it.hideout-lastation.com
it.hideout-lastation.com
Come creare un catalogo con "Request for Price" utilizzando WooCommerce
WooCommerce offre un ottimo modo per elencare i tuoi prodotti e rende abbastanza facile per i tuoi clienti acquistare e per gestire i tuoi ordini . A volte, tuttavia, potresti non voler vendere effettivamente le tue cose, ma piuttosto mostrarle.
In questo articolo ti mostrerò come creare facilmente un catalogo fantastico e fornire un'opzione di richiesta di prezzo utilizzando solo le opzioni WooCommerce inerenti e alcuni frammenti di personalizzazione piuttosto semplici.
Perché creare un catalogo?
Creare un catalogo di prodotti al posto di un webshop classico può essere utile per molte ragioni.
Può tornare utile se:
- Non voglio vendere online. Avrai solo bisogno di mostrare il tuo catalogo online e le persone entreranno nel tuo negozio fisico da qualche parte e si impegneranno a comprare.
- Potresti voler fornire i tuoi servizi a un prezzo personalizzato per i tuoi clienti o se non puoi nominare un prezzo finché non acquisisci un componente speciale (che non conosci il prezzo di acquisto di).
- Non posso permettermi un plug-in che personalizzerebbe il prezzo in base alla quantità nel carrello o in base a posizioni di spedizione, metodi e / o dimensioni del prodotto o altri valori personalizzati.
- Non voglio che i tuoi concorrenti conoscano i tuoi costi.
- Non voglio vendere o mostrare i tuoi prodotti a qualsiasi acquirente.
Perché usare WooCommerce per questo?
WooCommerce è dotato di molte opzioni pronte per l'uso, rendendo il tuo catalogo molto più facile da gestire e utilizzare. Per impostazione predefinita, puoi aggiungere una serie di attributi e altri dati ai tuoi prodotti, creare categorie e inserire tag nelle tue cose. È anche più facile separare il tuo catalogo dal tuo blog o sito.
Puoi anche suggerire articoli pertinenti per ogni prodotto o farti consigliare automaticamente da WooCommerce per te. Inoltre, i tuoi visitatori saranno in grado di filtrare e / o ordinare le tue cose a loro piacimento, per rendere più facile per loro trovare l'oggetto che stanno cercando.
Inoltre, la creazione di un catalogo WooCommerce ti consente di fornire un'opzione di richiesta di prezzi semplice per i tuoi potenziali clienti . Consentendo loro di mettere i prodotti in un carrello, saranno in grado di creare una lista dei desideri e chiedere il prezzo per gli articoli nella lista. Riceverai anche il loro indirizzo e / o indirizzo e-mail se lo desideri e le tue richieste di prezzo verranno memorizzate come ordini.
La guida passo-passo
Prima di iniziare, dovresti decidere se desideri o meno fornire un'opzione di richiesta di prezzo per i prodotti che presenti.
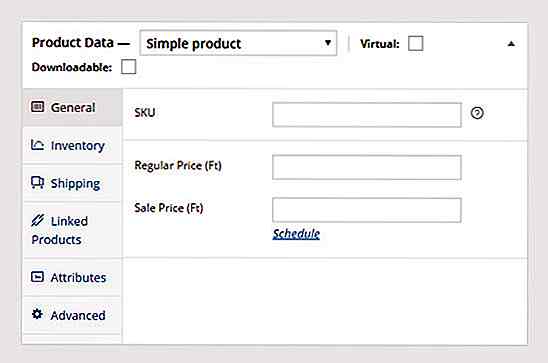
Passaggio 1: impostare (o non impostare) i prezzi
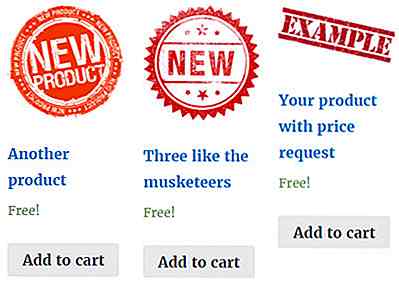
(I) Senza richiesta di prezzo
Se non desideri alcuna richiesta di prezzo, lascia vuoto il campo del prezzo . In questo caso, WooCommece non mostrerà i campi del modulo relativi al negozio, quindi non visualizzerai campi di quantità, prezzi o pulsanti Aggiungi al carrello.

La buona notizia è che se scegli questo metodo di catalogazione, hai già finito. Basta aggiungere roba al tuo nuovo catalogo e sei a posto!
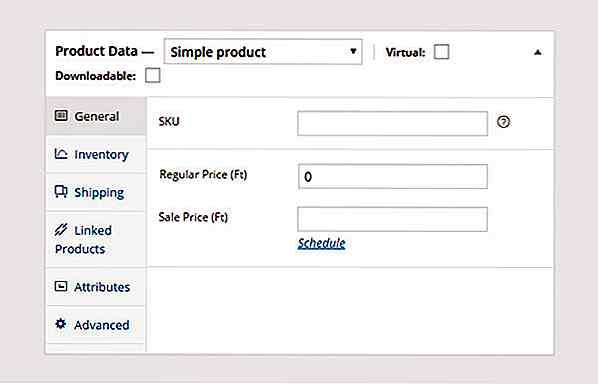
(II) Con richiesta di prezzo
Se vuoi consentire ai tuoi clienti di richiedere il prezzo, inizi a rendere i tuoi prodotti gratuiti. Imposta i prezzi a 0 .

In questo modo, quando avremo finito, i tuoi visitatori saranno in grado di mettere i tuoi prodotti del catalogo su una lista dei desideri senza dover spendere un centesimo.
Passaggio 2: opzioni di acquisto
Questo passaggio sarà ancora più semplice in quanto non è richiesto alcun codice. Vuoi assicurarti di impostare quanto segue nell'area di amministrazione:
- Rinominare le pagine originali di Carrello e Pagamento in "Lista dei desideri" e "Richiedi prezzi", rispettivamente ( Pagine )
- Non consentire l'uso di coupon per evitare avvisi di sconto su varie pagine relative al negozio ( WooCommerce> Impostazioni> scheda Checkout )
- Disabilita tutti i metodi di pagamento per assicurarti che nessuno di questi mostri nella tua pagina di pagamento ( WooCommerce> Impostazioni> scheda Cassa )
- Disabilitare del tutto la spedizione o se si desidera che i visitatori decidano se richiedere il prezzo di spedizione, abilitare e rietichettare due diversi metodi di spedizione e configurarli entrambi in modo GRATUITO
- Disattiva la registrazione alla cassa e la pagina del mio account e disattiva la visualizzazione dei promemoria di accesso, a meno che tu non voglia gestire anche gli utenti sul tuo sito di catalogo ( WooCommerce> Impostazioni> scheda Account )
- Disabilita ogni singola email del cliente, o se vuoi inviare un'email di conferma delle richieste al cliente, basta disabilitare le e-mail di ordine completate per evitare duplicati e fatture inutili sugli ordini gratuiti (che praticamente non esistono nemmeno) ( WooCommerce> Impostazioni > Scheda Email )
Step 3: Relabeling
In questo passaggio faremo in modo che il tuo sito non assomigli a qualcosa che stai regalando gratuitamente. Per questo motivo riscriviamo i tuoi pulsanti e nascondiamo le note gratuite .
Basta aggiungere il codice qui sotto al file functions.php del tuo tema o al tuo plugin personale.
3.1: Nessuna etichetta "gratuita"
La prima e principale sottofase consiste nel nascondere gli avvisi e le etichette di spedizione gratuiti sulla singola pagina del prodotto e sui circuiti del prodotto, ad esempio le pagine del negozio e della categoria di prodotto.
add_filter ('woocommerce_free_price_html', 'hide_free_price_notice'); add_filter ('woocommerce_variable_free_price_html', hide_free_price_notice '); add_filter ('woocommerce_variation_free_price_html', 'hide_free_price_notice'); function hide_free_price_notice ($ price) {return ''; } 
3.2: etichette dei pulsanti
Durante la creazione del tuo catalogo stiamo gradualmente trasformando il tuo carrello in una lista dei desideri e la tua pagina di pagamento in un modulo di richiesta di prezzo. Per prima cosa dobbiamo rietichettare i pulsanti.
add_filter ('woocommerce_product_single_add_to_cart_text', 'woo_custom_cart_button_text'); function woo_custom_cart_button_text () {return __ ('Aggiungi alla wishlist', 'woocommerce'); } add_filter ('woocommerce_product_add_to_cart_text', 'woo_custom_cart_button_text'); function woocommerce_button_proceed_to_checkout () {$ checkout_url = WC () -> cart-> get_checkout_url (); "> ?>} add_filter ('woocommerce_order_button_text', create_function ('', 'return "Inviami un'offerta";')); 3.3: Nascondi i tuoi prezzi gratuiti ovunque
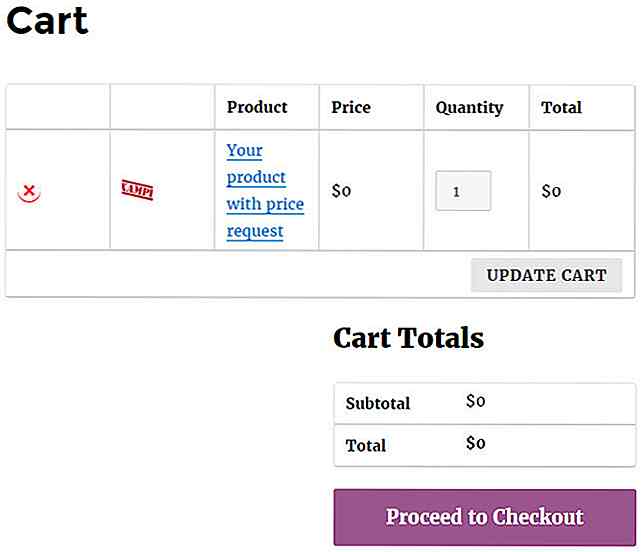
WooCommerce mostra i tuoi prezzi di $ 0 nel tuo carrello (o, in questo caso, la Wishlist) quindi dobbiamo rimuovere quelle colonne. Hai due opzioni per questo.
Uno, è possibile utilizzare i CSS aggiungendo questo a style.css del tema figlio.
.cart_totals h2, .cart_totals .shop_table, .cart-subtotal, .order-total, .woocommerce-shipping-fields, .product-total {display: none; } Due, è possibile eliminare del tutto le colonne indesiderate. Per fare ciò, sovrascriviamo i file del modello di carrello come segue:
- Crea una cartella woocommerce con una sottocartella cart nella cartella del tuo tema (figlio) in modo che tu possa finire con qualcosa di simile a questo: wp-content / themes / mytheme / woocommerce / cart /
- Scarica e apri l'originale woocommerce cart.php con un editor di testo; il file dovrebbe essere qui: wp-content / plugins / woocommerce / templates / cart /
- Elimina queste righe:
e la sezione che inizia con and ending in and the section starting withand ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines:and the whole table, starting withand ending in and the section starting withand ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines:and the whole table, starting withand ending in and the section starting with and ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines: and the whole table, starting with and ending in and the section starting with and ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines: and the whole table, starting withand ending in and the section starting with and ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines: and the whole table, starting withand ending in and the section starting withand ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines:and the whole table, starting withe termina con
- Carica entrambi i file appena modificati nella cartella woocommerce / cart all'interno della directory dei temi
Se hai consentito agli utenti qualsiasi tipo di opzioni di spedizione nel passaggio 2 sopra, dobbiamo disabilitare anche l'avviso di spedizione gratuito, in questo modo:
add_filter ('woocommerce_cart_shipping_method_full_label', 'remove_free_label', 10, 2); function remove_free_label ($ full_label, $ method) {$ full_label = str_replace ("(Free)", "", $ full_label); return $ full_label; } 
Passaggio 4: impostazioni del testo dell'e-mail
Ci stiamo avvicinando molto al nostro catalogo WooCommerce con l'opzione di richiesta del prezzo. Infatti, se nel passaggio 2 hai disattivato completamente tutte le email dei clienti, puoi procedere al passaggio 5.
Se vuoi inviare la conferma del cliente (dato che è molto elegante), dobbiamo solo assicurarci di avere i nostri soggetti e-mail giusti e di non inviare prezzi $ 0, e magari anche riscrivere un po 'il nostro testo e-mail.
4.1. Oggetto e intestazione dell'e-mail
Nell'area di amministrazione, WooCommerce> Impostazioni> scheda E- mail, è necessario riscrivere l' ordine di elaborazione, poiché le nuove richieste saranno in uno stato di elaborazione poiché i clienti non sono in grado di pagarle immediatamente. Per maggiore chiarezza, è meglio riscrivere la tua email di notifica amministratore ( Nuovo ordine ).
4.2. Rimuovi il prezzo dalle email
Per impostazione predefinita, i prezzi vengono inviati con la conferma dell'ordine, quindi è necessario sovrascrivere i modelli di e-mail originali.
- Scarica e apri l'originale woocommerce email-order-items.php con un editor di testo; il file dovrebbe essere qui: wp-content / plugins / woocommerce / templates / email / plain
- Elimina questa riga:
echo "\n" . sprintf( __( 'Cost: %s', 'woocommerce' ), $order->get_formatted_line_subtotal( $item ) );echo "\n" . sprintf( __( 'Cost: %s', 'woocommerce' ), $order->get_formatted_line_subtotal( $item ) ); - Scarica e apri l'originale woocommerce email-order-details.php con un editor di testo; il file dovrebbe essere qui: wp-content / plugins / woocommerce / templates / email / plain
- Elimina queste righe:
if ($ total = $ order-> get_order_item_totals ()) {foreach ($ totalizza come $ totale) {echo $ total ['label']. "\ t". $ totale ['valore']. "\ N"; }} - Carica entrambi i file appena modificati nella cartella woocommerce / email / plain nella directory dei temi
4.3. Riscrivi i testi di sapore
Per impostazione predefinita, WooCommerce introdurrà le tue e-mail in base a quanto segue: "Il tuo ordine è stato ricevuto ed è in fase di elaborazione. I dettagli dell'ordine sono indicati di seguito come riferimento".
Se si desidera sovrascrivere questo, è necessario seguire questi 3 passaggi:
- scarica e apri l'originale woocommerce customer-processing-order.php con un editor di testo; il file dovrebbe essere qui: wp-content / plugins / woocommerce / templates / email /
- riscrivi la linea responsabile per il testo sopra come desideri:
echo __( "Your order has been received and is now being processed. Your order details are shown below for your reference:", 'woocommerce' ) . "\n\n";echo __( "Your order has been received and is now being processed. Your order details are shown below for your reference:", 'woocommerce' ) . "\n\n"; - carica il file appena modificato nella cartella woocommerce / email all'interno della directory dei temi
Step 5: divertiti
Ora che hai il tuo catalogo WooCommerce, puoi sederti e goderti quello che hai creato. Quando qualcuno crea una lista dei desideri e ti invia una richiesta di prezzo, riceverai un'email a riguardo, più la loro richiesta comparirà nella tua area amministrativa sotto WooCommerce> Ordini .
Ogni ordine conterrà l'indirizzo e-mail del tuo futuro cliente, in modo da poter inviare manualmente la tua offerta di prezzo, o forse anche contattarlo telefonicamente.
Nota del redattore : questo è scritto da Marton Fekete per Hongkiat.com. Marton è uno sviluppatore di siti ungherese recentemente collegato a WordPress. È un appassionato di redesign e uno scrittore di contenuti freelance a cui piace giocare a giochi di ruolo nel suo tempo libero.

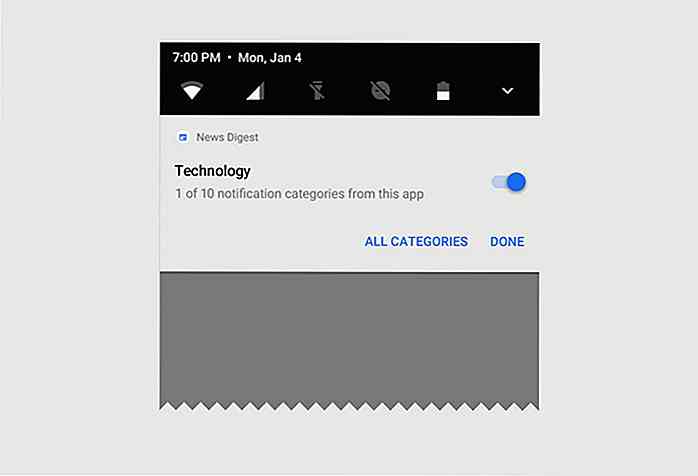
Novità di Android O in poche parole
Android O, la prossima versione di Google del sistema operativo Android, è finalmente disponibile nel modulo Anteprima sviluppatore. Come con tutte le nuove iterazioni di Android, Android O porterà con sé un sacco di nuove funzionalità per il sistema operativo.Per quelli di voi che sono riluttanti o impossibilitati a installare Android O sul dispositivo, ecco una carrellata di alcune delle funzionalità chiave attualmente disponibili sul sistema operativo. Un

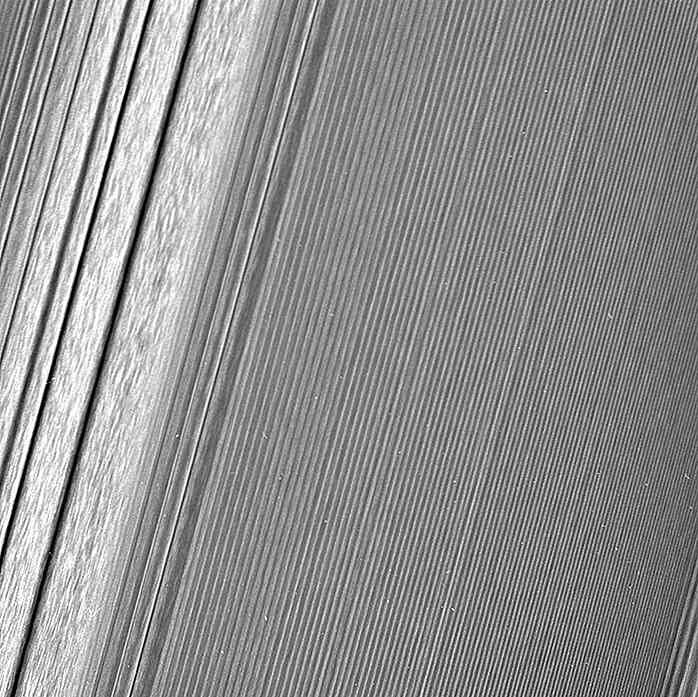
Queste foto dettagliate degli anelli di Saturno della NASA sono stupende
Chiedete a chiunque su Saturno e la risposta che otterrete sarà probabilmente i suoi anelli iconici. Ora, possiamo finalmente dare un'occhiata più da vicino agli anelli del pianeta mentre la navicella Cassini della NASA entra nella sua fase di pascolo ad anello, trasmettendo in risalto numerosi scatti ravvicinati di detti anelli dallo spazio.L