it.hideout-lastation.com
it.hideout-lastation.com
Come creare Logo Feed RSS con CSS3
Questo articolo fa parte della nostra "serie di tutorial HTML5 / CSS3", dedicata a farti diventare un designer e / o uno sviluppatore migliori. Clicca qui per vedere più articoli della stessa serie.
Il logo RSS feed è uno dei logo più comunemente usati nel web design, a causa della funzione che ha fatto riferimento. Hai visto molti tutorial sul disegno del logo del feed RSS usando software grafici come Photoshop, ma che ne dici di disegnarlo usando esclusivamente CSS3 ? Yeap, mi hai sentito :-)
In questa occasione vorrei mostrarti il modo semplice per creare un logo RSS feed standard con solo CSS3, quindi segui il tutorial con passaggi e grafici completi per ottenere il tuo primo logo feed CSS3!
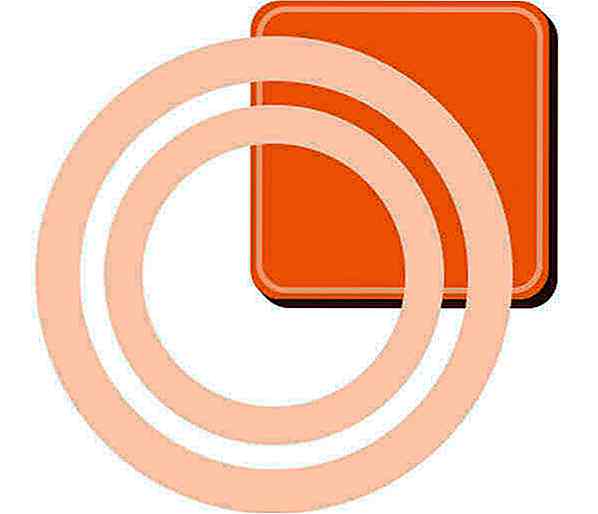
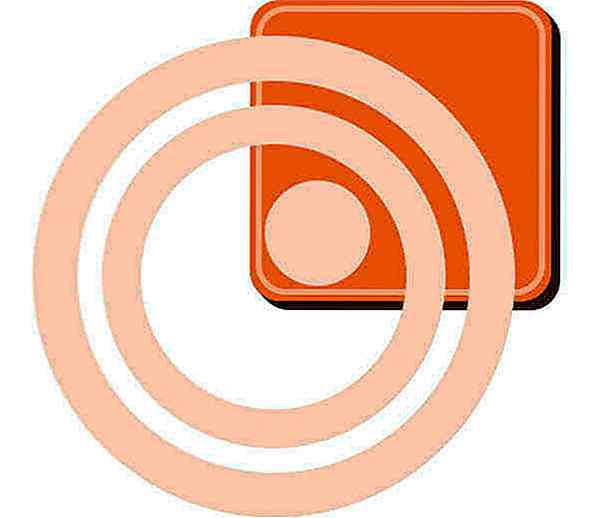
Ecco un'anteprima di ciò che creerai tra un minuto. Puoi anche scaricare i file sorgente alla fine del tutorial.
Passo 1
Crea un file HTML, inserisci il seguente codice nel file se è completamente vuoto.
Il mio primo logo RSS Feed CSS3 - Inserisci qui il tuo HTML -
Passo 2
Inserisci il codice qui sotto nel file HTML per creare un feed box.
HTML per Feed box
CSS per Feed box
span.feed-box {display: block; larghezza: 200px; height: 200px; margine: 0 auto; background: # F9A004; box-shadow: 1px 1px 0 # C27C03, 2px 2px 0 # C27C03, 3px 3px 0 # C27C03, 4px 4px 0 # C27C03, 5px 5px 0 # C27C03, 6px 6px 0 # C27C03; -moz-box-shadow: 1px 1px 0 # C27C03, 2px 2px 0 # C27C03, 3px 3px 0 # C27C03, 4px 4px 0 # C27C03, 5px 5px 0 # C27C03, 6px 6px 0 # C27C03; -webkit-box-shadow: 1px 1px 0 # C27C03, 2px 2px 0 # C27C03, 3px 3px 0 # C27C03, 4px 4px 0 # C27C03, 5px 5px 0 # C27C03, 6px 6px 0 # C27C03; -moz-border-radius: 20px; -webkit-border-radius: 20px; border-radius: 20px; } span.feed-box * {float: right; blocco di visualizzazione; } Questo è il risultato che otterrai:

Passaggio 3
Disegneremo un'altra scatola che si trova all'interno della prima casella di alimentazione, quindi inserisci il codice HTML qui sotto nel codice HTML della prima casella di alimentazione. Qui aggiungeremo anche il confine come barriera.
HTML per casella di alimentazione più piccola
CSS per casella di alimentazione più piccola
span.feed-box .feed-box-in {border: 4px solid # FFC563; larghezza: 184 px; altezza: 184 px; margine: 4px 4px 0 0; -moz-border-radius: 20px; -webkit-border-radius: 20px; border-radius: 20px; / * overflow: nascosto; * /} Questo è il risultato che otterrai:

Passaggio 4
In questo passaggio realizzeremo 1/4 di grande cerchio. Inserisci il codice HTML di 1/4 grande cerchio nel codice HTML della casella di alimentazione più piccola, e sotto troverai il suo codice:
HTML per 1/4 Big Circle
CSS per 1/4 Big Circle
span.feed-box .feed-box-in .feed-quarter-circle-big {margine: 16px 16px 0 0; larghezza: 260 px; altezza: 260 px; border: 30px solid # FFDEA5; -moz-border-radius: 260px; -webkit-border-radius: 260px; border-radius: 260px; } Questo è il risultato che otterrai:

Passaggio 5
Ora creeremo il piccolo cerchio di 1/4, inseriamo il codice HTML sotto nel codice HTML del grande cerchio.
HTML per 1/4 Small Circle
CSS per 1/4 Small Circle
span.feed-box .feed-box-in .feed-quarter-circle-big .feed-quarter-circle-small {margine: 16px 16px 0 0; larghezza: 176 px; altezza: 176 px; border: 26px solid # FFDEA5; -moz-border-radius: 176px; -webkit-border-radius: 176px; border-radius: 176px} Questo è il risultato che otterrai:

Passaggio 6
Al punto 6 verrà creato il cerchio più piccolo all'interno del piccolo cerchio, quindi inserisci il codice HTML nel codice HTML della piccola cerchia.
HTML per il più piccolo cerchio
CSS per il cerchio più piccolo
span.feed-box .feed-box-in .feed-quarter-circle-big .feed-quarter-circle-small .feed-circle {margin: 24px 24px 0 0; sfondo: # FFDEA5; larghezza: 70 px; altezza: 70 px; -moz-border-radius: 70px; -webkit-border-radius: 70px; border-radius: 70px} Questo è il risultato che otterrai:

Tocco finale
Cerca il codice, /* overflow: hidden; */ /* overflow: hidden; */ quindi sostituire con questo codice, overflow: hidden;, allora si! Hai appena realizzato un logo RSS Feed CSS3!

Bonus: aggiungi effetto al passaggio del mouse
Non vuoi il tuo logo RSS feed senza effetto hover magico, vero? Basta aggiungere lo stile CSS qui sotto per realizzarlo!
CSS per effetto Hover
span.feed-box: hover {background: # 07C103; box-shadow: 1px 1px 0 # 058E02, 2px 2px 0 # 058E02, 3px 3px 0 # 058E02, 4px 4px 0 # 058E02, 5px 5px 0 # 058E02, 6px 6px 0 # 058E02; -moz-box-shadow: 1px 1px 0 # 058E02, 2px 2px 0 # 058E02, 3px 3px 0 # 058E02, 4px 4px 0 # 058E02, 5px 5px 0 # 058E02, 6px 6px 0 # 058E02; -webkit-box-shadow: 1px 1px 0 # 058E02, 2px 2px 0 # 058E02, 3px 3px 0 # 058E02, 4px 4px 0 # 058E02, 5px 5px 0 # 058E02, 6px 6px 0 # 058E02; } span.feed-box: hover .feed-box-in {border-color: # 58FC55; } span.feed-box: hover .feed-box-in .feed-quarter-circle-big, span.feed-box: hover .feed-box-in .feed-quarter-circle-big .feed-quarter-circle -small {border-color: # B9FFB7; } span.feed-box: hover .feed-box-in .feed-quarter-circle-big .feed-quarter-circle-small .feed-circle {background: # B9FFB7; } Anteprime e download
Ecco le anteprime del logo del feed CSS3 in varie dimensioni e uno stile diverso. Se non è possibile raggiungere determinati passaggi, è possibile scaricare anche i file di origine.
- Anteprima logo RSS CSS3 (grande)
- Anteprima logo RSS CSS3 (medio)
- Anteprima logo RSS CSS3 (piccolo)
- Anteprima logo RSS CSS3 (medio, invertito)
- Scarica CSS3 RSS File sorgente del logo (.zip)
Nota del redattore: questo post è scritto da Irham Kendeni per Hongkiat.com. Irham, noto anche come Indaam, è un web designer e sviluppatore dall'Indonesia. Ama anche lo sviluppo di temi CSS e WordPress. Visita il sito Web di Indaam.

6 Alternative di LinkedIn per far crescere la tua rete professionale
Che tu sia una persona ben istruita con un'adeguata esperienza lavorativa o un neolaureato senza esperienza, potresti aver bisogno di un po 'più di aiuto per proiettarti nelle persone giuste . Il social networking è diventato parte integrante della nostra vita quotidiana ed è davvero importante per tutti i professionisti raccogliere i frutti.Ci

25 tastiere meccaniche economiche che è possibile acquistare
Le tastiere meccaniche sono in generale molto migliori in termini di qualità rispetto alle tastiere standard per PC a membrana. Forniscono un migliore feedback tattile quando vengono digitati, sono più resistenti in quanto durano quasi 50 volte di più rispetto a qualsiasi tastiera normale.Le tastiere meccaniche possono essere costose ; una buona può facilmente costare più di $ 150. Se