it.hideout-lastation.com
it.hideout-lastation.com
Designer: ottieni pattern SVG gratuiti per sfondi da modelli Hero
Tutti i browser Web moderni supportano SVG ed è il formato di immagine più flessibile che puoi utilizzare. Ma progettare SVG personalizzati da zero non è un compito facile.
Ecco perché uno strumento come Hero Patterns può essere così prezioso per i designer. È una libreria gratuita di pattern SVG ripetibili che è possibile personalizzare con stili, colori e opacità diversi.
Hero Patterns ha oltre 40 modelli diversi tra cui scegliere e sono tutti elencati direttamente sulla home page. Mentre scorri verso il basso, vedrai demo dal vivo per ognuna e potrai fare clic su ognuna di esse per vedere come appaiono.
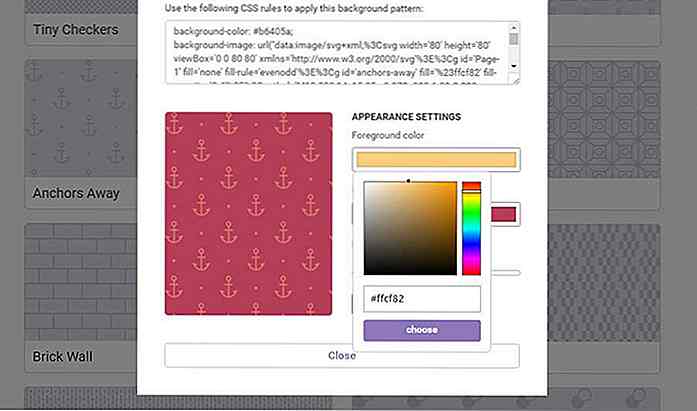
 Nella parte superiore della pagina, troverai una barra fissa con le impostazioni per modificare i colori di primo piano e di sfondo . Il colore di sfondo si applica alla superficie piana e il colore di primo piano si applica ai motivi negli SVG .
Nella parte superiore della pagina, troverai una barra fissa con le impostazioni per modificare i colori di primo piano e di sfondo . Il colore di sfondo si applica alla superficie piana e il colore di primo piano si applica ai motivi negli SVG .Grazie allo stile di fusione naturale, è difficile trovare una combinazione di colori sfavorevoli (anche se certamente ancora possibile). I modelli vanno da dama a icone ripetute dettagliate come ancore.
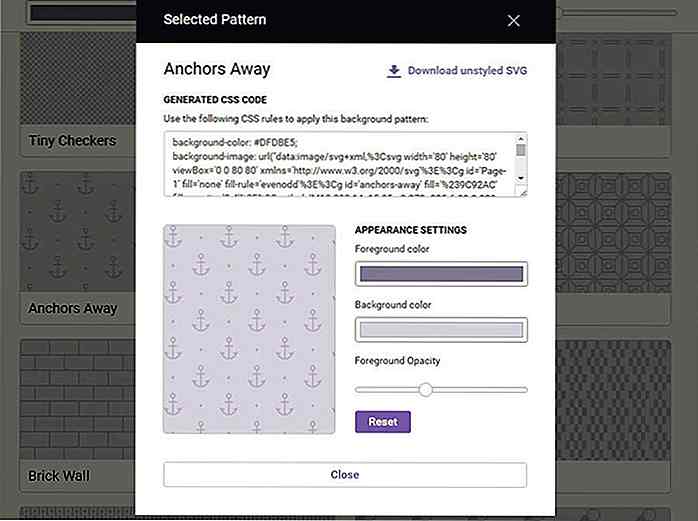
 Quando trovi un pattern che ti piace, fai clic su quel blocco per una finestra modale con maggiori dettagli. Da qui, puoi regolare i colori di primo piano / sfondo, insieme all'opacità di primo piano per le icone .
Quando trovi un pattern che ti piace, fai clic su quel blocco per una finestra modale con maggiori dettagli. Da qui, puoi regolare i colori di primo piano / sfondo, insieme all'opacità di primo piano per le icone .Ma la vera magia avviene nella casella del frammento di codice in cui è possibile copiare il CSS per incorporare l'SVG puramente attraverso il codice . Nei CSS esiste un metodo base64() per convertire i dati di stringa in dati SVG . Questo è abbastanza comune e funziona anche con altre immagini come i PNG.
Quindi se non vuoi che il file SVG sia memorizzato localmente puoi semplicemente copiare / incollare il codice CSS direttamente nel tuo foglio di stile. Questo incorpora lo sfondo ripetuto con i colori appropriati direttamente nel tuo sito. Come cool!
Oppure, se preferisci modificare l'SVG da solo, puoi scaricare una copia dell'immagine SVG non modificata . In questo modo puoi eseguire tutte le modifiche manualmente in un software di progettazione come Illustrator.
 Hero Patterns è uno dei pochi strumenti che consente ai designer di avere il pieno controllo degli SVG direttamente dal browser. Ripetendo gli sfondi utilizzati per fare affidamento esclusivamente su PNG, ma gli standard Web hanno avanzato abbastanza da consentire agli SVG di prendere il loro posto .
Hero Patterns è uno dei pochi strumenti che consente ai designer di avere il pieno controllo degli SVG direttamente dal browser. Ripetendo gli sfondi utilizzati per fare affidamento esclusivamente su PNG, ma gli standard Web hanno avanzato abbastanza da consentire agli SVG di prendere il loro posto .Per iniziare, visita la home page di Hero Patterns e sfoglia la loro libreria di modelli . Nuovi modelli vengono aggiunti frequentemente, quindi assicurati di controllare ogni tanto.

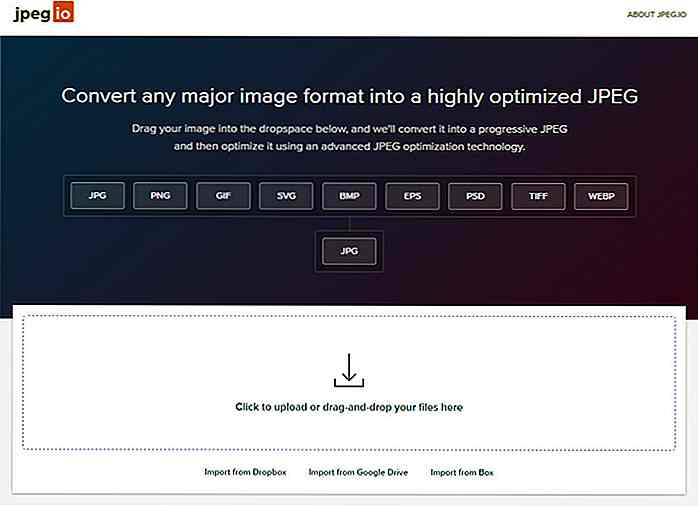
Minimizza e ottimizza qualsiasi formato di immagine su JPG online con Jpeg.io
Lo strumento gratuito Jpeg.io consente a chiunque di convertire le immagini esistenti in file JPEG ottimizzati senza software . Basta caricare le tue immagini e il sito Web fa tutto per te sul backend.Non è possibile visualizzare alcun codice sorgente ma l' ottimizzazione è fornita da Kraken . Sarai stupito di quanto le tue immagini possano essere piccole quando le esegui attraverso questo strumento.A

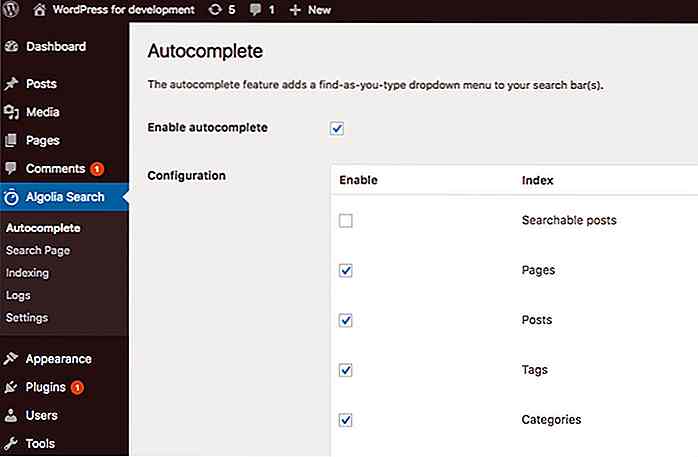
Aggiungi la barra di ricerca di autosuggest in WordPress con Ricerca di Algolia
Sappiamo tutti che WordPress è una grande piattaforma : gratuita, potente e dotata di numerose funzionalità già disponibili. Tuttavia , la funzione di ricerca di WordPress potrebbe sempre essere migliorata. Il team di sviluppo di Algolia potrebbe aver creato il miglior plug-in per la ricerca automatica del completamento di WP che è possibile trovare.Sea