it.hideout-lastation.com
it.hideout-lastation.com
Guida alle unità CSS Viewport: vw, vh, vmin, vmax
Le lunghezze percentuali di viewport o le unità di viewport a cui si riferiscono più spesso sono unità CSS reattive che consentono di definire le dimensioni come percentuale della larghezza o della lunghezza della finestra . Le unità Viewport possono essere molto utili nei casi in cui altre unità CSS reattive, come le percentuali, sono difficili da utilizzare .
Sebbene la documentazione del W3C sulle unità viewport contenga tutto ciò che può essere messo in teoria, non è molto prolisso. Quindi, in questo articolo, daremo un'occhiata a come queste unità CSS funzionano nella pratica .
Altezza della finestra ( vh ) e larghezza della finestra ( vw )
W3C definisce la finestra come "dimensione del blocco contenitore iniziale". In altre parole, viewport è l'area contenuta all'interno della finestra del browser o qualsiasi altra area di visualizzazione su uno schermo.
Le unità vw e vh rappresentano la percentuale della larghezza e dell'altezza del viewport effettivo. Possono assumere un valore compreso tra 0 e 100 in base alle seguenti regole:
100vw = 100% della larghezza della finestra 1vw = 1% della larghezza della finestra 100vh = 100% dell'altezza della finestra 1vh = 1% dell'altezza della finestra
Differenze alle unità percentuali
Quindi, in che modo le unità viewport sono diverse dalle unità percentuali? Le unità percentuali ereditano la dimensione del loro elemento genitore mentre le unità viewport no. Le unità Viewport vengono sempre calcolate come percentuale della dimensione del viewport . Di conseguenza, un elemento definito dalle unità viewport può superare la dimensione del suo genitore.
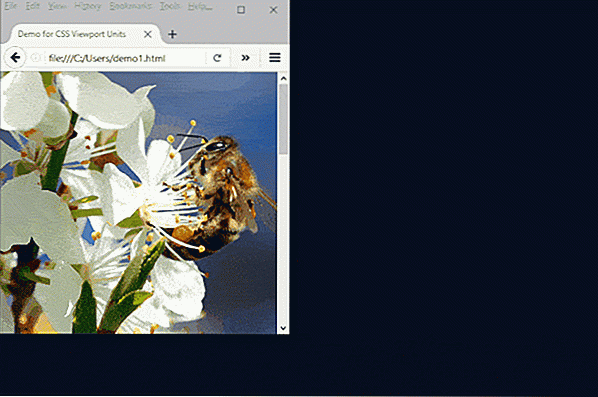
Esempio: sezioni a schermo intero
Le sezioni a schermo intero sono probabilmente i casi di utilizzo più noti delle unità viewport.
L' HTML è abbastanza semplice ; abbiamo solo tre sezioni una sotto l'altra e vogliamo che ognuna di esse copra l'intero schermo (ma non di più).
Nel CSS, usiamo 100vh come valore di height e 100% come width . Non usiamo l'unità vw qui come per impostazione predefinita, le barre di scorrimento sono anche aggiunte alla dimensione del viewport. Quindi, se abbiamo usato la width: 100vw; regola una barra di scorrimento orizzontale dovrebbe apparire nella parte inferiore della finestra del browser .
* {margine: 0; padding: 0; } section {background-size: cover; posizione di sfondo: centro; larghezza: 100%; altezza: 100 vh; } .section-1 {background-image: url ('https://assets.hongkiat.com/uploads/css-viewport-units-vw-vh-wmin-vmax/img1.jpg'); } .section-2 {background-image: url ('https://assets.hongkiat.com/uploads/css-viewport-units-vw-vh-wmin-vmax/img2.jpg'); } .section-3 {background-image: url ('https://assets.hongkiat.com/uploads/css-viewport-units-vw-vh-wmin-vmax/img3.jpg'); } Nella demo gif qui sotto, puoi vedere che vh è veramente un'unità reattiva .
 Secondo i documenti del W3C, il suddetto problema della barra di scorrimento orizzontale può essere risolto aggiungendo l'
Secondo i documenti del W3C, il suddetto problema della barra di scorrimento orizzontale può essere risolto aggiungendo l' overflow: auto; regola per l'elemento radice. Questa soluzione funziona solo parzialmente, però. La barra di scorrimento orizzontale, infatti, scompare, ma la width è ancora calcolata in base alla larghezza della vista (la barra laterale inclusa), quindi gli elementi saranno leggermente più grandi di quanto dovrebbero essere.Direi, non oserei usare l'unità vw sul dimensionamento degli elementi a schermo intero proprio per questo motivo. Non ne abbiamo nemmeno bisogno, come la width: 100%; la regola funziona perfettamente. Con i layout a schermo intero, la vera sfida è sempre stata quella di impostare un valore di altezza adeguato e l'unità vh offre una soluzione brillante per questo.
Altri casi d'uso
Se sei interessato ad altri casi d'uso vw e vh Lullabot ha un grande articolo che elenca una manciata di esempi di vita reale (con demo di Codepen), come ad esempio:
- Carte a tasso fisso.
- Mantenere un elemento più corto dello schermo.
- Ridimensionamento del testo.
- Rottura fuori dal contenitore.
Opera.dev ha anche un breve tutorial su come è possibile sfruttare l'unità vw nella creazione di tipografia reattiva .
Non puoi utilizzare solo unità viewport sulle proprietà width e height ma su qualsiasi altro. Ad esempio, è possibile impostare la dimensione di paddings e margini usando anche le unità vw e vh .
Viewport min ( vmin ) e viewport max ( vmax )
Le unità vmin e vmax consentono di accedere alle dimensioni del lato più piccolo o più grande del viewport, in base alle seguenti regole:
100vmin = 100vw o 100vh, a seconda di quale è più piccolo 1vmin = 1vw o 1vh, a seconda di quale è più piccolo 100vmax = 100vw o 100vh, a seconda di quale è maggiore 1vmax = 1vw o 1vh, a seconda di quale è maggiore
Quindi, in caso di orientamento 100vmin, 100vmin è uguale a 100vw, poiché il viewport è più piccolo orizzontalmente che verticalmente . Per lo stesso motivo, 100vmax sarà uguale a 100vh .
Allo stesso modo, in caso di orientamento orizzontale, 100vmin è uguale a 100vh, poiché il viewport è più piccolo verticalmente che orizzontalmente . E, naturalmente, 100vmax sarà uguale a 100vw qui.
Esempio: rende leggibili i testi degli eroi su ogni schermo
Le unità vmin e vmax sono molto meno conosciute di vw e vh . Tuttavia, possono essere ottimamente utilizzati come sostituti per le domande di orientamento @media . Ad esempio, vmin e vmax possono tornare utili quando si hanno elementi che possono apparire strani a diversi rapporti d'aspetto .
Il nuovo codice ha un ottimo tutorial in cui si discute su come è possibile mantenere il testo degli eroi leggibile su ogni schermo, usando l'unità vmin . I testi di Hero sono inclini a sembrare troppo piccoli per i dispositivi mobili e troppo grandi per i monitor di grandi dimensioni .
Ecco l'idea principale della loro soluzione:
h1 {font-size: 20vmin; famiglia di font: Avenir, sans-serif; font-weight: 900; allineamento del testo: centro; } Nella demo Codepen, puoi verificare come vmin risolve il problema di leggibilità dei testi degli eroi. Accedi alla vista "Pagina intera" su Codepen, quindi ridimensiona la finestra del browser sia orizzontalmente che verticalmente per vedere come cambia il testo dell'eroe.
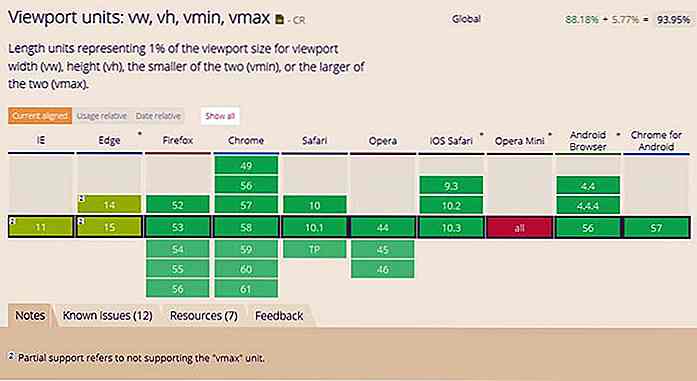
Supporto per il browser
Come puoi vedere nella tabella CanIUse sottostante, il supporto del browser è relativamente buono per le unità viewport. Tuttavia, tieni presente che alcune versioni di IE e Edge non supportano vmax . Inoltre, iOS 6 e 7 hanno un problema con l'unità vh, che è stato corretto in iOS 8 .


20 iOS 8 Nuove funzionalità e suggerimenti che è necessario conoscere
Se sei un utente iOS e di recente hai eseguito l'aggiornamento all'ultima versione di iOS 8, potresti essere confuso su cosa sia effettivamente nuovo . Non sei solo. Come la maggior parte degli aggiornamenti precedenti di Apple sui suoi sistemi operativi, sia per il desktop che per il sistema operativo mobile, l'ultimo iOS 8 non ha davvero subito una profonda revisione in termini di interfaccia utente

Trova i migliori Freebies di design con ZippList
Quanto spesso colpisci Google alla ricerca di un mockup o un set di icone dell'interfaccia utente gratuiti per il tuo prossimo progetto? Che dire delle foto gratis che sembrano davvero buone nel lavoro di progettazione? Trovare le risorse giuste può essere arduo se non sai dove cercare.Ma con ZippList ottieni tutte queste risorse in un posto organizzato per categoria.