it.hideout-lastation.com
it.hideout-lastation.com
Come integrare Facebook Open Graph con WordPress
Il protocollo Facebook Open Graph ti consente di condividere i contenuti del tuo blog non solo con i tuoi lettori, ma anche con i loro amici di Facebook. La parte migliore è: ogni volta che qualcuno gradisce i tuoi contenuti, sarà pubblicato sul loro profilo Facebook. Ma non è tutto, Open Graph ti consente di esplorare modi più interessanti per interagire e interagire con i tuoi lettori. In fin dei conti, se questo è fatto bene, costruisce il tuo marchio e aumenta il traffico del tuo sito.
Nel post di oggi, esamineremo come integrare Facebook Open Graph con un WordPress self-hosted in una dettagliata guida dettagliata. Richiederà la modifica dei temi WordPress esistenti e la creazione di un'applicazione Facebook (se non ne hai uno).
Pronto? Apriamo il browser e il tuo editor di codice preferito. Guida completa dopo il salto.
Passaggio 1. Creare un'app per Facebook
Avremo bisogno di un ID applicazione e per farlo, dovrai creare un'app Facebook. Se ne hai già uno, vai al passaggio 2.
Creare un'applicazione è facile, ecco cosa fai:
- Accedi a Facebook, vai alla pagina degli sviluppatori.
- Fai clic sul pulsante " Configura una nuova app " nell'angolo in alto a destra.
- Dai un nome alla tua nuova app, accetta i termini di Facebook, premi Crea app .

- Vai alla scheda Sito Web, inserisci l' URL del sito e il dominio del sito .
- Annotare il valore di ID applicazione da qualche parte e premere il pulsante " Salva modifiche ".

È tutto! Puoi sempre tornare più tardi per riempire il resto delle informazioni.
Passaggio 2. Sostituisci Etichetta
Apri il file di intestazione del tema (header.php) nel tuo editor preferito. Conserva sempre una copia di backup nel caso in cui qualcosa vada storto.
Cerca questa seguente riga di codice o una che inizia con >
Sostituirlo con:
Tieni aperto header.php, ne avremo bisogno per il 3 ° passaggio.
Passaggio 3. Inserisci OG tag
Incolla il seguente codice subito dopo
tag, o prima etichetta.Ecco alcuni dei valori che dovrai modificare:
- Riga 3: sostituisci your_fb_app_id con l' ID applicazione del passaggio 1.
- Riga 4: puoi ottenere tuo_fb_admin_id sotto la tua pagina di Facebook Insights, (Ulteriori informazioni). Fai clic sul pulsante verde " Insight for your website ", prendi l'intera stringa di codice e sostituisci la riga 4.
- Riga 12: questa linea determina l'immagine che rappresenta il tuo post. Se il tema supporta WordPress Post Thumbnails, dovrebbe funzionare correttamente. Ma se non lo fa, fallirà con grazia senza un'immagine. Controlla il passaggio 3a per una soluzione alternativa.
- Riga 19: Sostituisci logo.jpg con un url per il logo del tuo blog. Verrà visualizzato quando una pagina non postata sul tuo blog è condivisa su Facebook.
Passaggio 3a - Quando "wp_get_attachment_thumb_url" non riesce
Quando wp_get_attachment_thumb_url() non ha funzionato, è probabile che tu stia andando a un attributo di contenuto senza valore, come quello mostrato di seguito:
Una soluzione semplice sarà quella di sostituire la riga 12 con il seguente codice:
Successivamente, apri functions.php e inserisci il seguente codice:
function catch_that_image () {global $ post, $ post; $ first_img = ''; ob_start (); ob_end_clean (); $ output = preg_match_all ('/  / i ', $ post-> post_content, $ matches); $ first_img = $ corrisponde a [1] [0]; if (empty ($ first_img)) {// Definisce un'immagine predefinita $ first_img = "/images/default.jpg"; } return $ first_img; }
/ i ', $ post-> post_content, $ matches); $ first_img = $ corrisponde a [1] [0]; if (empty ($ first_img)) {// Definisce un'immagine predefinita $ first_img = "/images/default.jpg"; } return $ first_img; } Questo codice di sostituzione tenta di utilizzare una funzione chiamata catch_that_image() per catturare ed emettere l'URL della prima immagine che incontra. Sostituisci la riga 10 con l'URL con un'immagine predefinita se la funzione non riesce a trovare la sua prima immagine.
Passaggio 4. Inserire l'SDK Javascript di Facebook
Il seguente Javascript ti consente di accedere a tutte le funzionalità dell'API e delle finestre di dialogo Graph. Consente inoltre di integrare facilmente plug-in sociali di Facebook come il pulsante Mi piace, FacePile, Consigli, ecc.
Inseriscilo in header.php, subito dopo
Sostituisci your_fb_app_id nella riga 4 con l' ID applicazione del precedente passaggio 1.
Passaggio 5. Proviamolo!
Abbiamo finito di integrare Facebook Open Graph nel blog di WordPress. Facciamo un paio di test per assicurarci di aver fatto le cose correttamente.
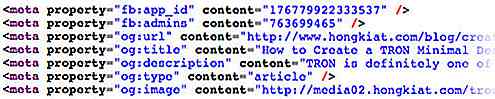
Test # 1 - Visualizza il codice sorgente
Dai un'occhiata ai codici sorgente di uno dei post del blog, dovresti avere qualcosa di simile a questo:

Controlla le proprietà e i suoi valori, assicurati che siano corretti.
Test # 2 - Installa una scatola simile
Se non hai installato un pulsante Mi piace di Facebook, è probabile che sia il momento di procurarsene uno. Inserisci il seguente codice ovunque (preferibilmente prima del contenuto o dopo il contenuto) all'interno di single.php :
Quindi, fatti amare da un amico. Dovresti vedere qualcosa di simile apparire nel suo profilo Facebook:

Extra: WordPress Plugin
Se in qualche modo non sei riuscito a installare i codici o hai bisogno che ciò avvenga in modo facile e veloce, c'è un plugin WordPress per questo.
Facebook Open Graph Meta in WordPress è un plugin per WordPress che aggiunge i metadati di Facebook per evitare problemi di miniature, problemi di titoli, problemi di descrizione, ecc.

I 10 siti migliori per chiedere tutte le domande di programmazione
Quando impariamo a programmare o sviluppare software, siti Web o app, di solito ci si blocca con un problema o un bug che si rifiuta di risolvere, indipendentemente da ciò che si fa. In casi come questo, i programmatori come te potrebbero aver bisogno di risposte a domande relative a vari linguaggi di programmazione, piattaforme di sviluppo, strumenti, API e servizi.

Utilizzo di OneDrive 'Files on Demand' in Windows 10 Insider
Tornando a Build 2017, Microsoft ha presentato in anteprima una nuova funzionalità OneDrive chiamata Files on Demand . Se sei un partecipante al programma Insider di Windows 10, ora puoi mettere le mani su questa funzionalità mentre Microsoft ha distribuito File su richiesta a coloro che fanno parte del Fast Ring del programma Insider di Windows 10.C