it.hideout-lastation.com
it.hideout-lastation.com
Come progettare pagine vuote di stato per siti Web e app per dispositivi mobili
Le pagine di stato vuote sono elementi di design meno conosciuti con un ruolo significativo nell'esperienza utente. Nella sua forma più semplice, gli stati vuoti sono layout di pagina visti quando un utente visita per la prima volta una pagina in cui non è disponibile alcun contenuto .
Questo può includere applicazioni mobili, social network o anche categorie di blog vuote. Lo scopo è di fornire una pagina vuota che assomigli a una pagina non vuota. I visitatori dovrebbero riconoscere la mancanza di contenuti come mezzo di contenuti imminenti .
Mi piacerebbe capire come funzionano le pagine di stato vuote e perché sono così importanti. I progettisti di interfacce dovrebbero considerare questi punti e provare ad applicarli agli stati vuoti ogni volta che lo ritengono opportuno. Ma per iniziare esaminiamo come funziona uno stato vuoto e come fornisce valore all'interfaccia.
Il valore degli stati vuoti
La bellezza di un grande design a stato vuoto è nella semplicità. Le pagine vuote spiegano cosa dovrebbe essere sulla pagina una volta che c'è del contenuto. Può essere passivo come una casella di posta vuota, oppure potrebbe essere attivamente in attesa per l'utente come un feed Twitter vuoto.
Le pagine vuote sono noiose, noiose e persino confuse. Gli stati vuoti forniscono una guida per aiutare gli utenti a capire cosa stanno guardando. Anche se è una pagina vuota, il contesto extra aiuta.
Gli stati vuoti danno anche un senso di "freschezza" con nuovi account che non hanno dati esistenti.
Questo test fatto da Redditor Bambo_Ocha ha controllato 20 app diverse per progetti di stato vuoti. Vari stili di progettazione si sono verificati con pulsanti CTA, dati di esempio e anche brevi tutorial.
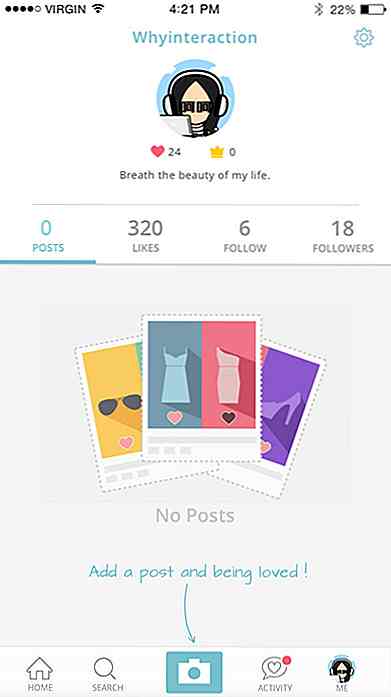
Le app che prosperano su una base utente dovrebbero progettare stati vuoti che incoraggiano l'attività degli utenti . Questa attività potrebbe essere la pubblicazione di contenuti, l'aggiunta di amici, il caricamento di foto o qualunque sia l'app per cui è stata creata. Lo schermo sottostante di Tookapic è un ottimo esempio.
 Ma le pagine di stato vuote hanno ancora valore anche quando non è necessaria alcuna azione. Questi disegni sono fatti principalmente per fornire informazioni.
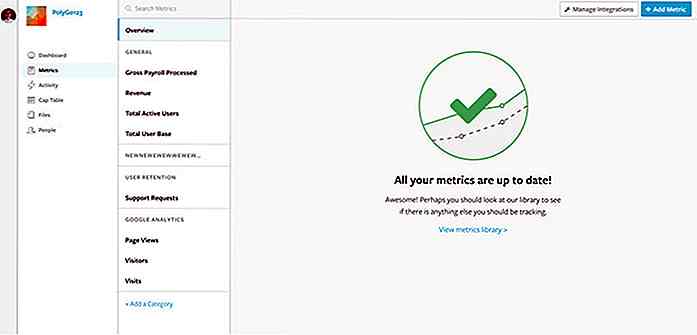
Ma le pagine di stato vuote hanno ancora valore anche quando non è necessaria alcuna azione. Questi disegni sono fatti principalmente per fornire informazioni.Le informazioni statiche sono altrettanto preziose e non è intrinsecamente male avere uno stato vuoto. Ad esempio questo design di pagina non mostra alcuna metrica corrente da un dashboard dell'app di tracciamento. L'utente potrebbe voler aggiungere alcune metriche, ma non è male lasciare il trattino vuoto.
 Disegni statici simili possono funzionare perfettamente per archivi di blog vuoti o cartelle di messaggi vuoti. È perfettamente accettabile non avere messaggi da mostrare. Ma la pagina non dovrebbe essere completamente vuota senza alcun contesto.
Disegni statici simili possono funzionare perfettamente per archivi di blog vuoti o cartelle di messaggi vuoti. È perfettamente accettabile non avere messaggi da mostrare. Ma la pagina non dovrebbe essere completamente vuota senza alcun contesto.Elementi vitali della pagina
L'elemento più importante in una pagina di stato vuota è il contesto . Questo può avvenire sotto forma di grafica, testo o entrambi. Vuoi informare gli utenti perché la pagina è vuota e che tipo di dati potrebbero esserci (e-mail, tweet, profili di amici, ecc.).
E mentre il testo è il mezzo di comunicazione principale sul web, non puoi trascurare il valore della grafica e delle icone.
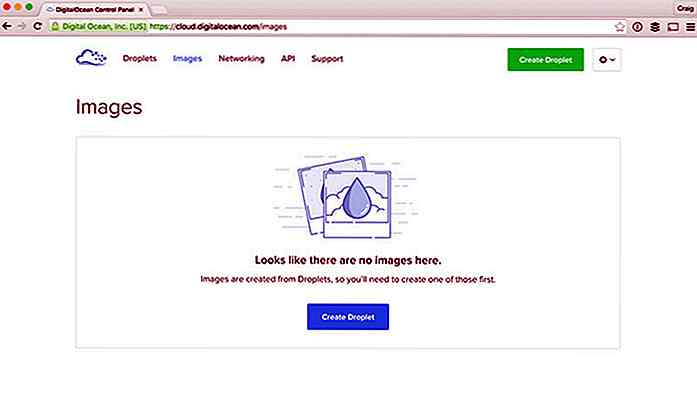
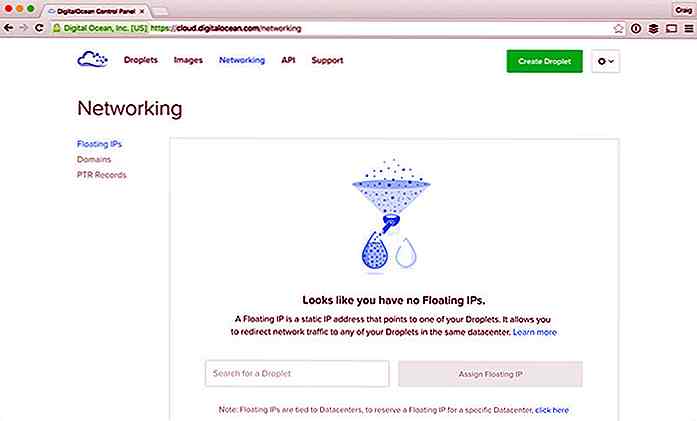
 DigitalOcean ha una brillante dashboard con grafica a stati vuoti che illustra chiaramente il loro punto. La loro azienda utilizza il branding creativo e la tipografia pulita, quindi non sorprende che le loro pagine di stato vuote siano così illustrative.
DigitalOcean ha una brillante dashboard con grafica a stati vuoti che illustra chiaramente il loro punto. La loro azienda utilizza il branding creativo e la tipografia pulita, quindi non sorprende che le loro pagine di stato vuote siano così illustrative.Un altro aspetto cruciale del design a stati vuoti è il pulsante call to action . Questo è in genere progettato come un pulsante anche se i collegamenti ipertestuali funzionano bene.
L'obiettivo è aiutare gli utenti ad agire e a chiarire il loro stato vuoto. Indipendentemente dal fatto che ciò richieda l'aggiunta di dati o l'adozione di azioni sul sito, i CTA guidano gli utenti sul passaggio successivo necessario a chiarire lo stato vuoto.
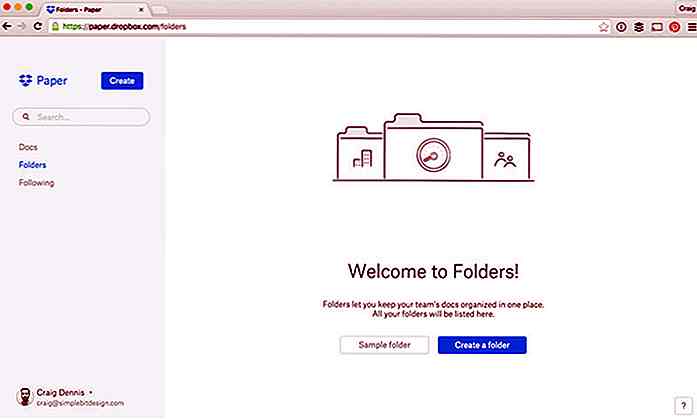
 Dropbox ha un design eccezionale con due pulsanti CTA. Ogni volta che un utente Dropbox non ha cartelle, possono creare una nuova cartella o aggiungere una cartella di esempio alla pagina.
Dropbox ha un design eccezionale con due pulsanti CTA. Ogni volta che un utente Dropbox non ha cartelle, possono creare una nuova cartella o aggiungere una cartella di esempio alla pagina.Incoraggiare l'attività dell'utente
I pulsanti di invito all'azione sono gli elementi attivi, ma ricorda che la copia della pagina spiega cosa sta facendo l'utente . Nessuno fa clic sui pulsanti senza sapere perché.
Il modo migliore per incoraggiare l'attività è scrivere una copia eccellente sulla pagina di stato vuota. Guida gli utenti attraverso un flusso di contenuti che incoraggia l'attività dell'utente sull'intera applicazione.
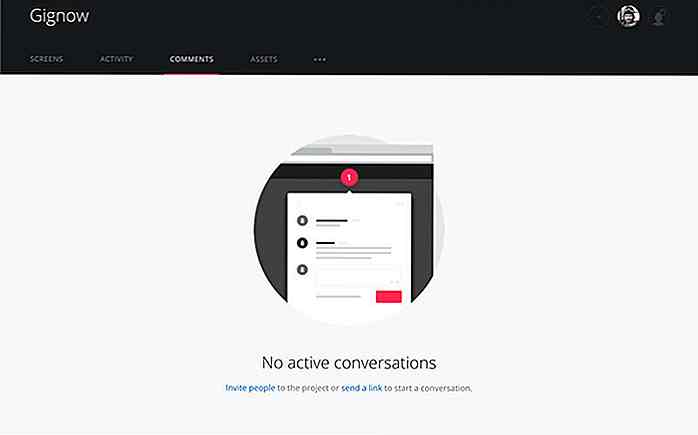
 Questo stato vuoto di ModSpot è un brillante esempio di design di qualità e contenuti incoraggianti.
Questo stato vuoto di ModSpot è un brillante esempio di design di qualità e contenuti incoraggianti.Le icone sono utilizzate per dimostrare ciò che l'utente dovrebbe aggiungere al sito. Una freccia punta al pulsante che gli utenti devono fare clic insieme ad alcuni comportamenti incoraggianti del testo. Questo è un brillante design di stato vuoto con tutti gli elementi che ti aspetteresti.
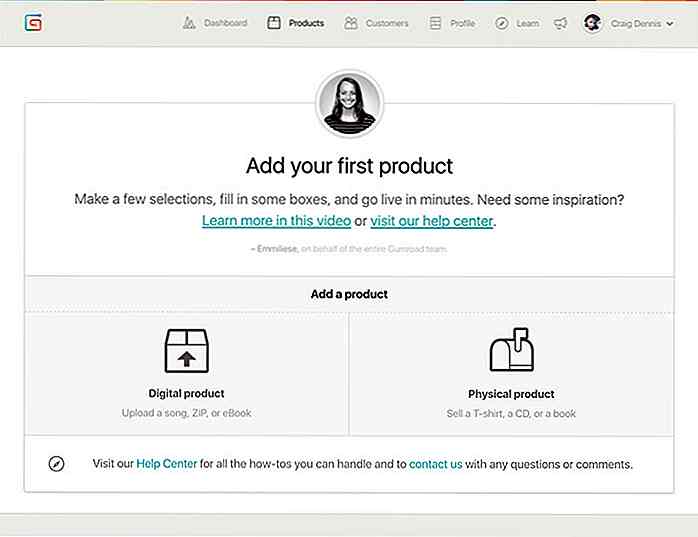
Allo stesso modo lo stato vuoto di Gumroad offre due opzioni che mirano a diverse azioni potenziali. Gli utenti possono aggiungere un prodotto digitale o un prodotto fisico per iniziare a vendere.
 Altri link nella pagina portano ad aiutare le guide e i dettagli di contatto. Tutto è incredibilmente snello e si lega bene.
Altri link nella pagina portano ad aiutare le guide e i dettagli di contatto. Tutto è incredibilmente snello e si lega bene.Applicazioni Web e mobili
Le pagine di stato vuote per tutti i supporti dovrebbero seguire trend di progettazione simili. Ma ci sono alcune piccole differenze con l'esperienza utente su un desktop rispetto a uno smartphone.
I siti web su schermi più grandi hanno più spazio per pulsanti aggiuntivi. Le pagine Web possono anche avere elementi di navigazione più grandi che possono richiamare le persone altrove sul sito.
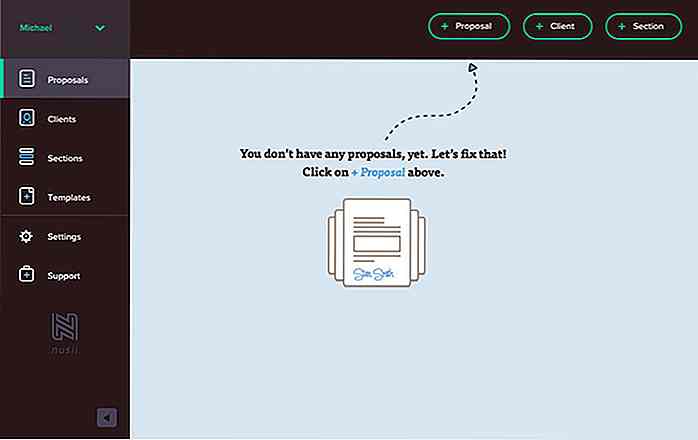
 Questo può essere risolto in uno stile simile a quello di Nusii nella pagina delle loro proposte. Dove non ci sono proposte l'utente è guidato al pulsante "aggiungi proposte" nella barra di navigazione in alto.
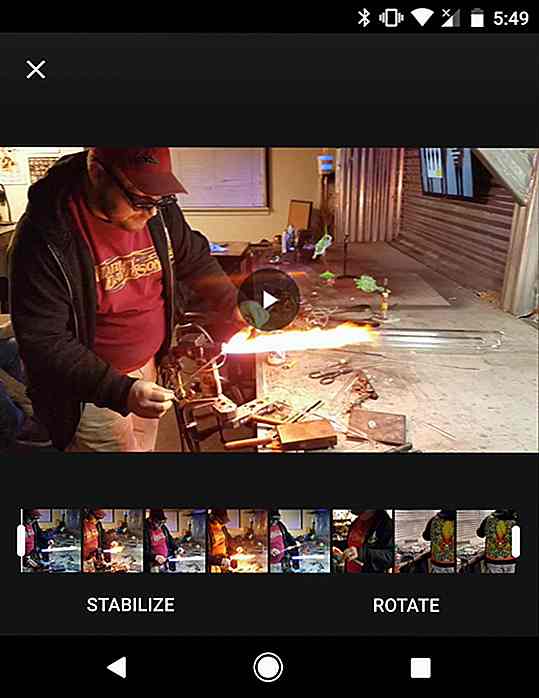
Questo può essere risolto in uno stile simile a quello di Nusii nella pagina delle loro proposte. Dove non ci sono proposte l'utente è guidato al pulsante "aggiungi proposte" nella barra di navigazione in alto.Le app mobili potrebbero avere problemi simili, ma gli schermi sono molto più piccoli. Questo rende molto più facile attirare gli utenti direttamente nell'azione .
Trovo che sia meglio mantenere le app mobili più semplici con meno opzioni. Usa le immagini come piacere per gli occhi per incoraggiare l'azione e puntare verso un flusso di utenti molto specifico.
Esempi di design di stato vuoti
Forse il modo migliore per imparare a progettare stati vuoti è studiare alcuni esempi. La brillante web gallery emptystat.es cura le pagine di stato vuote da vari siti Web verso le applicazioni mobili.
Ho selezionato a mano alcuni esempi che meritano la vostra attenzione per illustrare al meglio il design a stati vuoti. Se avete altri suggerimenti sentitevi liberi di farcelo sapere.
IP mobili digitali di DigitalOcean
 Webflow Beta
Webflow Beta Invision
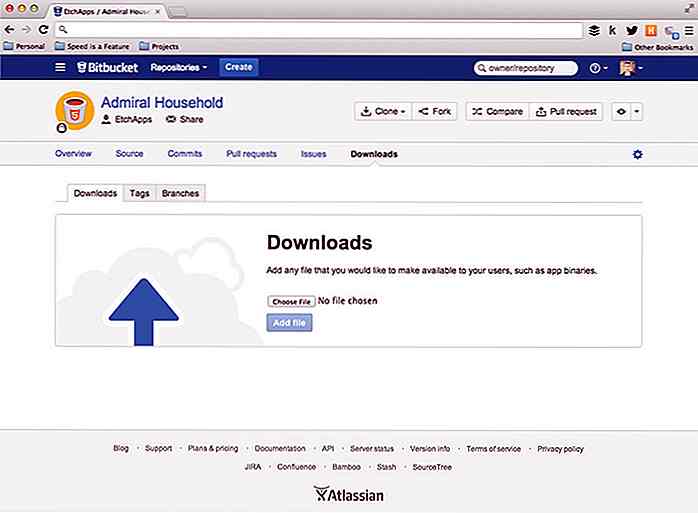
Invision bitbucket
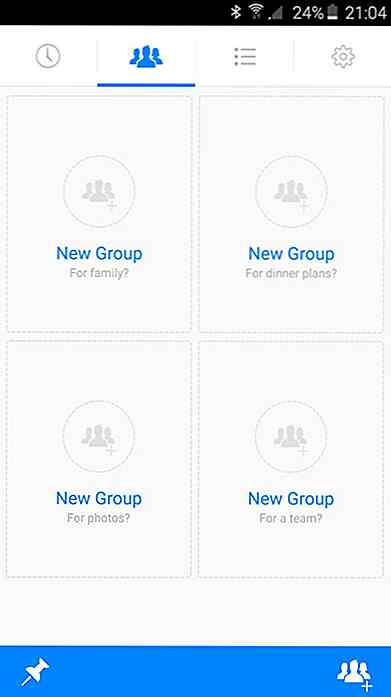
bitbucket Nessun gruppo aggiunto
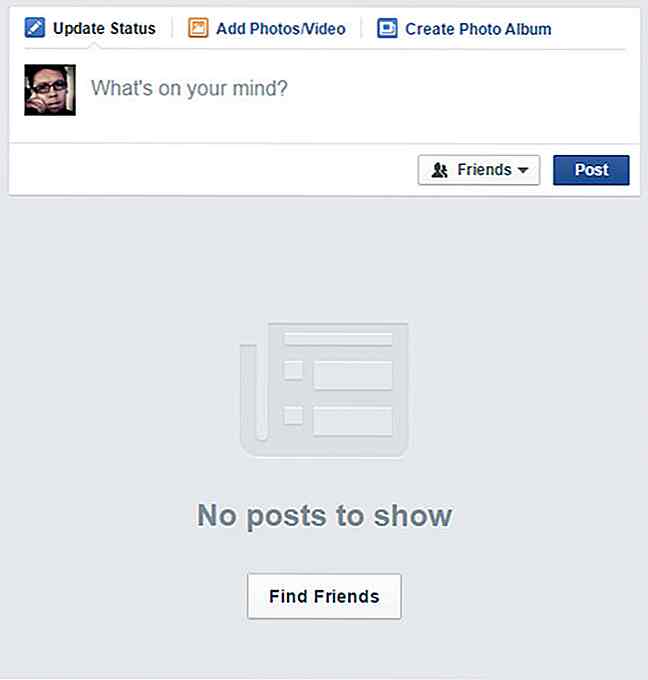
Nessun gruppo aggiunto Messaggi di Facebook
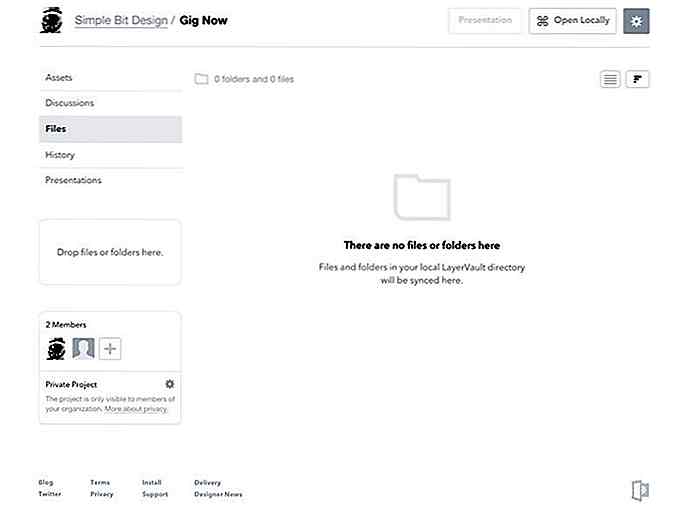
Messaggi di Facebook LayerVault
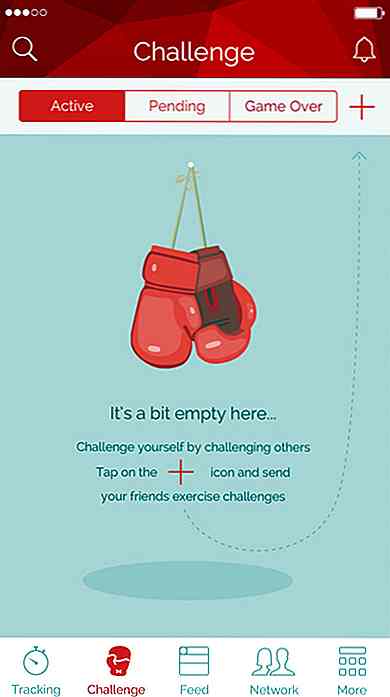
LayerVault Sfide di allenamento
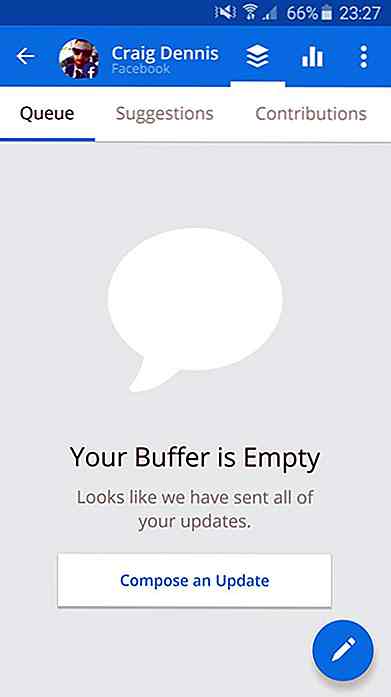
Sfide di allenamento Buffer vuoto
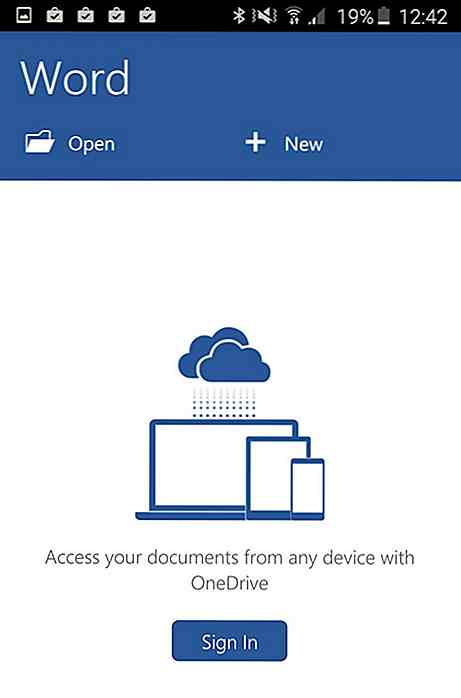
Buffer vuoto Documenti di app di Word
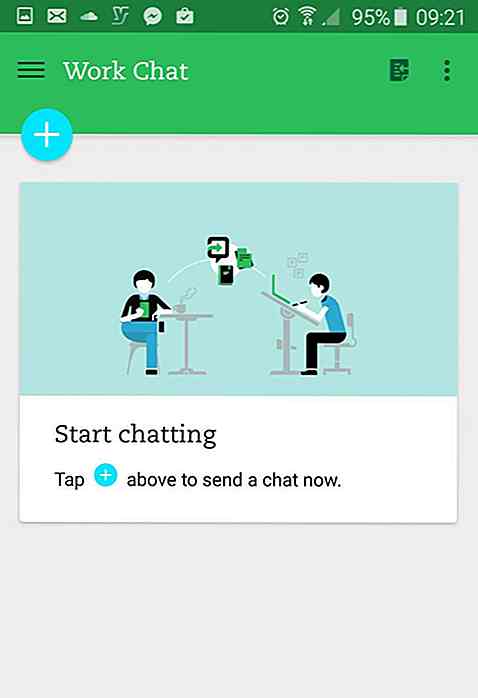
Documenti di app di Word Chat Evernote
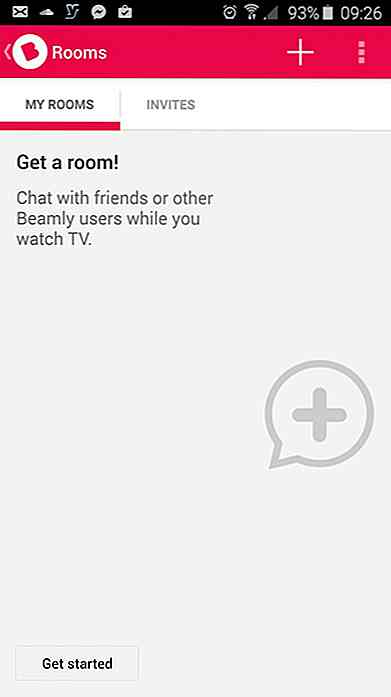
Chat Evernote Beamly per Android
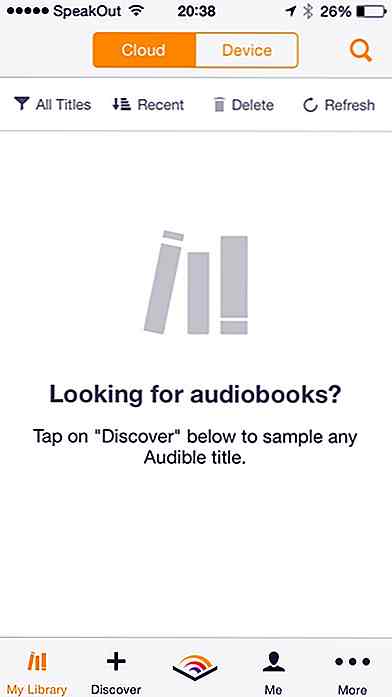
Beamly per Android Audible Audio Books
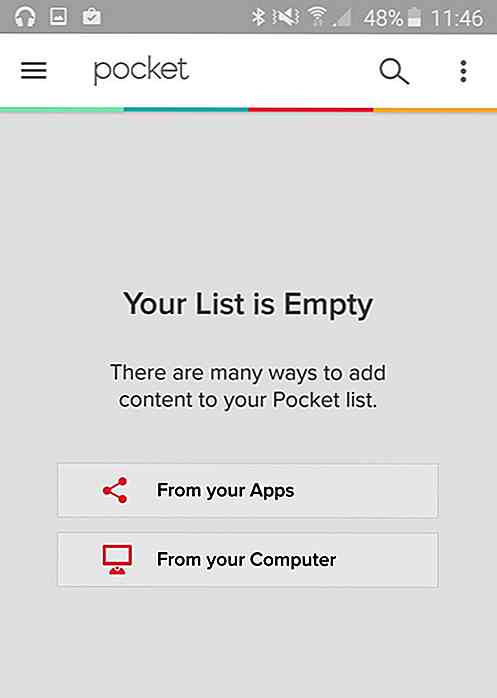
Audible Audio Books Pocket App
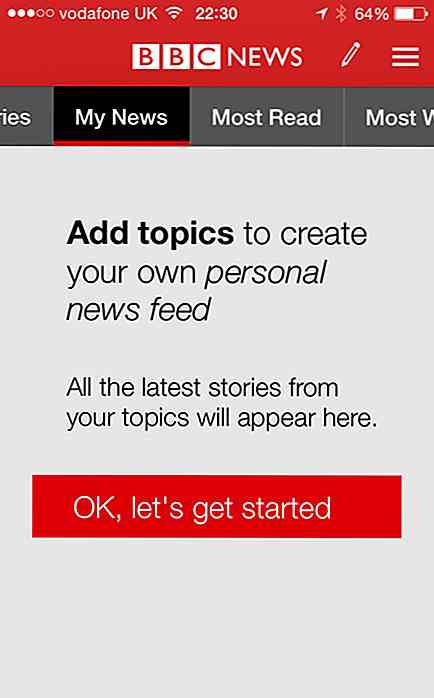
Pocket App BBC My News
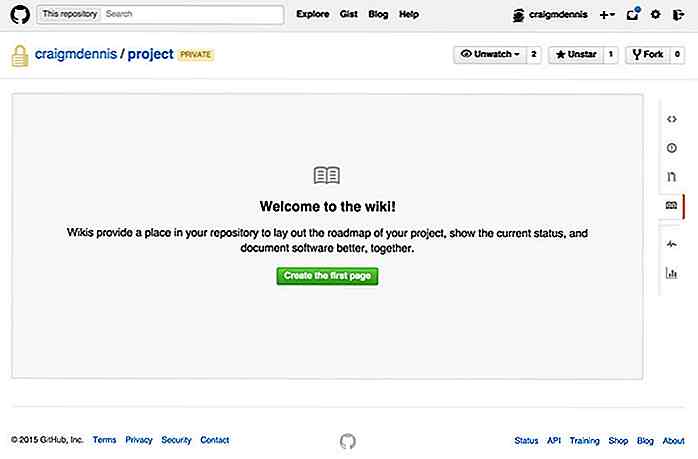
BBC My News GitHub Wiki Pages
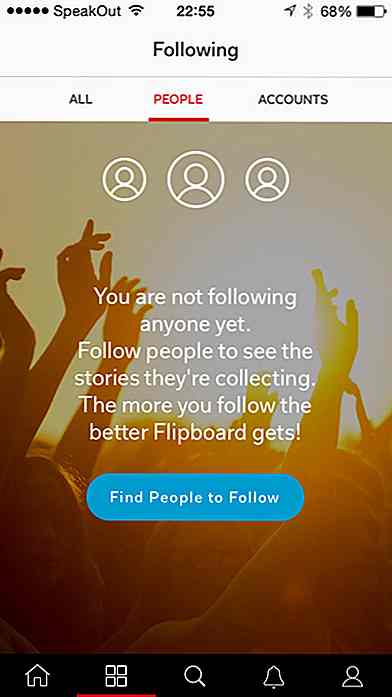
GitHub Wiki Pages Flipboard
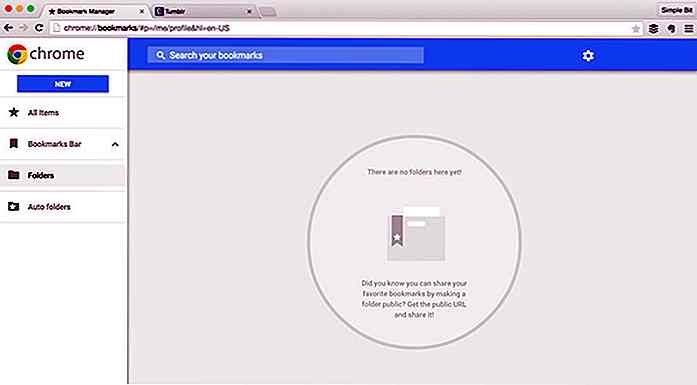
Flipboard Gestore dei segnalibri di Chrome
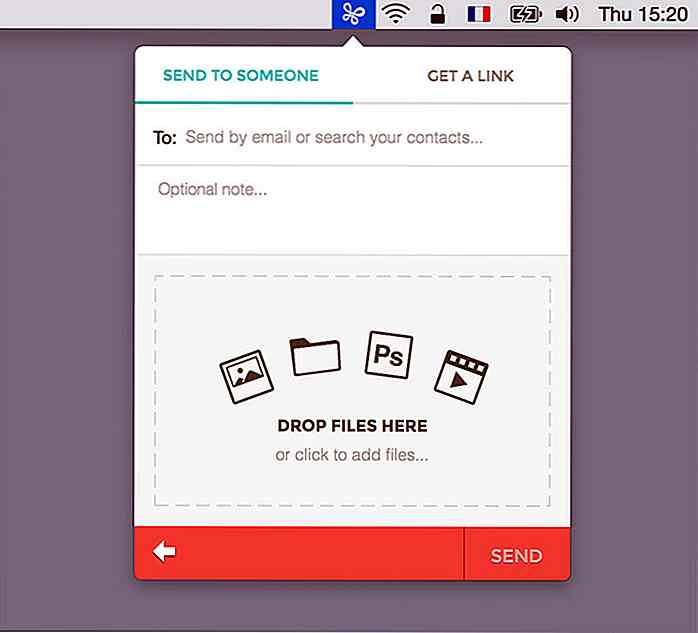
Gestore dei segnalibri di Chrome App Mac Infinit
App Mac Infinit Svuota Feed di Facebook
Svuota Feed di Facebook

Creazione di una finestra modale facilmente con la finestra di dialogo HTML5
La finestra modale è una delle interfacce utente più comuni che possiamo trovare nei siti web. Viene comunemente utilizzato per trasportare un modulo di iscrizione, caricare moduli (come quello in WordPress), visualizzare notifiche e altri modi per attirare l'attenzione di un visitatore su qualcosa di importante.P
Come disabilitare le emoticon di WordPress
WordPress continua a migliorare con le nuove funzionalità in ogni nuova edizione. Alcune di queste nuove funzionalità sono così sottili che potresti averle trascurate. Nella versione 4.2, ad esempio, WordPress aggiunge un set di nuovi emoji che è possibile utilizzare per rendere il tuo post più divertente ed espressivo.Per