it.hideout-lastation.com
it.hideout-lastation.com
Come ottimizzare il tasso di conversione con Web design convincente
Quando le persone pensano a un web design efficace, di solito considerano l'estetica e l'appeal visivo. Tuttavia, a parte l'aspetto visivo, un web design deve anche avere una buona esperienza utente .
La combinazione di appeal visivo ed esperienza utente efficiente compensa un web design convincente. Un web design convincente è quello che attira gli utenti ad acquistare i tuoi prodotti / servizi. In altre parole, può convertire visitatori occasionali in clienti paganti, ottimizzando così il tasso di conversione del tuo sito web.
Nel seguente articolo discuterò su come un web design convincente può avere un ruolo nell'incremento del tasso di conversione del tuo sito web. Diamo un'occhiata.
Conoscere i tassi di conversione
La conversione è allo stesso tempo l'obiettivo e la chiave per compiere il prossimo passo nei tuoi sforzi di marketing online. Quando il tuo pubblico si iscrive a una newsletter, registra un account, partecipa a un concorso, segue i tuoi account sui social media, condividi i tuoi contenuti ecc., Indica che li hai già convertiti con successo da osservatori passivi in partecipanti attivi .
Conoscere il tuo tasso di conversione è molto importante . La media del settore è intorno al 2, 35% e i primi 10% dei siti web (nelle loro particolari industrie / nicchie) tendono ad avere un massimo del 10% o superiore.
Se sei in grado di ottenere un tasso di conversione del 3%, ti dice quanto sei riuscito a convincerli attraverso il contenuto del tuo sito. Ti dice se hai colpito il tuo segno o se lo perdi .
Vantaggi del web design persuasivo
Non importa quanto sia attraente il tuo web design, non è abbastanza buono se non influisce sul tasso di conversione. Un buon web design deve includere soluzioni a tutti i possibili problemi e deve essere abbastanza convincente da consentire agli utenti di convertirsi .
 Un web design convincente può aiutarti a impilare il mazzo a tuo favore, costruendo fiducia e fiducia con gli utenti, al fine di farli rispondere positivamente al tuo invito all'azione.
Un web design convincente può aiutarti a impilare il mazzo a tuo favore, costruendo fiducia e fiducia con gli utenti, al fine di farli rispondere positivamente al tuo invito all'azione.Migliorare l'appeal visivo
Deve esserci un'enfasi particolare sull'attrattiva visiva di un sito web perché, dopo tutto, prima di poter catturare il cuore, devi prima catturare gli occhi. Le persone elaborano le immagini 50 volte più velocemente del testo. Vorresti avere più del tuo messaggio trasmesso attraverso immagini piuttosto che muri di testo che i visitatori devono attraversare, o semplicemente ignorare.
Bastano solo 50 millisecondi perché le persone facciano un giudizio immediato su qualsiasi cosa. Le prime impressioni contano. Potrebbe far decidere loro se apprezzare o meno il tuo sito. È sempre meglio avere un equilibrio di contenuti eccellenti e immagini accattivanti .
 Lo stesso si può dire con il modo in cui impila all'usabilità . Il tuo sito può essere il più utilizzabile là fuori, ma non andrà bene se non ha un impatto visivo. Pertanto, l' usabilità e il buon contenuto sono supportati dall'appeal visivo e viceversa.
Lo stesso si può dire con il modo in cui impila all'usabilità . Il tuo sito può essere il più utilizzabile là fuori, ma non andrà bene se non ha un impatto visivo. Pertanto, l' usabilità e il buon contenuto sono supportati dall'appeal visivo e viceversa.La chiarezza come priorità assoluta
Anche se è bello rendere attraente il layout e il design del tuo sito web, rendere i tuoi contenuti semplici e chiari è importante . Il web design non può essere persuasivo se gli elementi visivi non trasmettono un messaggio chiaro.
La chiarezza del messaggio deve essere considerata uno dei fattori più importanti nel design. Indicare ciò che deve essere conosciuto nel modo più diretto e sintetico possibile. Le persone vogliono trovare rapidamente tutte le informazioni di cui hanno bisogno su un sito Web e questo dovrebbe essere il tuo obiettivo.
 Gli utenti possono essere convertiti in acquirenti solo quando visitano il tuo sito, sono in grado di verificare immediatamente qual è la tua attività, offerte e quanto utile potresti essere per loro .
Gli utenti possono essere convertiti in acquirenti solo quando visitano il tuo sito, sono in grado di verificare immediatamente qual è la tua attività, offerte e quanto utile potresti essere per loro .Design specifico del prodotto
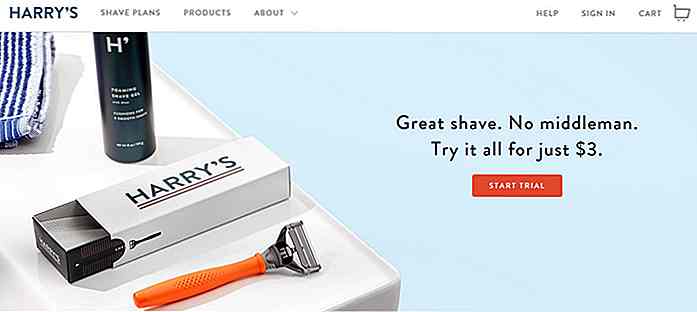
Il tuo sito deve immediatamente riflettere su cosa è la tua attività. A prima vista deve evidenziare i vostri prodotti o servizi . Concentrati sul prodotto o sul servizio stesso. Ad esempio, se vendi tappeti, mostra solo tappeti, punto.
 Tuttavia, mettere in mostra i tuoi prodotti o servizi potrebbe non essere sufficiente per suscitare l'interesse del tuo pubblico. Evidenziare il successo dei tuoi prodotti o servizi aziendali può aiutare a mostrare agli utenti quanto sei bravo nel tuo mestiere. Puoi presentare il prodotto / servizio in cui sei particolarmente bravo, quindi visitare gli utenti potrebbe essere la causa di un acquisto.
Tuttavia, mettere in mostra i tuoi prodotti o servizi potrebbe non essere sufficiente per suscitare l'interesse del tuo pubblico. Evidenziare il successo dei tuoi prodotti o servizi aziendali può aiutare a mostrare agli utenti quanto sei bravo nel tuo mestiere. Puoi presentare il prodotto / servizio in cui sei particolarmente bravo, quindi visitare gli utenti potrebbe essere la causa di un acquisto.Aggiungi facilità d'uso
Questo sembra essere un dato, ma non può essere esagerato abbastanza. Come accennato in precedenza, l' usabilità va di pari passo con la grafica e non dovrebbe essere ignorata a favore di altri fattori. L'attrazione visiva può attrarre utenti, ma un sito che è inutilizzabile può allontanarli altrettanto rapidamente.
 Il tuo obiettivo dovrebbe essere quello di far sì che gli utenti realizzino il loro scopo sul tuo sito con il minor numero possibile di passaggi, semplificando il processo e minimizzando le complicazioni. Ciò aiuta con la conversione poiché ci si aspetta che ci siano più utenti in grado di completare l'invito all'azione.
Il tuo obiettivo dovrebbe essere quello di far sì che gli utenti realizzino il loro scopo sul tuo sito con il minor numero possibile di passaggi, semplificando il processo e minimizzando le complicazioni. Ciò aiuta con la conversione poiché ci si aspetta che ci siano più utenti in grado di completare l'invito all'azione.L'abbandono è ciò che stai cercando di impedire qui . Se un processo è troppo complicato, il tasso di abbandono aumenterebbe in quanto gli utenti potrebbero essere frustrati abbastanza da non preoccuparsi di completare l'acquisto .
Allo stesso modo, la creazione di una pagina di checkout semplice ed efficiente sul tuo sito web aggiunge molto alla sua facilità d'uso generale. Gli utenti possono essere abbastanza volubili con queste cose, è per questo che eliminare i nodi e semplificare il processo di pagamento il più possibile è un must .
Conclusione
Il web design persuasivo ti dà una grande mano nel convertire le tue visite in acquisti . Imparare a sfruttare il suo potere può aumentare significativamente le possibilità di successo online. Dovrebbe essere una parte del tuo repertorio online come imprenditore. Se hai le tue idee su come il web design può essere persuasivo e incoraggiare le conversioni, ti preghiamo di comunicarcelo nella sezione commenti qui sotto.
Nota del redattore: questo post è scritto da Nera Crus per Hongkiat. Nera è una scrittrice tecnica e web merchandiser per vari marketplace online in tutto il mondo dal 2011. Ha maturato una grande esperienza lavorando con diverse piattaforme di e-commerce. Passa la maggior parte del suo tempo libero a vendere i suoi prodotti di moda online.

Movimento UI - Incredibili animazioni di interfaccia per te ispirazione
Al di là dei prototipi di interfacce utente statiche, arrivano nuove risorse di progettazione basate sul movimento . Puoi trovare tonnellate di omaggi sul Web e sono ottimi per studiare elementi UI / UX animati.E, se stai cercando un'enorme galleria curata di interfacce basate sul movimento, devi controllare il Movimento dell'interfaccia utente .

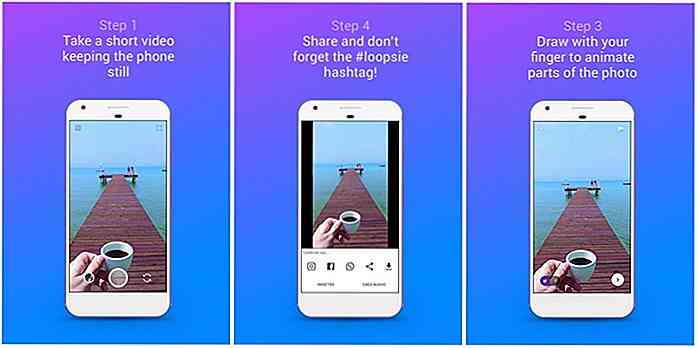
8 iPhone e app Android Per creare Cinemagraph
I cinemagraph creano animazioni GIF con piccoli elementi che si muovono mentre il resto dell'immagine rimane statico. Non essendo né un'immagine statica né una vera e propria GIF animata, un cinemagraph affascina il suo spettatore in modi misteriosi.Anche se è possibile creare manualmente cinemagraphs, ma richiederebbe molta pratica e competenza se si utilizza un normale editor di foto. T