it.hideout-lastation.com
it.hideout-lastation.com
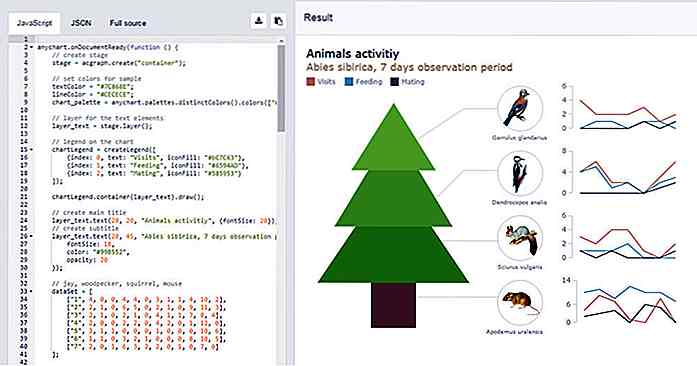
GraphicsJS ti consente di creare qualsiasi grafica Web che puoi immaginare
Le API JavaScript personalizzate sono il futuro del web. Il movimento open source accoppiato con la grafica SVG ha spalancato le possibilità per gli sviluppatori web.
GraphicsJS è una libreria open source gratuita e API JS per la creazione di grafica personalizzata nei browser web. Può essere usato come strumento di visualizzazione per i dati grafici, oppure può essere usato per creare cose interessanti solo per mettersi in mostra .
 Nella home page, troverai una grande sezione di demo create con GraphicsJS. E questi esempi graffiano semplicemente la superficie di ciò che è possibile.
Nella home page, troverai una grande sezione di demo create con GraphicsJS. E questi esempi graffiano semplicemente la superficie di ciò che è possibile.La libreria utilizza il proprio DOM virtuale che è un'astrazione del DOM del browser. Questo è in qualche modo simile al DOM virtuale di React e viene usato in modo simile.
Poiché questa libreria utilizza un clone del DOM, ha anche bisogno di elementi HTML reali su cui lavorare. Ecco perché utilizza SVG / VML piuttosto che oggetti incorporati nella tela HTML5.
Questo motore grafico è stato originariamente incorporato nella libreria AnyChart . Da lì, è stato ottimizzato e open-source come propria API JS .
 GraphicsJS supporta tutti i principali browser, anche risalenti a IE6 e Chrome 1.0.
GraphicsJS supporta tutti i principali browser, anche risalenti a IE6 e Chrome 1.0.Tutto il codice sorgente è disponibile nel repository GitHub in cui è possibile scaricare una copia e dare un'occhiata se si ha tempo. Ma penso che il modo migliore per imparare sia immergersi in prima persona.
È possibile sfogliare i documenti API ma di solito questi documenti sono superflui. I documenti vengono utilizzati al meglio quando devi trovare un metodo specifico o una chiamata API per fare riferimento.
Se hai appena iniziato puoi visitare il parco giochi ospitato sul sito Web di AnyChart. Questo è un bel posto per trovare esempi di codice funzionante per scomporre la sintassi.
Oppure, se vuoi davvero iniziare con uno quadrato, la guida di partenza di GraphicsJS può aiutarti. Questo è più simile alla documentazione "ufficiale", quindi ti terrà la mano per una curva di apprendimento più fluida rispetto ai documenti API.
Ad ogni modo, mi piace che GraphicsJS sia stato aperto e rilasciato nella comunità degli sviluppatori. È lontano da una libreria perfetta ma è uno dei migliori che abbiamo per creare grafica SVG personalizzata da zero .
E per far girare le tue marce, sotto puoi vedere un esempio di ciò che puoi costruire con Graphics.js.

Pictaculous: ottieni la tua tavolozza dei colori tramite e-mail
Siamo appassionati di strumenti a colori e raccoglitori di colori perché rendono le nostre vite di progettisti un tutto perso più facilmente. Strumenti come 0to255 ci aiutano a trovare i codici HEX per le sfumature di colore, mentre Adobe Kuler ci consente di generare combinazioni di colori da un dispositivo iOS.

40 canali YouTube su cui puoi spendere ore
Internet ci ha regalato molte cose . Oltre all'e-mail e ad altre cose, abbiamo anche ricevuto YouTube. C'è una varietà di cose che puoi trovare su YouTube e molti trucchi per visualizzarle. Da how-to ai canali di cabaret che riescono a farti una risatina o due di te, è davvero difficile non rimanere intrappolati in ciò che offre.You