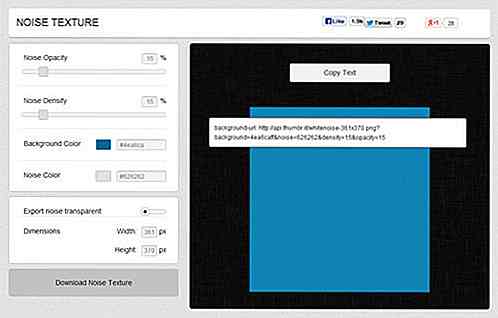
3. Texture di rumore
Noise Texture ti aiuta a creare un modello di rumore nei tuoi layout web. È possibile controllare l'opacità del rumore, la densità e il colore di sfondo e rumore. L'attivazione dell'opzione "Esporta rumore trasparente" renderà lo sfondo del rumore trasparente.

Se vuoi scaricare il rumore come immagine, premi il pulsante Scarica texture del rumore . Puoi anche specificare la dimensione dell'immagine che desideri prima di scaricarla.
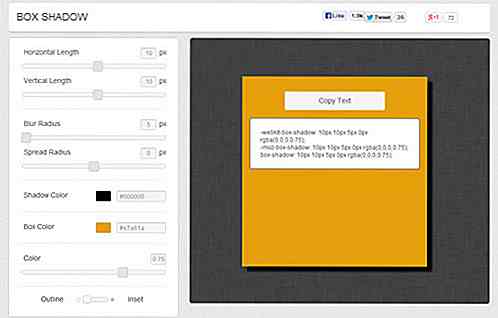
4. Box Shadow
L'ultimo strumento è il Box Shadow . Per cambiare la direzione della sfocatura in orizzontale o verticale, puoi utilizzare i cursori nella barra laterale sinistra. La densità e la dimensione della sfocatura sono controllate dagli strumenti Sfocatura e Raggio di diffusione . Puoi scegliere il colore della scatola e la sua ombra.

Per cambiare facilmente la trasparenza o il canale alfa dell'ombra, usa il cursore Colore. E se vuoi rendere l'ombra inserita o disegnata, basta attivare lo strumento più in basso.
Per Raggio di confine, Texture disturbo e Ombra di casella, una volta creato il risultato finale desiderato, copiare il codice per l'utilizzo.
Pensiero finale
CSSMatic è una buona app per risparmiare tempo e rende il tuo lavoro un po 'più semplice quando si tratta di programmare in CSS. È anche uno strumento che funziona bene per te, che tu sia nuovo con i CSS o che abbia familiarità con esso. Finora, CSSMatic manca di documentazione e istruzioni, in particolare il Gradient Generator. La prima volta che ci si imbatte in esso, potrebbe essere necessario giocare con gli strumenti per capirli. Facci sapere se ti piace.

45 migliori giochi HD per iOS e Android per il 2017
Dopo aver disimballato il tuo nuovo smartphone e aver soddisfatto i tuoi occhi sulla sua gloria, probabilmente vorrai testare il suo potenziale con alcuni giochi grafici pesanti. Gli smartphone oggi sono persino migliori della maggior parte delle console portatili, quindi puoi aspettarti alcuni fantastici giochi con grafica realistica negli app store

5 strumenti utili per lo studio di gruppo online
Ad un certo punto quando stai studiando, sei destinato a imbatterti in qualche lavoro di gruppo . Sì, questo significa essere in grado di lavorare con gli altri. A volte, è abbastanza difficile comunicare con i tuoi colleghi, ma avere gli strumenti giusti quando si ha a che fare con il lavoro di gruppo può aiutare molto.Ne