 it.hideout-lastation.com
it.hideout-lastation.com
Come creare un'animazione SVG usando i CSS
L'animazione di SVG può essere eseguita tramite elementi nativi come
L'animazione CSS potrebbe anche essere un modo alternativo di utilizzare la libreria JavaScript come SnapSVG. In questo post vedremo cosa possiamo offrire con CSS Animation in SVG.
1. Creazione delle forme
Prima di tutto, dovremo disegnare le forme e gli oggetti che vogliamo animare. È possibile utilizzare applicazioni come Sketch, Adobe Illustrator o Inkscape per crearne uno.
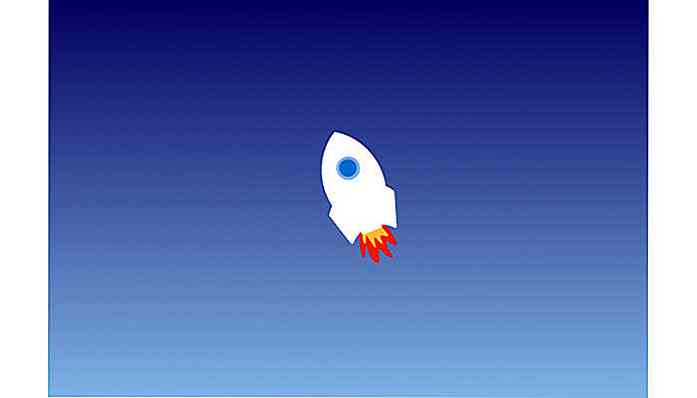
Per questo esempio, ho disegnato un cielo nuvoloso come sfondo e una nave spaziale che spara verso l'alto, incluse le fiamme:
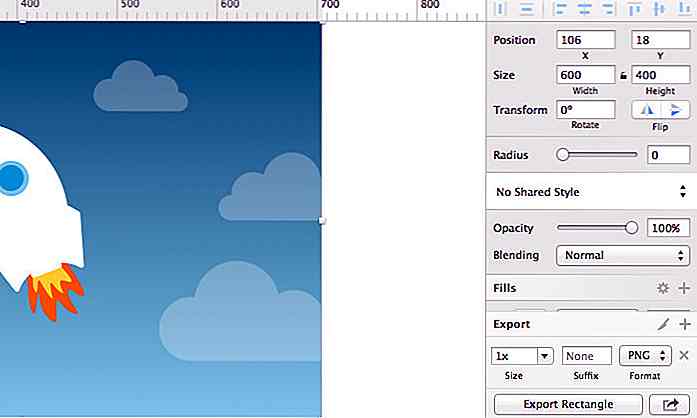
 Una volta fatto con il disegno, abbiamo bisogno di esportare ogni oggetto che abbiamo creato in SVG.
Una volta fatto con il disegno, abbiamo bisogno di esportare ogni oggetto che abbiamo creato in SVG.Userò Sketch come esempio per questo passaggio. Seleziona l'oggetto che vuoi trasformare in formato SVG. In basso a destra della finestra, fai clic su Crea esportabile. Scegli il formato SVG, quindi fai clic su Esporta {nome-oggetto}. Devi fare questo un oggetto alla volta.
 2. Inserisci lo SVG in HTML
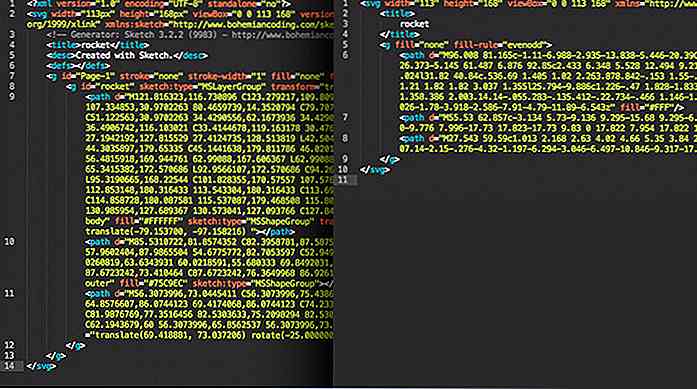
2. Inserisci lo SVG in HTML Quando apri il file SVG in un editor di codice, scoprirai che i codici SVG sono piuttosto disordinati. Quindi, prima di distribuire il file SVG, riordiniamo il codice e lo ottimizziamo con questo strumento a riga di comando chiamato SVGO.
Avvia Terminal o Prompt dei comandi e installa SVGO con questa riga di comando:
[sudo] npm install -g svgo
Tun il comando, svgo, sul file SVG usando --pretty per produrre codice SVG leggibile:
svgo rocket.svg --pretty
Se hai più SVG in una directory, puoi ottimizzarli tutti insieme, in una volta. Supponendo che la directory sia nominata / images, allora dalla directory padre usa questo comando:
immagini svgo -f --pretty
Vediamo la differenza prima e dopo l'uso di SVGO.
 Copia il codice all'interno del file SVG e incollalo in un file HTML. Lavoreremo su un'area di lavoro di 800 px per 600 px di larghezza, quindi non dimentichiamo di definire la
Copia il codice all'interno del file SVG e incollalo in un file HTML. Lavoreremo su un'area di lavoro di 800 px per 600 px di larghezza, quindi non dimentichiamo di definire la width dell'elemento SVG.L'SVG è impostato nel file HTML. Dovremo definire un ID per ogni oggetto, quindi possiamo selezionarli in CSS più tardi.
Per questo tutorial, abbiamo bisogno di definire l'ID per il razzo e le fiamme, e alcune delle nuvole. Affinché gli oggetti possano gestire la fase di animazione in un secondo momento, dobbiamo aggiungere id - puoi anche usare la classe - per ogni oggetto. A questo punto, il codice sarà simile a questo:
3. Animare usando i CSS
Ora divertiamoci. Il piano è quello di aumentare il razzo nello spazio. Il razzo è diviso in due gruppi; il razzo stesso e la fiamma.
Prima di tutto, posizioniamo il razzo nel mezzo dello spazio di lavoro, come segue:
#rocket {transform: translate (260px, 200px); } Quello che vedi è questo:
 Ora per far sembrare che il razzo stia andando verso l'alto, dobbiamo creare l'illusione che le nuvole cadano. Il CSS che usiamo per questo è:
Ora per far sembrare che il razzo stia andando verso l'alto, dobbiamo creare l'illusione che le nuvole cadano. Il CSS che usiamo per questo è: # cloud1 {animation: fall 1s linear infinite; } @keyframes fall {from {transform: translateY (-100px); } a {transform: translateY (1000px)}} Per renderlo ancora più realistico, animiamo quattro nuvole e facciamo "cadere" a velocità diverse. Li posizioneremo anche diversamente dall'asse X.
Il secondo cloud avrà un codice come questo:
# cloud2 {animation: fall-2 2s linear infinite; } @keyframes fall-2 {from {transform: translate (200px, -100px); } a {transform: translate (200px, 1000px)}} Nota che abbiamo spostato il cloud # 2 un po 'a destra, di 200px con translate . In questa fase, il risultato dovrebbe essere simile a questo.
Quindi, facciamo prendere vita al razzo. Assegneremo un fotogramma chiave di animazione, come segue:
#rocket {animation: popup 1s facilità infinita; } @keyframes popup {0% {transform: translate (260px, 200px); } 50% {transform: translate (260px, 240px); } 100% {transform: translate (260px, 200px); }} E aggiungi anche l'animazione alla fiamma del razzo:
#flame {animation: shake .2s linear infinite; } @keyframes shake {0% {transform: translate (55px, 135px) ruota (7deg); } 20% {transform: translate (55px, 135px) ruota (0deg); } 40% {transform: translate (55px, 135px) ruota (-7deg); } 60% {transform: translate (55px, 135px) ruota (0deg); } 100% {transform: translate (55px, 135px) ruota (0deg); }} Destra! Ora che i nostri codici sono tutti impostati, l'animazione dovrebbe funzionare sul nostro SVG.
Dai un'occhiata al nostro razzo che esplode nello spazio.
Pensiero finale
L'animazione non è la caratteristica più semplice da cogliere in CSS. Ma si spera che questo tutorial sia un buon punto di partenza per esplorare ulteriormente CSS Animation su SVG; Sareste sorpresi di sapere cosa si può ottenere con l'animazione CSS a portata di mano.
Se vuoi iniziare con le basi, puoi iniziare qui con questo post: A Look Into: Animazione SVG (Scalable Vector Graphics) o seguire il resto della serie SVG.
- Visualizza la demo
- Scarica fonte

5 App Android gratuite per il controllo remoto del computer - Il meglio di
Desideri accedere al tuo PC da remoto o accedere in remoto al tuo Mac da un altro dispositivo? Le app di controllo remoto aiutano l' accesso remoto e controllano in modo sicuro il tuo desktop, un cellulare o un server. Tali app sono utili in varie situazioni in cui non è possibile accedere al proprio sistema in modo personale.

Metti alla prova la tua conoscenza della linea di comando con la sfida CMD
Abbiamo discusso dell'importanza di apprendere la riga di comando ed è più importante ora che mai. Ma è anche un argomento difficile da violare, con una curva di apprendimento ripida . Se non sei sicuro di dove cominciare o quanto hai bisogno di imparare, prova la sfida della linea di comando .Qu


![5 modi in cui i freelancer stanno trasformando l'economia [Infografica]](http://hideout-lastation.com/img/tech-design-tips/604/5-ways-freelancers-are-transforming-economy.jpg)
