it.hideout-lastation.com
it.hideout-lastation.com
Come eseguire il debug del sito Web in iPad
Oggigiorno, con miliardi di utenti mobili, è indispensabile creare siti Web visualizzabili su dispositivi mobili. Fortunatamente, abbiamo molti strumenti e opzioni per il debug di siti Web su piattaforme mobili . Puoi utilizzare Adobe Edge Inspect, Google Chrome Emulation o XIP.io per citarne alcuni.
Se stai sviluppando esclusivamente in ambiente OS X e iOS, potresti non aver bisogno di quegli strumenti di terze parti. Apple ha già fornito una serie di strumenti per il lavoro. E in questo post, ti mostreremo come utilizzarli per accedere e eseguire il debug di siti Web statici e siti Web WordPress in iOS per iPhone e iPad.
Senza ulteriori indugi, iniziamo.
Iniziare
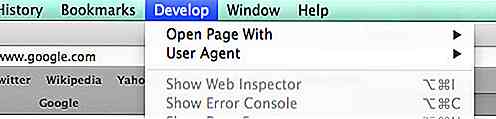
Innanzitutto, avviare Safari e abilitare gli Strumenti per sviluppatori tramite Safari> Preferenze . Nella scheda Avanzate, spunta il menu Mostra sviluppo nella barra dei menu .

Un nuovo menu chiamato Sviluppo apparirà nella barra dei menu di Safari.

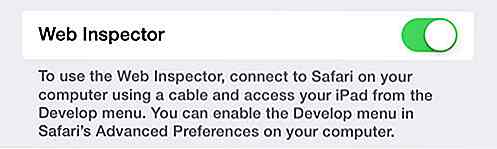
Quindi, nel tuo iPad o iPhone, vai in Impostazioni> Safari . Allo stesso modo, nel menu Avanzate, abilita il Controllo Web, in questo modo.

Per il sito Web basato su WordPress
È necessario un percorso relativo in modo che i collegamenti CSS, Immagini e JavaScript siano caricati correttamente nell'iPad o nell'iPhone. Se stai sviluppando siti Web basati su WordPress, tutti i percorsi di asset sono assoluti. Per renderli un percorso relativo, installa e attiva questo plugin: URL relativo.
Una volta attivato, gli URL dei percorsi si trasformeranno da:
http: // localhost: 8888 / wordpress /
... in qualcosa di simile a ciò che vedi qui sotto:
/ Wordpress /
Debug del sito web
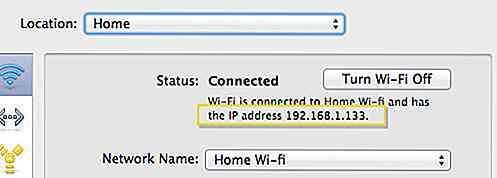
Innanzitutto, è necessario conoscere il proprio numero di indirizzo IP di rete. Vai a Preferenze di Sistema> Rete . Lì, troverai l'indirizzo IP. Inoltre, assicurati che i tuoi dispositivi Apple - Mac, iPad, iPhone - siano collegati nella stessa rete in modo da poter accedere al sito Web in modalità wireless su iPad o iPhone.

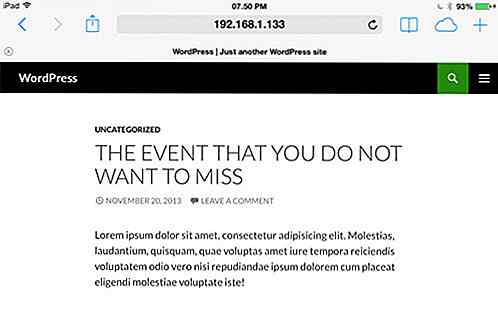
Nel tuo iPad o iPhone, avvia l'app Safari e accedi a localhost: 8888 seguito dalla directory del tuo progetto web - ad esempio localhost: 8888 / wordpress . Se si imposta il server locale utilizzando MAMP, localhost: 8888 dovrebbe essere l'indirizzo del server locale predefinito.
Come puoi vedere qui sotto, stiamo visualizzando il nostro sito Web, che in questo caso è basato su WordPress, su un iPad.

Inoltre, per poter eseguire il debug del sito Web con gli Strumenti per sviluppatori, è necessario collegare l'iPad o l'iPhone al Mac tramite USB . Quindi, in Safari, vai al menu Sviluppo e seleziona il tuo dispositivo connesso.

Abbiamo chiuso.
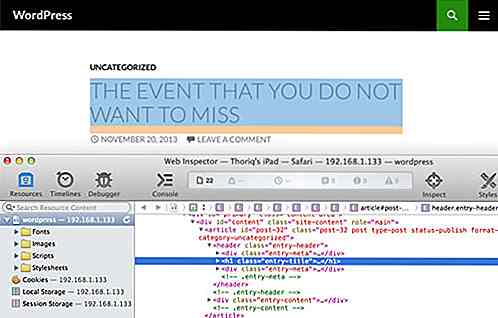
Nello screenshot seguente, mentre selezioniamo l'albero DOM dagli Strumenti per sviluppatori, puoi vedere che i rispettivi elementi su iPad o iPhone sono evidenziati. Ora puoi eseguire il debug in modo tecnico del tuo sito web in iPad o iPhone, come fai sul tuo desktop.


99 aspetti della vita tecnica che dovresti sapere
Un attacco di vita è una strategia, una tecnica, un trucco o una scorciatoia che può aiutare a semplificare la vita - accelerando l'efficienza, aumentando la produttività e talvolta riducendo al minimo una fonte di fastidio con un trucco veloce. È il più vicino possibile alla definizione di un dizionario.Amat

20 giochi per iPhone più avvincenti del 2018
I giochi mobili sono pensati per darti una buona opportunità di intrattenimento quando sei annoiato o vuoi solo dare una pausa alla tua mente. Tuttavia, alcuni giochi sono così coinvolgenti che si tende a diventare dipendenti da loro.Beh, io stesso sono colpevole di essere diventato dipendente da CandyCrush e FarmVille una volta, ma è stato solo fino a quando ho saputo che ci sono altri giochi interessanti e avvincenti su iPhone in cui posso perdermi.Se