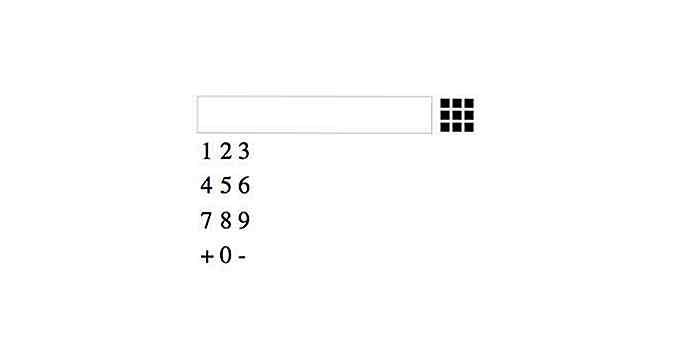
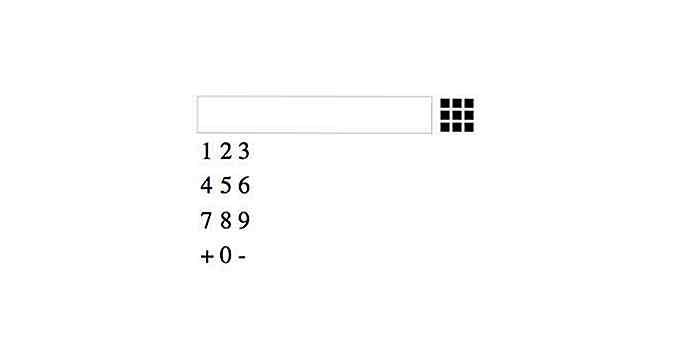
2. Creare la schermata di composizione
o JavaScript.Qui, ti mostrerò come creare la tabella dial-dial in JavaScript. Puoi, naturalmente, aggiungere la tabella direttamente nel codice sorgente HTML se preferisci in questo modo.
Innanzitutto, crea un nuovo elemento 'table' nel DOM usando il metodo createElement() . Dagli anche l'identificatore 'dial' .
/ * Crea dial dial * / var dial = document.createElement ('table'); dial.id = 'dial'; Aggiungi un ciclo for per inserire le quattro righe della tabella di composizione con esso. Quindi, per ogni riga, esegui un altro ciclo per aggiungere tre celle per riga. Segna ogni cella con la classe 'dialDigit' .
for (var rowNum = 0; rowNum <4; rowNum ++) {var row = dial.insertRow (rowNum); for (var colNum = 0; colNum <3; colNum ++) {var cell = row.insertCell (colNum); cell.className = 'dialDigit'; cell.textContent = ((colNum + 1) + (rowNum * 3)). toString (); }} I due cicli for sopra calcolano le cifre che vanno nelle celle della tabella di cell.textContent - i valori della proprietà cell.textContent - nel modo seguente:
(colNum + 1) + (rowNum * 3) / * prima riga * / (0 + 1) + (0 * 3) = 1 (1 + 1) + (0 * 3) = 2 (2 + 1) + ( 0 * 3) = 3 / * seconda riga * / (0 + 1) + (1 * 3) = 4 (1 + 1) + (1 * 3) = 5 (2 + 1) + (1 * 3) = 6 / * ecc. * /
L'ultima riga è diversa, poiché consiste di due caratteri speciali, - e + utilizzati nei formati dei numeri di telefono per identificare i codici regionali e la cifra 0 .
Per creare l'ultima riga sulla schermata di composizione, aggiungere la seguente istruzione if al ciclo interno for .
for (var rowNum = 0; rowNum <4; rowNum ++) {var row = dial.insertRow (rowNum); for (var colNum = 0; colNum <3; colNum ++) {/ * se l'ultima riga * / if (rowNum === 3) {cell = row.insertCell (colNum); cell.textContent = '-'; cell.className = 'dialDigit'; cell = row.insertCell (colNum); cell.textContent = '0'; cell.className = 'dialDigit'; cell = row.insertCell (colNum); cell.textContent = '+'; cell.className = 'dialDigit'; rompere; } cell = row.insertCell (colNum); cell.className = 'dialDigit'; cell.textContent = ((colNum + 1) + (rowNum * 3)). toString (); }} La schermata di #dialWrapper è ora completa, aggiungila al contenitore HTML #dialWrapper creato nel Passaggio 1 utilizzando due metodi DOM :
- il metodo
querySelector() per selezionare il contenitore - il metodo
appendChild() per aggiungere lo schermo di appendChild() - tenuto nella variabile di appendChild() - al contenitore
document.querySelector ( '# dialWrapper') appendChild (dial).;
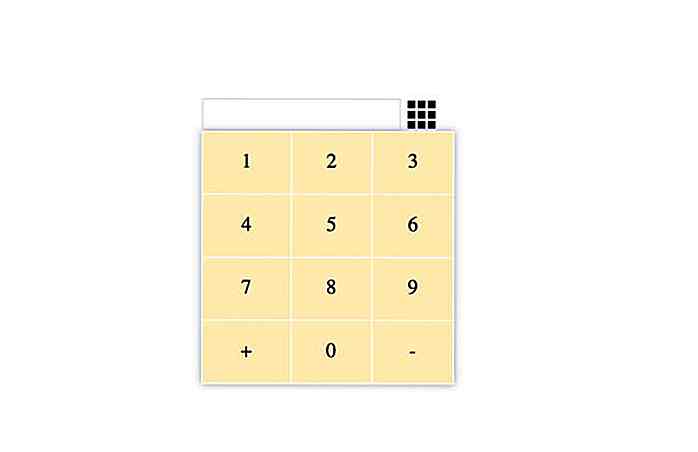
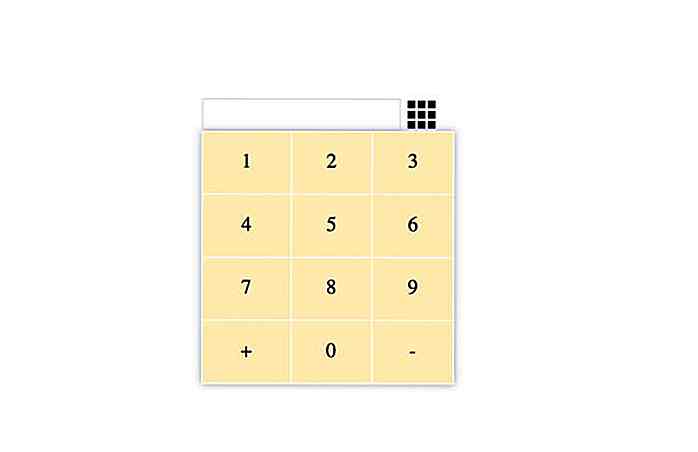
 3. Modellare la schermata di composizione
3. Modellare la schermata di composizione Per renderlo più attraente, modellare la schermata di composizione con CSS.
Non devi necessariamente attenermi al mio stile, ma non dimenticare di aggiungere user-select:none; proprietà al contenitore #dial in modo che mentre l'utente fa clic sulle cifre, il testo non verrà selezionato dal cursore .
#dial {width: 200px; altezza: 200 px; border-collapse: collapse; allineamento del testo: centro; posizione: relativa; -ms-user-select: none; -webkit-user-select: none; -moz-user-select: none; selezione utente: nessuna; colore: # 000; box-shadow: 0 0 6px # 999; } .dialDigit {border: 1px solid #fff; cursore: puntatore; background-color: rgba (255, 228, 142, .7); }  4. Mostra la schermata di composizione al clic
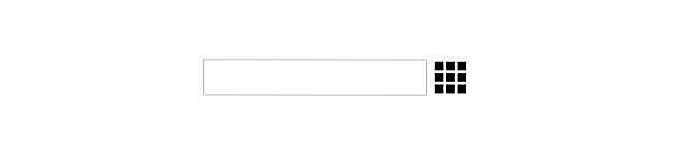
4. Mostra la schermata di composizione al clic Innanzitutto, aggiungi la visibility:hidden; regola di stile per #dial nel CSS precedente per nascondere la schermata di #dial per impostazione predefinita. verrà mostrato solo quando l'utente fa clic sull'icona del quadrante.
Quindi, aggiungi un gestore di eventi click all'icona di composizione con JavaScript per attivare la visibilità della schermata di composizione.
Per fare ciò, è necessario utilizzare il summenzionato querySelector() e i metodi addEventListener() . Quest'ultimo attribuisce un evento click all'icona del quadrante e chiama la funzione personalizzata toggleDial() .
La funzione toggleDial() modifica la visibilità della schermata di toggleDial() da nascosta a visibile e toggleDial() .
document.querySelector ('# dialIcon'). addEventListener ('click', toggleDial); function toggleDial () {dial.style.visibility = dial.style.visibility === 'hidden' || dial.style.visibility === ''? 'visibile': 'nascosto'; } 5. Aggiungi la funzionalità
Aggiungi una funzione personalizzata che immette le cifre nel campo del numero di telefono sul clic delle celle della schermata di composizione.
La funzione dialNumber() aggiunge le cifre una alla volta alla proprietà textContent del campo di input contrassegnato con l'identificativo #phoneNo .
phoneNo = document.querySelector ('# phoneNo'); function dialNumber () {phoneNo.value + = this.textContent; } dialDigits = document.querySelectorAll ('. dialDigit'); for (var i = 0; i <dialDigits.length; i ++) {dialDigits [i] .addEventListener ('click', dialNumber); } Ora hai una schermata di composizione funzionante per inserire il campo del numero di telefono.
Per stare al passo con il CSS, cambia il colore di sfondo delle cifre nel loro :hover e :active (quando l'utente fa clic su di esso) afferma.
.dialDigit: hover {background-color: rgb (255, 228, 142); } .dialDigit: active {background-color: # FF6478; } 6. Aggiungi la convalida dell'espressione regolare
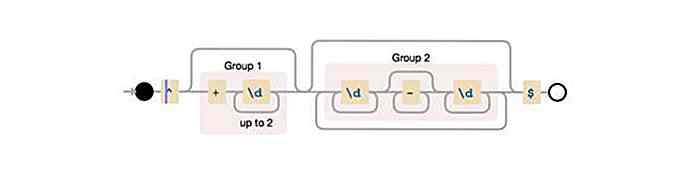
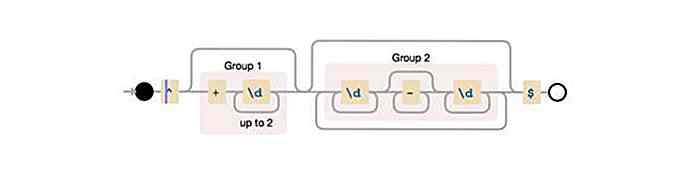
Aggiungi una semplice conferma regex per convalidare il numero di telefono mentre l'utente inserisce le cifre nel campo di input . In base alle regole di convalida che utilizzo, il numero di telefono può iniziare solo con una cifra o con il carattere + e accettare il carattere - seguito.
Puoi vedere la visualizzazione della mia espressione regolare sullo screenshot qui sotto creato con l'app Debuggex.
 È inoltre possibile convalidare il numero di telefono in base al formato del numero di telefono del proprio paese o regione.
È inoltre possibile convalidare il numero di telefono in base al formato del numero di telefono del proprio paese o regione.Creare un nuovo oggetto di espressione regolare e memorizzarlo nella variabile pattern . Creare anche una funzione di validate() personalizzata validate() che controlli se il numero di telefono inserito è conforme all'espressione regolare e se è lungo almeno 8 caratteri .
Quando l'input non convalida, la funzione validate() deve fornire un feedback all'utente.
Sto aggiungendo un bordo rosso al campo di input quando l'input non è valido, ma puoi informare l'utente in altri modi, ad esempio con i messaggi di errore.
pattern = new RegExp ("^ (\\ + \\ d {1, 2})? (\\ d + \\ - * \\ d +) * $"); funzione validate (txt) {// almeno 8 caratteri per un numero di telefono valido if (! pattern.test (txt) || txt.length <8) {phoneNo.style.border = '2px solid red'; restituisce falso; } else phoneNo.style.border = 'initial'; ritorna vero; } 7. Eseguire la convalida
Le funzioni validate() devono essere chiamate per eseguire la convalida. Chiamalo dalla funzione dialNumber() creata nel passaggio 5 per convalidare il valore della variabile phoneNo .
Nota che ho anche aggiunto una convalida aggiuntiva per i caratteri massimi (non può essere maggiore di 15) usando un'istruzione if .
function dialNumber () {var val = phoneNo.value + this.textContent; // caratteri massimi consentiti, 15 if (val.length> 15) restituisce false; convalidare (val); phoneNo.value = val; } Il tuo selezionatore di numeri di telefono è ora pronto, controlla la demo finale di seguito.

14 app mobili per tenere traccia e confrontare i prezzi per gli acquirenti
Nel mondo dello shopping online, il tracciamento manuale dei prezzi, delle offerte e degli sconti è una routine quotidiana per gli acquirenti hardcore. La buona notizia è che la tecnologia per automatizzare questo processo è già qui. Ci sono un sacco di app di confronto dei prezzi e di monitoraggio dei prezzi là fuori che possono aiutarti a trovare i prezzi migliori per i tuoi articoli preferiti della lista dei desideri.Ques
(Consigli tecnici e di design)
 it.hideout-lastation.com
it.hideout-lastation.com
 2. Creare la schermata di composizione
2. Creare la schermata di composizione 
 3. Modellare la schermata di composizione
3. Modellare la schermata di composizione  4. Mostra la schermata di composizione al clic
4. Mostra la schermata di composizione al clic  È inoltre possibile convalidare il numero di telefono in base al formato del numero di telefono del proprio paese o regione.
È inoltre possibile convalidare il numero di telefono in base al formato del numero di telefono del proprio paese o regione.




![Come la luce influenza il tuo umore [Infografica]](http://hideout-lastation.com/img/tech-design-tips/160/how-lighting-affects-your-mood.jpg)