it.hideout-lastation.com
it.hideout-lastation.com
Progettisti e guida per gli sviluppatori To .htaccess
Tra i molti vari strumenti per personalizzare il tuo server web, il file di configurazione .htaccess è un enorme vantaggio. È possibile ripristinare rapidamente i tipi di documenti, i motori di analisi, i reindirizzamenti URL e molte altre funzionalità cruciali. I webmaster che non sono molto tecnici potrebbero non entrare nello specifico della gestione del proprio file .htaccess. Ma l'argomento in sé è affascinante e merita qualche indagine.
Per questo articolo voglio presentare alcuni dei concetti più mirati per webmaster e sviluppatori web. Chiunque stia lanciando il proprio sito Web su un server Apache vorrà sicuramente capire come gestire il proprio file .htaccess. Offre così tanta personalizzazione e può funzionare su tutti i linguaggi web da PHP a Ruby.
In fondo a questo post ho aggiunto alcune webapp esterne per aiutare i principianti a generare i loro file .htaccess in modo dinamico .
Perché usare un file .htaccess?
Questa è una grande domanda e forse dovremmo iniziare rispondendo "che cos'è un file .htaccess"? È un file di configurazione molto speciale utilizzato dal server Web Apache. Un file .htaccess può dire al web server come presentare varie forme di informazione e come gestire varie intestazioni di richiesta HTTP.
In realtà è un mezzo di decentralizzazione per organizzare le impostazioni del server web. Un server fisico può contenere 50 siti Web diversi ciascuno con il proprio file .htaccess. Garantisce molto potere ai webmaster, cosa che altrimenti sarebbe impossibile. Ma perché dovresti usarne uno?
La più grande ragione è la sicurezza. È possibile bloccare determinate directory o renderle protette da password . Questo è ottimo per progetti privati o nuovi sistemi di gestione dei contenuti in cui si desidera un po 'di sicurezza in più. Ma ci sono anche attività comuni come il reindirizzamento dei messaggi di errore 404 a una determinata pagina web. Questo richiede solo una singola riga di codice e può avere un impatto drammatico su come i visitatori reagiscono alle pagine mancanti.
Sinceramente non posso dire molto per convincere gli altri che un file .htaccess merita di essere compreso. Una volta che lo vedi in azione, puoi riconoscere tutto il valore che deriva da questo piccolo file di configurazione. Inoltre spero che il resto di questo articolo possa presentare alcuni argomenti interessanti per portare i webmaster alla luce della gestione di una configurazione .htaccess.
Consenti / Nega accesso
È possibile riconoscere potenziali visitatori di spam e negare loro l'accesso al tuo sito web. Questo può essere un po 'estremo, tuttavia se si sa che una persona o un gruppo di persone ha preso di mira il tuo sito web ci sono alcune opzioni tra cui scegliere. Puoi scegliere un dominio di riferimento per negare o escludere i visitatori da un indirizzo IP.
autorizzare, negare negare da 255.0.0.0 negare da 123.45.6. permettere da tutti
Questi codici di esempio sono stati copiati da Htaccess Guide poiché sono il modello perfetto per iniziare. Si noti che il 2 ° indirizzo IP manca il 4 ° intero. Questo blocco di codice avrà come target il primo IP (255.0.0.0) e ogni IP entro l'intervallo di 123.45.6.0-255, quindi consentirà tutto il resto del traffico. I webmaster non possono usarlo frequentemente come altre tecniche, ma è utile capire.
Impedisci elenco directory
Ci saranno momenti in cui hai una directory aperta che è impostata per consentire la navigazione di default. Ciò significa che gli utenti possono visualizzare tutti i file elencati all'interno di una struttura di directory interna, come la cartella delle immagini. Alcuni webmaster non vogliono consentire l'elenco delle directory e per fortuna lo snippet di codice è abbastanza facile da ricordare.
Opzioni -Index
Ho visto questa risposta presentata innumerevoli volte in Stack Overflow e potrebbe essere una delle regole più semplici .htaccess da ricordare.
È possibile creare più file .htaccess all'interno di ciascuna di queste directory, quindi forse uno di questi è protetto da password, ma gli altri no. E puoi ancora mantenere le Opzioni -Index in modo che i visitatori non possano navigare attraverso il tuo sito web / immagini / cartella.
Protezione della password
La protezione delle password delle tue directory è una procedura molto comune per proteggere le aree di amministrazione e altre cartelle cruciali per il tuo sito web . A volte vuoi solo offrire l'accesso a un piccolo gruppo di persone. Altre volte le password servono a impedire agli hacker di accedere al pannello di amministrazione del tuo sito web. Ma in entrambi i casi è una soluzione molto potente per un numero intero di problemi.
C'è una guida pratica sulla protezione della password che delinea i frammenti di codice importanti. Dovrai generare un file di password che memorizzi le credenziali username / password . In questo modo Apache può verificare ciò che l'utente immette per vedere se è necessario concedere l'accesso. E nota come dovrai generare un campione per il tuo nome utente e password.
Consiglierei di usare questo generatore di password ht in modo da poter risparmiare un po 'di tempo. La sintassi verrà sempre perfetta e non è necessario crittografare la password da soli . E l'altra grande opzione è proteggere con password un'intera lista di directory. Possiamo vedere questo esempio nella galleria dei frammenti di codice CSS-Tricks.
AuthType Basic AuthName "Questa area è protetta da password" AuthUserFile /full/path/to/.htpasswd Richiedi utente valido
Sicurezza per WordPress
Per mettere a frutto questa idea di protezione della password, mostriamo un esempio reale. Questo frammento di codice più complicato costringerà l'autenticazione dell'utente a chiunque acceda al file wp-login.php di WordPress . Troverete la fonte originale su Ask Apache che ha numerosi altri frammenti di protezione di WordPress.
Nega ordine, Consenti negazione di tutti Soddisfare qualsiasi AuthName "Protetto da AskApache" AuthUserFile /web/askapache.com/.htpasswda1 AuthType Basic Richiedere utente valido
E se hai intenzione di seguire queste regole .htaccess potrebbe anche aiutare a proteggere con password l'area di amministrazione. In genere il file wp-login.php sta per ottenere il maggior numero di accessi da persone che cercano di forzare la bruta nel loro sistema. Quindi anche solo i codici di esempio sopra sarebbero più che sufficienti per la sicurezza del tuo sito Web WordPress.
Regole di riscrittura degli URL HTTP
La riscrittura degli URL è probabilmente uno degli usi più comuni per i file .htaccess. Le installazioni predefinite di WordPress possono effettivamente generare un file .htaccess direttamente dal pannello di amministrazione . Questo ti permette di creare URL carini che non hanno la struttura .php? P = 1.
Voglio dare un'occhiata a questo esempio di riscrittura su come aggiornare i trattini bassi ai trattini poiché contiene molti degli elementi più importanti .
Opzioni + FollowSymLinks RewriteEngine Su RewriteBase / RewriteRule! \. (Html | php) $ - [S = 4] RewriteRule ^ ([^ _] *) _ ([^ _] *) _ ([^ _] *) _ ( [^ _] *) _ (. *) $ $ 1- $ 2- $ 3- $ 4- $ 5 [E = uscitore: Sì] RewriteRule ^ ([^ _] *) _ ([^ _] *) _ ([^ _ ] *) _ (. *) $ $ 1- $ 2- $ 3- $ 4 [E = uscitore: Sì] RewriteRule ^ ([^ _] *) _ ([^ _] *) _ (. *) $ $ 1- $ 2- $ 3 [E = uscitore: Sì] RewriteRule ^ ([^ _] *) _ (. *) $ $ 1- $ 2 [E = uscitore: Sì] RewriteCond% {ENV: uscor} ^ Sì $ RewriteRule (. *) Http: //d.com/$1 [R = 301, L] RewriteEngine e RewriteBase possono sempre essere impostati su questi valori esatti. Ma hai bisogno che RewriteEngine sia attivato per far funzionare qualsiasi altra cosa. Ci sono molte guide online che spiegano come abilitare mod_rewrite e anche il tuo provider di hosting può aiutarti.
Notare che la sintassi segue uno schema di RewriteRules nella parte superiore. Queste regole vengono utilizzate per confrontare i casi che vengono inviati come richiesta HTTP . A questi viene data una RewriteRule che in questo caso reindirizza tutto al dominio d.com . Le parentesi finali come [R = 301, L] sono chiamate flag di riscrittura che sono importanti, ma più di un argomento avanzato.
La sintassi mod_rewrite è decisamente un po 'confusa ma non intimidire! Gli snippet possono sembrare molto più semplici in altri esempi.
Quando ho appena iniziato, devo raccomandare questa webapp mod_rewrite che ti aiuta a generare esempi di codice usando URL reali. Questo è uno strumento geniale perché è possibile cercare vari elementi nella sintassi per vedere cosa effettivamente fanno nelle regole Riscrivi. Ecco un altro ottimo tutorial con un esempio più semplice da studiare:
RewriteRule ^ dir / ([0-9] +) /? $ /index.php?id=$1 [L]
Non cercare di sovraccaricarti di questi in una volta. Mi ci sono voluti ben più di 3-4 mesi per iniziare davvero a capire come riscrivere gli URL con [0-9a-zA-Z] + e modelli simili. Continua a esercitarti e con il tempo ti prometto che otterrai questa roba come se fosse conoscenza del buon senso.
Frammenti di codice per Webmaster
Amo i frammenti facili da usare e voglio mettere insieme questa piccola raccolta di codici .htaccess pertinenti per i webmaster. Ognuna di queste idee può adattarsi bene al tuo file .htaccess insieme ad altri blocchi di codice. La maggior parte di questi frammenti è ideale per risolvere problemi rapidi o correzioni nell'ambiente del server Web . Immagina la perfetta configurazione di Apache per i nuovi webmaster appena avviati online.
Impostazione DirectoryIndex
Il comando per DirectoryIndex viene utilizzato comunemente in una singola riga. Puoi dire ad Apache quali documenti dovrebbero essere inizialmente trattati come il documento "principale". Per impostazione predefinita, questo indirizzerà elementi come index.html, index.php, index.asp e altri file di indice . Ma usando questo frammento di codice che ho copiato qui sotto, hai la possibilità di rendere questo documento root tutto ciò che ti piace.
DirectoryIndex index.html index.cgi index.php
L'ordine dei documenti dovrebbe iniziare con il più importante e passare attraverso i ranghi al meno importante. Quindi, se non abbiamo un file HTML o CGI, il fallback andrà su index.php . E potresti anche nominare questi file home.php o someotherfile.php ed è tutta una sintassi valida.
Forza sottodominio WWW o non WWW
Google può lavorare con entrambe le versioni del dominio del tuo sito web se non specifichi www.domain.com o solo domain.com . Nella mia esperienza è consigliabile scegliere uno di questi e impostarlo come unica scelta tramite .htaccess. Quindi Google non indicizzerà vari URL con alcuni che puntano al sottodominio WWW mentre altri no.
# Forza sottodominio WWW RewriteEngine su RewriteCond% {HTTP_HOST} ^ domain.com [NC] RewriteRule ^ (. *) $ Http://www.domain.com/$1 [L, R = 301] # No Sottodominio RewriteEngine su RewriteCond% {HTTP_HOST}! ^ Domain.com $ [NC] RewriteRule ^ (. *) $ Http://domain.com/$1 [L, R = 301] Questo snippet di codice proviene da un archivio CSS-Tricks e fornisce una soluzione molto utile. Dovresti aggiornare il dominio per essere quello che ti serve per il tuo sito web. Altrimenti ci saranno problemi e lo noterete subito! Ma sostengo molto forzando una di queste due opzioni ed è in cima alla mia lista di attività dopo aver lanciato un nuovo sito web.
Forza download di file multimediali
Un altro snippet abbastanza importante consente di forzare alcuni tipi di file multimediali a scaricare anziché essere visualizzati nel browser . Immediatamente posso pensare a documenti PDF e file audio MP3 che possono essere presentati in un formato scaricabile, ma come fai a essere sicuro che siano scaricabili ? Ho trovato un articolo simile pubblicato su Htaccess Guide che delinea questo snippet di codice.
AddType application / octet-stream .zip .mp3 .mp4
Sentiti libero di includere ancora più tipi di file alla fine di questa riga. Tutti i formati multimediali che utilizzano il tipo MIME di octet-stream saranno scaricabili. Forzare questo attraverso .htaccess è una strada molto diretta per garantire che le persone non siano in grado di visualizzare questi file nel browser.
Documenti di errore personalizzati
Un ultimo pezzo finale che voglio aggiungere è un modello completo di documenti di errore personalizzati. Di solito questi codici numerici sono visti solo sul lato server. Ma ci sono molti di questi documenti di errore che dovresti avere familiarità con. Alcuni esempi potrebbero essere gli errori 403/404 e il reindirizzamento 301 .
Questo modello di codice di errore inizia a 100 e si sposta verso l'alto in 500 errori . Si prega di notare che ovviamente non è necessario tutti questi. Sarebbero necessari solo gli errori più comuni, e possibilmente alcuni frammenti oscuri se ne sentite il bisogno.
Se non si riconosce un codice, basta cercarlo su Wikipedia per ottenere una migliore comprensione.
ErrorDocument 100 / 100_CONTINUE ErrorDocument 101 / 101_SWITCHING_PROTOCOLS ErrorDocument 102 / 102_PROCESSING ErrorDocument 200 / 200_OK ErrorDocument 201 / 201_CREATED ErrorDocument 202 / 202_ACCEPTED ErrorDocument 203 / 203_NON_AUTHORITATIVE ErrorDocument 204 / 204_NO_CONTENT ErrorDocument 205 / 205_RESET_CONTENT ErrorDocument 206 / 206_PARTIAL_CONTENT ErrorDocument 207 / 207_MULTI_STATUS ErrorDocument 300 / 300_MULTIPLE_CHOICES ErrorDocument 301 / 301_MOVED_PERMANENTLY ErrorDocument 302 / 302_MOVED_TEMPORARILY ErrorDocument 303 / 303_SEE_OTHER ErrorDocument 304 / 304_NOT_MODIFIED ErrorDocument 305 / 305_USE_PROXY ErrorDocument 307 / 307_TEMPORARY_REDIRECT ErrorDocument 400 / 400_BAD_REQUEST ErrorDocument 401 / 401_UNAUTHORIZED ErrorDocument 402 / 402_PAYMENT_REQUIRED ErrorDocument 403 / 403_FORBIDDEN ErrorDocument 404 / 404_NOT_FOUND ErrorDocument 405 / 405_METHOD_NOT_ALLOWED ErrorDocument 406 / 406_NOT_ACCEPTABLE ErrorDocument 407 / 407_PROXY_AUTHENTICATION_REQUIRED ErrorDocument 408 / 408_REQUEST_TIME_OUT ErrorDocument 409 / 409_CONFLICT ErrorDocument 410 / 410_GONE ErrorDocument 411 / 411_LENGTH_REQUIRED ErrorDocument 412 / 412_PRECONDITION_FAILED ErrorDocument 413 / 413_REQUEST_ENTITY_TOO_LARGE ErrorDocument 414 / 414_REQUEST_URI_TOO_LARGE ErrorDocument 415 / 415_UNSUPPORTED_MEDIA_TYPE ErrorDocument 416 / 416_RANGE_NOT_SATISFIABLE ErrorDocument 417 / 417_EXPECTATION_FAILED ErrorDocument 422 / 422_UNPROCESSABLE_ENTITY ErrorDocument 423 / 423_LOCKED ErrorDocument 424 / 424_FAILED_DEPENDENCY ErrorDocument 426 / 426_UPGRADE_REQUIRED ErrorDocument 500 / 500_INTERNAL_SERVER_ERROR ErrorDocument 501 / 501_NOT_IMPLEMENTED ErrorDocument 502 / 502_BAD_GATEWAY ErrorDocument 503 / 503_SERVICE_UNAVAILABLE ErrorDocument 504 / 504_GATEWAY_TIME_OUT ErrorDocument 505 / 505_VERSION_NOT_SUPPORTED ErrorDocument 506 / 506_VARIANT_ALSO_VARIES ErrorDocument 507 / 507_INSUFFICIENT_STORAGE ErrorDocument 510 / 510_NOT_EXTENDED
Webapp .htaccess online
- Htaccess Builder
- .htaccess reindirizza il generatore
- .htaccessEditor - Crea un file .htaccess
- Mod Rewrite Generator di GenerateIt.net
- DevGizmo htaccess Builder
Altre risorse utili
- .htaccess in Httpd Wiki
- Documentazione ufficiale di Apache htaccess
- Ask Apache Blog - Htaccess Archives
- Guida definitiva di htaccess e mod_rewrite
- Tutto quello che avresti sempre voluto sapere sulle regole Mod_Rewrite ma che avevi paura di chiedere
Pensieri finali
Ci sono così tante risorse online che discutono di file .htaccess. I miei articoli collegati e le mie webapp sono un ottimo punto di partenza. Ma continua a praticare nuove idee e non aver paura di testare frammenti di codice . Finché hai un file di backup, puoi testare tutto ciò che ti piace ed è una divertente esperienza di apprendimento.
Se hai altre idee o suggerimenti sulla gestione di .htaccess, per favore condividi con noi nell'area di discussione successiva qui sotto.

Come eseguire più istanze di un programma Windows
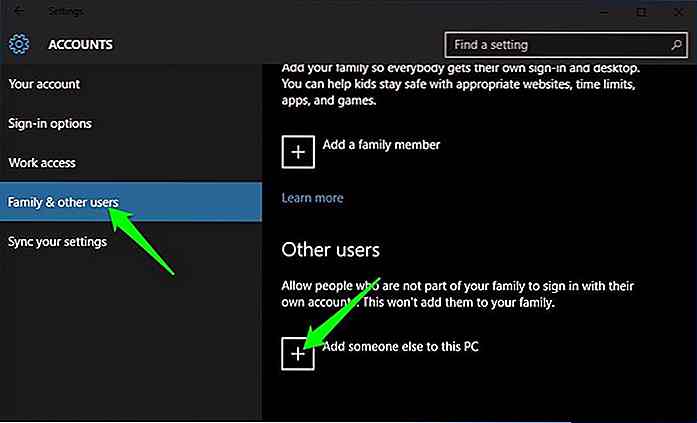
L'esecuzione di più istanze di programmi e file aumenta sicuramente la produttività. Tuttavia, molti programmi non ti permetteranno di aprire più finestre e dare un errore o aprire la finestra attiva quando proverai a eseguirle due volte.Per fortuna, ci sono alcune soluzioni alternative per aggirare questa limitazione a seconda del tipo di programma che si sta tentando di aprire più volte contemporaneamente.In

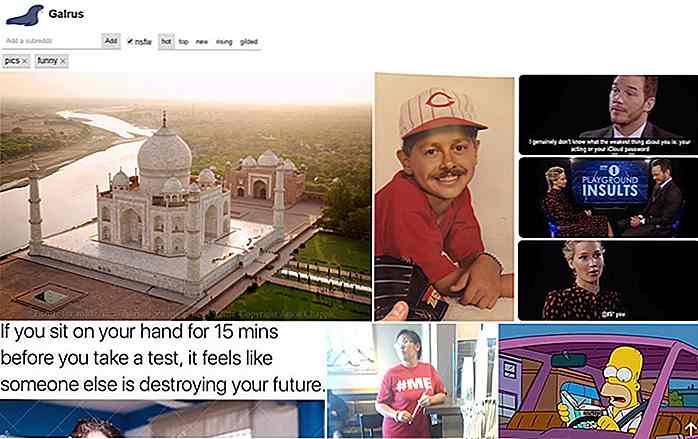
Sfoglia le foto di qualsiasi subredits con questa fantastica app
Reddit è pieno di foto divertenti, bei disegni, foto di meme e un sacco di altre cose per aiutarti a procrastinare.E ora, con il visualizzatore di immagini Galrus puoi filtrare tutti i post di immagini da più subreddit allo stesso tempo!Visita la pagina di ricerca e digita qualsiasi subreddit nella casella di ricerca.