it.hideout-lastation.com
it.hideout-lastation.com
Nuove risorse per sviluppatori Web - Maggio 2017
Una raccolta di utili risorse web è qualcosa che uno sviluppatore web non vede davvero nel proprio toolkit. Pertanto, essendo io stesso uno sviluppatore, mi sforzo di presentarti le migliori e le più recenti risorse di sviluppo web ogni mese.
La raccolta di questo mese include un'interessante app gratuita per screencasting, un paio di framework basati sul linguaggio Material Design, un paio di librerie per il test delle prestazioni, CLI e una manciata di altre risorse utili . Quindi, controlliamoli uno per uno nel modo seguente.
Clicca per più risorseClicca per più risorse
Trova la nostra intera collezione di risorse raccomandate e i migliori strumenti di sviluppo e progettazione web disponibili.
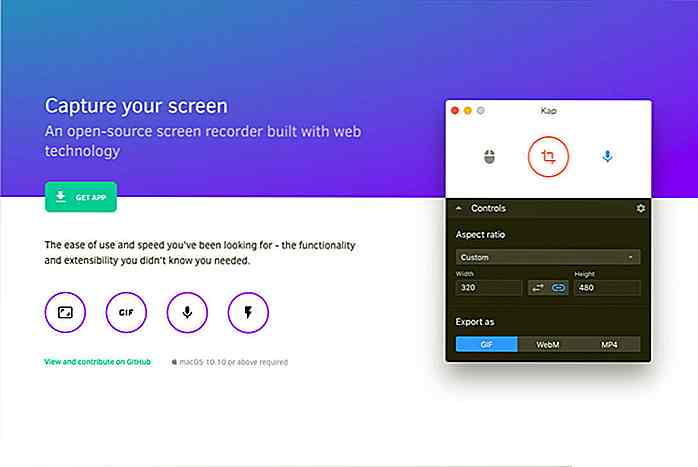
Kap
Kap è un piccolo registratore per MacOS . È un'app open source, costruita con tecnologia web. Una cosa che adoro in questa app è che offre la conversione immediata del video . Kap è un'ottima alternativa per registrare le tue app o la demo live del tuo sito.
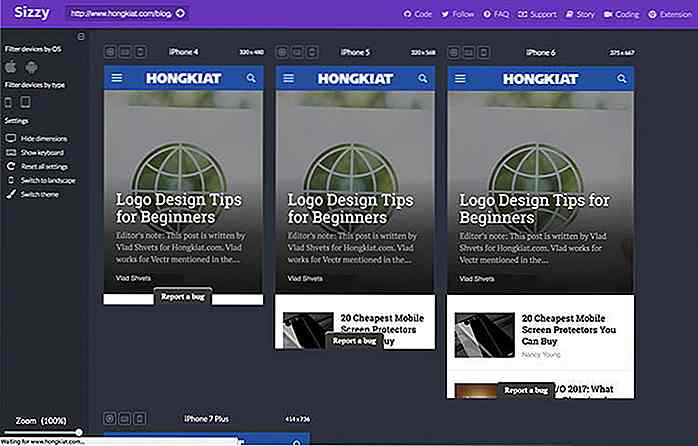
 Sizzy
Sizzy Sizzy è uno strumento di sviluppo per testare il tuo sito web reattivo in più dimensioni di visualizzazione su un unico schermo. È un'app super maneggevole rispetto all'emulatore mobile integrato di Chrome . Sizzy viene anche come estensione Chrome.
 Muse UI
Muse UI Una libreria UI basata sul principio di Material Design e costruita su Vue.js 2.0, Muse UI è ricca di materiali Design Compenents come Appbar, Card e Dialog. È un ottimo framework per costruire ed eseguire rapidamente l'interfaccia utente .
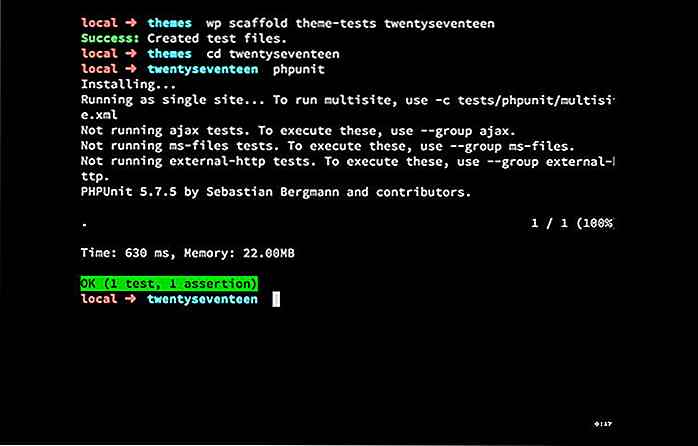
 WP-CLI avanzato
WP-CLI avanzato Sono un grande fan di WP-CLI e lo uso quasi ogni giorno nel mio lavoro come sviluppatore WordPress. Eppure, è solo di recente che ho scoperto che WP-CLI ti permette di creare uno scaffold UnitTest PHP per un tema! Questo è un elenco di utilizzo avanzato di WP-CLI dal manutentore WP-CLI, Daniel Bachhuber, stesso.
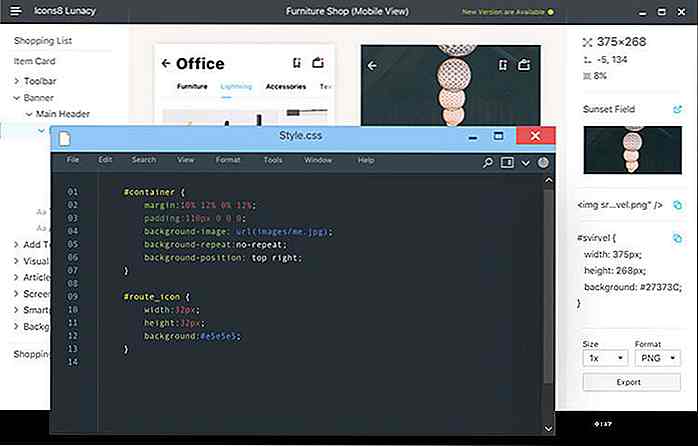
 pazzia
pazzia Lunacy è un visualizzatore di file Sketch autonomo per Windows . Funziona alla grande con il file Sketch che contiene testo, immagini raster, persino sfumature e ombre. Non richiede la connessione a Internet, quindi gli sviluppatori possono lavorare sui file di Sketch da qualsiasi luogo. Ed è completamente gratuito .
 K6
K6 La velocità è importante in quasi ogni aspetto dell'applicazione web . Ma come misurare la velocità del tuo sito web? Bene, la risposta è K6 . Simula il traffico verso il tuo sito web e carica il sito web in una determinata durata come se fosse un vero traffico. In breve, K6 è l' UnitTest per le prestazioni .
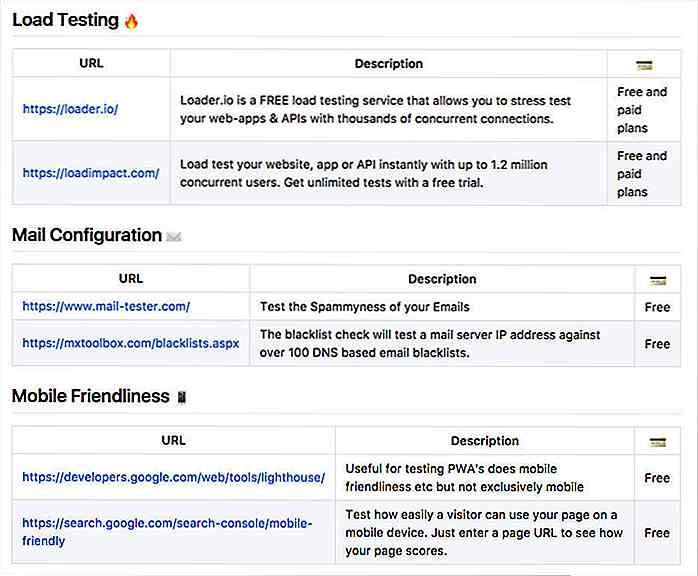
 Servizio di Checker
Servizio di Checker Un ottimo elenco di app Web per controllare un sacco di cose come DNS, Load, Speed, SEO, Security e SSL . Molti di questi strumenti sono gratuiti, tuttavia sono elencati alcuni servizi premium che offrono funzionalità avanzate per gli utenti .
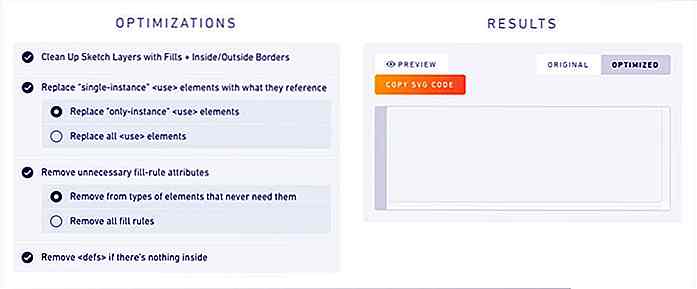
 SVGito
SVGito È un piccolo strumento web per ottimizzare SVG generato dall'app Sketch . Incolla il tuo codice SVG sul sito web e restituirà immediatamente il codice ottimizzato.
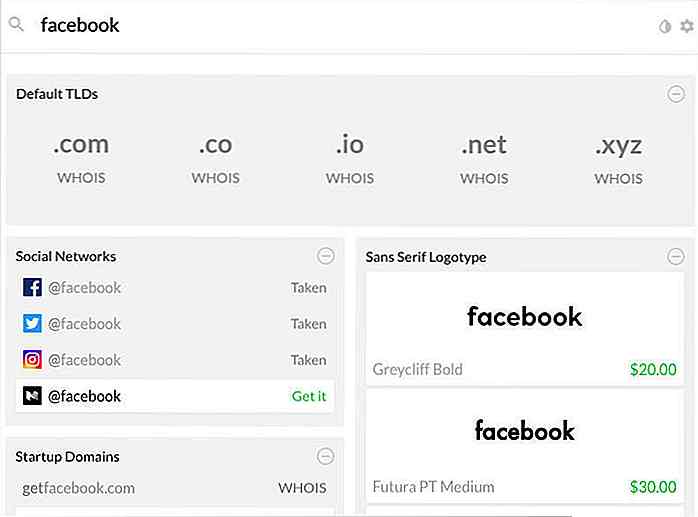
 Launchaco
Launchaco Trovare un buon nome per la tua startup è difficile, e ottenere un gestore di username disponibile sui social media è ancora più difficile. Launchaco è uno strumento utile che ti consente di trovare nomi di domini, nomi utente per diversi social media come Twitter, Facebook, Instagram ecc. E ti aiuta a generare un bel logo della tua attività.
 odioso
odioso Una raccolta di animazioni uniche realizzate con i CSS . Per favore non eseguire l'animazione, se il tuo cuore e la tua mente non sono abbastanza forti per vederlo.
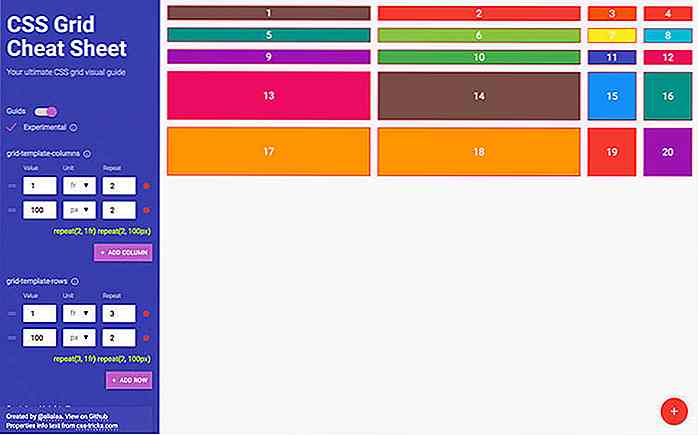
 CSS Grid Cheat Sheet
CSS Grid Cheat Sheet Imparare la griglia CSS può essere piuttosto intimidatorio quando si tratta di una serie di nuove proprietà, una nuova unità di misura e anche quasi un nuovo paradigma completo per costruire il layout web. Questo strumento, come suggerisce il nome, è quello di aiutarti a liberarti dei piedi con CSS Grid .
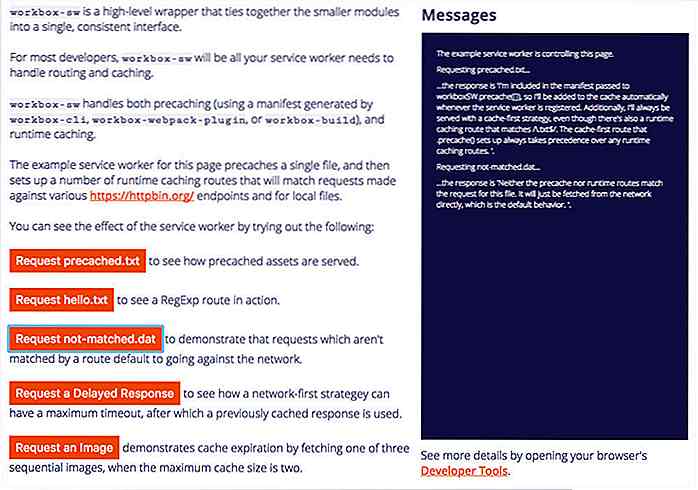
 workbox
workbox Workbox è una nuova iniziativa di Google per creare Progressive Web App (PWA). È simile a Yeoman o Crea App React in modo che tu possa avere tutto pronto e pronto in una sola riga di comando .
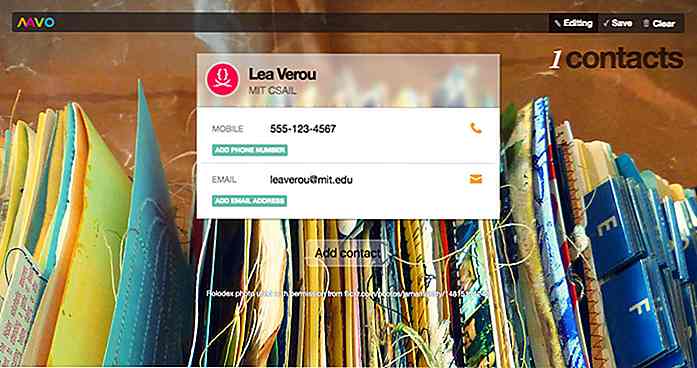
 Mavo
Mavo Mavo è un nuovo progetto open source di Lea Verou. È una libreria che trasforma il markup HTML e alcuni attributi personalizzati in un'applicazione web funzionante . Mavo è più facile da seguire rispetto alle altre librerie come Backbone, Vue.js o React in quanto consente agli utenti meno esperti di tecnologia di creare applicazioni web in modo rapido e semplice.
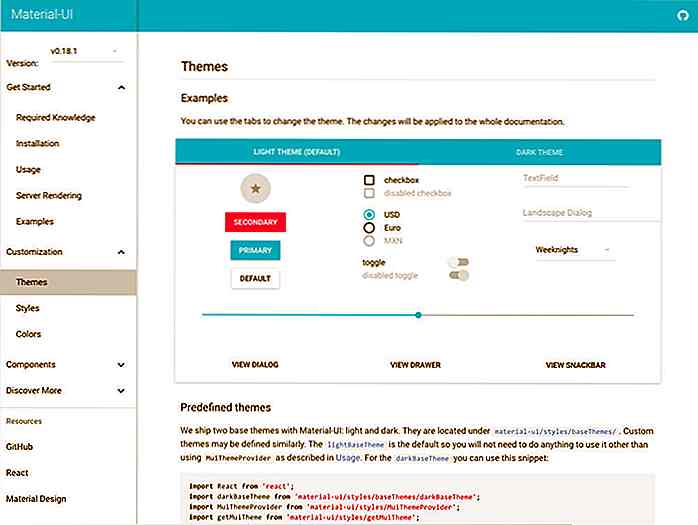
 UI materiale
UI materiale Simlar to Muse UI, è un framework UI basato sul linguaggio di Meterial Design . Questo è comunque costruito usando React. Ora è nelle tue preferenze; se sei con il team Vue.js o il team React .
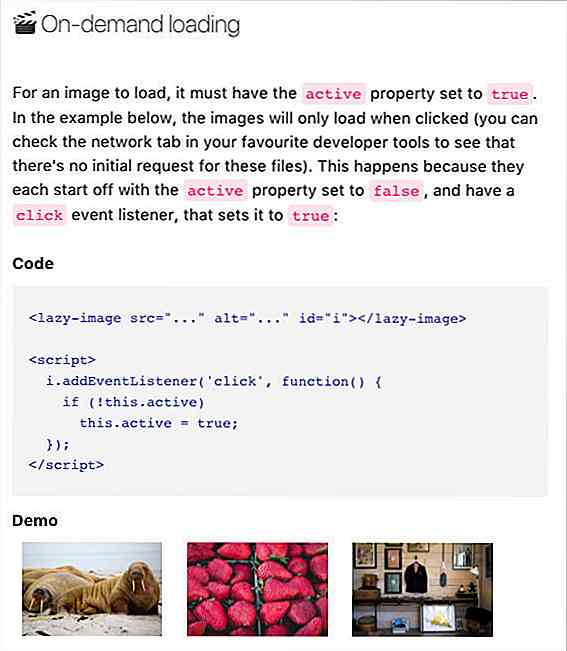
 Immagine pigra
Immagine pigra Lazy Image è un elemento HTML personalizzato per caricare l'immagine su richiesta . Questo elemento custome fornisce un oggetto .active aggiuntivo all'interno dell'oggetto Element che è possibile utilizzare per attivare l'immagine da caricare in qualsiasi evento o interazione dell'utente in base alle proprie esigenze.
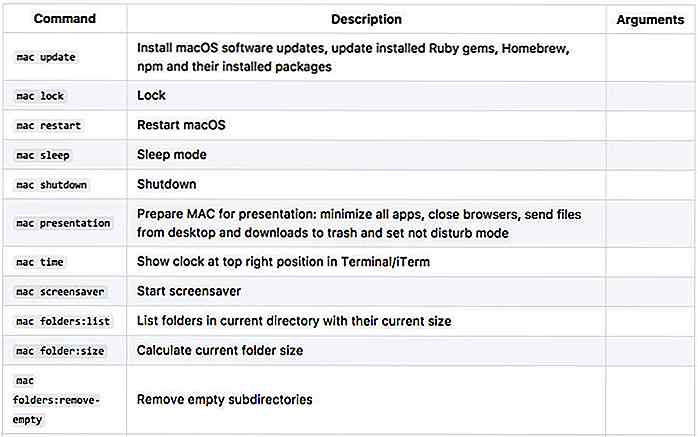
 CLI Mac
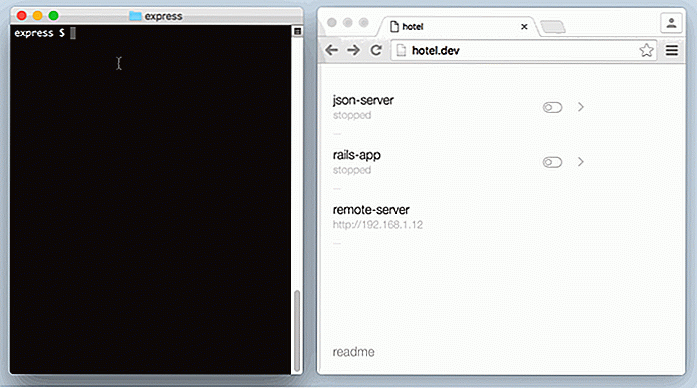
CLI Mac Questo è uno strumento elegante per gestire MacOS tramite Terminal . Digita semplicemente mac update per aggiornare MacOS. Oppure, digita mac presentation che preparerà il tuo Mac ( riduci a icona tutte le app, chiudi i browser, invia file da desktop e download a cestino e imposta la modalità non disturbare) prima di dare una presentazione. Quant'è fico!
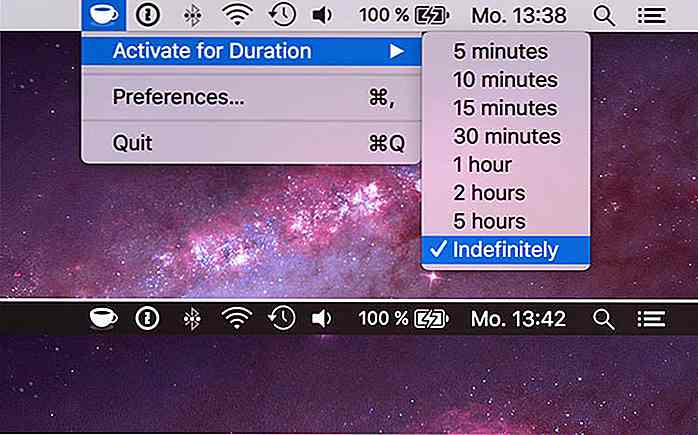
 Tieniti sveglio
Tieniti sveglio KeepingYouAwake è un'utilità della barra dei menu per MacOS per impedire al Mac di entrare in modalità di sospensione per una durata impostata o finché è attivato. Puoi installare questa app usando Homebrew.
 Feed JSON
Feed JSON Finalmente! Questa è una specifica standard per la consegna di contenuti in formato JSON . C'è già un plugin per WordPress> creato per l'implementazione. Questo dovrebbe rendere la vita degli sviluppatori web più facile. Diciamo addio a XML .
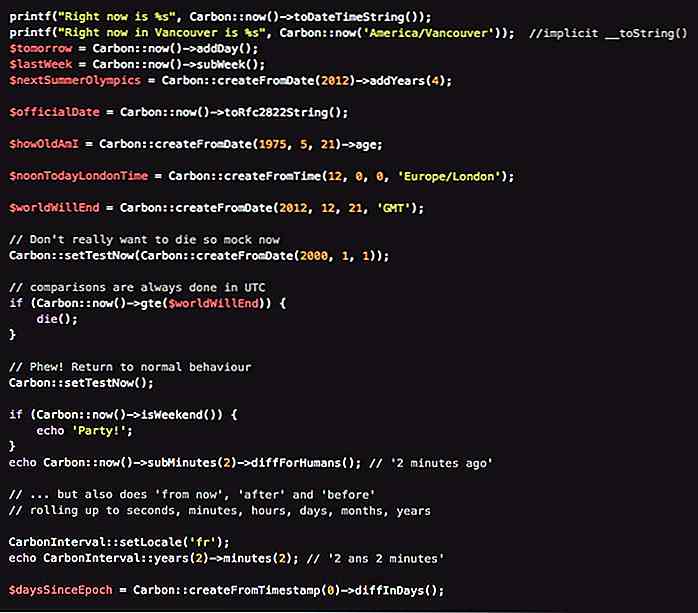
 Carbonio
Carbonio In breve, Carbon è il Moment.js di PHP. È una libreria PHP per generare e manipolare stringhe di data e ora .
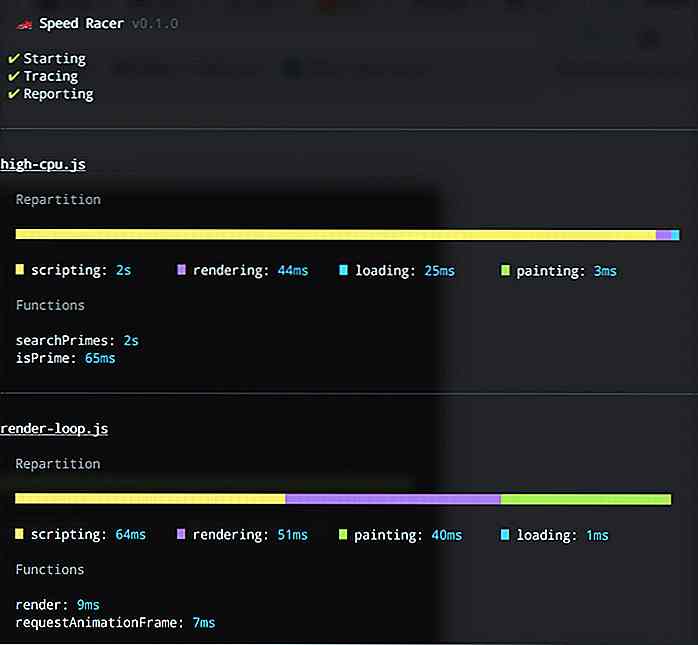
 Speedracer
Speedracer Un altro strumento per Performance Unit Test . Mentre K6 eseguirà load tester inviando utenti Virutal per simulare visite e traffico, SpeedRacer valuterà le prestazioni del rendering della pagina sul browser . SpeedRacer può essere un buon compagno per K6.


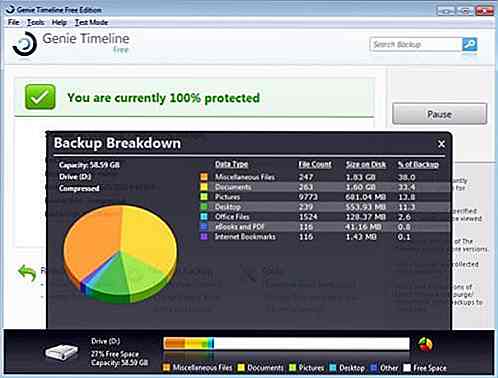
9 suggerimenti per aiutarti a mantenere il tuo Windows XP sicuro al termine del ciclo di vita
Microsoft Windows XP non riceverà più aggiornamenti di sicurezza oltre l'8 aprile 2014. Ciò significa che la maggior parte di noi che sono ancora sul sistema di 13 anni è che il sistema operativo sarà vulnerabile agli hacker sfruttando i difetti di sicurezza che non sarà mai patchato.Secondo Net Applications, il 30% dei PC del mondo è ancora in esecuzione su Windows XP . Quest

15 ebook gratuiti per sviluppatori di app per dispositivi mobili
Sviluppare app mobili per smartphone e dispositivi portatili può essere una ricerca molto gratificante, ma dato il fatto che ci sono così tante app su entrambi i mercati Android e iOS in questo momento, è davvero sconsigliabile andare semplicemente al buio e iniziare a sviluppare senza avere una solida comprensione dei fondamenti. S