it.hideout-lastation.com
it.hideout-lastation.com
Personalizza gli strumenti per sviluppatori di Chrome con DevTools Author
Se sei uno sviluppatore frontend, dovresti già sapere sul pannello DevTools di Google Chrome. Viene fornito in bundle con tutte le versioni di Chrome che offrono strumenti per la modifica di HTML / CSS raw insieme a una console JS e la possibilità di manipolare il DOM in tempo reale.
Un nuovo plugin Chrome gratuito chiamato DevTools Author consente di personalizzare il pannello DevTools con combinazioni di colori di sintassi aggiuntivi, caratteri univoci e dimensioni dei caratteri personalizzati.

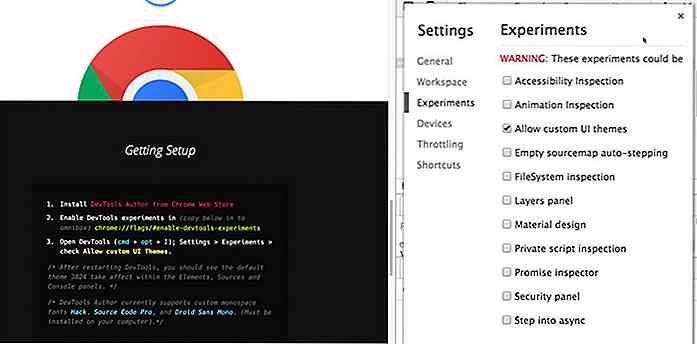
L'installazione è piuttosto semplice. Devi solo installare l'estensione dal Chrome Webstore e quindi visitare questo link nel browser: chrome: // flags / # enable-devtools-experiments
Ti troverai nel pannello Chrome Flags in cui devi abilitare gli esperimenti DevTools. Una volta abilitato, devi riavviare Chrome, aprire il pannello delle impostazioni di DevTools e trovare la scheda "esperimenti".
Quindi basta selezionare "consenti temi dell'interfaccia utente personalizzati" e sei a posto!

Puoi scegliere tra 25 diversi schemi di colori della sintassi che rendono l'editor di Chrome molto più semplice da utilizzare. E puoi cambiare le dimensioni dei caratteri da 10px-22px o anche aggiornare i font della console a tutti i font preinstallati sul tuo sistema operativo.
Questo plugin non aggiunge funzioni di base su DevTools, ma piuttosto ti permette di cambiare lo stile e l'aspetto della finestra di DevTools. È sorprendentemente facile da configurare e può rendere l'esperienza di DevTools molto più personalizzata.
Se hai problemi durante la configurazione, dai un'occhiata a questo video introduttivo guidato.
![Da una stanza all'altra: 5 suggerimenti per la trasformazione [Infografica]](http://hideout-lastation.com/img/tech-design-tips/274/from-room-office-5-transformation-tips.jpg)
Da una stanza all'altra: 5 suggerimenti per la trasformazione [Infografica]
Se hai intenzione di lavorare da casa, è giusto installare un ufficio domestico che fornisca un ambiente di lavoro più produttivo, favorevole e organizzato. Inoltre, offre un motivo per flettere i muscoli del "design degli interni". Potresti essere ispirato a uffici moderni e dall'aspetto contemporaneo in tutto il mondo, ma per un ufficio a casa, tutto ciò che viene modificato è adatto alle tue esigenze.Ecc

Consigli per principianti freelance: le insidie da evitare
Se non sei ancora sicuro se seguire o meno il freelance, è probabile che tu abbia contemplato la vita come un libero professionista a tempo pieno. Probabilmente hai sentito parlare di molti splendidi vantaggi del free-lance, ma stai ancora morendo dalla voglia di sapere se è davvero tutto il sole e più verde "dall'altra parte".Co