it.hideout-lastation.com
it.hideout-lastation.com
Disegno Realistico iPad2 - Tutorial Photoshop
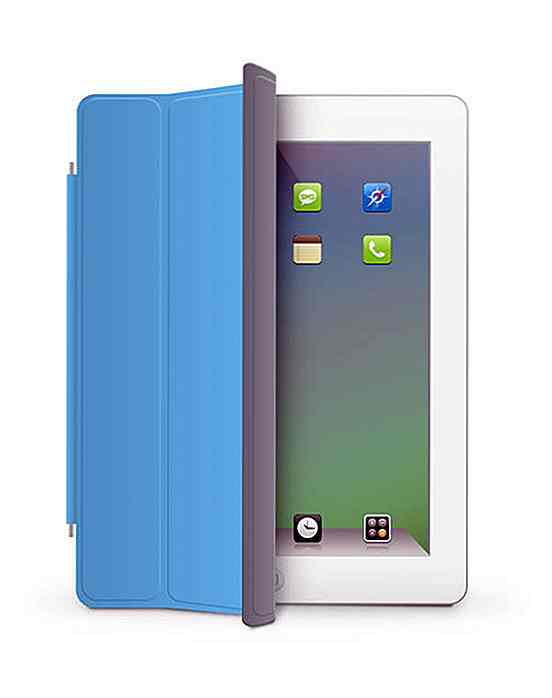
iPad 2! Molti lo amano, molti lo vogliono, ma non molti lo possono disegnare. Sorprendentemente, disegnarlo e la sua copertina intelligente non è affatto difficile! In questo tutorial ti mostrerò come creare un iPad 2 completo con la sua cover intelligente, esattamente come il risultato qui sotto:
Useremo un sacco di stili di livello e disegno vettoriale, e potrebbe essere una certa passione completare questo elegante prodotto. Iniziamo!
Passaggio 1: forma base iPad
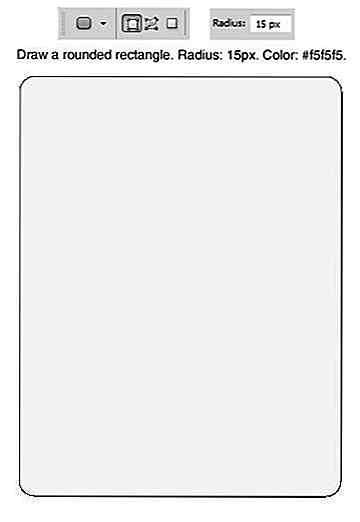
Inizia creando un nuovo file con dimensioni 1500 × 800 px. Attiva lo strumento rettangolo arrotondato. Imposta la sua modalità per modellare con raggio 15 px e colore: # f5f5f5.

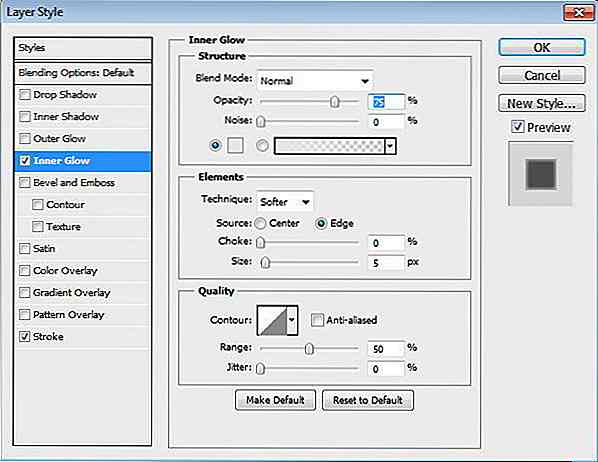
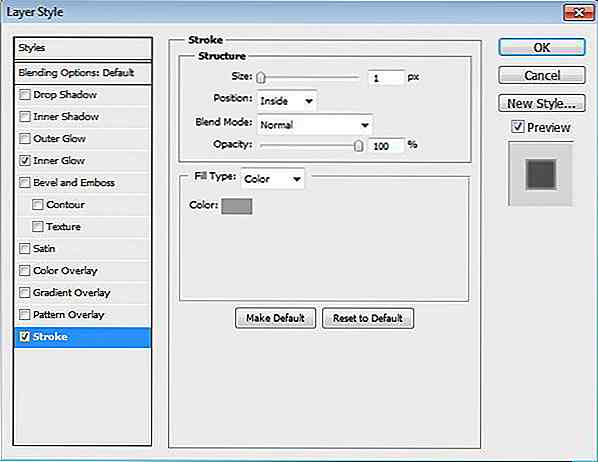
Aggiungi bagliore e tratto interni allo stile di livello.


Passaggio 2: schermo
Disegna un rettangolo all'interno dell'iPad.

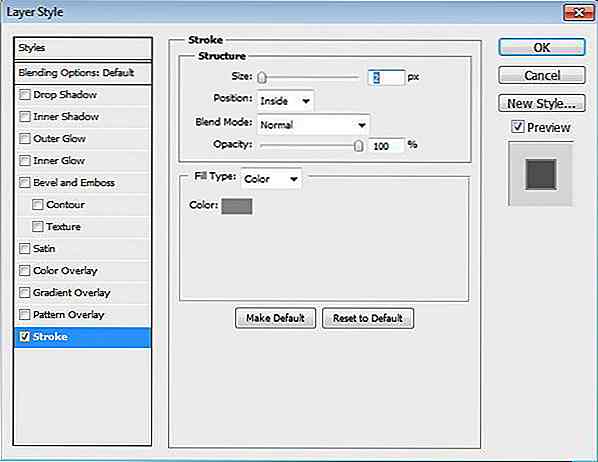
Aggiungi il tratto di stile del livello .


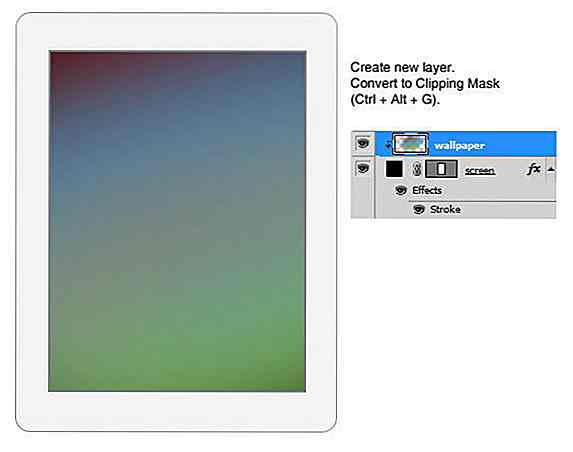
Passaggio 3
Creiamo una semplice immagine per il contenuto dello schermo. Crea un nuovo livello e assicurati che si trovi in cima al livello dello schermo. Dipingi alcuni colori usando un pennello morbido. Converti il livello in Maschera di ritaglio premendo Ctrl / Cmd + Alt + G. Tutto ciò che dipingi ora è all'interno dello schermo.

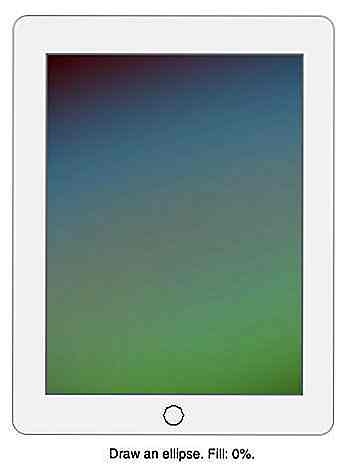
Passaggio 4: pulsante Home
Disegna un'ellisse sulla parte inferiore dell'iPad. Imposta il suo riempimento a 0%.

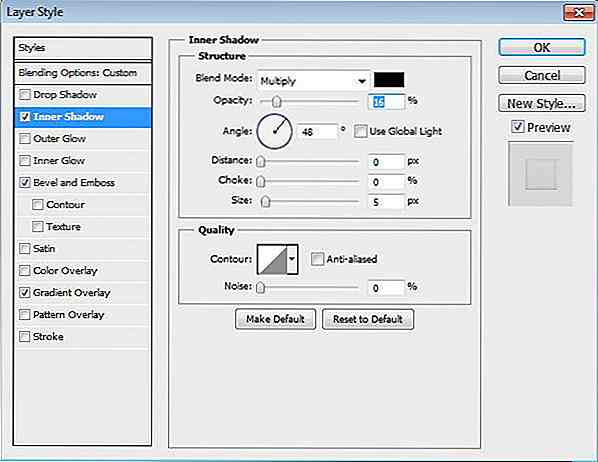
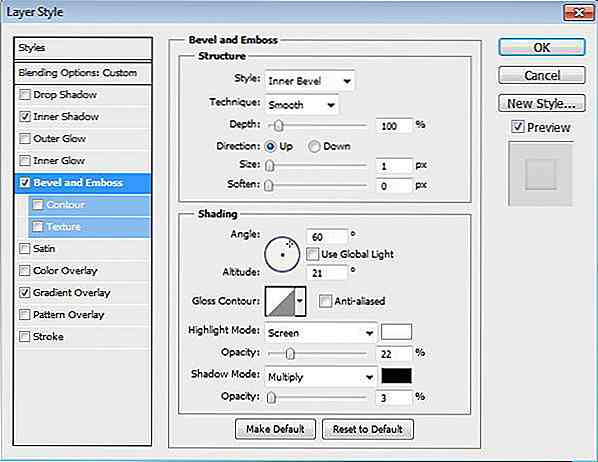
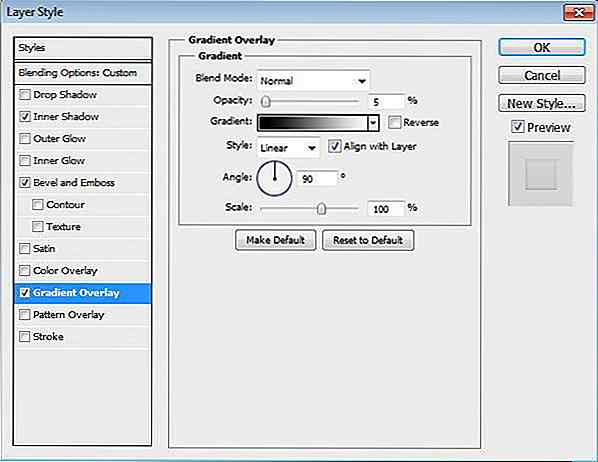
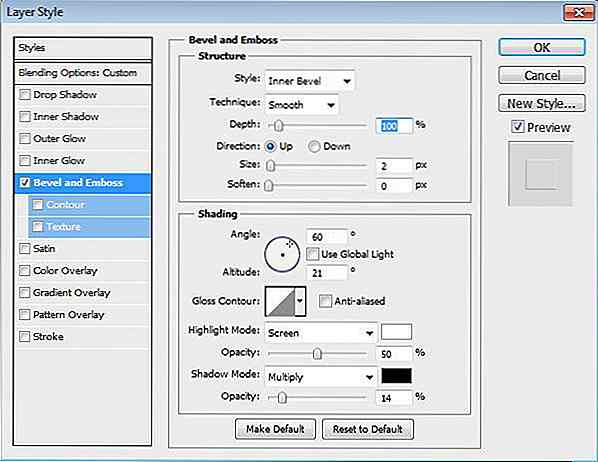
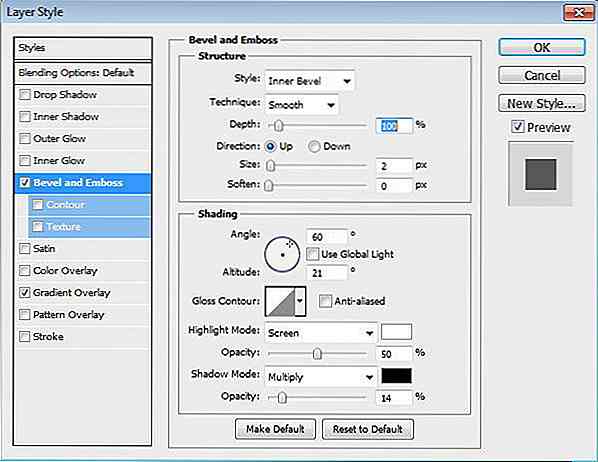
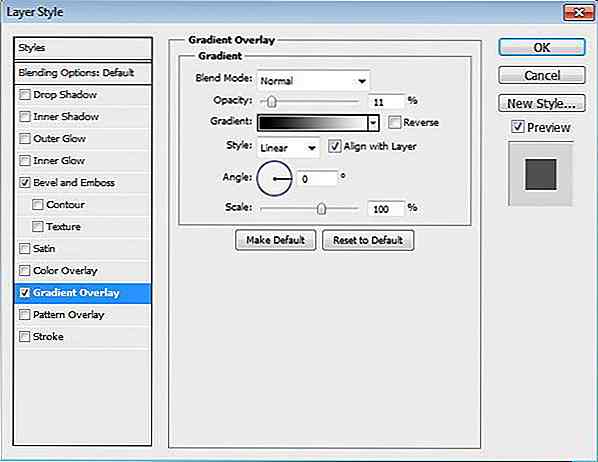
Aggiungi ombra interna stile strato , smusso e rilievo e sovrapposizione sfumatura .




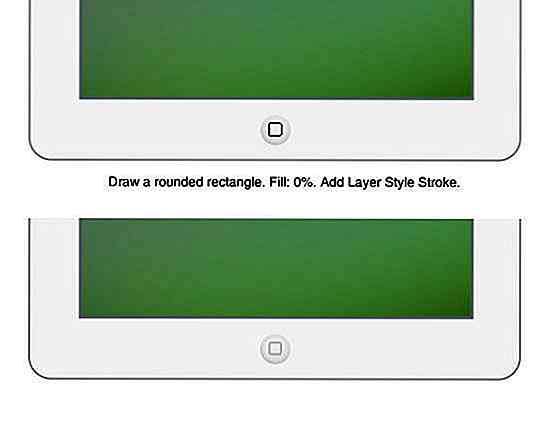
Passaggio 5
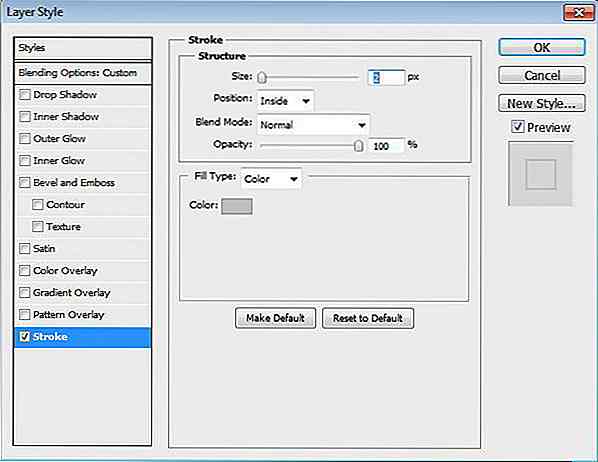
Al centro del pulsante, disegna un rettangolo arrotondato. Imposta il suo riempimento a 0%. Aggiungi il tratto di stile del livello .


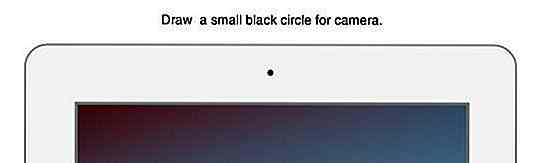
Passaggio 6: fotocamera
Disegna un piccolo nero sulla parte superiore dell'iPad per la sua fotocamera.

Passaggio 7: Dock
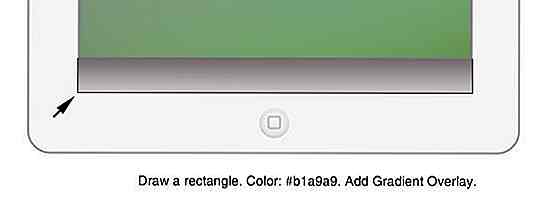
Disegna un rettangolo che copre la parte inferiore dello schermo. Imposta il suo colore su # b1a9a9. Aggiungi stile di livello.


Passaggio 8
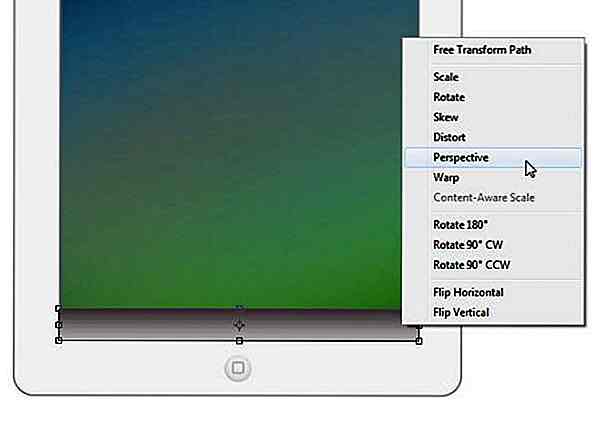
Premi Ctrl / Cmd + T per eseguire la trasformazione. Fare clic con il tasto destro e selezionare Prospettiva.

Passaggio 9
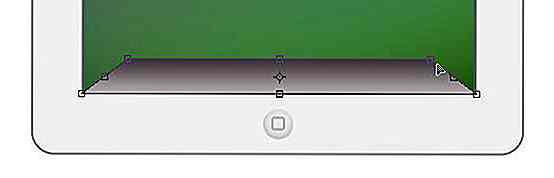
Tirare verso l'alto l'angolo verso l'interno finché non si ottiene una forma di bacino.

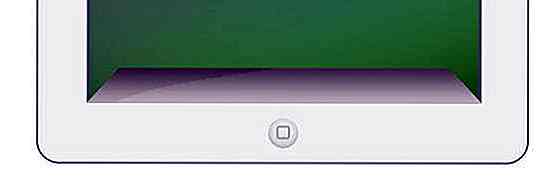
Passaggio 10
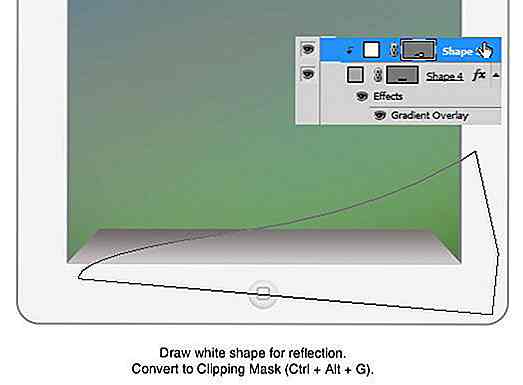
Disegna la forma bianca come mostrato di seguito. Premi Ctrl / Cmd + Alt + G per convertirlo in Maschera di ritaglio. Riduci la sua opacità al 50%.

Questa forma diventerà una riflessione sul molo.

Passaggio 11
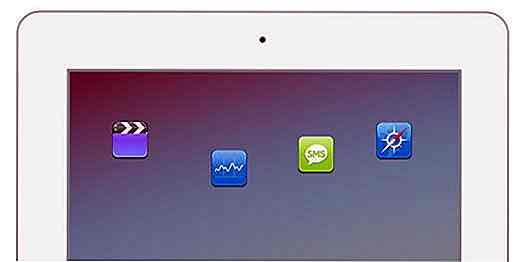
Prendi un bel set di icone per iPhone, Aquaticus di marcelomarfil. Mettine quattro sullo schermo.

Passaggio 12
Posiziona le icone su un gruppo chiamato icone . Seleziona tutti i livelli dell'icona facendo clic sulla prima icona, quindi su MAIUSC + clic sull'icona dell'ultima. Attiva lo strumento sposta. Dalla barra delle opzioni fai clic sull'icona Distribuisci Centro orizzontale e Allinea centro verticale . Avrai un bel allineamento e le icone distribuite sullo schermo.

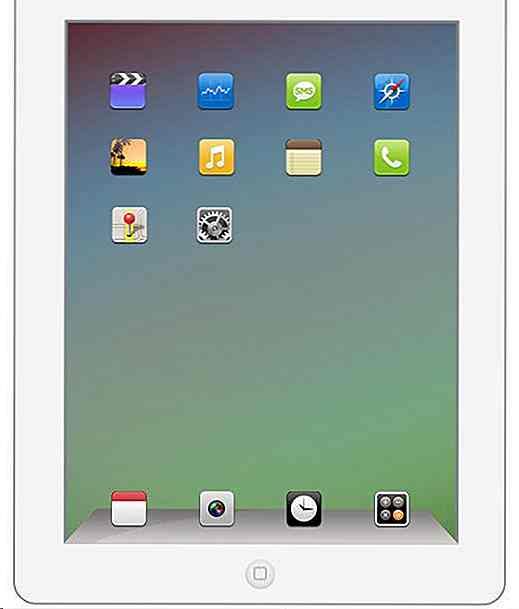
Passaggio 13
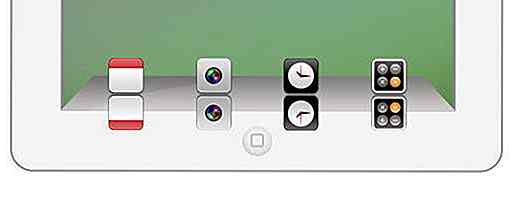
Ripeti il passaggio precedente per aggiungere più icone sullo schermo e sul dock.

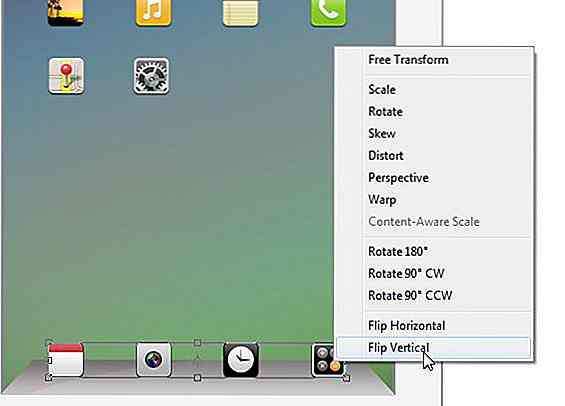
Passaggio 14
Seleziona i livelli delle icone sul dock. Premi Ctrl / Cmd + E per unirli in un unico livello. Premi Ctrl / Cmd + T per eseguire la trasformazione. Fai clic destro e scegli Rifletti verticale .


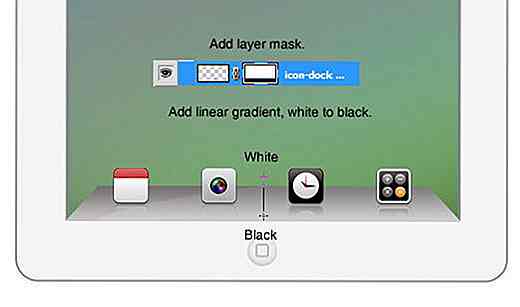
Passaggio 15
Aggiungi maschera di livello. Disegna il gradiente lineare dal bianco al nero fino alla dissolvenza del riflesso.

Step 16: Screen Reflection
Usa lo strumento lazo poligono per creare una selezione triangolare nell'angolo in alto a destra dello schermo. Riempi la selezione con il bianco.

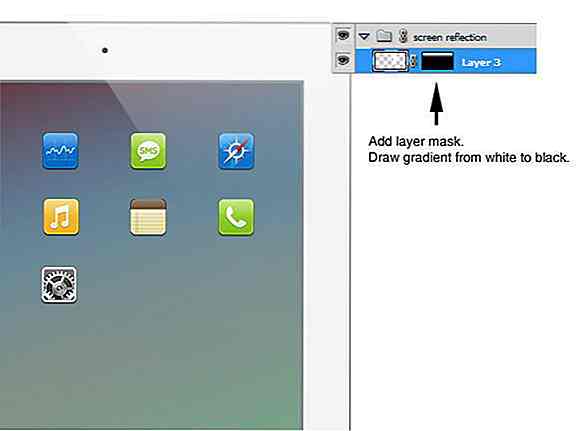
Passaggio 17
Aggiungi maschera di livello. Disegna il gradiente lineare dal bianco al nero finché il riflesso sullo schermo non si attenua. Metti il livello di riflessione in un gruppo e chiamalo Screen Reflection .

Passaggio 18
Ctrl / Cmd + clic sul livello iPad per creare una selezione in base alla sua forma. Aggiungi la maschera di livello al gruppo. In questo modo, la riflessione dello schermo è all'interno dello schermo.

Step 19: Smart Cover
Disegna seguendo la forma. Usa # 6 per il suo colore.

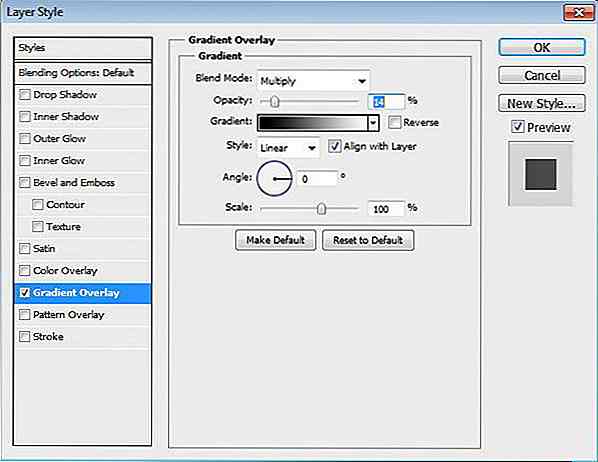
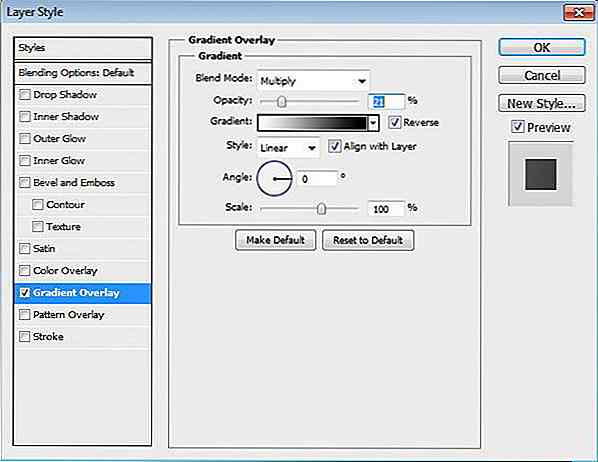
Aggiungi sovrapposizione gradiente di stili di livello.


Passaggio 20
Sopra la smart cover disegnare una forma rettangolare arrotondata e impostare Fill a 0%.

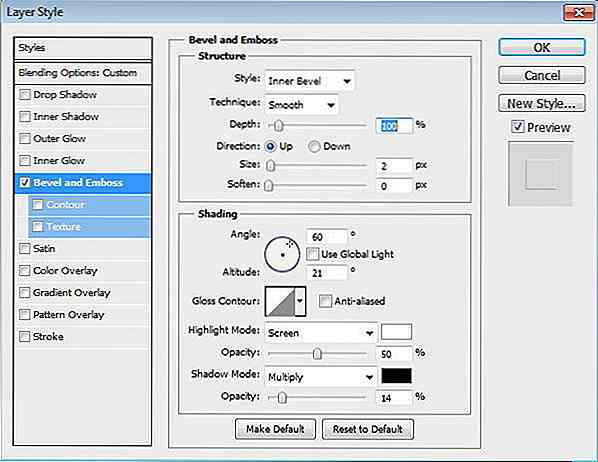
Aggiungi smusso e rilievo .

Passaggio 21
Duplica la forma.

Passaggio 22
Premi Ctrl / Cmd + T per eseguire la trasformazione. Fare clic con il tasto destro e selezionare Prospettiva. Tirare l'angolo in alto a destra finché la forma non combacerà con la prospettiva della copertina intelligente.

Passaggio 23
Disegna un rettangolo arrotondato con il colore: # 82858a. Esegui nuovamente la trasformazione prospettica finché non avremo il lato esterno della copertura intelligente.


Passaggio 24
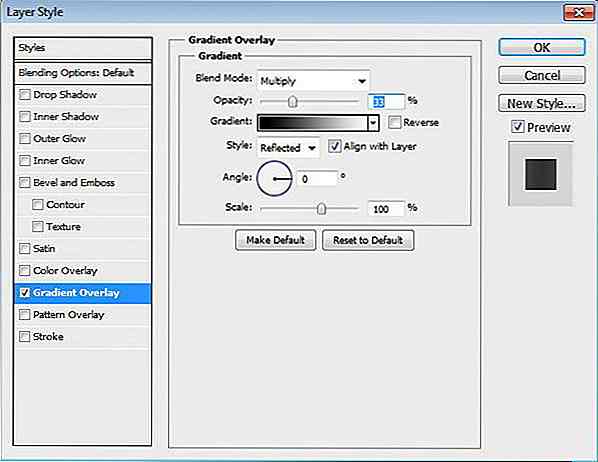
Aggiungi stili di livello Smusso ed Effetto rilievo e Sovrapposizione sfumatura .



Passaggio 26
Disegna un altro rettangolo arrotondato e posizionalo nella forma che abbiamo appena creato.

Passo 27
Aggiungi stile livello smusso ed effetto rilievo e imposta il riempimento a 0%.

Passaggio 28
Premi Ctrl / Cmd + Alt + G per convertire la forma in maschera di ritaglio e posiziona l'effetto all'interno della copertina.

Passaggio 29: cardini
Disegna un rettangolo sul lato sinistro della copertina. Imposta il suo colore su # 6.

Aggiungi sovrapposizione sfumatura .


Passaggio 30
Disegna un rettangolo più piccolo dietro alla forma precedente con il colore: # e6e6e6.

Aggiungi Sovrapposizione sfumatura stile livello per aggiungere tridimensionalità alla forma.


Step 31: Shadow
Tenere premuto Ctrl / Cmd quindi fare clic sul livello di forma base di iPad per creare una selezione in base alla sua forma. Crea un nuovo livello e posizionalo sotto una copertura intelligente. Dipingi un'ombra morbida sulla superficie dello schermo usando un grande pennello morbido.

Passo 32
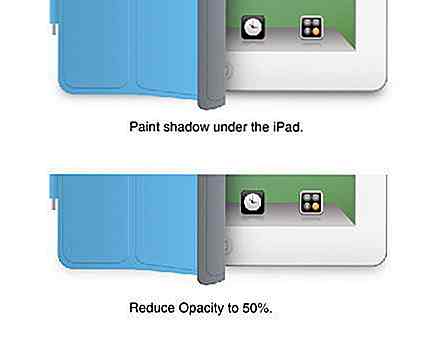
Non rimuovere la selezione. Quindi, disegna un'ombra morbida con un pennello a bassa opacità sul lato inferiore dell'iPad. Questa sarà un'ombra soft cast dal pavimento.

Passaggio 33
Crea un nuovo livello e posizionalo sotto tutti i livelli. Dipingi un'ombra più scura sotto l'iPad usando un grande pennello morbido. Riduci la sua opacità al 50%.

Passaggio 34
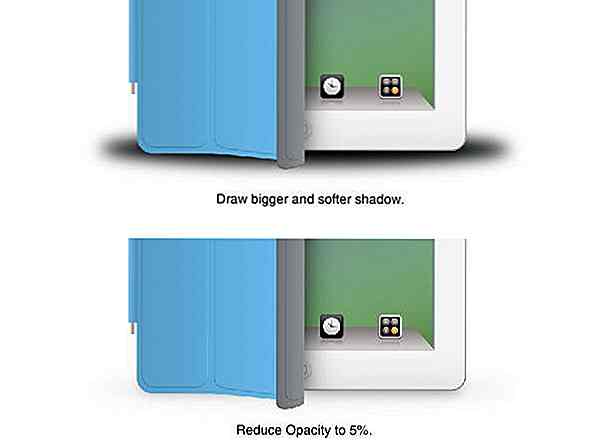
Disegna un'ombra più grande e più morbida. Riduci la sua opacità al 5%.

Passaggio 35
Ora, imposta il pennello su una dimensione più piccola, ma mantieni la sua durezza sullo 0% per mantenere la sua morbidezza. Disegna un'ombra più scura proprio sotto l'iPad. Imposta la sua opacità al 50%.

Passaggio 36
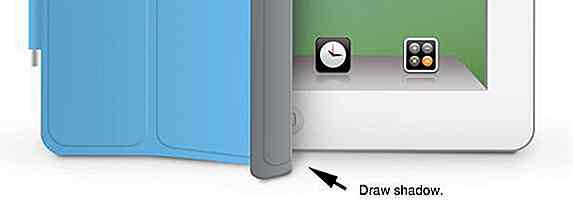
Aumenta lo zoom per vedere la copertina smart più vicina. Disegna un'ombra scura proprio sotto la copertura intelligente.

Passaggio 37
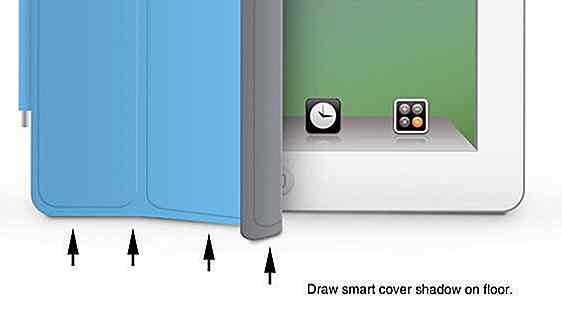
Disegna l'ombra sul pavimento dietro la smart cover.

Questo è l'aspetto dell'ombra se nascondiamo la smart cover.

Step 38: Risultato finale
Questo è il risultato del nostro tutorial. Spero che tu apprenda una nuova tecnica e mi diverti a seguire questo tutorial. Grazie per aver letto. Se avete domande non esitate a chiedere.

Scarica PSD
Non riesci a raggiungere un determinato passo? Ecco il file PSD del risultato con cui testare e giocare.
- File PSD di tutorial per iPad 2

23 Uso intelligente e divertente degli emoji
Se sei un utente di smartphone attivo, che è praticamente un dato di questi tempi, probabilmente avrai molta dimestichezza con le emoji. Sebbene gli emoji siano originari del Giappone, oggigiorno l'uso di emoji è ormai una caratteristica comune nei messaggi.Il loro design e il loro utilizzo possono sembrare piuttosto semplici ma in realtà c'è un grande potenziale nell'uso di queste emoticon in modo creativo. Ab

Gli hacker sostengono di avere milioni di credenziali dell'account iCloud
Dall'inizio di Internet, i famigerati hacker continuano a presentarsi con diverse attività. Di recente, un gruppo di hacker britannici noti come Turkish Crime Family ha fatto notizia, poiché il gruppo afferma di essere riuscito a mettere le mani su 250 milioni di account iCloud .Questo incidente è stato portato all'attenzione di tutti quando il gruppo di hacker ha inviato e-mail a vari organi di stampa. S

![Da una stanza all'altra: 5 suggerimenti per la trasformazione [Infografica]](http://hideout-lastation.com/img/tech-design-tips/274/from-room-office-5-transformation-tips.jpg)