 it.hideout-lastation.com
it.hideout-lastation.com
Come eseguire i test sincronizzati usando Ghostlab
Nel post precedente, ti abbiamo mostrato come eseguire test sincronizzati usando Browser Sync. Se hai seguito il post, vedi che i "test sincronizzati" miglioreranno il tuo flusso di lavoro di sviluppo in termini di test del sito web ottimizzato per dispositivi mobili su più browser e dispositivi contemporaneamente.
Le interazioni all'interno dei browser come moduli di aggiornamento, clic e compilazione si riflettono sui browser e sui dispositivi connessi in tempo reale .
Ma sappiamo che ognuno ha i propri stili di lavoro. Alcune persone potrebbero preferire l'uso di Command Line, mentre alcuni potrebbero preferire l'uso di un'applicazione con un'interfaccia grafica più intuitiva. Quindi, in questo post, vi mostreremo un'alternativa a fare test sincronizzati usando un'applicazione chiamata Ghostlab . Diamo un'occhiata.
Iniziare
Ghostlab ha un prezzo di US $ 49 per una singola licenza, che può essere utilizzata su due computer. Fornisce anche una versione di prova con tutte le funzionalità in atto, in modo da poterla esplorare prima di decidere di acquistare.
È disponibile per Windows e OS X. Prendilo qui. Installalo secondo la procedura del tuo sistema operativo, quindi avvialo.

Siamo pronti per usare Ghostlab.
Configurazione del progetto
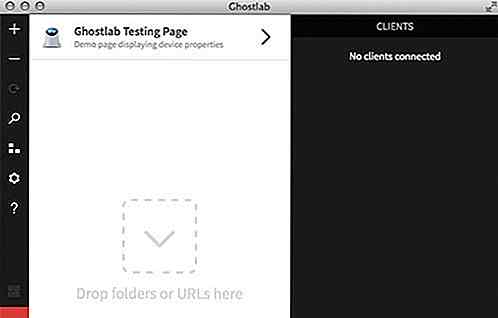
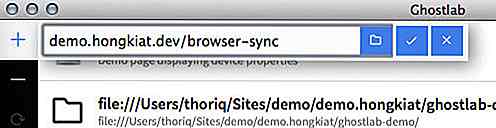
La prima cosa che dobbiamo fare è aggiungere i nostri progetti a Ghostlab. Ci sono due opzioni: possiamo trascinare e rilasciare la directory del progetto sulla finestra dell'applicazione, oppure possiamo copiare e incollare l'indirizzo URL del progetto, in questo modo.

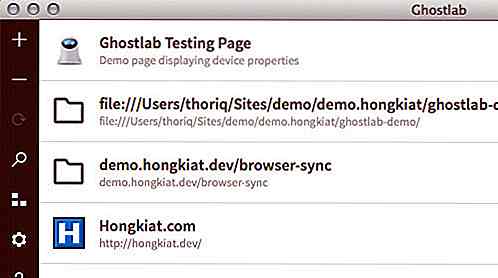
Ghostlab registra tutti i progetti aggiunti come segue

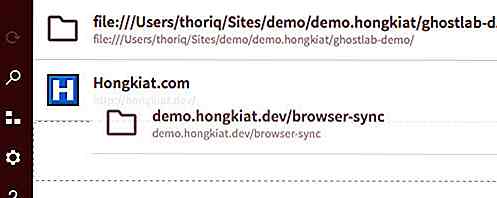
Possiamo anche trascinare e rilasciare l'elenco dei progetti per cambiare posizione.

Inoltre, possiamo configurare ciascun progetto. Sposta il cursore del mouse sull'icona del progetto e diventerà un'icona a forma di ingranaggio. Fare clic sull'icona per espanderla per le opzioni di configurazione visualizzate in un array di schede.
All'interno di queste schede, possiamo attivare o disattivare il server Ghostlab, selezionare su quale Browser visualizzare il progetto, modificare il titolo del progetto o l'URL, ecc.

Accensione del server
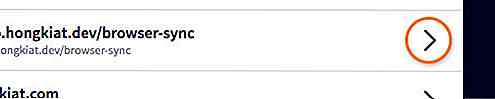
Come accennato in precedenza, Ghostlab è dotato di un server integrato che funziona sia per siti statici (solo HTML e CSS) che per siti dinamici creati con PHP, Ruby, ecc. Una volta configurate tutte le configurazioni, possiamo spostarci su per accendere il server. Per fare ciò, è sufficiente fare clic sull'icona della freccia dell'elenco dei progetti.

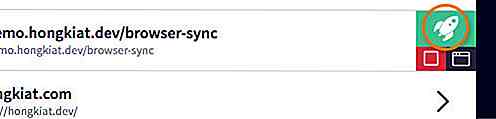
Quando il server è "on", vedrai la notifica che mostra l' URL del server e la porta in basso a sinistra dell'applicazione della finestra. Fai clic sull'icona del razzo per avviare il progetto nel browser predefinito oppure fai clic sull'icona del browser sotto il razzo per selezionare altri browser. Non è necessario copiare e incollare l'URL.

Nota: il server è applicabile solo per un progetto alla volta. Se si accende il server in un altro progetto, si spegne per il progetto precedente e si accende per quello appena aperto.
Dispositivi di connessione
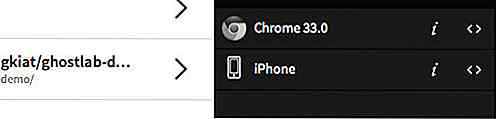
Quando avvieremo il progetto in qualsiasi browser, Ghostlab lo registrerà nella barra laterale destra.

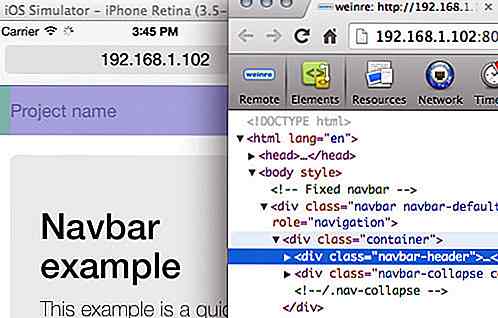
Possiamo eseguire il debug del progetto su ciascuno di questi browser / dispositivi connessi utilizzando l' ispettore del codice integrato Ghostlab. Fai clic su < > e verrà visualizzata la finestra di ispezione del codice (simile a quella di Chrome).
Quando si passa attraverso la struttura DOM, i rispettivi elementi nel browser sono evidenziati.

E alla fine puoi anche eseguire "test sincronizzati", simili a Browser Sync. Aggiorna automaticamente tutti i browser connessi ogni volta che viene apportata una modifica. Anche le interazioni dell'utente come lo scorrimento, il clic e la compilazione di moduli si riflettono allo stesso tempo.

Pensiero finale
Ti abbiamo mostrato come eseguire "test sincronizzati" utilizzando sia uno strumento da riga di comando, Browser Sync, sia un'applicazione con interfaccia grafica. Entrambi servono molto bene le caratteristiche. La mia unica lamentela con Ghostlab è che l'interfaccia utente sembra un po 'fuori luogo in OS X; Sono sicuro che sembra bene in Windows però.
Infine, spetta a te decidere quale è più adatto per il tuo flusso di lavoro e budget.

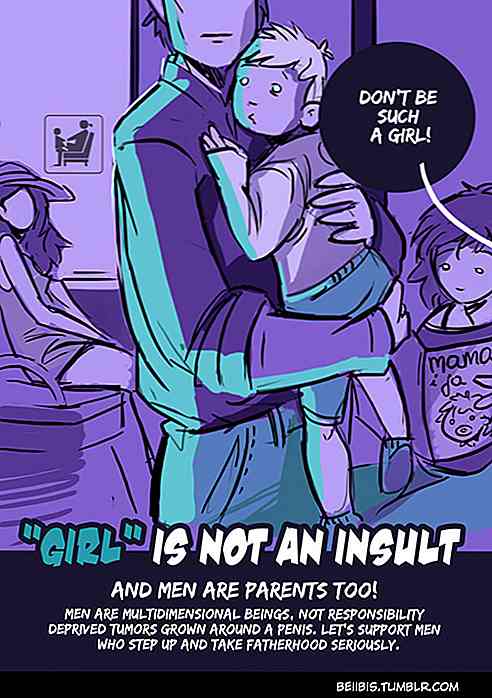
6 poster che cambieranno il modo in cui guardi le persone
Le parole sono cose interessanti Se senti certe parole abbastanza spesso, inizierai effettivamente a crederle, indipendentemente dal fatto che siano vere o false. Katarzyna Babis, un illustratore, lo capisce. La sua risposta è di 6 poster costruiti in modo intelligente volti a sensibilizzare gli stereotipi contro le persone.

I 10 siti migliori per chiedere tutte le domande di programmazione
Quando impariamo a programmare o sviluppare software, siti Web o app, di solito ci si blocca con un problema o un bug che si rifiuta di risolvere, indipendentemente da ciò che si fa. In casi come questo, i programmatori come te potrebbero aver bisogno di risposte a domande relative a vari linguaggi di programmazione, piattaforme di sviluppo, strumenti, API e servizi.
![6 migliori plugin di WordPress con autenticazione a due fattori [Recensione]](http://hideout-lastation.com/img/tech-design-tips/617/6-best-two-factor-authentication-wordpress-plugins.jpg)


