it.hideout-lastation.com
it.hideout-lastation.com
Come migliorare l'accessibilità della tabella HTML con il markup
L'accessibilità al Web si riferisce alla progettazione di applicazioni Web in modo che possano essere utilizzate con facilità da persone con disabilità visive. Alcuni di questi utenti si affidano agli screen reader per leggere il contenuto delle pagine web. Gli screen reader interpretano il codice presente sulla pagina e ne leggono il contenuto all'utente .
tag che definisce chiaramente le intestazioni, puoi migliorarne l'accessibilità con l'attributo scope e non lasciare spazio a qualsiasi confusione che possa derivare da tipi di dati simili nelle celle.
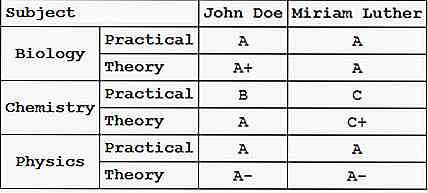
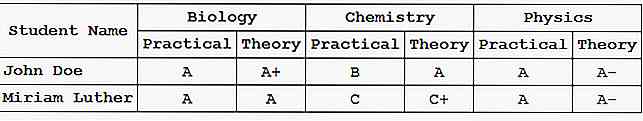
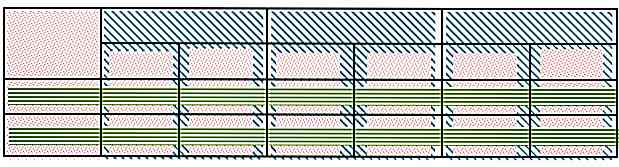
Cosa fa l'attributo scope? Secondo W3C: In altre parole, ci aiuta ad associare le celle di dati con le corrispondenti celle di intestazione. Si prega di notare che nell'esempio sopra è possibile cambiare | per | . Finché il suo scope ha il valore col, sarà interpretato come l'intestazione della colonna corrispondente.L'attributo Tabelle complesseOra passiamo a una tabella più complessa.  Sopra è una tabella che elenca gli studenti in una classe e i loro voti in pratica e teoria per tre materie. Sopra è una tabella che elenca gli studenti in una classe e i loro voti in pratica e teoria per tre materie.Ecco il codice HTML per questo. La tabella ha usato
Nella tabella sopra, ogni cella di dati, ovvero ciascuna cella della tabella che mostra il voto, è associata a tre informazioni:
Queste tre informazioni sono definite in tre diversi tipi di celle di intestazione strutturalmente e visivamente:
Definiamo lo stesso per l'accessibilità.
Nel markup precedente abbiamo aggiunto l' Gruppo di colonne Le celle di biologia, chimica e fisica devono essere associate a un gruppo di due colonne ciascuna (teoria e pratica). L'aggiunta di Le celle di biologia, chimica e fisica devono essere associate a un gruppo di due colonne ciascuna (teoria e pratica). L'aggiunta di colspan="2" non crea i gruppi di colonne, indica solo che la cella specifica deve occupare lo spazio di due celle.Per creare un gruppo di colonne è necessario utilizzare Il | Student Name | markup con Biology | contenente John Doe | markup con |
|---|---|---|---|---|---|---|
| Soggetto | John Doe | Miriam Luther | |
|---|---|---|---|
| Biologia | pratico | UN | UN |
| Teoria | A + | UN | |
| Chimica | pratico | B | C |
| Teoria | UN | C + | |
| Fisica | pratico | UN | UN |
| Teoria | UN- | UN- | |
Ora che abbiamo il nostro esempio su cui lavorare iniziamo creando gruppi di righe come abbiamo fatto per i gruppi di colonne nell'esempio precedente.
Tuttavia, non è possibile creare gruppi di righe usando un tag come colgroup perché non esiste alcun elemento rowgroup .
Le righe HTML sono generalmente raggruppate usando ,
e| Soggetto | John Doe | Miriam Luther | |
|---|---|---|---|
| Biologia | pratico | UN | UN |
| Teoria | A + | UN | |
| Chimica | pratico | B | C |
| Teoria | UN | C + | |
| Fisica | pratico | UN | UN |
| Teoria | UN- | UN- | |
Abbiamo aggiunto le righe "Pratica" e "Teoria" in ogni tbody creando gruppi di righe con due righe in ciascuna. Abbiamo anche aggiunto scope="rowgroup" alle celle contenenti le informazioni di intestazione su queste due righe (che è il nome soggetto in cui i gradi appartengono in questo caso).
Ora Leggi: Altezza colonna uguale con CSS


Costruisci menu di hamburger scorrevoli accessibili con Offcanvas
Il plugin gratuito di Offcanvas è una delle molte risorse per le navigazioni scorrevoli. Puoi trovare un sacco di plugin simili online ma Offcanvas si distingue per alcuni motivi.È una libreria abbastanza leggera e, anche se funziona su jQuery, non è nemmeno difficile da configurare . Questo vale sia per il codice JavaScripts che per il codice HTML, quindi non sarà necessario modificare la navigazione predefinita in alcun modo. Il

9 modi per fare più vendite di e-commerce con Pinterest
Sei su Pinterest ancora? Altrimenti, devi assolutamente salire a bordo . Chiunque abbia utilizzato questo social network se ne è innamorato. E che "chiunque" non è un numero piccolo in alcun modo, a meno che non conti una base di utenti di 150 milioni come piccola.Pinterest è fondamentalmente una piattaforma per consentire agli utenti di condividere visivamente e scoprire nuovi interessanti interessi postando o "appuntando", come viene comunemente chiamato, video o immagini nelle proprie schede o in quelle di altri . I