it.hideout-lastation.com
it.hideout-lastation.com
Come abilitare il dimensionamento della casella in Internet Explorer 7 [Quicktip]
Abbiamo coperto il dimensionamento della scatola CSS3 in un precedente articolo. Il dimensionamento della scatola, con il valore di border-box, ci consente di mantenere la larghezza e l'altezza dell'elemento, indipendentemente dal riempimento e dal bordo aggiuntivi.
Ciò semplifica la misurazione e la definizione della dimensione dell'elemento . Tuttavia, il dimensionamento dei riquadri CSS3 non funzionerebbe in Internet Explorer 7 (IE7) e nelle versioni precedenti, come puoi vedere di seguito.
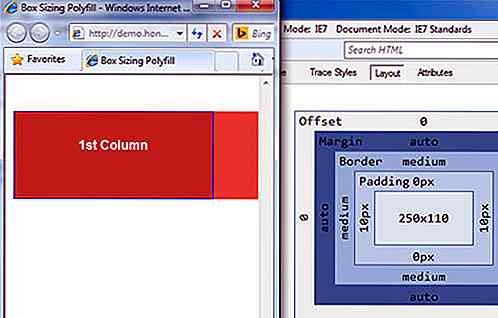
Entrambe le colonne che vedi nello screenshot qui sopra hanno width, height, padding e box-sizing specificati. Ma poiché IE8 non riconosce la proprietà di box-sizing della box-sizing, la seconda colonna viene spostata verso il basso quando la loro larghezza totale supera la larghezza del contenitore principale .
Dovrai adattare le dimensioni di ciascuna colonna in modo da adattarle, il che potrebbe essere un compito molto noioso a seconda del numero di elementi che devi gestire . Se il tuo sito web deve supportare IE7 (per qualsiasi motivo) pur preservando il dimensionamento dei riquadri CSS3, puoi utilizzare il seguente trucco.
Box Sizing Polyfill
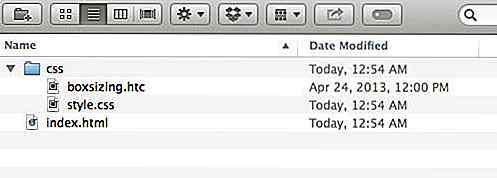
Per fare in modo che IE8 (e sotto) riconosca il dimensionamento della scatola, possiamo usare un polyfill. Questo polyfill si presenta sotto forma di un file HTC ed è sviluppato da Christian Schaefer. Scarica il file dal repository Github e inseriscilo, ad esempio, nella cartella CSS.

Crea un foglio di stile CSS, dedicato a Internet Explorer. Aggiungi il link nel documento HTML in questo modo in modo che venga pubblicato solo in IE7.
Quindi inserisci il codice seguente in ie.css . La seguente regola CSS applicherà il box-sizing per tutti gli elementi.
* {comportamento: url (css / boxsizing.htc); } Alcune cose da notare quando si applica questo trucco:
Il percorso url di boxsizing.htc deve essere relativo alla posizione dei file HTML, altrimenti non funzionerà.
Paul Irish ha anche un consiglio per applicare il box-sizing della box-sizing nello pseudo-elemento con *:before, *:after . Ma poiché IE7 e IE6 non supportano lo pseudo-elemento, in questo caso non c'è motivo di utilizzare i selettori di pseudo-elementi. E come puoi vedere sopra, non li includiamo anche nel codice.
Il risultato
Qui, abbiamo due colonne con la larghezza del contenitore genitore impostata su 500px. La larghezza della colonna è impostata al 50%, quindi ogni colonna dovrebbe avere una larghezza di 250 px, anche se abbiamo impostato anche il padding. Apriamo Internet Explorer 7 e lanciamo lo Strumento per sviluppatori (F12).
Vai alla scheda Layout dello Strumento per sviluppatori per vedere le dimensioni della colonna in dettaglio. Dovresti vedere che in IE7 la colonna ora include padding e bordi come parte della dimensione totale. Nel nostro caso, la larghezza della scatola rimane a 250px.


20 strumenti gratuiti per creare facilmente fatture istantanee
In quanto piccolo imprenditore o libero professionista, conosci l'importanza della fatturazione. Le fatture vengono inviate per notificare ai clienti i prodotti e i servizi che hai consegnato, in modo che tu possa essere pagato per il tuo lavoro. Di norma, le fatture specificano la quantità di prodotti o servizi che hai consegnato, quanto costa per unità e il prezzo totale.L

Suggerimento Gmail: filtra la posta per data e ora
La barra di ricerca di Gmail può rivelarsi uno strumento estremamente potente se sai come sfruttare gli operatori di ricerca . Mentre in precedenza abbiamo coperto alcuni degli operatori di ricerca che possono essere utilizzati per restringere la ricerca in arrivo, questo articolo si concentrerà su come è possibile cercare le e-mail che sono state inviate durante un periodo di tempo specifico .Pe