it.hideout-lastation.com
it.hideout-lastation.com
Design elegante interfaccia lettore video - Tutorial Photoshop
Questa era è solo un'interfaccia elegante. Non sembra solo professionale, ma soprattutto dà alle persone la sensazione di affidabilità, ed è esattamente ciò che la maggior parte delle aziende sta cercando. Percependo l'importanza, ti mostrerò passo dopo passo la progettazione di un'interfaccia elegante di un lettore video.
Utilizzeremo gli stili di livello, il disegno vettoriale e alcuni disegni manuali per completare questa interfaccia. Entriamo nel processo di creazione!
Risorsa richiesta
Per seguire questo tutorial, avrai bisogno di questa risorsa gratuita.
- Pattern pixel ripetibile da PSDfreemium
Passaggio 1: fare lo sfondo
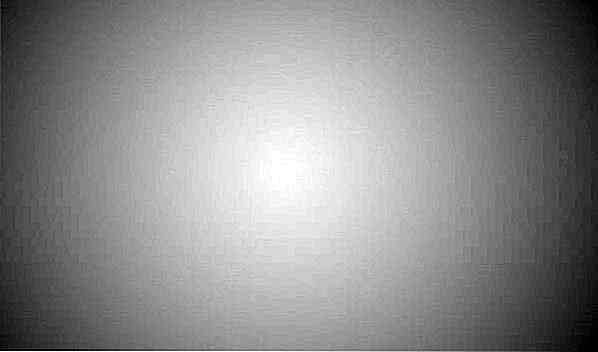
Inizia creando un nuovo file con dimensioni 800 × 500 px. Disegna un gradiente radiale da bianco a grigio.

Passo 2
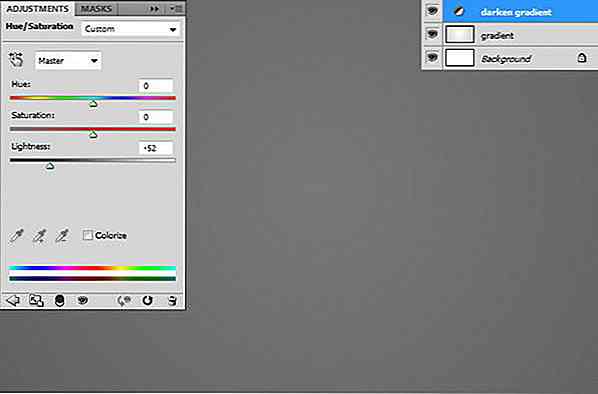
Scuriamo il gradiente aggiungendo il livello di regolazione> Tonalità / saturazione e riduciamo l'impostazione di luminosità.

Passaggio 3
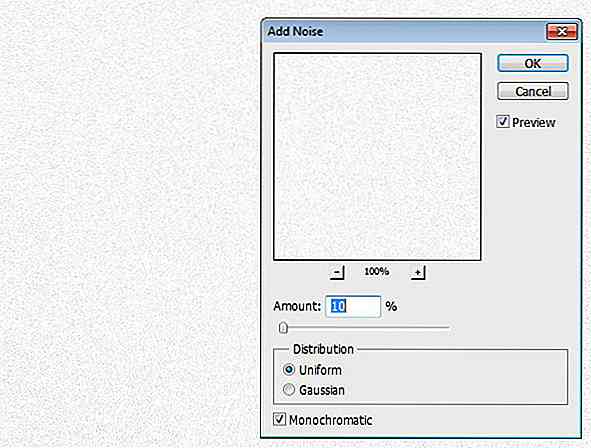
Crea un nuovo livello e riempilo con il bianco. Fai clic su Filtro> Disturbo> Aggiungi disturbo. Imposta la sua modalità di fusione su Moltiplica.

Passaggio 4
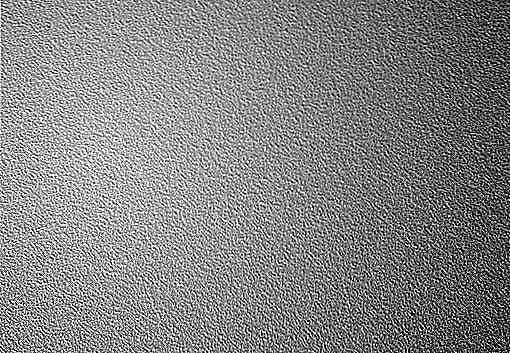
Livello di rumore duplicato che abbiamo appena creato premendo Ctrl + J. Attiva lo strumento sposta quindi premi freccia giù e freccia destra una volta per spostarlo di 1 px in basso ea destra. Premi Ctrl + I per invertire il colore e imposta la modalità di fusione su Schermo. Qui, abbiamo una bella trama.

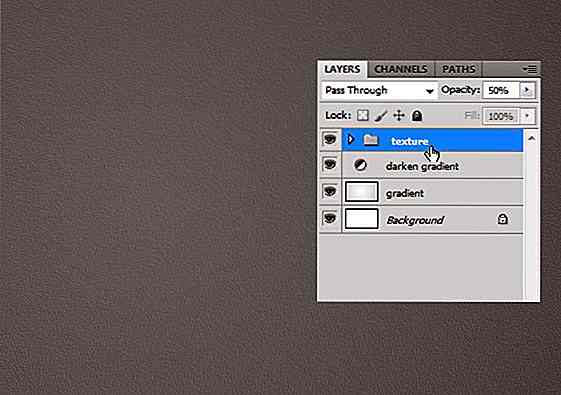
Passaggio 5
Seleziona entrambi i livelli di rumore e premi Ctrl + G per metterlo in un gruppo. Riduci la sua opacità al 50%.

Passaggio 6: forma base di Video Player
Disegna un rettangolo con il colore: # 151d25.

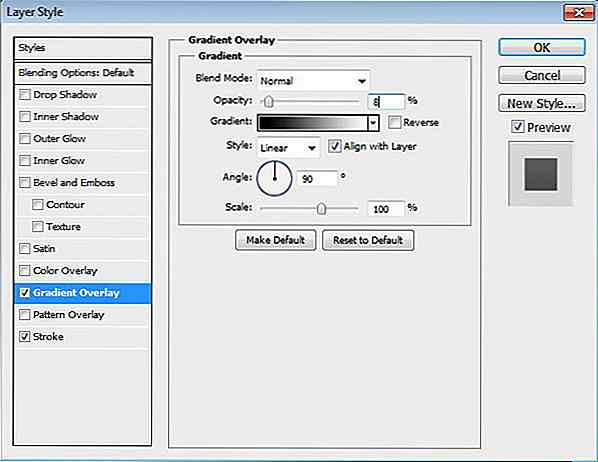
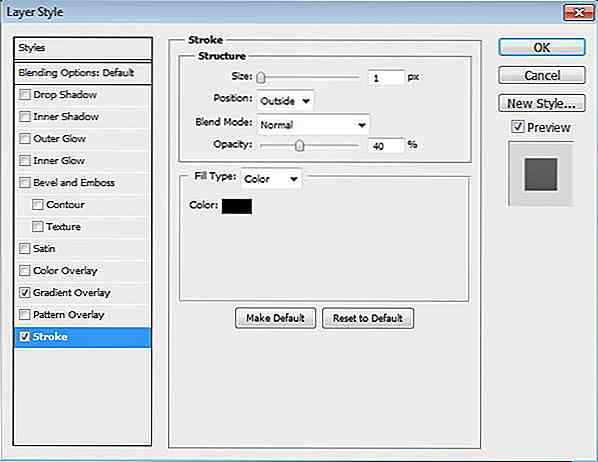
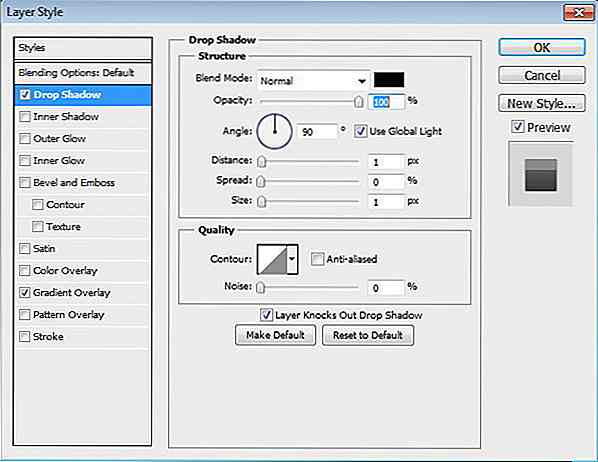
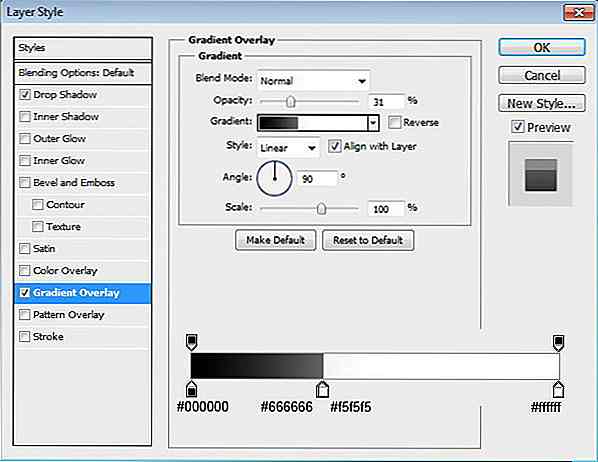
Aggiungi stili di livello: Sovrapposizione sfumatura e Traccia.


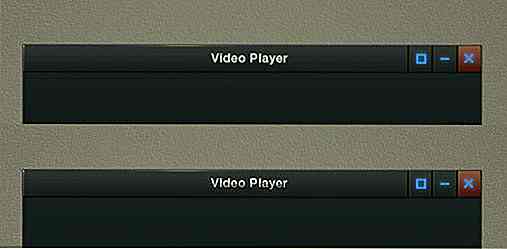
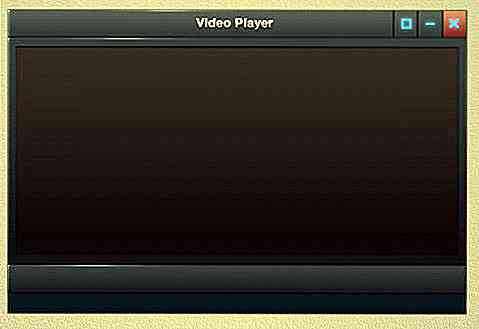
Ecco il risultato dopo l'aggiunta di stili di livello.

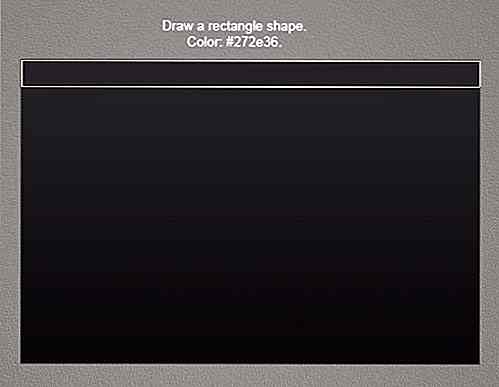
Passaggio 7: barra del titolo
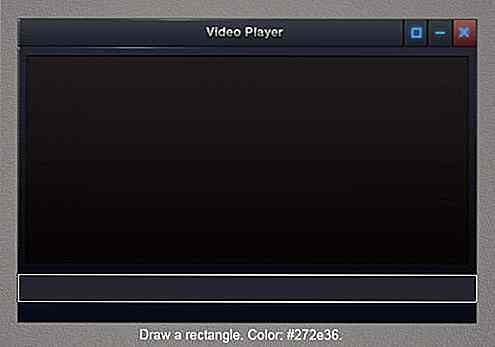
Disegna una forma rettangolare sopra l'interfaccia principale. Imposta il suo colore su # 272e36. Useremo questo rettangolo per la barra del titolo.

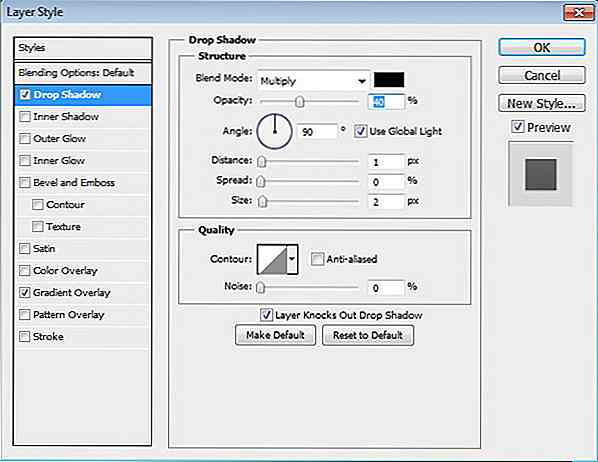
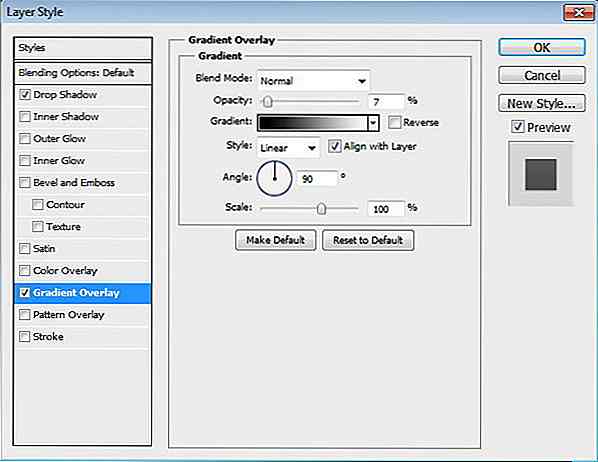
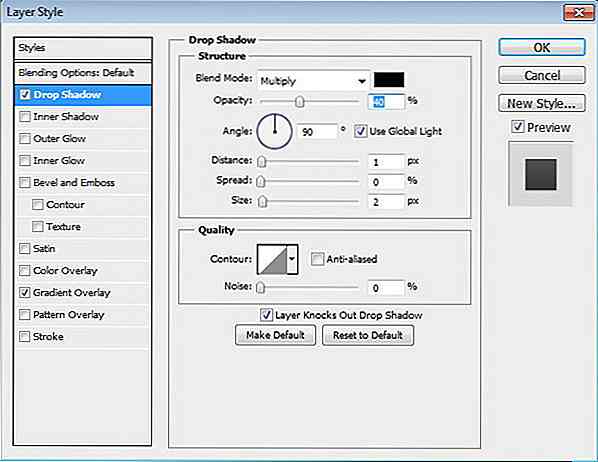
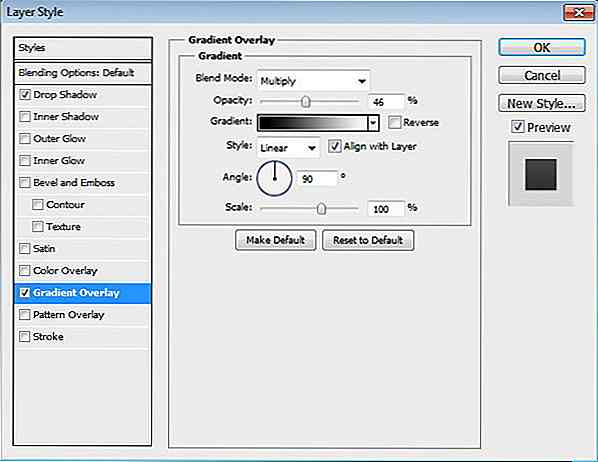
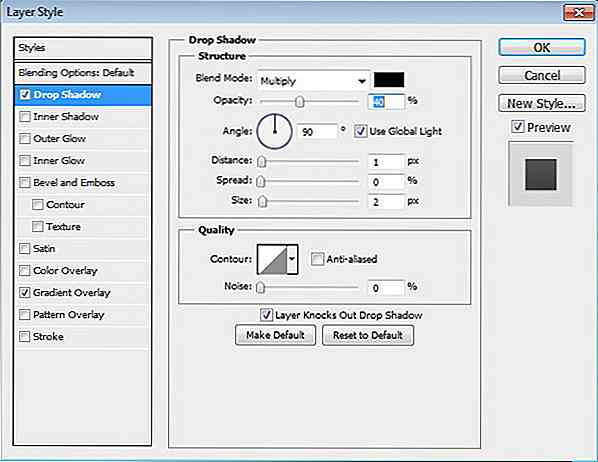
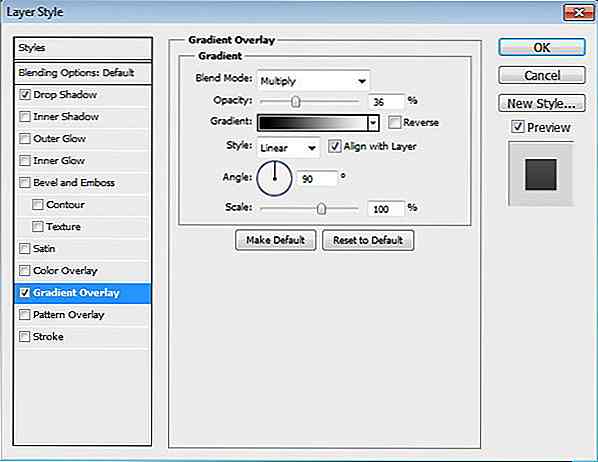
Aggiungi stili di livello: Ombra esterna e Sovrapposizione sfumatura.


Passaggio 8
Zoom più vicino al lato sinistro del rettangolo. Attiva lo strumento matita e imposta le dimensioni del pennello su 1 px. Disegna alcune linee come evidenziazione.

Passaggio 9
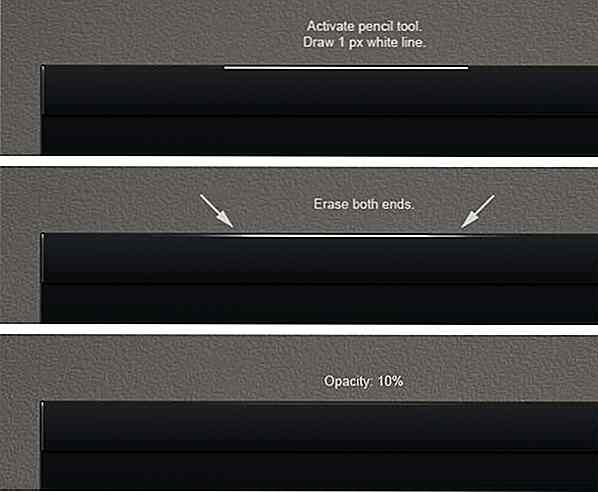
Disegna un'altra evidenziazione nella parte superiore della barra del titolo. Crea un nuovo livello e poi disegna una linea bianca di 1 px. Cancellare entrambe le estremità con lo strumento gomma morbida. Riduci la sua opacità al 10%.

Passaggio 10
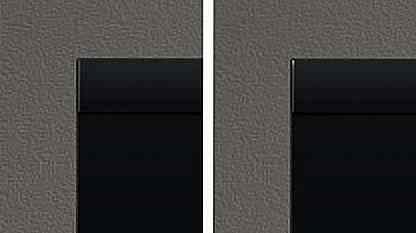
Ripeti il processo precedente sul lato destro della barra del titolo.

Passaggio 11
Ecco cosa abbiamo in ingrandimento del 100%. Come puoi vedere, il momento saliente è molto sottile. Ma l'interfaccia non è più così piatta.

Passaggio 12: Pulsante Minimo, Massimo e Chiudi
Disegna un rettangolo sul lato destro della barra del titolo. Usa il colore # 5c3936. Questo sarà lo sfondo per il pulsante di chiusura.

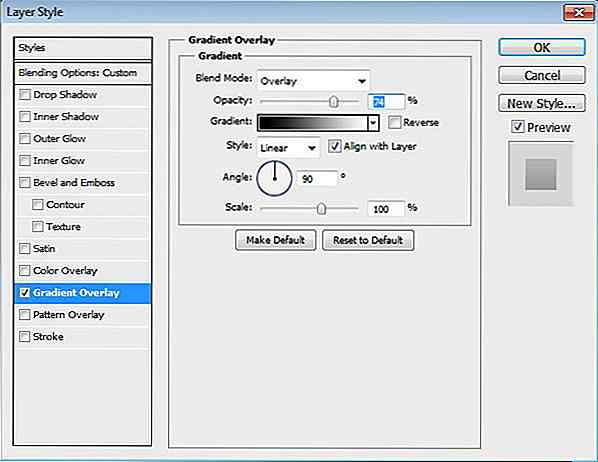
Aggiungi stile livello: Sovrapposizione sfumatura.


Passaggio 13
Aggiungi il simbolo di chiusura costituito da due percorsi rettangolari sovrapposti in modalità Aggiungi a forma.

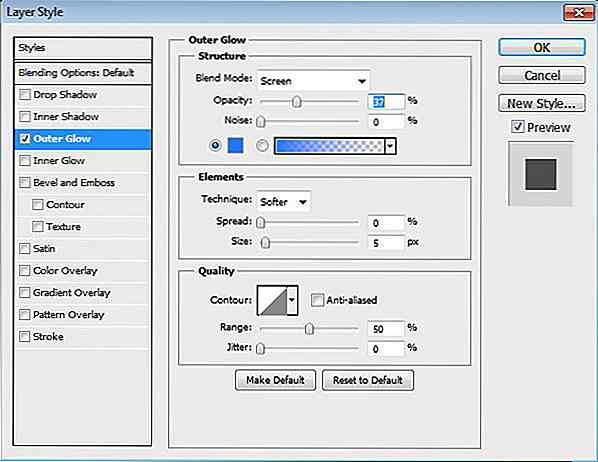
Aggiungi stile livello: bagliore esterno.

Questo è il risultato dopo aver aggiunto Outer Glow sul simbolo di chiusura.

Passaggio 14
Ripeti questo processo per aggiungere massimizzare e minimizzare il simbolo.

Passaggio 15
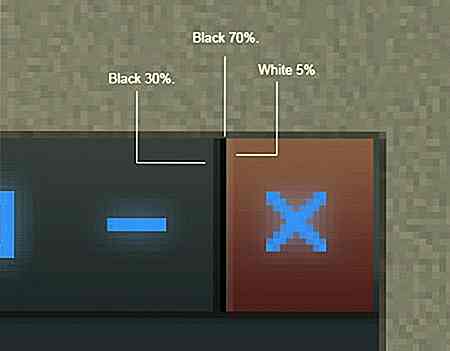
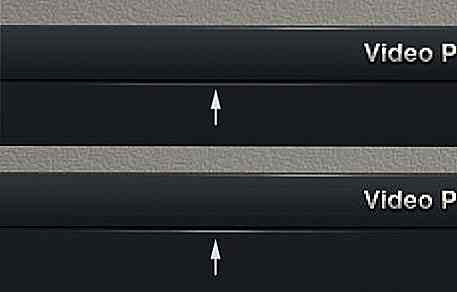
Aggiungiamo un separatore tra ogni simbolo. Crea un nuovo livello, disegna una linea nera di 1 px e riduci la sua opacità al 30%. Accanto ad essa, disegna un'altra linea nera di 1 px e riduci l'opacità del livello al 70%. Ancora una volta, questa volta traccia una linea bianca di 1 px con Opacity 5%.

Questo è ciò che abbiamo nella dimensione del 100%. Ora, abbiamo una bella linea e aggiungiamo profondità all'interfaccia.

Passaggio 16
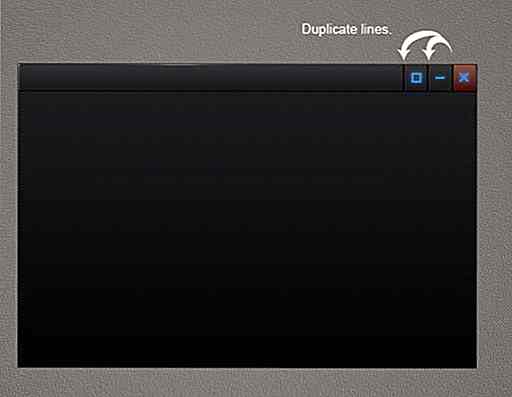
Metti quelle linee in un livello di gruppo separato selezionandole e premi Ctrl + G. Tieni premuto Alt e trascina il gruppo per duplicarlo. Metti le linee tra ogni simbolo.

Passaggio 17
Aggiungi il titolo del video sulla barra del titolo. Aggiungi stili di livello: Ombra esterna e Sovrapposizione sfumatura. Questi stili di livello aggiungeranno effetti metallici al testo.



Step 18: Schermo
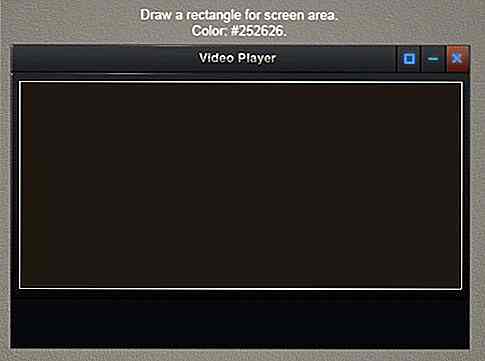
Disegna un rettangolo per l'area dello schermo. Usa # 272e36 per il suo colore.

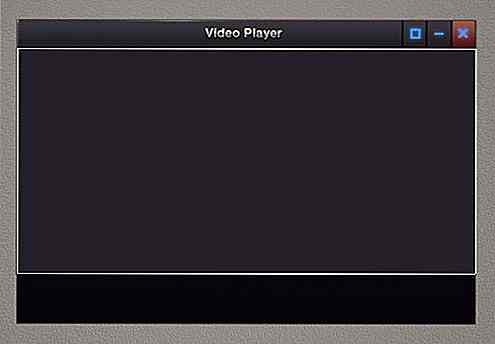
Aggiungi stili di livello: Ombra esterna e Sovrapposizione sfumatura.


Passaggio 19
Crea un nuovo livello e poi disegna l'evidenziazione usando la matita degli strumenti con un pennello di 1 px.

Passaggio 20
Ancora una volta, disegna un'altra evidenziazione nella parte superiore dell'area dello schermo.

Passaggio 21
Disegna un rettangolo più piccolo con il colore # 252626.

Aggiungi stili di livello: Ombra esterna, Ombra interna e Sovrapposizione sfumatura.



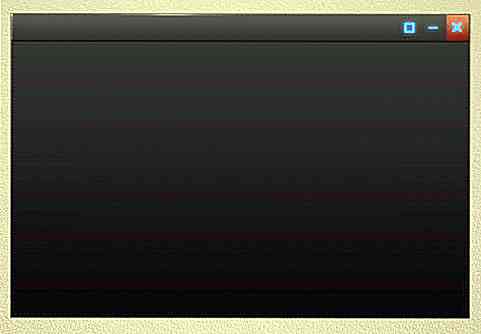
Questo è il risultato dopo aver aggiunto gli stili di livello.

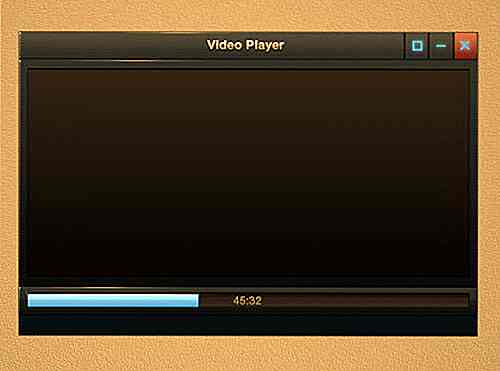
Passaggio 22: barra di avanzamento
Disegna un rettangolo con il colore # 272e36 sotto lo schermo.

Aggiungi stili di livello: Ombra esterna e Sovrapposizione sfumatura.


Passaggio 23
Proprio come quello che abbiamo fatto prima, disegna alcuni punti salienti sul rettangolo usando lo strumento matita 1 px.

Passaggio 24
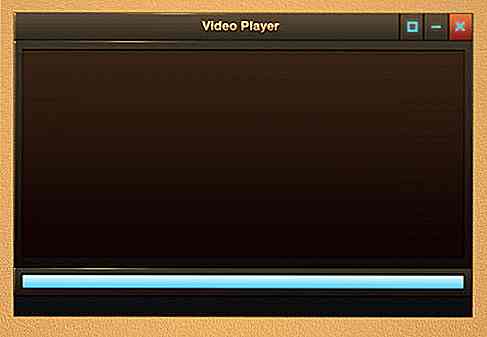
Ecco cosa abbiamo in ingrandimento del 100%.

Passaggio 25
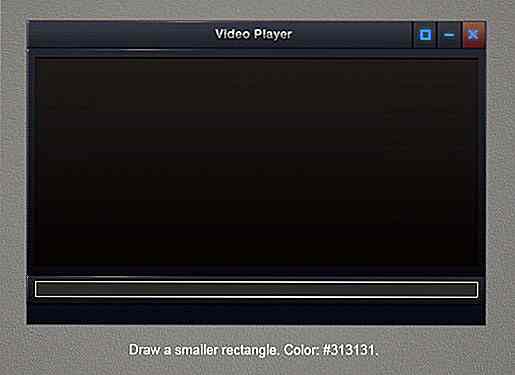
Disegna un rettangolo più piccolo con il colore # 313131.

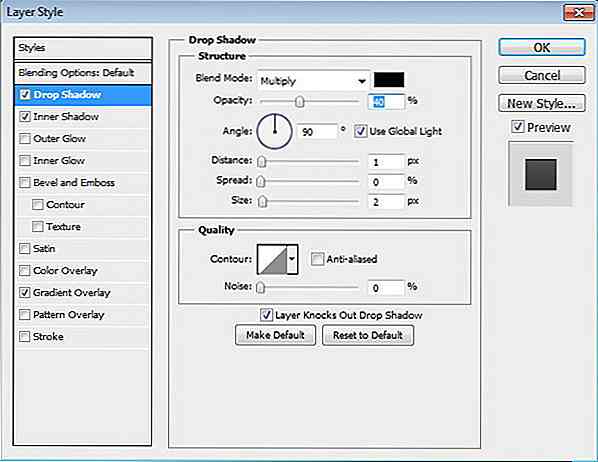
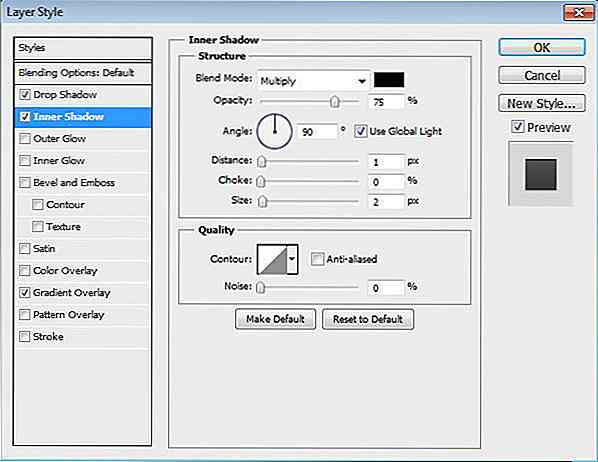
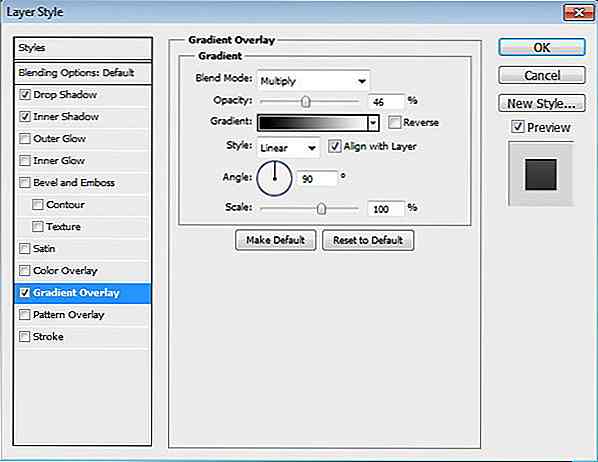
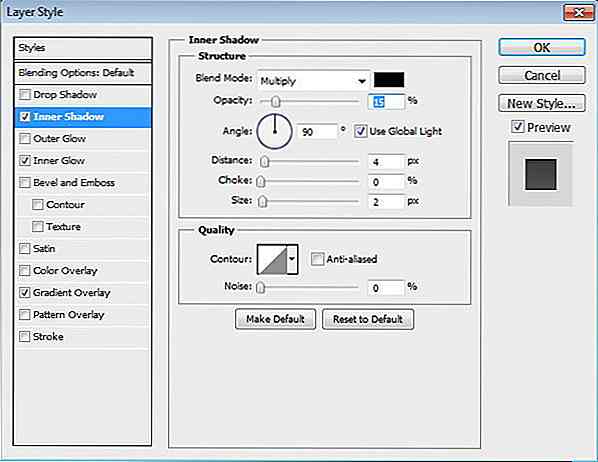
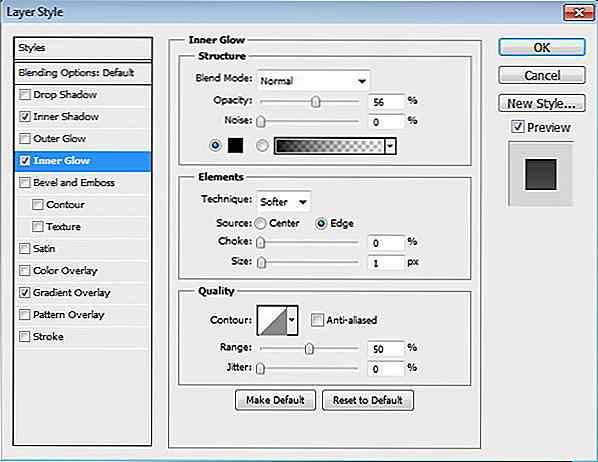
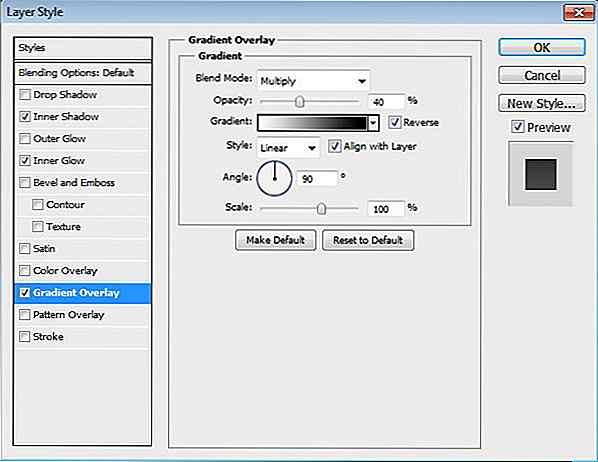
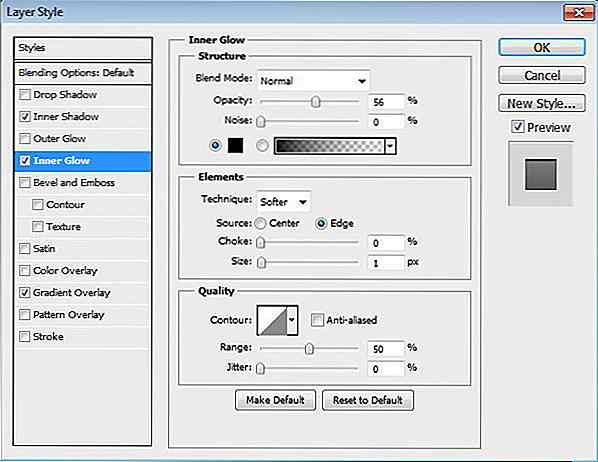
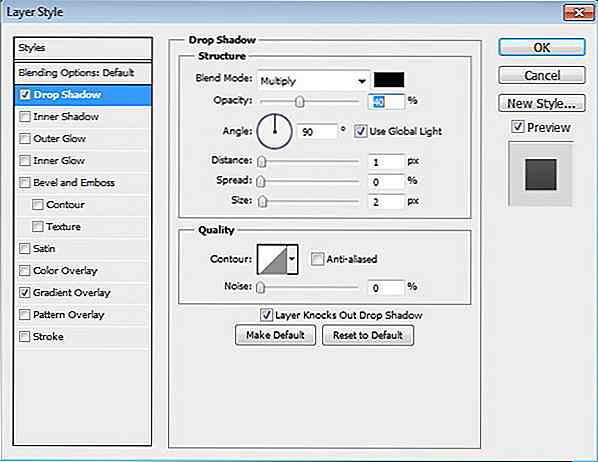
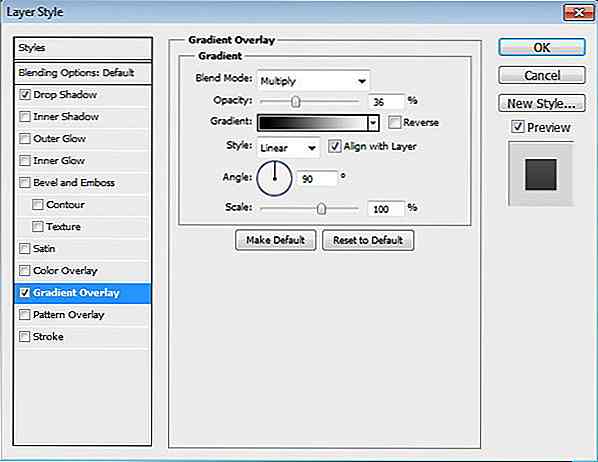
Aggiungi stili layer: Inner Shadow, Inner Glow e Gradient Overlay.



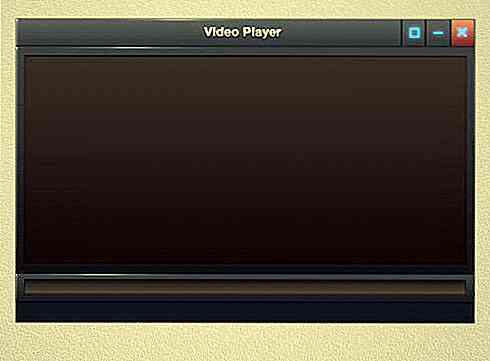
Questo è quello che abbiamo.

Passaggio 26
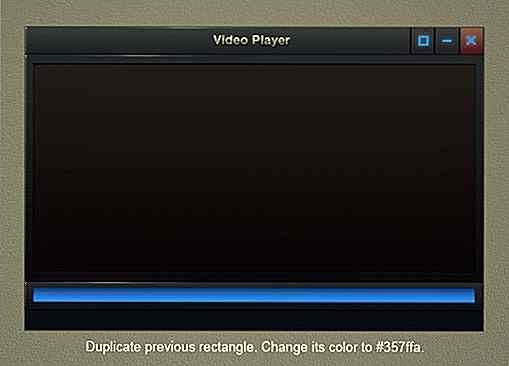
Rettangolo duplicato che abbiamo appena creato premendo Ctrl + J. Cambia il suo colore in # 357ffa.

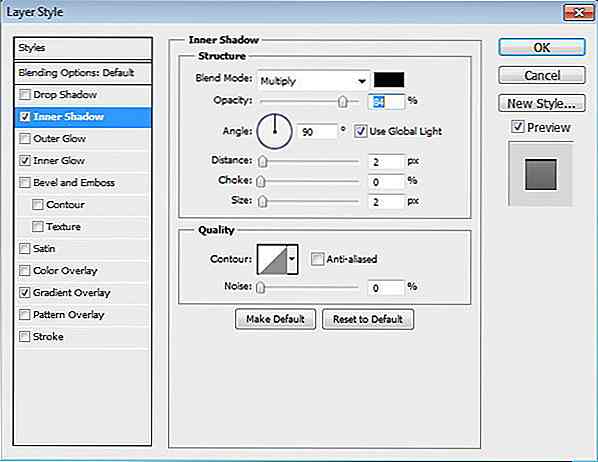
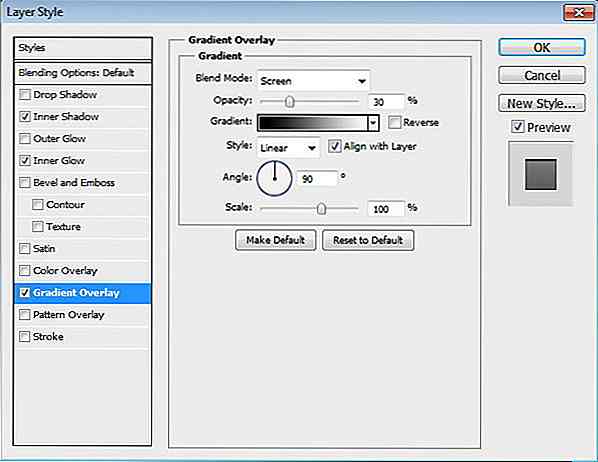
Modifica le impostazioni degli stili di livello.



Usando queste impostazioni, questo è quello che abbiamo ora.

Passo 27
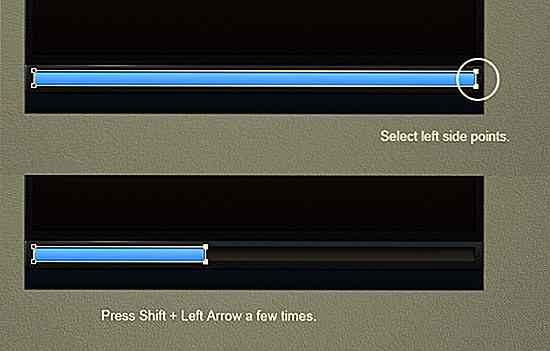
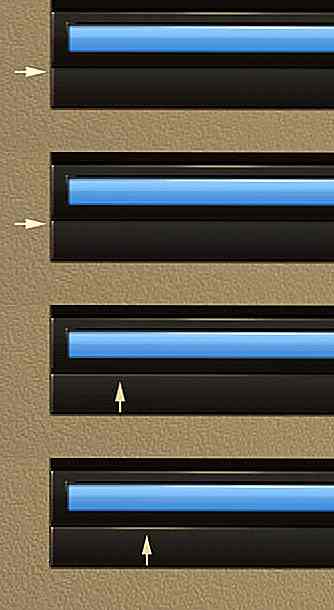
Attiva lo strumento Selezione diretta e quindi seleziona i punti sul lato sinistro. Premere Shift + Freccia sinistra alcune volte per spostare i punti selezionati.

Passaggio 28
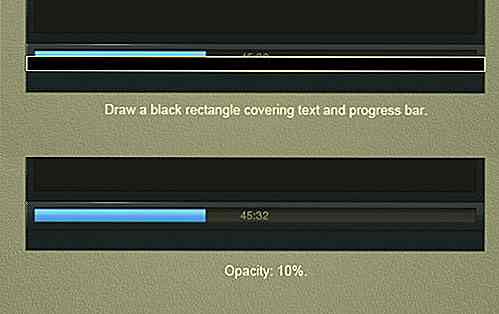
Aggiungi le informazioni sulla traccia temporale totale sulla parte superiore della barra di caricamento.

Passaggio 29
Disegna un rettangolo nero che copre il progresso e quindi riduci la sua Opacità al 10%.

Di seguito, è possibile vedere la differenza sottile sulla barra di avanzamento prima e dopo l'aggiunta del rettangolo nero.

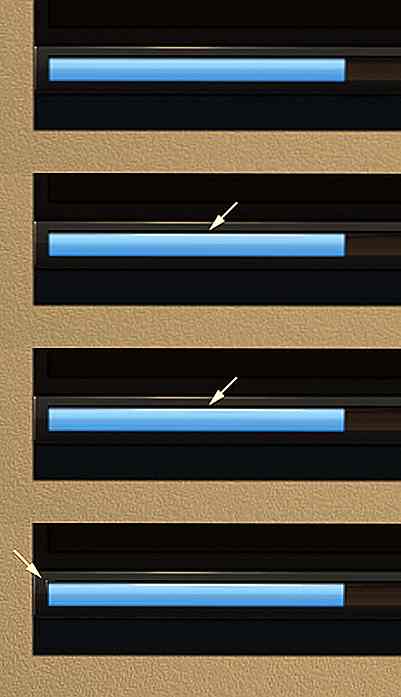
Passaggio 30
Disegna punti salienti sulla barra di avanzamento usando lo strumento matita 1 px.

Questo è ciò che vediamo nell'ingrandimento del 100%.

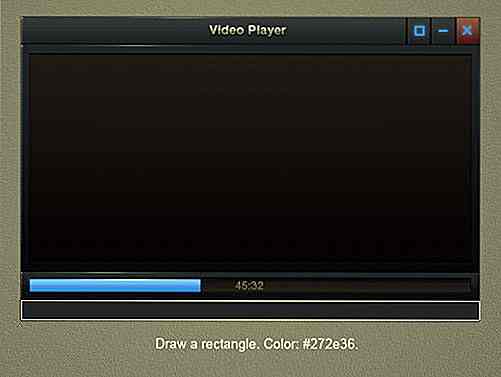
Passaggio 31: pulsanti
Disegniamo un altro rettangolo con il colore # 272e36. Questa volta lo useremo per posizionare alcuni pulsanti del controller.

Aggiungi stili di livello: Ombra esterna e Sovrapposizione sfumatura.


Passo 32
Aggiungi alcuni punti salienti sul lato sinistro del rettangolo.

Passaggio 33
Usa lo strumento forma base per disegnare alcuni pulsanti.

Step 34: Shadow
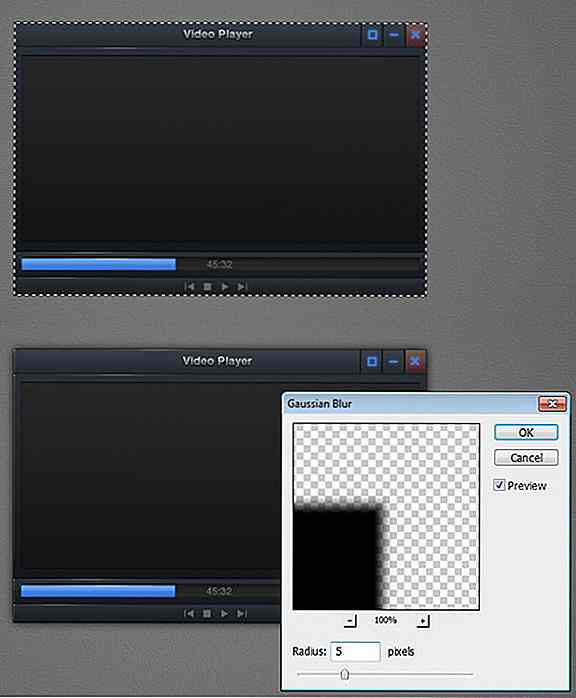
Tieni premuto Ctrl e fai clic sulla forma base dell'interfaccia per creare una nuova selezione in base alla sua forma. Crea un nuovo livello e posizionalo dietro il video player. Riempi la selezione con il nero. Rimuovi la selezione premendo Ctrl + D. Ammorbidisci l'ombra applicando Gaussian Blur, fai clic su Filtro> Sfocatura> Controllo sfocatura.

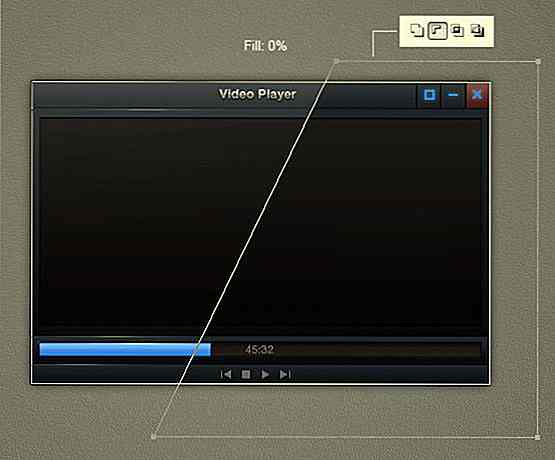
Passaggio 35: Aggiungi riflessione
Duplica la forma di base dell'interfaccia e riduci il suo riempimento a 0%. Posizionalo sulla parte superiore dello schermo. Disegna un poligono sul lato sinistro del rettangolo e imposta la sua modalità per sottrarre.

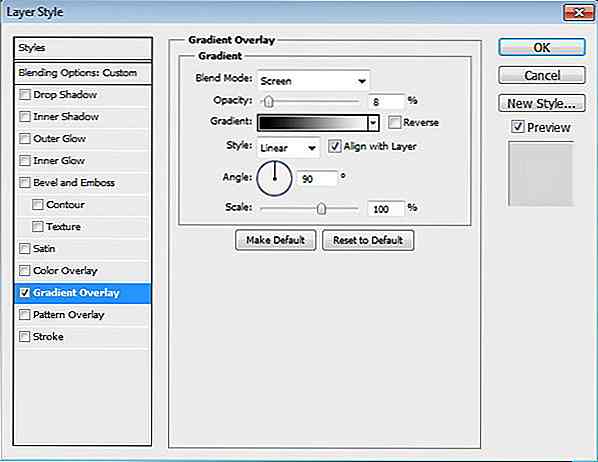
Aggiungi stile livello: Sovrapposizione sfumatura.

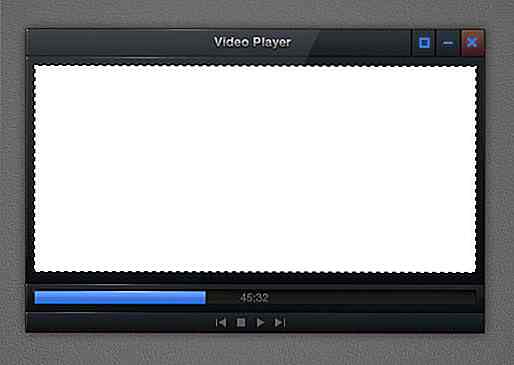
Passo 36: Pattern sottile sullo schermo
Attualmente, lo schermo appare molto piatto. Seleziona l'area dello schermo principale e riempila con qualsiasi colore. Imposta il suo riempimento a 0%.

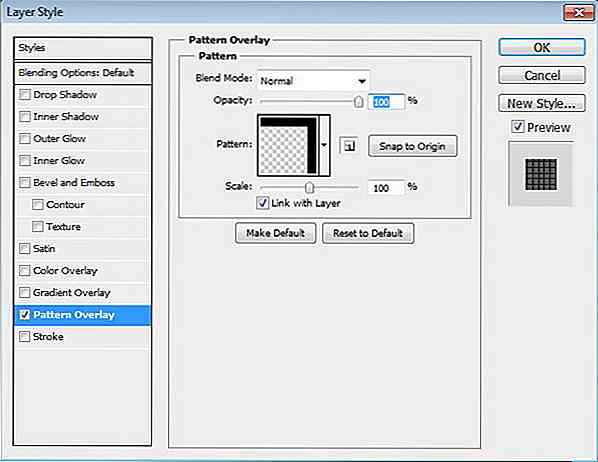
Prendi un bel pattern di pixel da PSDfreemium. Utilizzare una delle impostazioni disponibili in Stile livello: Sovrapposizione modello.

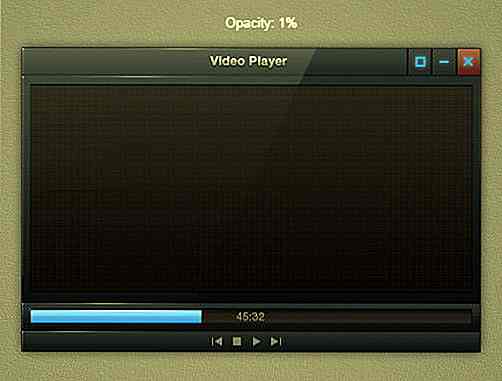
Assicurati che il pattern sia molto sottile impostando la sua Opacity su solo l'1%.

Passaggio 37
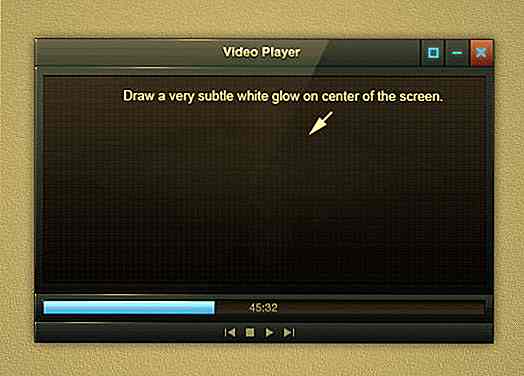
Infine, attiva lo strumento pennello. Imposta la durezza del pennello su 0% e imposta l'opacità su molto bassa, 2 o 3%. Dipingi una luce soffusa al centro dello schermo.

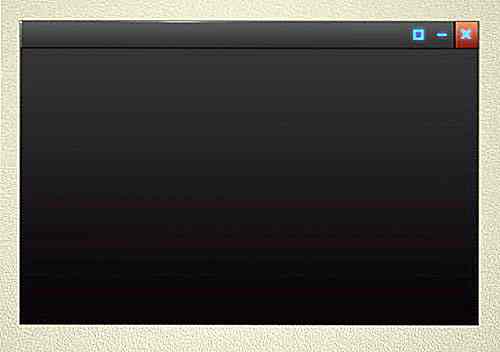
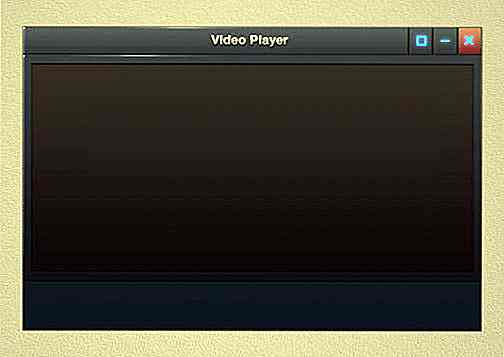
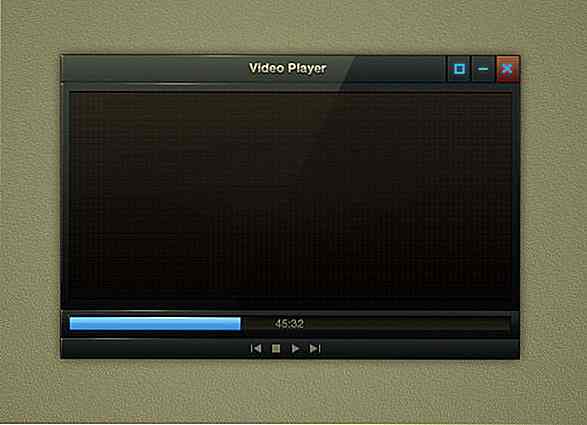
Step 38: Risultato finale
Questo è il risultato del tutorial. Spero che tu abbia imparato alcune nuove tecniche e mi sia divertito un po 'a seguirlo.

Scarica PSD
Non riesci a raggiungere un determinato passo? Ecco il file PSD del risultato con cui testare e giocare.
- File PSD per l'interfaccia di riproduzione video elegante

15 modi semplici e intelligenti per costruire la tua consapevolezza del marchio
Hai mai pensato a un film per fotocamere e Kodak è la prima cosa che ti viene in mente? Oppure pensi a una bibita gassata e il nome che appare è Coca-Cola? Alcuni marchi diventano così popolari da diventare sinonimi del nome effettivo del prodotto. È un sogno di ogni marchio sostituire il nome reale di un prodotto con il proprio nome. E

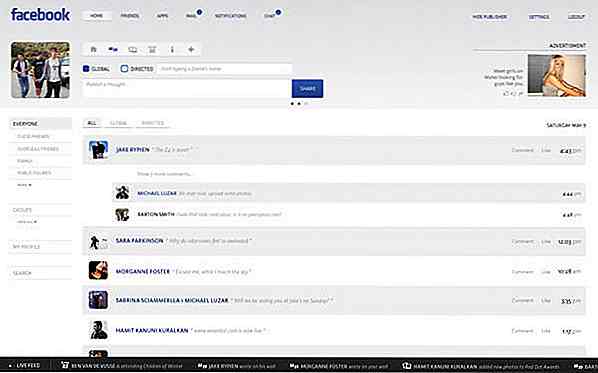
18 Cool Concept Designs (Facelift) di siti Web degni di nota
Se il contenuto è re, il design dovrebbe essere la regina. È un elemento cruciale per il successo di un sito web, in quanto decide come strutturare e visualizzare i contenuti, e il cattivo design semplicemente rovina l'esperienza dell'utente, compromettendo il traffico del sito.Spesso noi web designer dobbiamo giocare a trading game mentre stiamo progettando un sito web.