it.hideout-lastation.com
it.hideout-lastation.com
Genera documentazione con i file Markdown utilizzando Docsify
Se stai creando un plugin gratuito, un framework o uno script open-source avrai bisogno di documentazione . È fondamentale documentare il tuo lavoro, sia per la tua sanità mentale, sia per aiutare gli altri che vogliono imparare la tua fantastica risorsa.
Tuttavia, la creazione di documentazione online può essere un vero problema. Fortunatamente, Docsify rende più semplice fornendo un generatore di documentazione gratuito in esecuzione su Markdown .
Questo non è un tipico generatore di siti statici e non richiede pagine HTML / CSS statiche . Invece, carica dinamicamente i file Markdown e li visualizza come pagine web. Piuttosto pulito!
 Controlla la home page di Docsify per un'anteprima del layout, insieme a ulteriori dettagli di configurazione .
Controlla la home page di Docsify per un'anteprima del layout, insieme a ulteriori dettagli di configurazione .Richiede che tu crei tu stesso il file index.html, che può quindi essere caricato su GitHub Pages o ospitato sul tuo server. Da lì, basta scrivere i file Markdown per ogni pagina e utilizzarli come documenti principali.
L'intero processo è descritto in dettaglio nella guida rapida, quindi è probabilmente il miglior punto di partenza. Tutto questo può essere eseguito attraverso npm, quindi aiuta davvero a conoscere il prompt dei comandi o almeno a voler imparare.
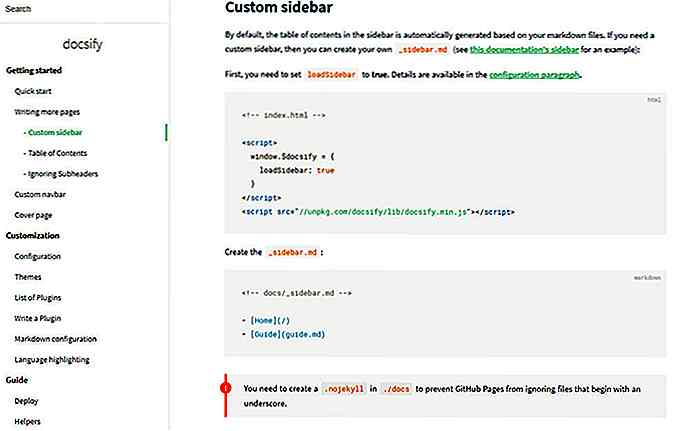
È possibile creare autonomamente un file HTML grezzo e copiare / incollare il modello dalla guida all'installazione di Docsify. Ma, consiglio di farlo in modo dinamico, dal momento che risparmia un sacco di tempo, e non è questo il punto?
Quando impari il sistema Docsify, puoi aggiungere funzionalità utilizzando Markdown o HTML non elaborato. Queste funzionalità includono una barra di navigazione personalizzata e persino la tua pagina di copertina con il logo del tuo progetto.
Docsify viene fornito anche con una serie di temi gratuiti, se vuoi lavorare con i layout pre-progettati. Oppure, puoi sfogliare la loro galleria di vetrine per vedere quali progetti utilizzano Docsify per la loro documentazione.
 Tutte le informazioni sulla configurazione di base e i download di file sono disponibili su GitHub, quindi vai lì se vuoi dare una possibilità.
Tutte le informazioni sulla configurazione di base e i download di file sono disponibili su GitHub, quindi vai lì se vuoi dare una possibilità.Puoi anche vedere una demo live sulla pagina principale della documentazione di Docsify che, sicuramente, gira su Docsify. Quindi, se ti piace il layout di questa pagina web, puoi utilizzare lo stesso modello ed eseguirlo tutto tramite Docsify, completamente gratuito e open source.

40 strumenti e app per potenziare il tuo account Instagram
Ci siamo divertiti con l'ultimo post su 80 Twitter Tools per fare quasi tutto, quindi abbiamo pensato di rivisitare il formato con Instagram. L'elenco ha messo a disposizione una varietà di strumenti che possono aggiungere più divertimento agli utenti avanzati e agli appassionati di Instagram, dalla pianificazione regolare dei post alla stampa delle foto di Instagram in libri e altri mezzi sorprendenti.I

Iperrealista o iperrealismo è un tipo di pittura artistica che porta l'arte tecnica a un livello molto alto. Quella che sembra una fotografia ad alta risoluzione scattata dall'artista è in realtà una pittura disegnata a mano. Prendi ad esempio questo cesto di frutta. Probabilmente non rimarrai colpito da questa immagine se fosse una fotografia, ma rendersi conto che è un dipinto faticosamente disegnato a mano, invece, potrebbe farti impazzire.Rie