 it.hideout-lastation.com
it.hideout-lastation.com
Come modificare la pagina Microsoft Edge New Tabs
Proprio come molti altri browser, l'apertura di una nuova scheda nel browser Edge di Microsoft ti invierà a una nuova pagina di schede. La nuova scheda che si apre sembra più un hub centrale in quanto contiene notizie, informazioni e un elenco dei siti principali.
Mentre la nuova pagina delle schede può essere molto informativa, non si può negare che la pagina sia piena di confusione . Quindi, se tu, come me, preferisci che le tue nuove schede siano pulite, ecco cosa puoi fare per ridurre il grasso sulla nuova scheda di Edge.
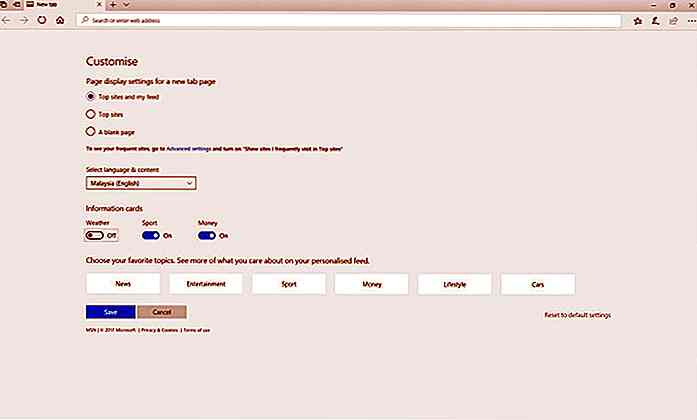
Per fare ciò, apri una nuova scheda . Una volta che sei nella nuova scheda, fai clic sull'icona dell'ingranaggio che si trova appena sopra l'elenco dei migliori siti. In questo modo si aprirà il menu Personalizza, completo di tutte le opzioni necessarie per personalizzare la pagina delle nuove schede.
Per coloro che preferiscono visualizzare solo i siti migliori nella nuova pagina di schede, è sufficiente selezionare l'opzione " Siti principali " sotto la selezione " Impostazioni visualizzazione pagina ".
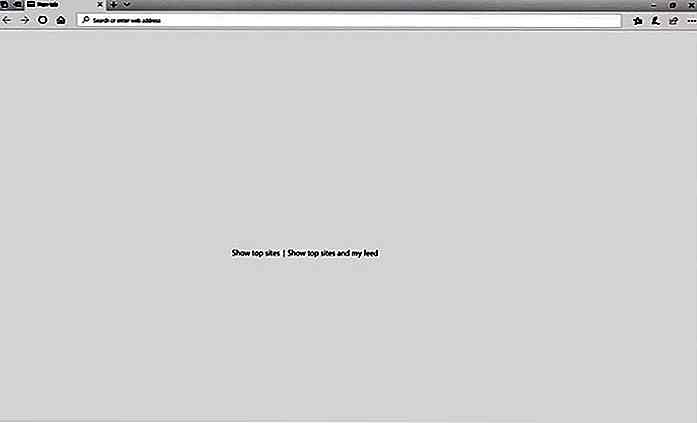
 Puoi anche selezionare l' opzione "Una pagina vuota" che potrebbe causare la visualizzazione di nuove schede per lo più vuote, ad eccezione delle opzioni che ti consentono di abilitare i tuoi siti principali o sia i siti migliori che i feed di notizie.
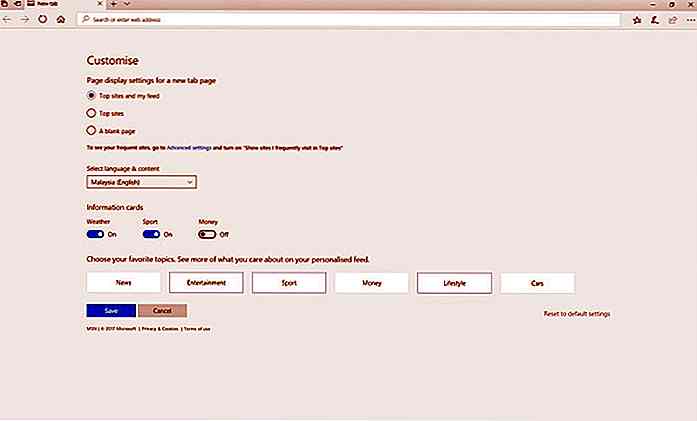
Puoi anche selezionare l' opzione "Una pagina vuota" che potrebbe causare la visualizzazione di nuove schede per lo più vuote, ad eccezione delle opzioni che ti consentono di abilitare i tuoi siti principali o sia i siti migliori che i feed di notizie. Per coloro che desiderano informazioni sulle loro nuove pagine di schede, Microsoft Edge consente di abilitare o disabilitare alcune schede informative dalla visualizzazione sulla pagina.
Per coloro che desiderano informazioni sulle loro nuove pagine di schede, Microsoft Edge consente di abilitare o disabilitare alcune schede informative dalla visualizzazione sulla pagina. Oltre ad aggiungere o omettere informazioni, Edge ti consente anche di personalizzare il tuo feed di notizie in base ai tuoi argomenti preferiti . Una volta selezionati gli argomenti, il tuo feed di notizie verrà popolato con articoli pertinenti alla tua selezione.
Oltre ad aggiungere o omettere informazioni, Edge ti consente anche di personalizzare il tuo feed di notizie in base ai tuoi argomenti preferiti . Una volta selezionati gli argomenti, il tuo feed di notizie verrà popolato con articoli pertinenti alla tua selezione.

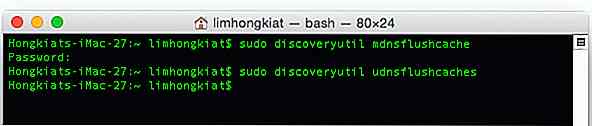
Come cancellare la cache DNS in Mac OS X Yosemite
Quindi, vuoi cancellare la cache DNS del tuo OS X ma non sai come e anche dscacheutil non sta facendo il lavoro. Questo è probabilmente causato dal fatto che sei su una versione diversa del sistema operativo Mac, molto probabilmente OS X Yosemite 10.10.Per cancellare completamente le cache DNS su OS X Yosemite (versione 10.

15 Inspiring Startup Presentation Video For Entrepreneurs
Sentirsi sgonfiati con insuccessi o lanci che non si sono accesi nel 2014? Ognuno deve sperimentare un fallimento nel corso della sua vita, è ciò che facciamo di esso - o quello che diventiamo a causa di esso - che distingue le storie di successo dagli altri. Non c'è modo migliore per farlo se non cercare l'ispirazione da coloro che hanno attraversato il loro insieme di difficoltà e successi .In

![Guarda i video nella riproduzione regolare con Smooth Video Project [Windows]](http://hideout-lastation.com/img/tech-design-tips/257/watch-videos-smooth-playback-with-smooth-video-project.gif)

