it.hideout-lastation.com
it.hideout-lastation.com
Nuove risorse per sviluppatori Web - Febbraio 2017
La serie "Fresh Resouces for Web Developers" ha una durata di 4 anni e il mantenimento di questa serie mi ha dato una visione approfondita del progresso del web nel corso degli anni. Ci sono nuovi strumenti che escono ogni mese per facilitare lo sviluppo web.
In questa puntata, abbiamo raccolto una serie di nuovi strumenti, che includono librerie JavaScript, un paio di librerie CSS e riferimenti per migliorare le tue abilità. Vediamoli.
Clicca per più risorseClicca per più risorse
Trova la nostra intera collezione di risorse raccomandate e i migliori strumenti di sviluppo e progettazione web disponibili.
Didascalia
JavaScript sta rilevando l'applicazione desktop per la portabilità su piattaforme diverse e funziona altrettanto bene come l'app nativa. Questa app, Caption, ad esempio è costruita su Electron . È una semplice app che ti permette di cercare i file di sottotitoli ( .srt ) da allegare al video che stai guardando.
 Impressionante linea di comando OSX
Impressionante linea di comando OSX Un enorme elenco di utili e utili linee di comando per macOS . Qui puoi trovare molte cose che potrebbero essere fatte attraverso la CLI come "cancellare la coda di stampa", "nascondere la cartella nel Finder" e "prevenire il sonno del sistema" .
 Trevor
Trevor Trevor è semplicemente Travis CI fatto offline . Travis è un servizio di Continuous Integration in cui gli sviluppatori testano il loro software per vedere se il software funziona correttamente con più ambienti. Trevor è ancora nella sua fase iniziale ; al momento supporta solo "NodeJS".
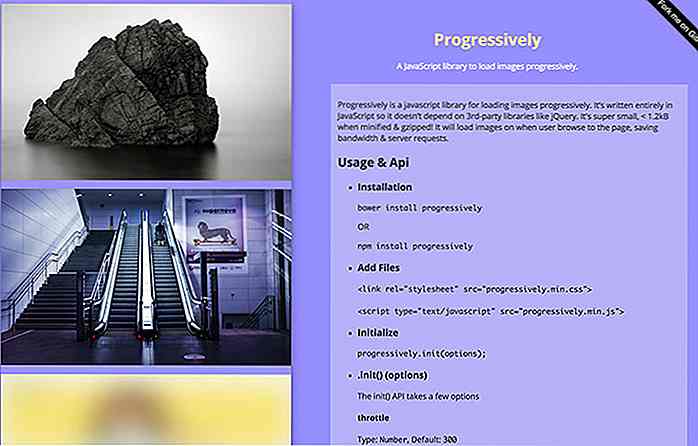
 Progressivamente
Progressivamente Una bella libreria JavaScript per caricare l'immagine progressivamente, da cui il nome. L'immagine piccola verrà visualizzata e sfocata mentre il browser sta caricando l'immagine completa. In questo modo il tuo sito web viene caricato molto più velocemente, specialmente se contiene immagini di grandi dimensioni.
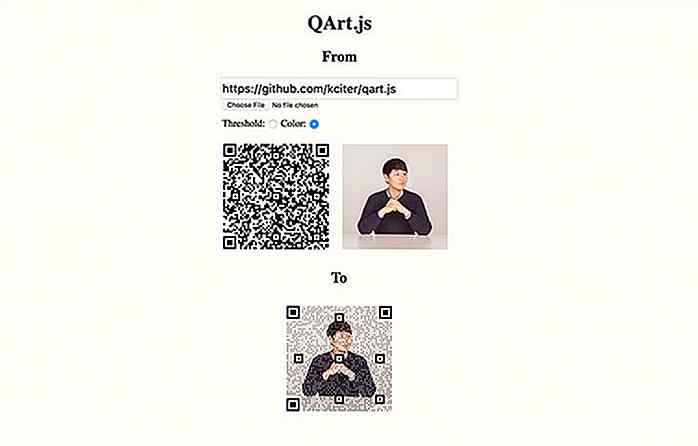
 QartJS
QartJS Questo è un codice JavaScript che rende il codice QR meno noioso . Con questo, è possibile sovrapporre il codice QR su un'immagine, ad esempio la foto.
 WP Docker
WP Docker WP Docker è un ambiente Docker progettato specificamente per sviluppare WordPress . L'ambiente è autonomo e non influirà sul sistema del computer in caso di configurazione. È un'ottima alternativa a Vagrant, Valet, Local e MAMP .
 Rellax
Rellax Rellax è una libreria JavaScript per creare un effetto Parallax sullo scroll della pagina . Viene fornito con poche opzioni e relativamente facile da configurare. È leggero, funziona super veloce e non richiede dipendenza come jQuery, quindi è un'ottima alternativa alle altre librerie di questa categoria come Parallax.js o Scrollax.js.
 Articolare
Articolare Ancora un'altra fantastica libreria JavaScript. Articulate porta voce sintetica al tuo sito web. È in grado di analizzare e leggere il tuo sito Web, eventualmente può migliorare l'accessibilità del tuo sito web agli utenti con visibilità ridotta.
 MonetizeJS
MonetizeJS MonetizeJS è una libreria JavaScript per implementare facilmente Stripe ; facile come usare jQuery.
 Vonic
Vonic Vonic è una raccolta di UI per dispositivi mobili creata con Vue.js e Ionic CSS . Comprende molti componenti dell'interfaccia utente che si trovano comunemente in un dispositivo mobile, tra cui la casella di controllo, il modulo di ricerca, il swiper e la cosiddetta fisarmonica . Puoi utilizzare per costruire un prototipo di applicazione per app mobile direttamente nel browser.
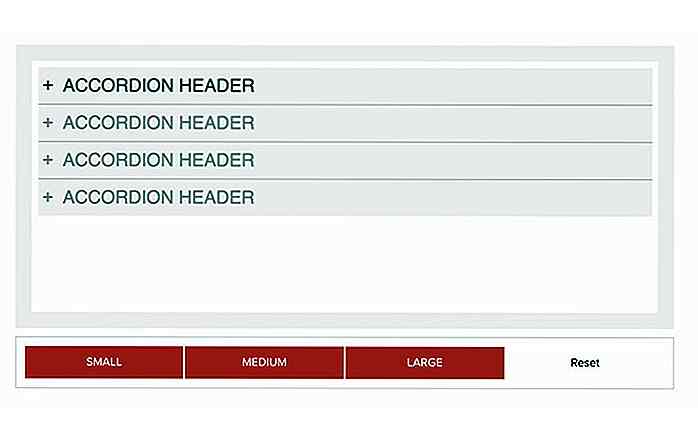
 Libreria dei componenti di WordPress
Libreria dei componenti di WordPress 10up, uno dei nomi di spicco in WordPress, ha rilasciato una libreria UI progettata specificamente per WordPress . A differenza di altre librerie UI che forniscono solo codici CSS e HTML, 10Up fornisce anche lo snippet di codice PHP che puoi semplicemente incollare nel tuo tema. Il componente include Navigazione, Schede, Tooltip, Commonts e Blogrol .
 JavaScript Start-up Performance
JavaScript Start-up Performance Un articolo superbo e dettagliato di Addy Osmani, uno degli ingegneri di Google, su come scrivere JavaScript che funziona in modo super veloce. Ti incoraggio a leggerlo per migliorare le tue abilità JavaScript .
 KuteJS
KuteJS Kute è una libreria JavaScript per l'esecuzione di animazioni . È veloce e super efficiente nel consumo di memoria. Dispone di estensioni e strumenti extra per consentire l'applicazione dell'animazione in CSS, SVG e persino un plug-in jQuery per una sintassi più comoda.
 PWA Rocks
PWA Rocks Progressive Web Application (PWA) è una metodologia che consente a un sito Web di essere eseguito rapidamente e utilizzabile offline . Questo PWA Rocks ne elenca uno che è stato approvato da Google come PWA. Per ulteriori informazioni su PWA di Google, consulta: Progressive Web Apps.
 Github Auto-updater
Github Auto-updater Github Auto-Updater è la libreria Composer che consente di aggiornare il tuo plugin da Github . Questo è un comodo script per gli sviluppatori per mantenere i plug-in per i loro client senza necessariamente caricarli sul repository Github .
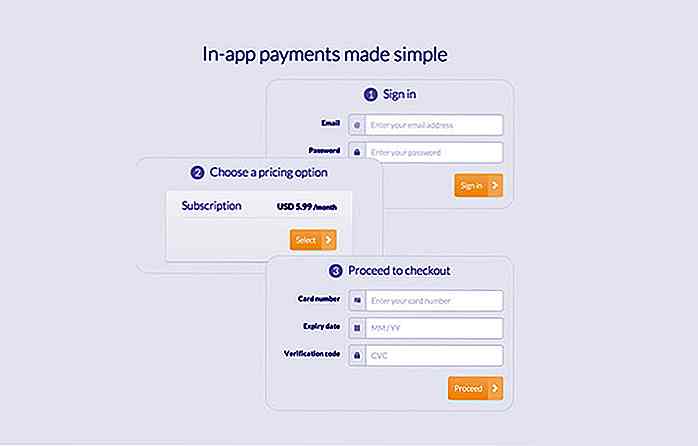
 Carta
Carta La scheda è una libreria JavaScript che rende l'inserimento della carta di credito più coinvolgente e migliora l'esperienza dell'utente durante l'immissione dei numeri di carta di credito. Funziona bene con jQuery, React, Angular e Ember .
 Graaf
Graaf Graaf fornisce una sovrapposizione sulla tua pagina per vedere come la griglia - colonna, riga, grondaia - è disposta. Puoi anche generare le specifiche della tua griglia utilizzando l'API fornita.
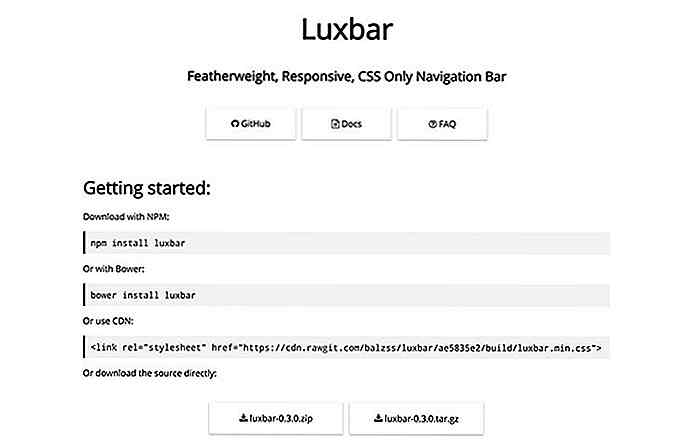
 Luxbar
Luxbar Luxbar è un framework CSS per creare facilmente una navigazione reattiva ; semplicemente aggiungi il foglio di stile e aggiungi l'HTML correttamente. È possibile installare questa libreria tramite NPM, Bower o collegare il foglio di stile direttamente dal CDN .
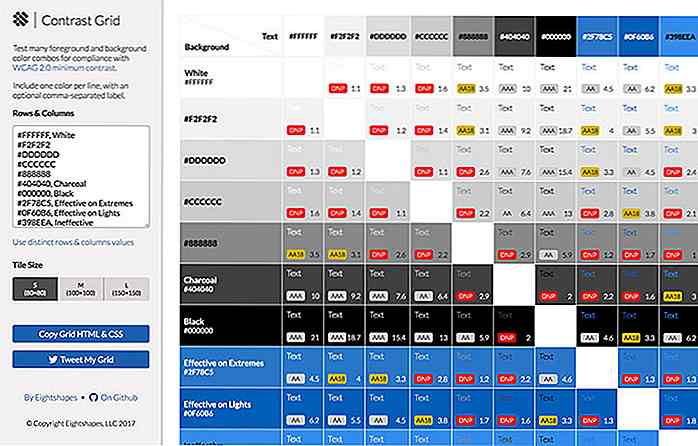
 Griglia a contrasto
Griglia a contrasto Un elenco di tabelle mostra il contrasto di colore e il loro grado di accessibilità basato sul WCAG 2.0 . È possibile modificare il valore sul tavolo e capire rapidamente se la combinazione di colori è conforme allo standard WCAG.
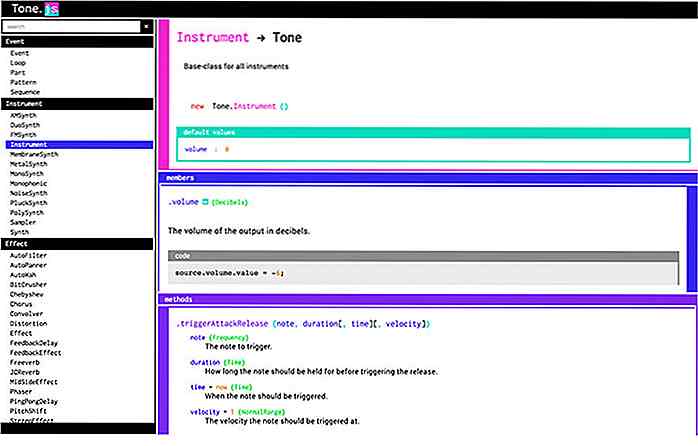
 ToneJS
ToneJS ToneJS è una libreria JavaScript per creare un tono o un suono che potrebbe provenire da uno strumento musicale . Immagino che questa libreria sarà utile per creare un emulatore di strumenti musicali basato sul web o effetti sonori di gioco .


Le app Web più gettonate del mese - agosto
Bentornati al nostro ultimo riepilogo di app web. Abbiamo ricevuto ottimi suggerimenti per le app nel mese scorso, e ne abbiamo trovate altre che riteniamo siano molto utili e utili.Questo mese le nostre selezioni includono l'app web che ti aiuta a prendere forma e mangiare bene (sì, la salute è il numero 1 per tutti), uno strumento CRM davvero carino, un paio di app web che ti aiutano a produrre curriculum / CV e app perfetti per programmare online, parlare di diversità!No
![Come la luce influenza il tuo umore [Infografica]](http://hideout-lastation.com/img/tech-design-tips/160/how-lighting-affects-your-mood.jpg)
Come la luce influenza il tuo umore [Infografica]
Ti stanchi molto, hai dolori ai tuoi occhi o hai mal di testa e talvolta ti senti depresso? Potresti non saperlo, ma ciò potrebbe essere causato dall'illuminazione dell'ambiente circostante. La maggior parte di noi probabilmente vive le nostre vite in casa, davanti a uno schermo anziché all'aperto, sotto il calore del sole.P