it.hideout-lastation.com
it.hideout-lastation.com
Google Polymer: come cambierà il modo in cui sono state create le app Web
Insieme a Google Foto, Google ha anche ricostruito Polymer da zero, affrontando il miglioramento delle prestazioni e l'efficienza. Pensate a Polymer come a un SDK (Software Development Kit) per il Web, che rende lo sviluppo di applicazioni Web molto più veloce utilizzando un nuovo standard chiamato Web Components.
I componenti Web ci consentono di creare elementi e tag personalizzati per i nostri siti Web . In questo post vedremo come gli elementi personalizzati in Google Polymer possono aiutare lo sviluppo di app Web. Inoltre, esamineremo anche alcune demo su come questi elementi personalizzati possono essere messi in funzione.
Informazioni sui componenti Web
Il modo migliore per capire come funziona Web Components è guardare gli elementi standard attuali come
Il giocatore di controllo dell'interfaccia utente è nascosto sotto come Shadow Roots, noto anche come Shadow DOM . Per visualizzare Shadow DOM, avviare Chrome DevTools > fare clic sull'icona Cog > selezionare l'opzione Mostra DOM ombra agente utente .
Nello screenshot seguente, puoi trovare una pila di
 Oggi, con Web Components, possiamo anche nominare i nostri stessi elementi. Possiamo costruire un elemento come,
Oggi, con Web Components, possiamo anche nominare i nostri stessi elementi. Possiamo costruire un elemento come, Inoltre, questi elementi personalizzati possono avere anche un paio di attributi personalizzati accettati. Per quanto riguarda il username che verrà usato per specificare il nome utente di Twitter.
Elementi personalizzati in polimero
Polymer viene fornito con una serie di elementi che rappresentano (quasi) ogni esigenza di applicazione web. Google divide questi elementi in gruppi: elementi in ferro, elementi in carta, componenti Web di Google, elementi in oro, elementi al neon, elementi in platino e molecole.
1. Elementi in ferro
Iron Elements è una raccolta di elementi di base. Questi elementi di base sono ciò che normalmente usiamo per costruire una pagina web come un input, una forma e un'immagine. La differenza è che Polymer aggiunge alcuni poteri in più a questi elementi.
Ad esempio, tutti gli elementi di questo gruppo hanno un prefisso di iron- preload, fade e placeholder :
L'esempio sopra mostrerà prima il segnaposto dell'immagine e poi si dissolverà nell'immagine reale nello src quando è completamente caricato, eseguendo un effetto di caricamento dell'immagine uniforme .
2. Elementi cartacei
Gli elementi di carta è un gruppo di elementi di material design. Material Design è il linguaggio di progettazione di Google per rendere l'interfaccia utente e l'esperienza su tutte le piattaforme Google sia le app Web che quelle Android più visivamente coerenti. Alcuni elementi esclusivi di Material Design sono Paper and Floating Action Button (FAB).
Carta
La carta è la metafora di Google per il mezzo che è alla base del contenuto . Per aggiungere una carta con Polymer, usiamo il
elevationper sollevare la carta, quindi aggiungendo un'ombra per rinforzare l'elevazioneanimatedapplicherà l'animazione come modifica dell'elevazione della carta.
Floating Action Button (FAB)
Il Floating Action Button (FAB) è un pulsante circolare con un'icona, che galleggia sullo schermo, di solito con un colore di rilievo. Google suggerisce che questo pulsante abbia una funzione di accesso frequente. Ecco un esempio:
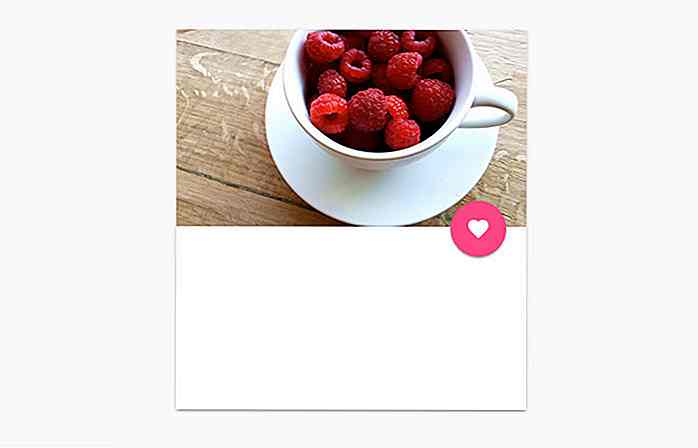
Il seguente frammento di codice aggiunge un materiale cartaceo con un'immagine e un FAB.
Avremo il seguente risultato:
 Abbiamo una foto con un pulsante "cuore" che galleggia sopra di esso. Fare clic su Mi piace la foto, e il pulsante emette un effetto a catena per riconoscere il clic.
Abbiamo una foto con un pulsante "cuore" che galleggia sopra di esso. Fare clic su Mi piace la foto, e il pulsante emette un effetto a catena per riconoscere il clic.- Visualizza la demo della carta
3. Componenti Web di Google
I componenti web di Google sono elementi speciali che gestiscono le API di Google e servizi come Google Maps, Youtube e Google Feed, solo per citarne alcuni. Gli elementi di questo gruppo interagiscono con i servizi Google a poche righe di distanza .
Quello che segue è un esempio per mostrare una mappa di Google usando il
Questo è Googleplex
Come puoi sopra, il latitude e la longitude per specificare la posizione sulla mappa. Possiamo anche nidificare
- Visualizza la demo della mappa
Vuoi mostrare un video di Youtube? puoi usare il
Allo stesso modo personalizziamo l'output attraverso gli attributi.
- Guarda la demo di Youtube
4. Elementi in oro
Gli elementi dorati sono gli elementi progettati specificamente per le app di e-commerce . Qui troverai l'elemento per mostrare la carta di credito, l'email, il telefono e l'input ZIP che sono stati tutti dotati di convalida del formato per garantire il corretto inserimento e sicurezza dei dati. Ecco un esempio per aggiungere l'input della carta di credito Visa.
5. Altri elementi
Gli elementi rimanenti includono elementi Neon per animazioni ed effetti speciali, elementi Platinum per notifiche offline e push e infine Molecole, wrapper per librerie di terze parti.
Nota del redattore: al momento della stesura di questo articolo, Neon Elements, Platinum Elements e Molecules non sono ancora disponibili.
Polimero integrato
Vuoi usare Polymer nel tuo sviluppo web? Ecco come installarlo e integrarlo nelle tue pagine web. Poiché la maggior parte degli elementi polimerici si basano l'una sull'altra, il modo migliore per installare Polymer è attraverso Bower.
Bower è un gestore delle dipendenze del progetto che semplifica l'installazione di script o stili richiesti per eseguire il progetto. Dai un'occhiata al nostro post precedente su come installare, aggiornare e rimuovere facilmente le librerie web con Bower.
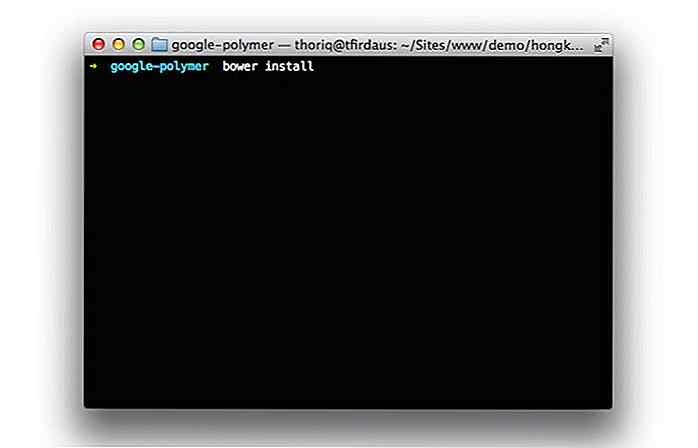
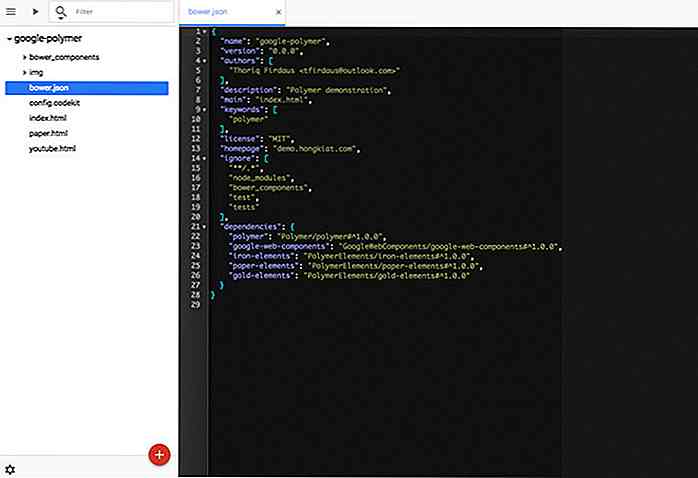
Per integrare Polymer, avviare Terminal quindi navigare nella directory del progetto, assumendo che ne sia stata creata una. Quindi eseguire il comando bower init per avviare il file bower.json nel progetto che verrà utilizzato per registrare le dipendenze del progetto. Apri bower.json e aggiungi le seguenti linee.
"dipendenze": {"polymer": "Polimero / polimero # ^ 1.0.0", "google-web-components": "GoogleWebComponents / google-web-components # ^ 1.0.0", "iron-elements": " PolymerElements / iron-elements # ^ 1.0.0 ", " paper-elements ":" PolymerElements / paper-elements # ^ 1.0.0 ", " gold-elements ":" PolymerElements / gold-elements # ^ 1.0.0 "} Questa impostazione presuppone che useremo tutti gli elementi di ciascun gruppo. È possibile rimuovere ciò che non è necessario dall'elenco delle dipendenze. Quando le dipendenze sono impostate, eseguire il comando di installazione di bower install per installare le dipendenze dall'elenco.
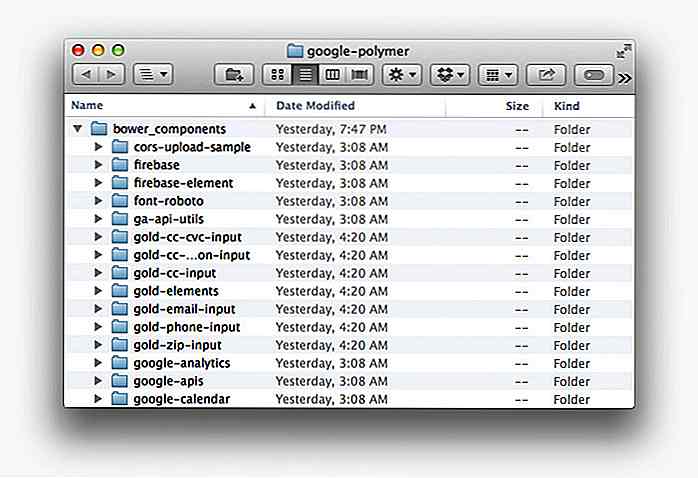
 Questo processo potrebbe richiedere del tempo poiché implica l'acquisizione di una grande quantità di file dai repository. Una volta terminato, dovresti trovarli salvati nella cartella bower_components .
Questo processo potrebbe richiedere del tempo poiché implica l'acquisizione di una grande quantità di file dai repository. Una volta terminato, dovresti trovarli salvati nella cartella bower_components . Aprire il file HTML in cui si desidera utilizzare i componenti Polymer. All'interno del capo del documento, collegare WebComponents.js che è il polyfill per i browser che non supportano ancora WebComponents e importare i file del componente utilizzando l'Importazione HTML.
Aprire il file HTML in cui si desidera utilizzare i componenti Polymer. All'interno del capo del documento, collegare WebComponents.js che è il polyfill per i browser che non supportano ancora WebComponents e importare i file del componente utilizzando l'Importazione HTML.Ecco un esempio:
Questa configurazione ci consentirà di utilizzare il
vetrine
Ecco alcune delle app Web che stanno già utilizzando Google Polymer.
Google ha utilizzato Google Polymer nella pagina web di Google IO 2015; Google Fi, il servizio wireless di Google per vettori e venditori in partnership; e Google Music.
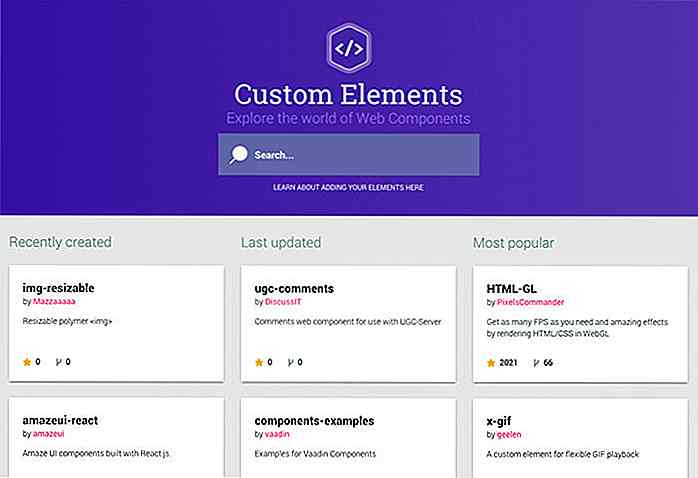
Elementi personalizzati
CustomElements è un hub in cui puoi trovare elementi personalizzati creati con Web Components. Utilizza l'elemento Carta per contenere e creare l'elenco. Fornisce anche un percorso conveniente per installare questi elementi tramite Bower e NPM.
 Chrome Dev Editor
Chrome Dev Editor Un'applicazione Chrome per la modifica del codice che funziona sorprendentemente bene. Questa app utilizza il pulsante FAB, il menu Carta e gli elementi di dialogo Carta nell'interfaccia utente.
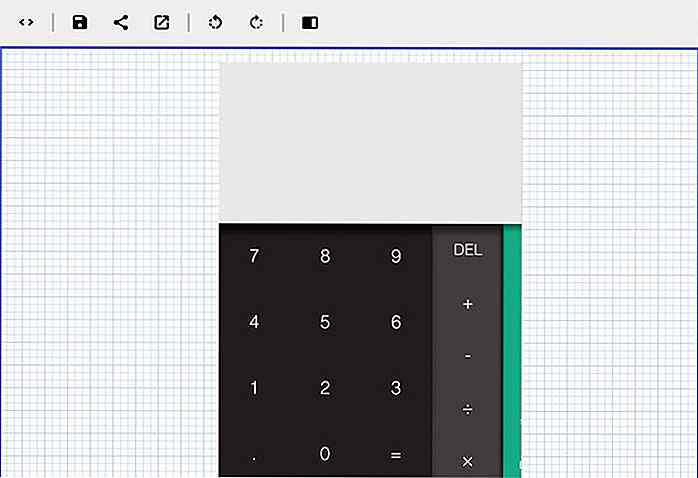
 Designer di polimeri
Designer di polimeri Uno strumento per creare applicazioni Web con elementi Polymer mediante un'interfaccia drag-and-drop.
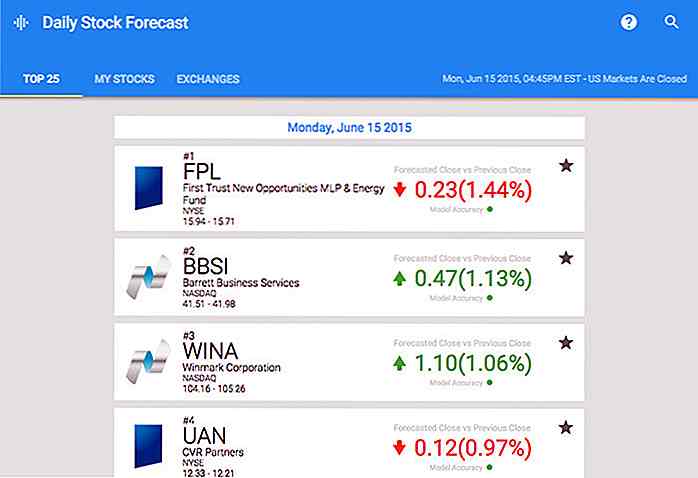
 Previsione delle scorte giornaliera
Previsione delle scorte giornaliera Un rapporto di borsa e previsioni costruito interamente con elementi Polymer.
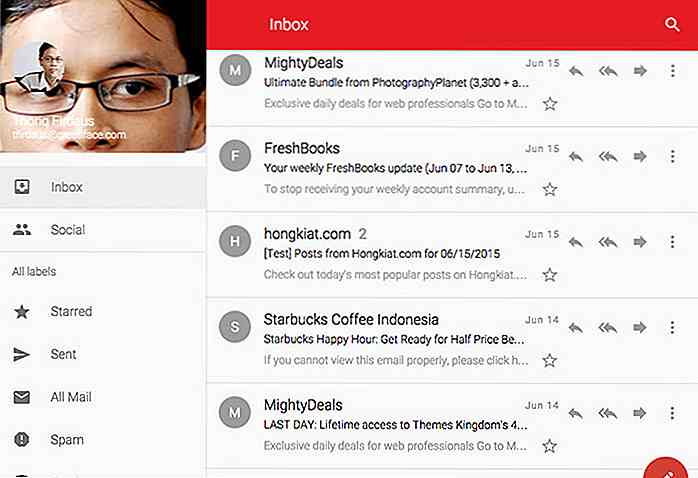
 Polymer Mail
Polymer Mail Un'app client di posta elettronica per Gmail. Sembra bello e fluido, sebbene purtroppo non sia completamente funzionante.
 Pensieri finali
Pensieri finali Polymer ha una portata enorme e potrebbe richiedere un po 'di tempo per abituarsi a tutti gli elementi personalizzati e alle sue API. Ciononostante, Web Components e Polymer influenzeranno sicuramente il modo in cui creiamo applicazioni web. Mantieni il passo con la folla leggendo di più su Web Components: i riferimenti si trovano di seguito.
- Visualizza la demo
- Scarica fonte
Riferimenti utili
- Lo stato dei componenti Web
- Un'introduzione dettagliata agli elementi personalizzati
- Blog ufficiale di Google Polymer

45 idee regalo di Natale per la tua ispirazione
Quando effettuiamo acquisti online, è possibile richiedere che i regali siano confezionati o consegnati in un imballaggio generico o di qualità. Ma se sei il tipo che vuole fare la tua versione regalo personalizzata, allora avrai bisogno di idee. Quindi ti daremo 45 idee festive e fantasiose su come rendere il tuo regalo un aspetto gradevole e preparato per un serio scartoffiamento.I

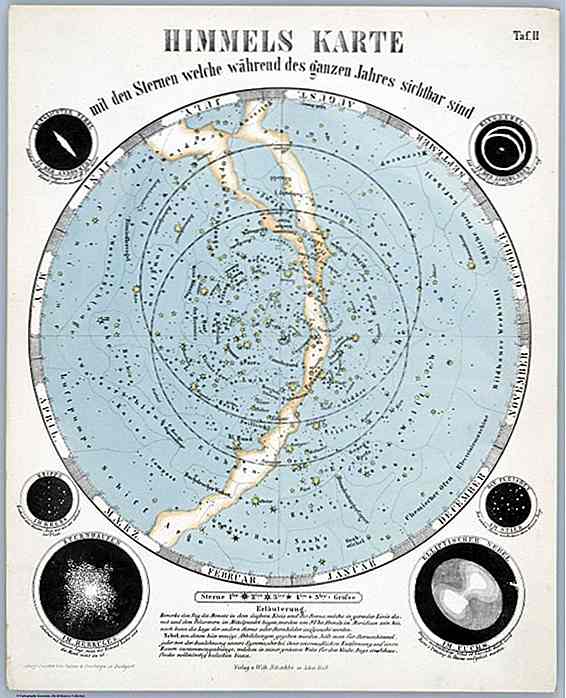
Google Maps e GPS hanno reso più facile che mai per noi viaggiare per il mondo alla ricerca di nuove avventure. Ma prima che tutta questa tecnologia diventasse, gli esploratori sfidano nuove frontiere usando mappe dettagliate che sono tanto allettanti quanto imprecise.E nessun altro luogo su Internet ti darà accesso a mappe che renderanno gli storici, i geografi e i cartografi più entusiasti della Collezione di mappe di David Rumsey.Co