it.hideout-lastation.com
it.hideout-lastation.com
Come creare un blog con Jekyll - Una guida per principianti
WordPress, che umilmente ha iniziato come piattaforma per i blog, ora si è trasformato in un CMS a tutti gli effetti e molto popolare. Con WordPress puoi creare (quasi) qualsiasi tipo di sito web, da un portfolio a un sito Web di e-Commerce.
Ma cosa succede se ti preoccupi solo del blogging e non hai bisogno di funzionalità ricche di contenuti in WordPress come la tassonomia personalizzata, la gestione degli utenti, la moderazione dei commenti e un bel uploader multimediale?
In breve, vuoi solo concentrarti sulla scrittura e sulla pubblicazione dei tuoi contenuti . Se questo è qualcosa che hai in mente, incontriamo Jekyll, un motore di blogging statico.
A proposito di Jekyll
Jekyll ha l'idea di creare un blog statico (stesso vecchio HTML), che sia facilmente mantenibile. In confronto a uno strumento di blogging dinamico, come WordPress che è costruito con un linguaggio lato server come PHP, un sito web statico ha 2 vantaggi chiave.
In primo luogo, serve ed esegue più velocemente . In secondo luogo, consuma meno risorse Web, ovvero memoria e I / O del database. Inoltre, se usi Jekyll, puoi ospitare il tuo blog su Github Pages gratuitamente.
Installa Jekyll
Innanzitutto, installiamo Jekyll nel nostro sistema. Avvia Terminal e digita la seguente riga di comando:
sudo gem install jekyll
Una volta installato, esegui questo comando per assicurarti che il comando jekyll sia funzionante.
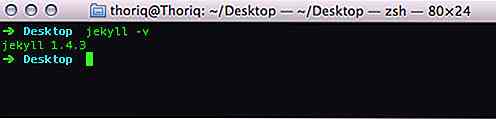
jekyll -v
Il comando dovrebbe mostrare la versione di Jekyll, in questo modo:

Crea un sito Jekyll
Per creare un nuovo blog con Jekyll, digita jekyll seguito da new e il nome del sito in Terminal. Per esempio:
jekyll new jekyll-blog
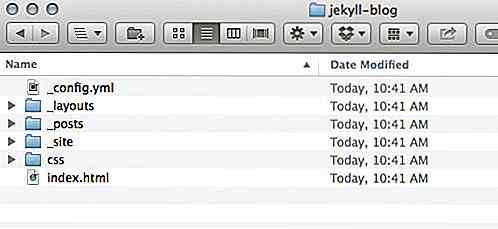
In questo esempio, ha creato una nuova directory come specificato, jekyll-blog, così come le seguenti cose all'interno di:

Digita questo comando qui sotto per attivare il server Jekyll.
jekyll serve
Puoi anche eseguire il server usando il flag --watch ; in questo modo aggiornerà automaticamente il blog ogni volta che apportiamo una modifica.
Vai al browser e digita http://localhost:4000 o come mostrato nella schermata Terminal per aprire il blog.

La struttura del documento
Jekyll applica una specifica struttura del documento che dobbiamo seguire, in modo che il blog possa funzionare correttamente. Diamo un'occhiata a ciò che abbiamo nella nostra directory blog qui sotto:
| - _config.yml | - _layouts | - _posts | - _site | - css `- index.html
Per prima cosa, abbiamo _config.yml ; è il file di configurazione del blog scritto in Yaml. In questo file possiamo specificare il nome del blog, il formato permalink, l'host, il numero di porta e così via.
_layouts è il punto in cui inseriamo il layout personalizzato per pagina o post.
_posts è la directory in cui salviamo tutti i nostri post. Tutti i post dovrebbero essere scritti con Markdown o Textile. Verranno compilati e salvati nell'output nella directory _site ; questa è la directory in cui Jekyll servirà i post nel Browser.
Infine, abbiamo css e index.html .
Per ora, li lasceremo così come sono, senza configurazione personalizzata. Iniziamo a scrivere il nostro primo post.
Scrivere un nuovo post
Come menzionato sopra, in Jekyll, scriviamo il post in Markdown o Textile. Abbiamo trattato in precedenza su come scrivere con Markdown; potresti voler controllare quel collegamento prima di andare oltre.
Convenzione di denominazione
Per creare un post, creiamo anche un nuovo file che deve seguire questa convenzione di denominazione year-month-date-{post-slug}.{file-extension}, ad esempio: 2014-03-11-hello-world.md . Salva il file nella directory _posts .

Post Front-matter
Prima di iniziare a scrivere il contenuto del corpo del nostro post, dobbiamo prima definire il post front-matter e cioè il titolo e il layout del post . Possiamo anche definire le categorie di post e i tag, ma questi sono opzionali. La cosa più importante è che l'aspetto frontale deve essere impostato all'interno di una linea tratteggiata. Ecco un esempio:
--- layout: post title: Ciao mondo! ---
Quindi possiamo scrivere il contenuto:
Ciao mondo! Benvenuto in Jekyll. Questo è il tuo primo post.
Salva il file. Vedremo lo psot generato e apparirà sul nostro blog. Bello! 
Incartare
In questo post, ti abbiamo mostrato come installare Jekyll e scrivere il tuo nuovo post, che sono le cose basilari che penso che dovresti conoscere prima di andare oltre con Jekyll. Ci sono molte altre cose da esplorare a Jekyll e le discuteremo nei prossimi post. Rimanete sintonizzati.

In un post precedente, ti abbiamo mostrato come trovare potenziali errori di codice e bug in SublimeText usando SublimeLinter. Sfortunatamente, come ha sottolineato anche uno dei nostri lettori, non funziona in Sublime Text 3.Sublime Text 3 ha introdotto una nuova serie di API su come dovrebbe funzionare un plugin, che probabilmente ha influito sulle abilità di SublimeLinters.

Suggerimenti e trucchi per scrivere velocemente (e professionalmente!)
Quindi cosa fai quando sei sotto pressione per il tempo, inondato di lavori e hai ancora bisogno di scrivere qualcosa e scrivere bene? I tuoi nervi sono talmente tesi che non riesci a dormire, ma non riesci a spremere nemmeno una frase dalla tua mente. Conosco bene la sensazione, ma quello che ho fatto è stato, iniziare a scrivere velocemente senza nemmeno pensare, poi un articolo professionale è nato con il tempo più breve del solito. D