it.hideout-lastation.com
it.hideout-lastation.com
Nuove risorse per sviluppatori Web - Giugno 2016
Stiamo espandendo la lista per l'edizione di metà anno. Questa versione presenta alcune CLI (ed ecco il nostro post sul perché dovresti imparare la riga di comando), un paio di app desktop per lavoro e divertimento, e diverse librerie CSS e JavaScript. Sono inclusi anche i materiali di lettura, i riferimenti e le guide sulle migliori pratiche che dovresti controllare, aggiungere ai segnalibri e possibilmente leggere un giorno.
Non ho intenzione di rovinare il resto della lista, quindi vai. Per ulteriori risorse nuove, clicca qui.
Clicca per più risorseClicca per più risorse
Trova la nostra intera collezione di risorse raccomandate e i migliori strumenti di sviluppo e progettazione web disponibili.
CertBot
CertBot fornisce un modo più pratico per distribuire i certificati da Let's Encrypt. Fornisce un set di righe di comando con supporto per numerose configurazioni del server come Apache, NGINX e Plesk. A proposito, Let's Encrypt è uno sforzo comune per rendere più sicuro il Web fornendo un certificato SSL gratuito. Attualmente è utilizzato in oltre 3 milioni di siti Web.
 Mononoki
Mononoki Mononoki è un font progettato specificamente per la visualizzazione del codice. Mononoki è disponibile come font desktop installabile ( .ttf ) e font web ( .eot e .woff ). È una nuova alternativa ai classici monotipi come Monaco, Menlo e Courier.
 BideoJS
BideoJS La visualizzazione di un video a riproduzione automatica a pagina intera sulla home page sembra essere una tendenza in aumento. BideoJS è una libreria JavaScript che ti consente di fare esattamente questo con meno ostacoli. È leggero, reattivo e può essere configurato in base alle proprie esigenze.
 CSS Purge
CSS Purge CSS Purge è una raccolta di riferimenti, articoli e statistiche per CSS. Un'informazione pieni di risorse come questa può aiutarti a prendere decisioni ben informate su quali metodologie, strumenti e framework CSS vorresti adottare nel tuo progetto.
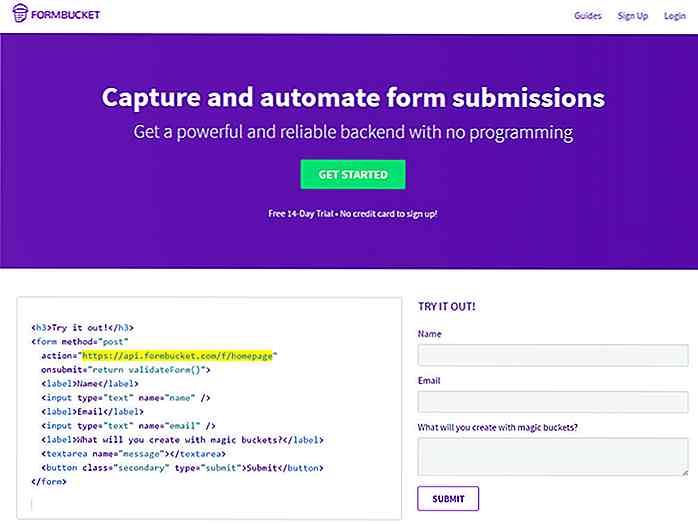
 Mailgen
Mailgen Mailgen è un modulo Node per generare una e-mail reattiva HTML piacevole e semplice. Viene fornita una manciata di opzioni che consentono di personalizzare quasi ogni area dell'e-mail. È possibile impostare l'e-mail "tema", l'intestazione dell'email e il pulsante "Invito all'azione". Può anche essere integrato nel tuo desktop o applicazione web basata su nodo.
 Deco
Deco Deco è un IDE per creare un'app mobile utilizzando l'iniziativa Facebook React Native. Pensa a Deco come XCode o Visual Studio in cui puoi creare un'app con un'interfaccia utente user-friendly utilizzando drag-and-drop, cursori e selettori di colori.
 IE8 Linter
IE8 Linter Internet Explorer 8 (IE8) è un browser antico che non supporta tecnologie Web moderne come animazioni CSS3, Trasformazioni, Transizioni e molti elementi HTML5 senza polyfill . Il principio DRY è uno strumento che possiamo usare per scansionare i siti web per la compatibilità con IE8. Fornisce il rapporto e le soluzioni.
 caprino
caprino Caprine è un'app per desktop di Facebook Messenger non ufficiale. È costruito su Node.js ed Electron che gli consente di essere un'applicazione multipiattaforma; è disponibile in OS X, Windows e Linux. Inoltre è disponibile in due colori, scuro e chiaro.
 Photon Kit
Photon Kit Photon Kit è un framework per avviare una nuova app con Electron. Proprio come Bootstrap, Foundation e simili, Photon viene fornito con un numero Componenti che consente di creare elementi dell'interfaccia utente comuni in un'app come i pulsanti, la barra degli strumenti e la barra laterale.
 App Yeoman
App Yeoman Yeoman App è un'applicazione desktop che genera hotplaces, framework e scaffold di progetto da Yeoman. È una buona alternativa per coloro che non si sentono a proprio agio a lavorare attraverso il terminale e le linee di comando.
 SQLectron
SQLectron SQLectron è un client desktop SQL che consente di visualizzare ed eseguire più operazioni SQL in modo più pratico. Supporta MySQL, PostgreSQL e Microsoft SQL Server. SQLectron è disponibile per OS X, Windows e Linux.
 SCSS famiglia
SCSS famiglia FamilySCSS è una raccolta di mixins che rende più intuitiva la selezione di elementi con :nth-child . I mix sono dichiarativi. Ad esempio, puoi scrivere @include first(3) per selezionare i primi tre elementi figlio e scrivere @include between(2, 4) per selezionare il 2 ° e il 4 ° elementi figlio.
 EasyEngine
EasyEngine EasyEngine è una raccolta di linee di comando che ti permettono di configurare il tuo WordPress con strumenti e moduli come Redis, Caching Plugin e PageSpeed. Rende semplice la configurazione del server WordPress.
 Phinx
Phinx Phinx è un modulo PHP per la gestione e la migrazione dei database. Viene fornito con Classi e righe di comando che consentono di eseguire quasi tutte le operazioni di database come la scrittura, il download e il caricamento. Phinx Docs è un riferimento pieno di risorse per aiutarti a iniziare.
 RichCSS
RichCSS RichCSS è un framework CSS che fornisce una struttura sana. Il framework organizza ordinatamente cartelle, directory e classi in un modo pro-DRY che gli consente di essere riusabile. Oltre a pulsanti, elenchi e moduli, RichCSS dispone anche di una propria CLI che è possibile utilizzare per avviare un nuovo progetto Rich come Bower, Git e NPM.
 frend
frend Frend è una raccolta di componenti web comuni. La collezione attualmente è composta da Accordion, Dialog Modal, Offcanvas, Tooltip, Tabs, con alcuni altri in arrivo nella prossima versione. Frend potrebbe essere una buona alternativa all'interfaccia utente di jQuery.
 FLA
FLA Questa è una struttura completa per costruire un layout di griglia reattivo con Flexbox.
 PHP nel modo giusto
PHP nel modo giusto PHP è un linguaggio di programmazione facile da imparare, ma potresti anche sbagliare facilmente con i codici e questo potrebbe compromettere la sicurezza e le prestazioni del tuo sito web. PHP the Right Way è un ampio riferimento per imparare le migliori pratiche in PHP.
 Starability
Starability Starability è una libreria CSS per creare un sistema di classificazione a stelle con fantasiosi commenti animati. La valutazione a stelle è costruita tenendo presente l'accessibilità; puoi navigare e assegnare le stelle tramite tastiera.
 WaitAnimate
WaitAnimate WaitAnimate è un pratico strumento web per calcolare un tempo di "pausa" in una singola @keyframe CSS @keyframe . La "pausa", se eseguita correttamente, potrebbe rendere l'animazione più coinvolgente, ecco alcuni esempi.


20 Disegni del pacchetto ridicolmente creativi che devi vedere
Quando sei al supermercato, è probabile che comprerai cose che potresti non aver bisogno. A volte, ciò che ti attrae non è il prodotto stesso, ma il modo in cui ti viene presentato . Gli addetti al marketing possono spendere tonnellate di denaro in campagne pubblicitarie o enormi cartelloni pubblicitari, ma nulla funziona meglio di una confezione intelligente.Pe
![10 migliori app Audiobook per bibliofili [Android]](http://hideout-lastation.com/img/tech-design-tips/376/10-best-audiobook-apps.jpg)
10 migliori app Audiobook per bibliofili [Android]
L'abitudine di leggere libri era molto comune qualche anno fa ma, al momento, le persone non riescono a trovare il tempo di leggere un libro da una copertina all'altra a causa della loro vita frenetica. Gli audiolibri ti offrono un modo semplice per ascoltare il tuo libro preferito piuttosto che leggerlo