it.hideout-lastation.com
it.hideout-lastation.com
Come creare campi personalizzati WordPress in modo semplice
WordPress fornisce i campi essenziali che ci consentono di pubblicare post e pagine. Alcuni di questi campi includono Editor di contenuti, Opzioni di categoria, Tag e Immagine in primo piano .
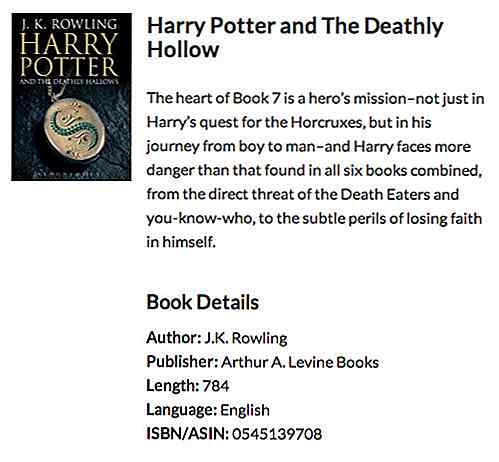
Questi campi, tuttavia, non sono sufficienti per ospitare alcuni casi. Supponiamo che tu costruisca un sito con elenchi di libri che mostrerà l'autore del libro, il numero ISBN e l'editore. Avrai bisogno di alcuni campi extra per inserire le informazioni extra .
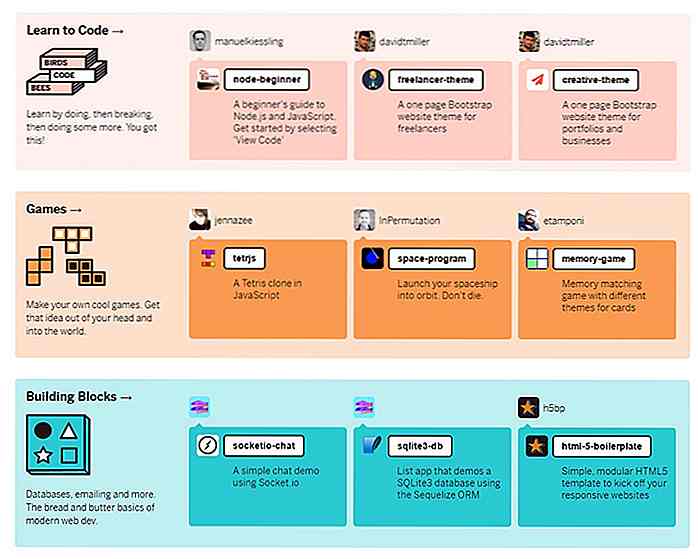
Fortunatamente, WordPress è ora piuttosto esteso, offre agli sviluppatori la possibilità di creare campi personalizzati per soddisfare le esigenze di qualsiasi sito web . Questi campi personalizzati possono essere un input di testo generale, una textarea, un'opzione a discesa, un selettore di colori, un calendario e persino un uploader di immagini. In questo tutorial, ti mostriamo come creare campi personalizzati WordPress in modo semplice . Iniziamo.
Campi personalizzati avanzati
Per darti un esempio concreto, proviamo a creare un sito di elenco di libri. Per creare facilmente i nostri campi personalizzati, utilizzeremo un plug-in chiamato Advanced Custom Fields di Elliot Condon. Con esso, non avremo bisogno di toccare troppo il codice per creare i campi personalizzati. Tuttavia, alcune modifiche a livello di codice nei file del tema sono necessarie per visualizzare i dati che abbiamo inserito nei campi.
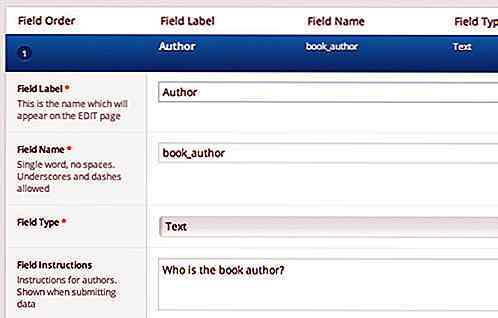
Una volta installato, aggiunge un nuovo menu laterale chiamato Campi personalizzati . Vai a questo menu, fai clic sul pulsante Aggiungi nuovo e chiama il gruppo Campi. Ad esempio, "Impostazioni personalizzate" (vedi foto).

Fai clic su + Aggiungi campo per creare un nuovo campo personalizzato e chiamiamo l'etichetta del campo come Autore . Sotto di esso, imposta il Nome campo come book_author, che useremo per richiamare o visualizzare i dati di Book Author. È inoltre possibile impostare istruzioni di campo e il testo segnaposto, ma quelli sono opzionali.

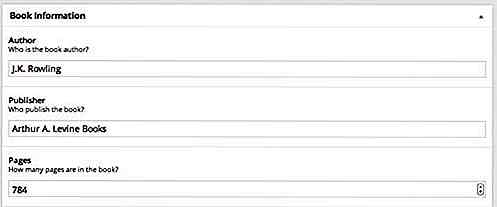
Quindi, possiamo creare una serie di altri campi come in Page Length, Publisher e Book Language in questo modo.

Successivamente, dobbiamo assegnare il gruppo di campi per visualizzarlo in un particolare tipo di messaggio. Puoi assegnarlo con Post, Pagina, Modello di pagina, Allegato o impostare regole che coinvolgono complessivamente diversi Tipi di post. Nell'esempio seguente, vorrei visualizzare i campi su Book Post Type, che puoi facilmente creare da solo con questo pratico strumento, GenerateWP.

Quindi ci dirigiamo verso la nostra schermata di modifica del tipo di pubblicazione del libro e la riempiamo.

Visualizzazione dei dati
Prima di procedere, dal momento che abbiamo assegnato i campi a Custom Post Type, abbiamo bisogno di creare un nuovo file per visualizzare il contenuto chiamato single-book.php (dai un'occhiata a questa pagina per riferimento). Inseriremo anche i nostri codici in questo file.
Una volta che tutti i nostri campi personalizzati sono stati popolati, li visualizzeremo nel front-end usando la funzione the_field() seguita dal nome del campo. Ad esempio, questo codice di seguito mostra i dati del campo Libro autore che abbiamo creato sopra.
the_field ( 'BOOK_AUTHOR')
È davvero così facile. Inoltre, se si desidera assicurarsi che venga visualizzato solo quando i dati sono presenti, è possibile avvolgere il codice con un'istruzione condizionale. Per esempio:
if (! empty (the_field ('book_author'))): the_field ('book_author'); finisci se; E sotto troverai tutti i codici che abbiamo inserito in single-book.php per mostrare il nostro libro.
'; the_post_thumbnail ( 'book-miniature'); } eco ' '; ?>Dettagli del libro
- Autore:
- Editore:
- Lunghezza:
- Linguaggio:
- ISBN / ASIN:
Con un po 'di stile con i CSS, possiamo ottenere il seguente risultato pulito e sottile.

Pensiero finale
In questo tutorial, ti abbiamo mostrato l'esempio di base dell'utilizzo del plug-in Advanced Custom Fields per creare il tuo insieme di nuovi campi di testo e assegnarli facilmente a un tipo di post personalizzato.
Oltre a questo, questo plugin fornisce una serie di campi personalizzati per migliorare il nostro sito Web, inclusi WYSIWYG Editor, TextArea, Dropdown, Opzioni elenco utenti, Google Maps e molti altri. Puoi esplorare ulteriormente il plug-in e vedere quali cose interessanti puoi inventare.
![Most Valuable Brands of 2017 in a Country [Infographic]](http://hideout-lastation.com/img/tech-design-tips/557/most-valuable-brands-2017-country.jpg)
Most Valuable Brands of 2017 in a Country [Infographic]
Ti sei mai chiesto quale sia il marchio più grande del mondo ? Se lo fai, allora questa infografica fatta da Howmuch.net ti interesserà in quanto è una mappa che mette in mostra i marchi più preziosi del 2017, così come la forza del marchio, in un certo numero di paesi in tutto il mondo. Mentre la mappa non elenca i marchi più preziosi di tutti i paesi, la mappa mette in evidenza alcuni dei più grandi marchi in tutto il mondo. Googl

30 siti web interessanti di cui probabilmente non avete sentito parlare
A parte i normali tuffi nelle tue pozze preferite di social media, sono sicuro che tu abbia quell'assortimento di siti web che visiti quasi religiosamente ogni giorno . Le routine hanno la brutta abitudine di diventare noiosi dopo un po ', quindi la necessità di liste come questa. In questo post troverai 30 siti interessanti che probabilmente non hai mai sentito nominare.