it.hideout-lastation.com
it.hideout-lastation.com
Cutestrap è la tua piccola alternativa al bootstrap
Non tutti i progetti hanno bisogno di un grande quadro . Sia Foundation che Bootstrap sono fantastici framework di frontend ampiamente supportati.
A volte un progetto web ha solo bisogno di qualcosa di semplice . E questo è esattamente quello che offre Cutestrap .
Cutestrap si descrive come "qualcosa tra Normalize.css e una struttura completa" . Questa è un'ottima descrizione perché non è un foglio di stile essenziale e non è nemmeno troppo ornato .
Il foglio di stile principale ammonta a circa 8 KB, che è oltre dieci volte più piccolo del foglio di stile minifoto di Bootstrap (in media 110 KB-120 KB).
Ogni sito Web di Cutestrap utilizza un ritmo verticale che si integra perfettamente con il suo sistema di griglia predefinito . Tutte le impostazioni di tipografia predefinite hanno i loro valori di altezza della linea che corrispondono di conseguenza.
Tutte le specificità sono ridotte al minimo in modo da poter sovrascrivere facilmente le impostazioni se necessario.
Puoi trovare una serie di esempi direttamente sulla home page. Elenca le demo più il codice sorgente insieme agli elementi del modulo, griglie, pulsanti e altri componenti della sequenza.
 Non solo Cutestrap è un'ottima alternativa a Normalize, ma è anche super facile da modificare . Cutestrap può funzionare bene come framework di base che è possibile modificare a proprio piacimento.
Non solo Cutestrap è un'ottima alternativa a Normalize, ma è anche super facile da modificare . Cutestrap può funzionare bene come framework di base che è possibile modificare a proprio piacimento.Tutte le classi CSS seguono la metodologia BEM per la denominazione e le gerarchie. Questa convenzione può essere estesa con il proprio foglio di stile BEM, anche se certamente non è necessario seguire le stesse convenzioni di denominazione.
Le griglie si basano principalmente su Flexbox e puoi scaricare il foglio di stile di Cutestrap come semplice CSS o in formato Sass .
Non riesco a pensare a un'alternativa frontend migliore che sia facile da configurare e ancora più semplice da personalizzare . Tutti gli elementi HTML predefiniti hanno stili definiti, quindi puoi letteralmente aggiungere Cutestrap al tuo sito e iniziare la codifica. Il design non avrà molto talento, ma sembrerà molto meglio delle impostazioni predefinite del browser.
Per saperne di più, consulta il sito web di Cutestrap dove puoi sfogliare le caratteristiche e scaricare una copia del foglio di stile CSS .

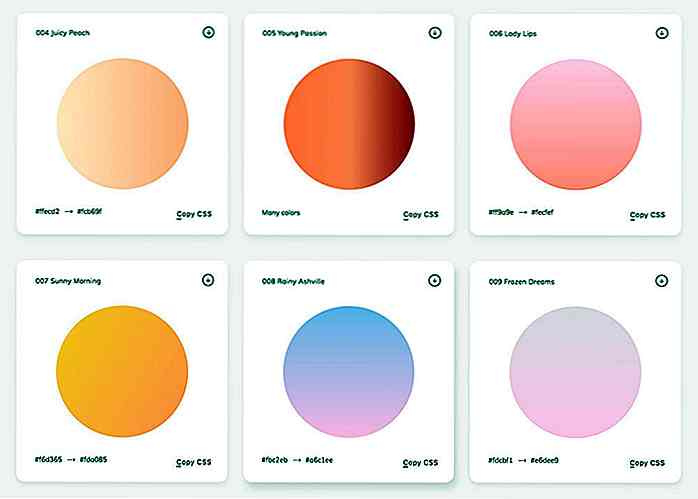
WebGradients: una libreria online di oltre 180 gradienti lineari nei CSS
Con così tanti generatori di codice gratuito sul web è facile creare i propri gradienti. Ma il problema è trovare i colori giusti per abbinare il tuo sito web, il tuo pulsante Click-to-Action o qualsiasi altra cosa tu stia progettando.WebGradients offre una libreria gratuita di sfumature che puoi sfogliare e scovare idee interessanti. Q

10 migliori plugin per Photo Gallery per il tuo sito WordPress
Un sito web di fotografia non è solo un normale sito Web: è una raccolta di talenti e capacità di qualcuno . Ci sono molti siti web che possono mostrare correttamente il lavoro di un fotografo, ma WordPress è un'opzione che ti dà ampio spazio per la personalizzazione. Ciò significa che vuoi assicurarti di avere i plugin giusti per rendere l'esperienza di navigazione il più efficiente e scorrevole possibile.Ci son